10 termes de conception numérique que vous devez connaître
Le jargon du design est partout. Et vous devez être capable de parler la langue. Travailler sur des projets numériques a sa propre terminologie. Du tramage aux valeurs de couleur en passant par les mises en page fluides ou fixes, il y a quelques termes que chaque concepteur doit maîtriser.
Nous vous avons donc facilité la tâche et dressé une liste des termes de conception numérique que vous devez connaître. Cette liste a commencé dans le top 10, mais nous avons ajouté du jargon bonus à des fins de comparaison. Combien de ces termes connaissez-vous déjà?
Explorez les ressources de conception
1. RVB et HEX

RVB et HEX font référence à des valeurs de couleur numériques. Chaque couleur du spectre lumineux, oui la couleur de l'écran est créée avec de la lumière, peut être créée en peignant trois teintes primaires.
- R = rouge
- G = vert
- B = bleu
Les valeurs RVB sont exprimées à l'aide d'un ensemble de trois nombres, où chaque nombre va de 0 (pas d'utilisation d'une couleur) à 255 (valeur pleine couleur). À l'écran, même le noir et le blanc sont créés en combinant ces valeurs. Le noir n'utilise aucune valeur de couleur pour le rouge, le vert et le bleu tandis que le blanc utilise des valeurs de 100% pour chacun.
Les valeurs HEX utilisent une formule légèrement plus complexe de lettres et de chiffres. Chaque valeur HEX a une valeur RVB correspondante. Les codes HEX sont utilisés en HTML pour coder la couleur dans les sites Web. Ces valeurs sont représentées par trois ensembles de paires de caractères qui comprennent à la fois des lettres et des chiffres.
Les valeurs HEX commencent toujours par un signe #. La valeur la plus basse est 00, tandis que la valeur la plus élevée est FF.
2. Passer la souris
Un survol de la souris est un élément JavaScript qui entraîne la modification d'un élément à l'écran une fois que le pointeur de la souris l'a atteint.
Ces changements concernent souvent des éléments graphiques tels que des photos. Souvent, vous voyez quelque chose de simple comme un lien hypertexte, mais les états de survol peuvent également être complexes. Certains effets de survol plus complexes incluent des menus de navigation cachés ou des modifications des états des photos ou des listes de défilement.
3. Dither
Processus utilisé dans l'édition audio et d'image numérique, le tramage permet d'éviter les bandes de couleurs ou le bruit aléatoire. Le processus comprend en fait une formule mathématique complexe qui ajoute du bruit intentionnel (visuel ou audio).
Cet ajout de bruit peut en particulier affecter l'apparence des images par rapport aux images d'une palette de couleurs limitée. En tramant, le concepteur peut créer une illusion de couleur qui peut ne pas être là car avec du bruit supplémentaire, les pixels commenceront à prendre certaines des propriétés de couleur des pixels à proximité.
4. CSS
Les feuilles de style en cascade sont un ensemble de règles qui définissent l'apparence des choses sur un site Web, en utilisant un ensemble de styles définis pour les éléments HTML.
Communément appelées CSS, ces définitions peuvent faire gagner beaucoup de temps aux concepteurs, aider les moteurs de recherche à lire votre site et faciliter la création d'un site qui a des visuels cohérents. Avec une seule modification du CSS, tous les attributs de texte ou de couleur peuvent être modifiés en une seule étape.
Cela fonctionne en définissant des spécifications pour des éléments tels que la copie du corps ou les en-têtes, où une police, une taille, une couleur, un alignement et d'autres valeurs sont appliqués chaque fois que la balise HTML correspondante est utilisée.
5. Métadonnées et balises META

Les métadonnées et les balises META sont des termes interdépendants. Les balises méta relaient les métadonnées. Les métadonnées sont des informations sur les données - aussi déroutantes que cela puisse paraître - fournissant spécifiquement des informations sur le contenu d'un élément dans un fichier numérique. Les métadonnées les plus reconnues incluent les informations sur l'appareil photo que vous voyez sur les fichiers photo numériques.
Les métadonnées sont également utilisées pour décrire le contenu d'un site Web pour les moteurs de recherche, et ces informations sont ajoutées à l'arrière d'un site à l'aide de balises META. Les balises courantes incluent la description du contenu d'une page, des mots-clés, des informations sur l'auteur, des informations sur la photo et des tampons de jour, d'heure et de lieu.
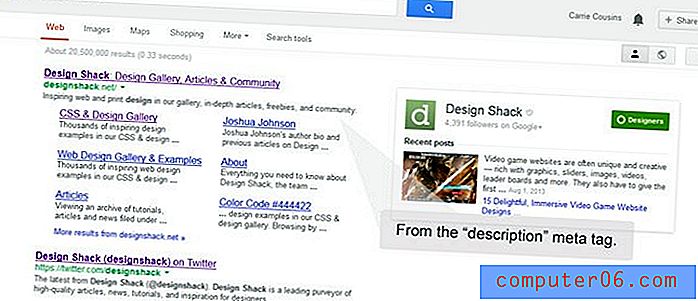
Vous voulez voir les balises META en action? Google presque n'importe quoi. Cette courte description qui apparaît après le nom de la page et le lien provient généralement de la balise Meta «description», ce qui en fait un élément très visible et important dans votre boîte à outils de conception numérique. (Remarque: si vous laissez cette balise vide, les moteurs de recherche la "rempliront" pour vous avec le premier contenu de votre page.)
6. Favicon

