Critique de conception Web # 3: Firefly
Nos critiques de conception Web ont été un succès auprès des clients et des commentateurs. Continuez votre excellent travail en fournissant des idées et des suggestions de qualité!
Le site d'aujourd'hui est Firefly, la page d'accueil d'une agence de recrutement en travail social basée au Royaume-Uni.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Luciole
Selon leur propre définition, «Firefly est une société de conseil en recrutement qui se spécialise dans l'approvisionnement, le placement et la gestion de professionnels du travail social dans des rôles des secteurs public et privé dans Londres et ses comtés voisins. Notre approche du recrutement est personnelle et consultative. »
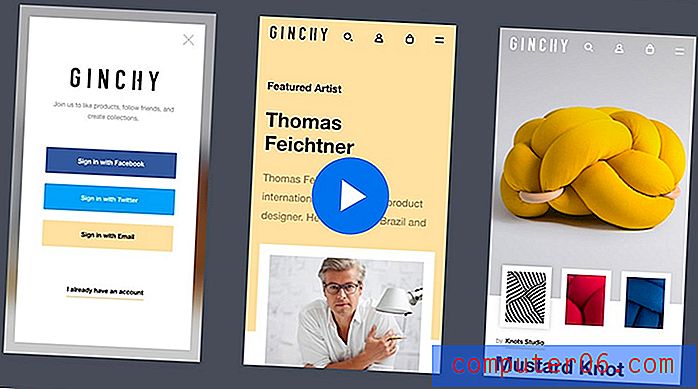
Voici la page d'accueil de leur site Web:

Dans l'ensemble, la conception du site est vraiment sympa et j'ai beaucoup de bonnes choses à dire à ce sujet. Regardons quelques-uns de ces derniers en profondeur.
Schéma de couleur
Tout d'abord, j'aime vraiment la palette de couleurs à l'œuvre ici. Il utilise toutes les couleurs claires qui sont agréables aux yeux et qui sont belles ensemble.

La couleur la plus audacieuse ici est le vert et le designer l'a utilisé en quantités parfaites. Il est assez dispersé sur le haut du site, uniquement à des endroits clés du contenu, et fait une grande apparition comme couleur principale du pied de page (en trois variantes!).
Attention au détail
Il y a beaucoup de petits éléments de conception disséminés sur la page qui ne sont que de jolies touches. Cela montre que le concepteur prenait le temps d'aller lentement et d'obtenir l'interface correcte au lieu de se précipiter juste pour faire publier quelque chose.

Répétition
La répétition est l'un des aspects clés d'une conception et un principe qui est soit mal compris, soit complètement inconnu de nombreux concepteurs de sites Web. Ce concepteur l'a utilisé magistralement non seulement par la répétition du vert comme mentionné ci-dessus, mais aussi par l'utilisation de l'élément cercle du logo.

La répétition d'un élément sur une page comme celle-ci rend le design plus cohérent. Cela donne également à l'œil quelque chose de familier à repérer lorsqu'il parcourt la page.
Disposition
Le concepteur a choisi de mettre en œuvre une disposition en trois colonnes et a collé avec elle sur toute la longueur du site. Les alignements sont forts et les colonnes sont très bien exécutées. La séparation visuelle de la colonne la plus à droite grâce à l'utilisation d'une couleur d'arrière-plan plus sombre est une excellente touche car elle permet de mettre en évidence le contenu principal et de briser la monotonie d'une grande page blanche.
Choses à améliorer
Dans l'ensemble, le design est l'un des plus forts que nous ayons jamais vu pour une critique. Cependant, quelques petits ajustements pourraient être apportés.
Résolution de l'image
Parce que j'ai un arrière-plan imprimé, j'ai tendance à être un nazi de résolution. Le logo en haut à gauche ne représente pas seulement la marque de l'entreprise, c'est aussi l'une des premières choses qu'un utilisateur voit lors de l'atterrissage sur la page. Pour cette raison, vous voulez vous assurer que c'est bien croquant.
J'ai fait exploser un peu le logo pour vous montrer ce que je veux dire. Certes, cela aggrave le problème, mais c'est une bonne illustration de ce qu'il faut rechercher à un plus petit niveau lors de l'enregistrement des images.

Surveillez attentivement les artefacts et la dégradation des images. Ce logo est assez petit et ne devrait pas embourber le site s'il devait être enregistré à une résolution plus élevée.
Texte lourd
Le pire problème visuel de cette page est peut-être qu'elle est si lourde en texte. C'est simplement beaucoup d'informations à jeter sur quelqu'un quand il atterrit pour la première fois sur votre site. Cette lecture peut être longue et intimidante et peut en fait conduire l'utilisateur à ignorer complètement le texte.
J'envisagerais de réduire cela au strict nécessaire et de placer toute information non cruciale sur une page de support plutôt que de la mettre en avant ici.
Convivialité
Il y a un léger problème d'utilisation avec une partie du texte sur la page. Je ne sais pas ce qui en est la cause, mais dans Safari, le texte de la colonne Bienvenue n'est pas sélectionnable.
Je sais que cela semble difficile, mais le but d'avoir du texte en direct est que vous ayez une copie propre, nette et entièrement sélectionnable (et donc copier-coller) sur la page.
Je recommande de jeter un œil à votre code pour voir ce qui cause cette erreur.
Deux trombones
Comme je l'ai indiqué ci-dessus, la répétition est une bonne chose dans la conception. Cependant, comme je l'ai également souligné, il est souvent mal compris ou mal utilisé. Le trombone est un bel élément graphique et aurait été génial de le répéter ailleurs sur la page, mais en plaçant deux d'entre eux aussi près l'un de l'autre, cette section souffre d'un syndrome de clone Photoshop.

Je pense que l'utilisation d'un seul trombone ici ferait une déclaration plus forte. Si vous voulez vraiment vous en tenir à deux, assurez-vous qu'ils ne sont pas identiques. Faites-en pivoter un ou retournez-le pour fournir une petite variation.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.