Pourquoi vous devez créer un package frontal
Comment commencez-vous à créer un site Web?
La majorité des développeurs partent probablement de zéro ou tirent quelques ressources des sites précédents. Les plus organisés d'entre nous ont développé une boîte à outils personnalisée à partir de laquelle commencer un site qui s'avère être une partie essentielle de leur flux de travail.
Aujourd'hui, nous verrons pourquoi vous devriez envisager de créer votre propre package frontal pour servir de point de départ à chaque site que vous créez.
Explorez Envato Elements
Qu'est-ce qu'un package frontal?
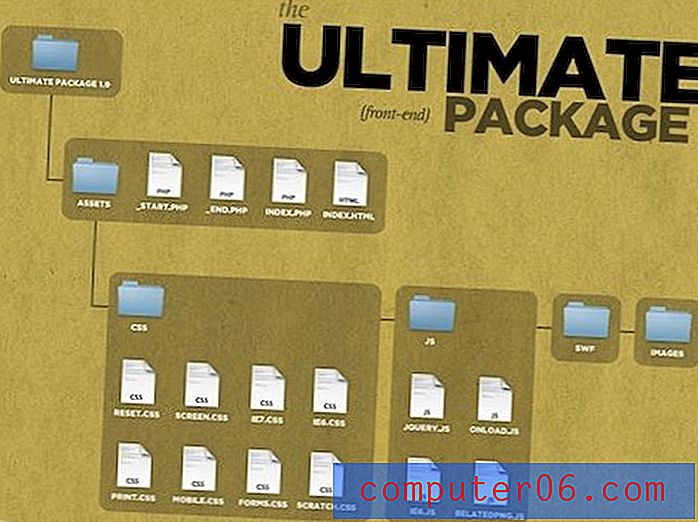
Ce que je veux dire par package frontal est essentiellement un ensemble d'outils et de conventions qui standardisent certains éléments du processus de développement Web. L'inspiration pour cet article vient des esprits créatifs d'Erskine Design. En tant que designer, vous êtes probablement un penseur visuel, nous allons donc passer directement au diagramme:
Le plan de base ou le package frontal ultime d'Erskine

Comme vous pouvez le voir, Erskine a essentiellement construit un cadre de base à partir duquel se lancer pour les grands projets de conception Web. Ils le résument comme «un compendium exceptionnel de fichiers CSS en cascade et connectés, des conventions de dénomination, des modules, des plugins et des scripts de bibliothèque qui garantissent que tout projet dirigé ou travaillé par un membre de l'équipe restera sur la convention et sera plus simple pour quiconque d'autre puisse intervenir et travailler avec à tout moment. "
La possession d'un tel cadre peut être inestimable pour un certain nombre de raisons, dont nous discuterons ci-dessous. L'argument avancé par certains est qu'un tel cadre ou boîte à outils est non seulement utile, mais absolument nécessaire. Simon Collison d'Erskine Design va jusqu'à dire: "Sans question ni compromis, chaque site Web doit être construit avec une couche de fondation solide et un package ultime ."
Jetons un coup d'œil à certains des avantages et des raisons de la création de votre propre package frontal personnalisé. (Basé sur certaines des suggestions de la présentation d'Erskine, trouvées ici)
Élimination de la répétition
C'est la raison la plus fondamentale et la plus compréhensible pour développer un package frontal. Chaque fois que vous commencez à créer un site, vous passez par plusieurs étapes de configuration telles que la formation de la structure HTML nue, la création des fichiers CSS externes, la liaison du HTML au CSS externe, l'importation de jQuery et / ou de toute autre bibliothèque JavaScript que vous utilisez souvent, etc. Le développement d'un package frontal récupère tout ce temps perdu en facilitant le démarrage d'un nouveau site: copiez simplement le dossier contenant le framework et vous êtes opérationnel.
