Plus de 20 générateurs de code CSS3 gratuits
L'un des plus gros problèmes avec toutes les nouvelles propriétés CSS3 est que la plupart d'entre elles ont plusieurs implémentations spécifiques au navigateur. Cela signifie que lorsque vous voulez une simple ombre, vous devez vous souvenir d'un peu de code pour le rendre compatible avec autant de navigateurs que possible.
Pour vous aider dans cette tâche, un tas de codeurs intrépides ont créé des outils interactifs gratuits qui fournissent des interfaces utilisateur simples qui crachent tout le code dont vous avez besoin avec un résultat final entièrement personnalisable. Vous trouverez ci-dessous plus de vingt de ces générateurs CSS3.
Explorez les ressources de conception
Générateur CSS3
Certainement l'une des options les plus populaires. Tous les effets sont entièrement personnalisables et vous pouvez choisir parmi toutes les propriétés CSS3 populaires.

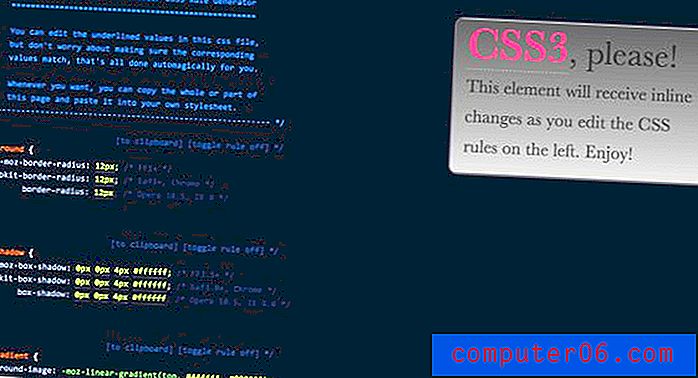
CSS3 s'il vous plaît
Une autre option très populaire, celle-ci vous permet de modifier le code comme vous le verriez dans un éditeur de code. Les modifications sont reflétées sur un graphique en haut à droite.

Graphique de clics CSS3 par Impressive Webs
Pas très personnalisable (il suffit de cliquer pour voir le code) mais probablement le plus complet de la liste en ce qui concerne le nombre d'effets couverts.

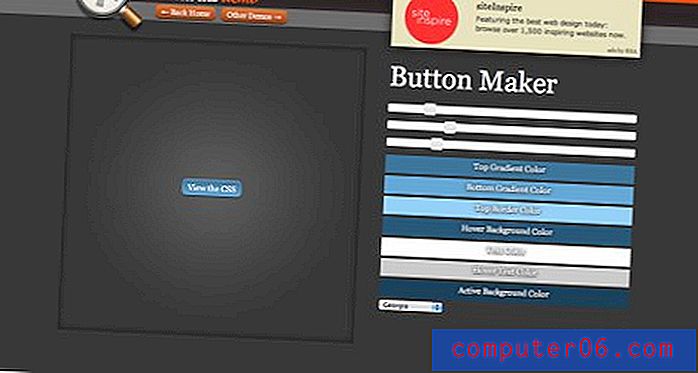
Créateur de boutons CSS-Tricks
Un excellent petit créateur de boutons d'Internet wiz Chris Coyier. Utilisez simplement les curseurs pour modifier les propriétés.

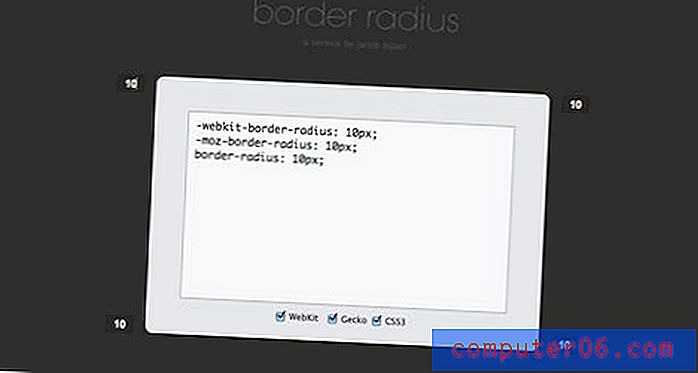
Rayon de bordure
L'une des options les plus élégantes pour définir un rayon de bordure. Il suffit de taper un seul numéro et il fera le reste.

