Qu'est-ce que la conception d'interface utilisateur moderne? 10 conseils et exemples
Il est probable que vous ne puissiez pas répertorier l'esthétique d'une interface utilisateur moderne, mais vous savez certainement quand vous atterrissez sur un site Web qui n'en utilise pas. Cela semble juste daté.
La conception moderne de l'interface utilisateur aide à établir la crédibilité de votre site Web ou de votre marque, car elle a un style qui correspond à ce que la plupart des gens sont une esthétique visuelle actuelle . Cela peut inclure des tendances visuelles, l'adaptation aux normes et modèles d'utilisation et l'utilisation de techniques de développement adaptées aux utilisateurs d'aujourd'hui.
Ici, nous allons examiner les éléments que vous trouverez dans les interfaces utilisateur modernes. Espérons que la plupart de ces exemples semblent assez familiers, mais sinon, il serait peut-être temps de planifier un petit rafraîchissement du Web.
1. Cohérence

Une interface utilisateur cohérente est facile à utiliser et à comprendre. Les gens n'auront pas à réfléchir aussi longuement à la façon de s'engager avec votre site Web, ce qui le rendra plus susceptible d'être utilisé.
Vous souhaitez que les éléments de la conception soient cohérents les uns avec les autresIl serait peut-être préférable de penser à la cohérence de deux manières.
Tout d'abord, vous voulez que l'interface ressemble et se comporte de manière cohérente d'un appareil à l'autre. (C'est pourquoi la conception réactive est si importante.)
Deuxièmement, vous voulez que les éléments de la conception soient cohérents les uns avec les autres - des boutons qui sont de la même couleur, de la même taille et dans des emplacements communs, par exemple - et suivent des modèles d'utilisation courants. Ce type de cohérence de conception rend votre interface moderne et utilisable.
L'Interaction Design Foundation affirme que la cohérence de l'interface utilisateur est importante car:
- Cela peut réduire le temps d'apprentissage: la cohérence limite le nombre de façons dont les actions et les opérations sont représentées, garantissant que les utilisateurs n'ont pas à apprendre de nouvelles représentations pour chaque tâche.
- Cela peut éliminer la confusion: les utilisateurs ont tendance à appliquer des règles qu'ils ont connues en dehors de votre site Web ou de votre produit, apportant un ensemble de leurs propres attentes. Sachant cela, nous devons garder à l'esprit si nous causons ou non de la confusion et de l'aliénation lorsque nous nous écartons des normes et des conventions de conception.
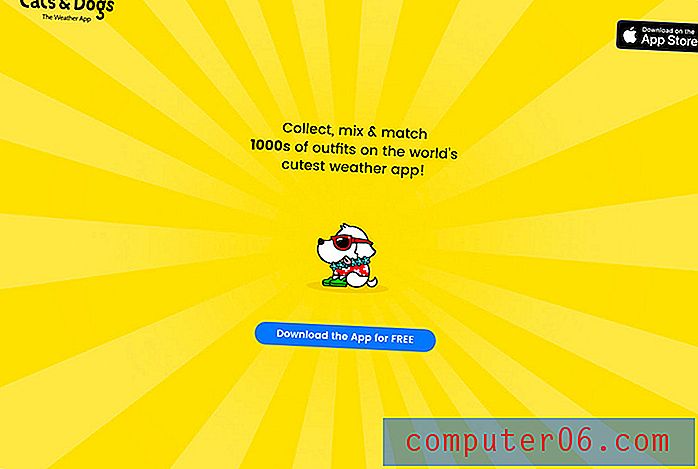
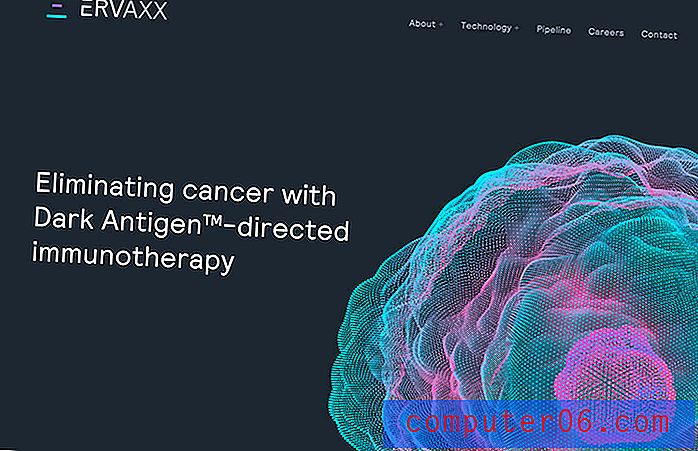
2. Dégradés et profondeur

Les interfaces modernes utilisent la couleur pour créer de la profondeur et aider les gens à comprendre comment interagir avec la conception.
Les dégradés et les ombres portées subtiles sont des techniques populaires. L'utilisation de couleurs dégradées est plutôt tendance et fournit un visuel intéressant pour attirer l'attention. Les ombres portées ne sont pas aussi évidentes pour l'œil général, mais semblent lever les éléments de l'arrière-plan pour encourager l'interaction.
3. Animation ciblée