Vous pourriez faire valoir que ces tâches ne prennent pas beaucoup de temps ou sont même nécessaires pour mettre votre cerveau dans une mentalité de développement Web. Pour répondre à ces arguments, je vous suggère tout d'abord de vous chronométrer pour voir combien de temps vous perdez sur chaque projet pour mettre en place votre hiérarchie de fichiers, configurer et charger des scripts et des styles, trouver des conventions de dénomination et corriger des erreurs bâclées. Je parie que c'est beaucoup plus que vous ne le pensez. Enfin, pour ce dernier argument, je vous mets au défi de recycler votre cerveau pour accepter une nouvelle partie du processus comme début. Essayez de vous lancer directement dans l'expérimentation avec votre système en place et découvrez à quel point il est plus agréable de sauter toutes les tâches fastidieuses et répétitives.
Standardisation
La normalisation est un avantage majeur de l'utilisation d'une boîte à outils préfabriquée. Chaque fois que vous démarrez un nouveau projet, vous pouvez faire les choses légèrement différentes. Cela peut être quelque chose de grand, comme changer la façon dont vous mettez en page votre code HTML, ou quelque chose de petit, comme décider d'une nouvelle convention de dénomination. Cela peut rendre extrêmement difficile pour les autres de suivre votre travail ou même pour vous de revenir plus tard et de vous rappeler comment vous faisiez les choses à l'époque.
Lorsque vous développez votre package frontal, gardez la normalisation à l’esprit. Décidez de la meilleure façon de faire chaque petite chose et respectez ces conventions à travers chaque projet que vous démarrez. Annotez vos commentaires de la même manière, organisez votre CSS de la même manière, utilisez les mêmes conventions de dénomination des variables, utilisez la même hiérarchie de dossiers, utilisez les mêmes réinitialisations CSS, etc. Prendre toutes les petites décisions et deviner votre système a l'avantage de rationaliser l'ensemble du processus de développement pour vous assurer de créer un site clairement identifié et organisé le plus rapidement possible.
Cela ne veut pas dire que vous devez décider d'un système et vous y tenir en permanence. Laissez-le évoluer au fur et à mesure que vous apprenez et découvrez de meilleures méthodes, mais n'intégrez pas les nouvelles méthodes avec désinvolture ou assez fréquemment pour annuler l'utilité de l'ensemble du package. Lorsque vous décidez d'une meilleure façon de faire quelque chose, assurez-vous d'être absolument certain que cela améliorera votre système et assurez-vous de noter le changement et quand il a été intégré afin que vous sachiez à quoi vous attendre des projets plus anciens.
Meilleure collaboration
C'est là qu'un package frontal passe de «agréable à avoir» à «absolument essentiel». Lorsque vous travaillez avec une équipe de développeurs sur un grand projet, l'une des plus grandes inefficacités que vous pouvez avoir est de ne pas mettre tout le monde sur la même page dès le début du projet.
Si Bill a structuré sa partie du projet dans un sens, Jill a structuré sa partie dans un autre sens, et Will essaie de suivre les méthodes de Bill et Jill, les choses vont mal tourner rapidement (et pas seulement parce que tous vos les noms des employés riment). Cela conduira inévitablement à de longues réunions consacrées à discuter des bagatelles. Si vous avez des membres de l'équipe qui ont déjà commencé un projet en utilisant certaines conventions, vous pouvez parier qu'ils vont défendre cette méthode à mort pour éviter de revenir en arrière et de réparer ce qu'ils considèrent comme un travail terminé. C'est pourquoi il est extrêmement important de développer un package frontal dans les cas où une collaboration importante est impliquée. Vous devrez probablement encore tenir une réunion pour décider des conventions spécifiques à suivre, mais vous constaterez que les membres de l'équipe sont beaucoup plus flexibles aux nouvelles méthodes si cela ne nécessite pas de retour en arrière.
