10 exemples de table CSS
Aujourd'hui, nous allons jeter un œil à une sélection de superbes tableaux stylisés à l'aide de CSS. Ceux-ci proviennent de différents sites. Si vous souhaitez apprendre à le faire vous-même, jetez un œil à quelques-uns de nos tutoriels CSS!
Explorez les ressources de conception
1. Une table de style CSS

Suite à mon article sur la création d'un calendrier CSS, la pensée m'a traversé l'esprit pour vous montrer un exemple sur la façon de styliser un tableau à l'aide de CSS. Les données des tableaux peuvent être ennuyeuses, raison d'autant plus importante que nous devons attirer l'attention dessus et la rendre aussi agréable à lire que possible. La présentation et la conception avec quelques règles d'accessibilité de base à l'esprit est la voie à suivre.
2. Une table de style CSS, partie 2

Cet article concerne l'utilisation correcte des tableaux pour les données tabulaires. Comment les mettre en œuvre en gardant à l'esprit l'accessibilité et comment les rendre attrayants pour l'œil en utilisant CSS.
3. Création d'une table CSS et AJAX dynamique

J'aime le tableau des prix de Crazy Egg sur leur page de tarification et d'inscription. Lorsque vous cliquez sur «S'inscrire» pour une option, la colonne de ce plan est mise en surbrillance, les autres plans disparaissent et un formulaire d'inscription prend leur place. Il y a un certain nombre de choses impressionnantes qui se produisent dans cette petite région. Je voulais essayer de recréer le comportement étape par étape et partager la puissance de combiner CSS, JavaScript et images de manière intelligente.
4. Tables avec style

Cela peut ne pas sembler, mais le style des données tabulaires peut être très amusant. D'un point de vue sémantique, il y a beaucoup d'éléments pour lier un style. Vous avez des cellules, des lignes, des groupes de lignes et, bien sûr, l'élément de table lui-même. Ajouter du CSS à un paragraphe n'est pas aussi excitant.
5. Reconcevoir une table simple

Une série d'excellents exemples, montrant comment simplifier un tableau de données de base en éliminant les éléments d'interface inutiles.
6. Galerie de tableaux CSS
La galerie de tableaux CSS est une vitrine de la façon dont les tableaux CSS et de données peuvent fonctionner ensemble pour créer de jolis résultats utilisables. C'est une excellente façon de voir un tas d'exemples intéressants.
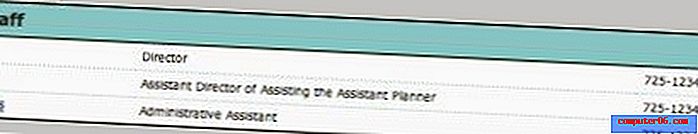
7. Diverses techniques de table

Les tableaux stylisés avec des règles CSS sont beaucoup plus efficaces, s'ils sont bien exécutés, que l'ancienne méthode d'utilisation des balises de police, de nombreuses balises de couleur, etc.
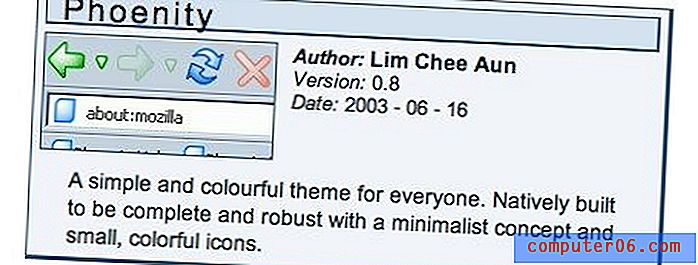
8. Exemple de table de thème Firefox

J'ai interdit l'utilisation de tableaux dans mes travaux lorsque j'ai basculé pour la première fois sur des présentations CSS. Mais il me manquait encore le point des tables, les tables sont un moyen de baliser les données tabulaires. Une fois que j'ai eu ce point dans ma tête, j'ai commencé à penser à des choses qui étaient vraiment des données tabulaires telles que l'exemple suivant de thèmes Mozilla Firebird. Chaque ligne est un enregistrement d'un thème et les colonnes sont les champs de chaque thème.
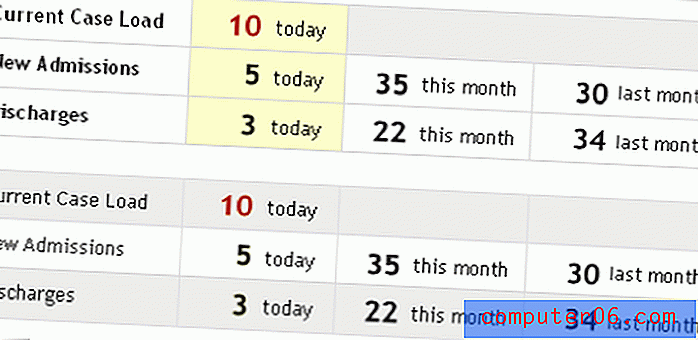
9. La règle de table
Avec un peu de sorcellerie JavaScript / DOM, nous pouvons fournir à nos visiteurs la même fonctionnalité pour les longues tables de données en HTML, en appliquant des états de survol aux lignes. Bien sûr, cela pourrait être mis en œuvre à la main, mais ce serait idiot de le faire. À la place, nous utiliserons le DOM pour trouver les lignes à mettre en surbrillance lors du survol de la souris.