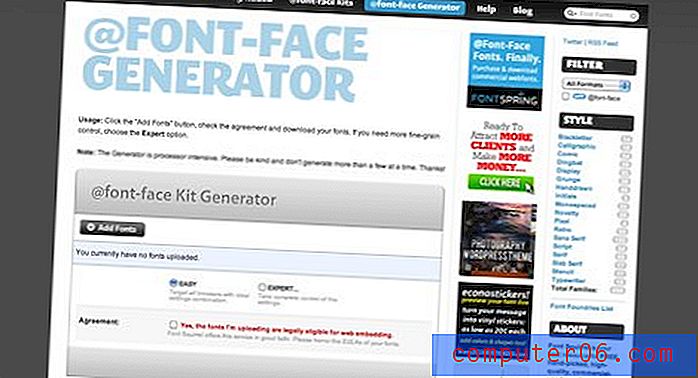
Générateur de kit Font Squirrel @ Font-Face
C'est de loin mon outil préféré sur la liste. Téléchargez une police et cela crachera tout ce dont vous avez besoin pour l'intégrer dans un site Web, y compris HTML, CSS et plusieurs formats de fichier de police. Vous voudrez certainement mettre celui-ci en signet!

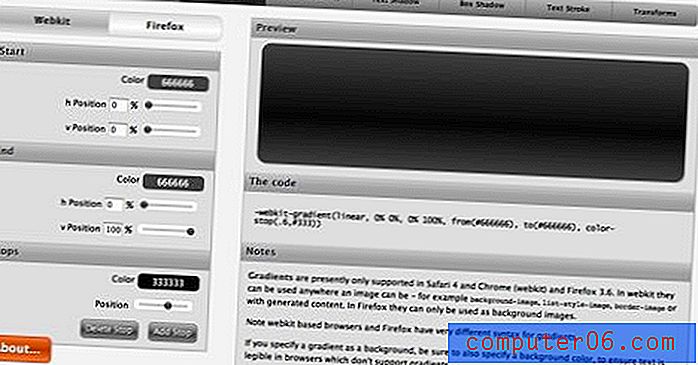
Westciv
Westciv dispose d'un certain nombre de générateurs CSS3 utiles qui sont à la fois gratuits et faciles à utiliser. Découvrez-les ci-dessous.

- Dégradés CSS3
- Ombres de texte CSS3
- Transformations CSS3
- Trait de texte CSS3
- Dégradés radiaux CSS3
- Ombres de boîte CSS3
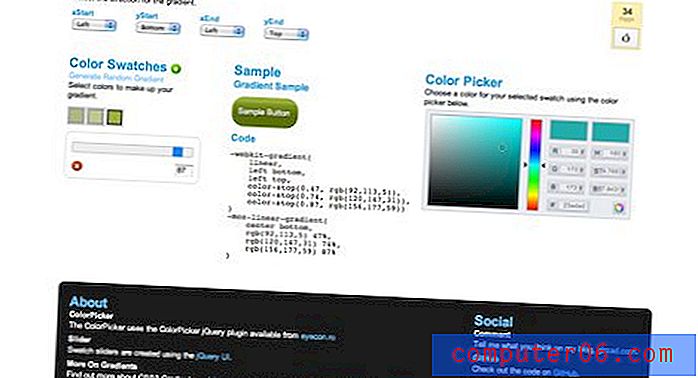
Générateur de dégradé CSS3
Utilisez quelques menus déroulants simples et un curseur pour créer des dégradés complexes.

Widgetpad CSS3 Generator
Un autre avec plusieurs propriétés et effets au choix.