La clé à retenir ici est de développer un système avant le début d'un projet, pas pendant. Cela augmentera les chances d'acceptation et évitera de nombreux problèmes d'incompatibilité à l'avenir. Assurez-vous également d'inclure votre équipe dans le processus de prise de décision. Ceci est extrêmement important pour le succès du package pour un certain nombre de raisons. Premièrement, c'est toujours une mauvaise idée pour la direction de créer un système pour rationaliser une tâche donnée sans consulter les personnes les plus proches de cette tâche. Peu importe le nombre de diplômes universitaires que vous détenez, les chances sont qu'ils sont la meilleure autorité sur ce qui fonctionnera et ne fonctionnera pas. Enfin, outre la question de l'efficacité, il y a à nouveau la question de l'acceptation. Si vous remettez à votre équipe un ensemble de directives qu'elle n'a pas participé à l'élaboration, elle se traînera les pieds et se plaindra tout le long parce que vous la forcez à quelque chose qu'elle ne veut pas faire. Cependant, si vous laissez les membres de l'équipe de tous les niveaux participer activement à l'élaboration des conventions, ils sont beaucoup plus susceptibles de se conformer au nouveau système car ils ont aidé à sa création et à sa direction.
Contrôle de qualité
Développer un package frontal vous permet de mettre en place un certain degré de contrôle qualité auprès des membres de votre équipe dès le début du projet. Il garantit que les erreurs courantes, telles que la capture du mauvais type de document ou l'oubli d'inclure une certaine feuille de style spécifique au navigateur, ne sont pas commises. De plus, la mise en place d'un système strict peut aider à éviter un travail intentionnellement bâclé. Dans une course folle pour lancer un projet, les développeurs utilisent souvent du code non conforme aux normes, des noms de variables vagues, des astuces obscures et un certain nombre d'autres raccourcis avec l'argument qu'ils reviendront et corrigeront ces choses plus tard. Le problème, bien sûr, est qu'il n'y a généralement pas de temps pour revenir en arrière et corriger ces choses plus tard dans le projet à l'approche des échéances clés. Beaucoup de ces problèmes disparaîtront si vous favorisez une culture qui évite de telles pratiques et décourage de s'écarter des conventions convenues.
En ce qui concerne le design et l'innovation
Avant de terminer et de demander à entendre vos opinions, je veux anticiper un argument qui pourrait survenir. Beaucoup considèrent les conventions communes et les règles strictes comme quelque chose qui paralysera le processus de conception, éliminant pratiquement toute marge de créativité ou d'innovation. Ce n'est tout simplement pas le cas dans ce cas et est en fait le résultat inverse de ce que fournira un package frontal bien conçu.
Un bon package frontal vous permettra en fait de vous concentrer davantage sur les éléments créatifs du processus de développement grâce à la standardisation des domaines qui prennent du temps et dont la variation ne ferait pas une différence significative dans le résultat final. Ce que je veux dire par là, c'est que des éléments tels que la hiérarchie de vos dossiers passeront complètement inaperçus par l'utilisateur final et ne sont donc pas le lieu de concentrer votre créativité sur chaque projet. L'idée ici est de passer à travers les trucs ennuyeux d'un seul coup afin que vous puissiez rapidement creuser dans les choses qui font et devraient varier d'un site à l'autre; les choses qui rendent chaque site unique. Avec ce type de système en place, vous pouvez passer plus de temps à développer des interfaces utilisateur originales, à choisir des schémas de couleurs personnalisés, à essayer différentes familles de polices et à coder des fonctions innovantes.
Si le système que vous proposez entrave le processus créatif, il ne fait tout simplement pas son travail et doit donc être abandonné au profit d'un retour à la planche à dessin.
Ressources gratuites
Vendu sur l'idée de développer votre propre package frontal mais vous ne savez pas par où commencer? Voici quelques ressources gratuites pour vous aider à démarrer.
- Une superbe collection de styles de réinitialisation CSS globaux
- Exemples de pages vierges HTML
- Un système de modèle PHP simple
- Code Google: bibliothèques JavaScript hébergées (jQuery, MooTools, etc.)
- 16 modèles de mise en page CSS de base
Dis ce que tu penses
Ce qui précède représente mon argument de longue haleine pour expliquer pourquoi je crois qu'Erskine Design a raison d'affirmer que chaque site Web doit être construit à partir d'une fondation solide, normalisée et prédéfinie. Faites-nous savoir si vous pensez que le développement d'un tel système en vaut la peine. Mieux encore, si vous avez un système en place, faites-nous savoir comment il fonctionne!