Cette minuscule icône - généralement 16 x 16 pixels - est l'image située en haut de chaque onglet ou fenêtre du navigateur. Chaque site Web peut avoir son propre favicon, qui est l'abréviation de l'icône préférée. La petite icône apparaîtra également dans les historiques de recherche, à côté des signets et sur les onglets du navigateur et les icônes du bureau.
Les favicons doivent être enregistrés et stockés correctement pour fonctionner sur un site Web. Alors que de nombreux navigateurs prennent en charge les formats GIF et PNG, Internet Explorer préfère un fichier ICO.
Vous pouvez créer votre propre favicon à l'aide d'un logiciel tel qu'Adobe Photoshop ou utiliser un outil en ligne tel que Favicon Generator.
7. Disposition à largeur fixe vs fluide vs responsive

Il y a tellement de termes flottant de nos jours qui décrivent le fonctionnement de votre site Web dans un navigateur ou une interface mobile. Avant de choisir un type de concept ou de grille de conception, envisagez des options de disposition fixes, fluides et réactives.
Disposition à largeur fixe: une disposition à largeur fixe fonctionne exactement comme son nom l'indique. Un site est construit sur la base d'un ensemble de spécifications de taille et il maintient ces spécifications, quelle que soit la taille de l'appareil ou du navigateur. Bien que ces sites puissent être conçus rapidement, ils peuvent être lourds à visualiser sur des appareils plus petits.
Disposition fluide: Les mises en page fluides sont construites à l'aide d'un système de proportions relatives à la conception et à la taille de l'écran pour rendre un site. Chaque élément de la conception se voit attribuer un pourcentage de largeur en fonction de la taille de l'écran. Par exemple, la colonne principale de texte peut englober 60% de l'écran tandis que la barre latérale remplit les 40% restants. Bien que l'utilisation d'une disposition fluide ait résolu certains des problèmes associés à la conception à largeur fixe, le résultat final peut parfois être difficile à déterminer sur le back-end. Les dispositions fluides peuvent bien fonctionner avec différents environnements de navigateur de bureau, mais ont tendance à devenir un peu maladroites sur les petits appareils de taille mobile.
Mise en page réactive: la réactive est la grande tendance de 2013 et prend le pas sur notre conception de la conception Web. Parce que la conception réactive s'adapte à l'appareil sur lequel elle est vue, la conception réactive fonctionne presque universellement. Chaque élément est dimensionné en fonction de pourcentages, y compris les images et le texte, et les requêtes multimédias permettent de créer des sites réactifs en utilisant différents styles CSS. La conception réactive n'est pas seulement une vue plus petite d'un site, elle peut en fait inclure sa propre version personnalisée du site de bureau complet, car les éléments peuvent être empilés différemment ou inclure des fonctionnalités uniquement pour les mobiles, comme appuyer sur un numéro de téléphone sur l'écran pour composer il. D'un autre côté, le développement et la conception peuvent prendre plus de temps.
8. Résolution
En ce qui concerne les images, la résolution est un terme que vous entendrez fréquemment. Et la résolution d'écran est particulièrement importante pour optimiser les images pour un affichage rapide sur le Web. La résolution d'un écran est la taille visible de l'affichage, comme un navigateur affichant un «écran» ou le défilement d'un site Web à 1 366 pixels de large par 768 pixels de haut.
La résolution d'une image est mesurée de la même manière. Mais vous devez également tenir compte des pixels par pouce lors de l'enregistrement des images. Pour les meilleurs résultats en ligne, économisez à 72 ppp, sauf indication contraire. La largeur et la hauteur des images doivent être mises à l'échelle à la plus grande taille, elles seront utilisées en ligne, bien que de nombreux concepteurs optent pour une largeur minimale de 600 pixels - la taille optimale pour épingler sur Pinterest.
9. UI vs.UX
UI et UX se réfèrent aux extrémités arrière et frontales de la conception numérique. Vous ne pouvez pas en avoir un sans l'autre.
- UI (interface utilisateur) - est tous les composants et le travail qui entrent dans la création d'un site Web. L'interface utilisateur fait que tout fonctionne, de tous les composants utilisés pour construire une conception de site à la façon dont chaque partie fonctionne.
- UX (expérience utilisateur) - est la façon dont la conception fonctionne pour les utilisateurs réels. Quelle expérience ou émotion ou réaction le produit final crée-t-il? Ce qui peut être délicat, c'est qu'une bonne interface utilisateur crée généralement une excellente expérience utilisateur.
Obtenez une leçon approfondie sur ces termes dans un précédent article Design Shack.
10. Skeuomorphisme vs plat

Presque tout le monde a eu un certain type d'expérience avec le skeuomorphisme ou la conception plate au cours des derniers mois grâce à une abondance de concepteurs de sites «plats».
La conception skeuomorphique comprend des éléments et des astuces de conception pour donner à une interface utilisateur un aspect ou un fonctionnement réaliste. Des ombres portées aux biseaux ou boutons qui «tournent» avec un clic de souris ou un défilement, le skeuomorphisme incarne un sentiment de «faux réalisme». L'exemple le plus connu de conception skeuomorphique est l'interface iOS d'Apple, qui présente des dégradés, des textures et des ombres.
Le design plat, en revanche, est sans embellissement ni «réalisme». Le style est super simple et ne comprend aucun élément qui lui donnerait une sensation en trois dimensions. L'exemple le plus connu de conception plate est l'interface Windows, y compris celle du Windows Phone, avec un style de bloc.
Conclusion
Maintenant que vous connaissez le jargon, sortez et commencez à créer. N'oubliez pas de consulter le guide Design Shack des 10 termes de conception d'impression que vous devez également connaître, afin d'avoir une bonne compréhension dans les deux domaines!
Source de l'image: Robert Scoble.