L'animation est presque partout en ce qui concerne la conception de sites Web, ce qui rend encore plus important que cette technique ne soit pas surutilisée.
Les interfaces modernes n'animent les éléments que s'il y a une raison à cela. Une animation ciblée peut aider un utilisateur à cliquer sur un bouton, à fournir des repères de navigation, à donner des instructions ou à servir de simple fonctionnalité délicieuse.
Pour vous assurer que les animations de votre site Web ont un objectif et ne sont pas de la décoration pure, pensez à l'objectif de l'élément animé et à son fonctionnement dans le cadre de la conception globale.
4. Tailles de police faciles à lire

Vous avez probablement remarqué que les tailles par défaut pour le corps du texte augmentaient lentement. Les yeux partout vous remercient.
Les tailles de police minuscules, presque illisibles, sont l'une des premières choses qui dateront votre interface utilisateur. Les gens se sont habitués à des polices de caractères plus grandes et plus lisibles.
Il peut s'agir d'un corps de texte de 14 à 16 points sur votre site Web. Bien qu'il puisse sembler grand au début, cette taille est plus agréable à l'œil, se convertit en un écran mobile à une taille lisible et est devenue assez standard. (N'oubliez pas d'ajuster également l'espacement des lignes à une mesure appropriée.)
5. Interfaces vocales
Votre site Web contient-il des informations faciles à trouver pour les utilisateurs lorsqu'ils communiquent avec la voix? Les interfaces vocales interactives pourraient être l'un des segments de la conception d'interfaces utilisateur à la croissance la plus rapide.
Vous pouvez concevoir votre site Web de telle sorte qu'il soit plus facile pour les interfaces vocales et les personnes d'accéder à votre contenu. Posez et répondez à des questions courantes, fournissez des informations précieuses en petits morceaux, utilisez des exemples pour créer une intention et utilisez des commentaires visuels lorsque l'interface écoute.
Le message de l'Interaction Design Foundation est:
Pour concevoir d'excellentes interfaces utilisateur vocales, vous devez trouver un moyen élégant de fournir aux utilisateurs les informations manquantes sur ce qu'ils peuvent faire et comment ils peuvent le faire sans les submerger.
6. Interaction transparente

Les interactions sur le site Web doivent être transparentes sur un seul appareil ainsi que d'un appareil à l'autre.
Les utilisateurs veulent la même expérience lorsqu'ils se déplacent d'une page à l'autre. Ils veulent également qu'un site Web ressemble et agisse de la même manière sur leurs ordinateurs de bureau et leurs téléphones.
Toutes les interfaces utilisateur modernes respectent ces directives. Si votre site n'est pas nécessaire, vous devez commencer à repenser votre modèle de site Web et planifier immédiatement.
7. Formulaires intelligents / entrées

Il est révolu le temps des formulaires en ligne massifs qui demandent trop d'informations. Les interfaces modernes utilisent des formes courtes qui ne demandent que ce qui est nécessaire pour respecter et honorer le temps de chaque utilisateur (et une courte durée d'attention).
Les interfaces modernes utilisent des formulaires et des entrées intelligents. Cela signifie que seules les informations dont vous avez besoin sont demandées (utilisez la logique if-then pour les champs de formulaire le cas échéant) et validez les données. Ce dernier est si important sur les petits appareils en particulier parce qu'il est facile de taper et de créer des erreurs; la validation des données indique à l'utilisateur que quelque chose ne va pas immédiatement et empêche la frustration plus tard dans le processus.
8. Sécurisé et fiable

Celui-ci va presque de soi, mais votre site Web doit être sécurisé et fiable.
Les utilisateurs recherchent souvent le verrou sécurisé lors de leurs achats et de leur navigation, ce qui rend SSL et HTTPS indispensables. Tout le reste est si 2010.
9. Personnalisable et personnalisé

De plus en plus d'interfaces offrent des services plus personnalisables et personnalisés aux utilisateurs.
L'utilisation d'outils qui identifient l'emplacement de l'utilisateur pour la prise en charge de la langue et des devises, des cookies qui contiennent des paniers d'achat pendant quelques jours ou des connexions qui permettent aux utilisateurs de créer une expérience plus personnelle sont la norme.
La personnalisation et la personnalisation deviennent un point de différenciation qui aidera les gens à choisir votre site Web par rapport aux autres lorsqu'ils auront le choix. Ces petits détails peuvent faire une grande différence.
10. Évolution

Vous devez avoir un design qui peut évoluer et changer avec le temps.
Nous avions l'habitude de dire que vous avez besoin d'une nouvelle conception de site Web tous les trois à cinq ans; maintenant, vous pourriez avoir besoin d'un ajustement de site Web tous les 6 mois environ pour rester frais et pertinent. (La technologie évolue aussi vite.)
Des petites modifications de conception aux mises à jour de l'utilisabilité, il est important de faire attention à ce que vous voyez sur d'autres sites Web et de réfléchir à la façon dont ces changements et avancées pourraient vous être bénéfiques.
Conclusion
Bien que cela puisse sembler au premier abord, créer une interface utilisateur moderne n'est pas sorcier. Il s'agit plutôt d'une étude du comportement et des modèles des utilisateurs et des choix de conception qui les influencent.
Il y a une fine ligne entre la tendance et la conception d'interface moderne. Ce dernier a tendance à rester plus longtemps et est un peu plus enraciné dans la fonction et la convivialité, où le premier est principalement esthétique.
Commencez avec un état d'esprit selon lequel la conception Web est en constante évolution. Pensez ensuite à des expériences Web positives et mémorables et tenez compte de ces techniques dans les futures révisions de vos interfaces.