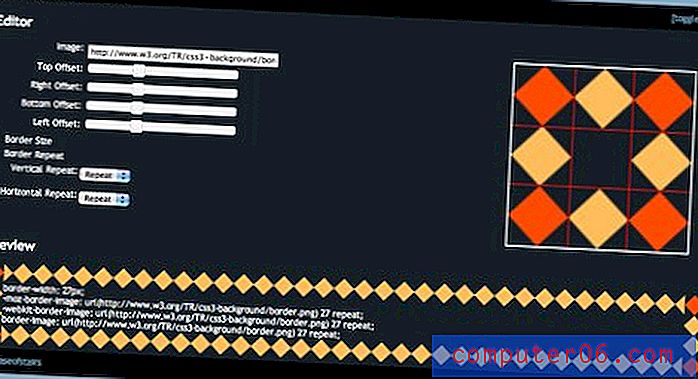
Image de bordure
Border-image est une nouvelle fonctionnalité CSS3 assez compliquée. Découvrez comment tout cela fonctionne à l'aide de cet outil.

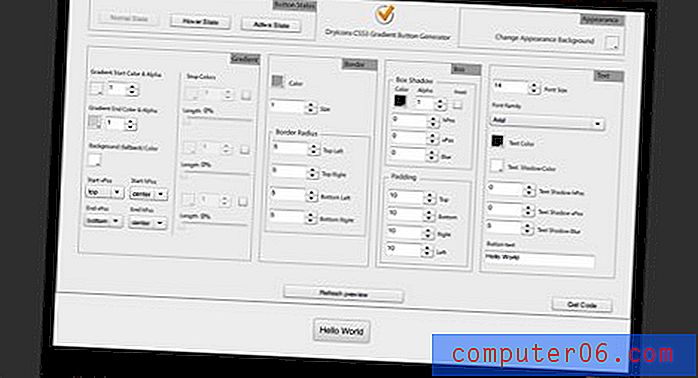
Générateur de boutons d'icônes sèches
Un générateur de boutons génial avec une tonne d'options.

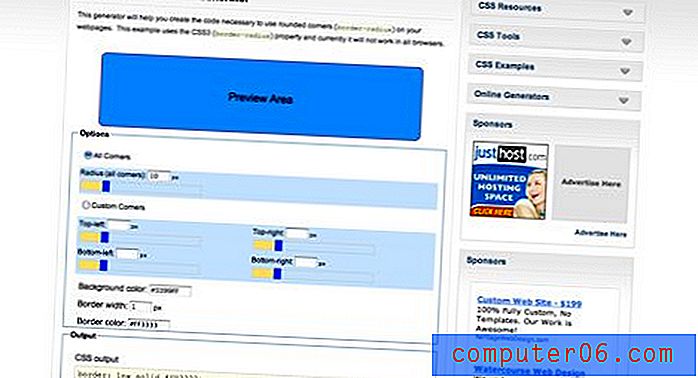
CSS Corners
Celui-ci gère actuellement les dégradés et les coins arrondis et promet plus d'options bientôt.

CSS3 Maker
Super lisse et facile à utiliser, celui-ci gère pas mal d'astuces CSS.

Générateur de coins arrondis CSS3
Encore un autre générateur de base à coins arrondis.

Générateur de menu CSS3
Celui-ci est en fait une application téléchargeable à part entière pour créer des menus CSS3 complexes avec des coins arrondis, des dégradés, etc.

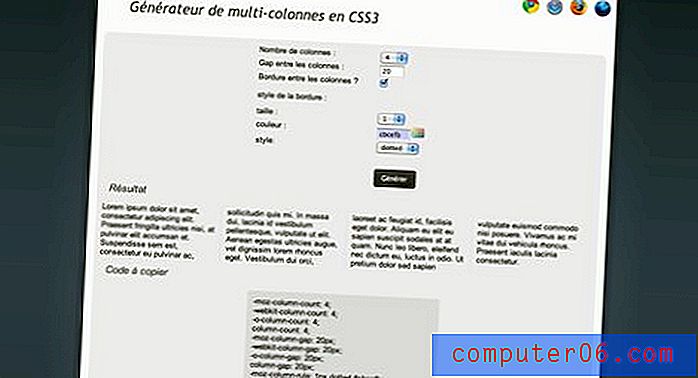
Générateur de colonnes CSS3
L'un des rares générateurs de colonnes que j'ai pu trouver (CSS3 Generator fait également des colonnes). Celui-ci n'est pas en anglais mais est toujours assez facile à comprendre et le code qu'il crache est bien sûr entièrement lisible.

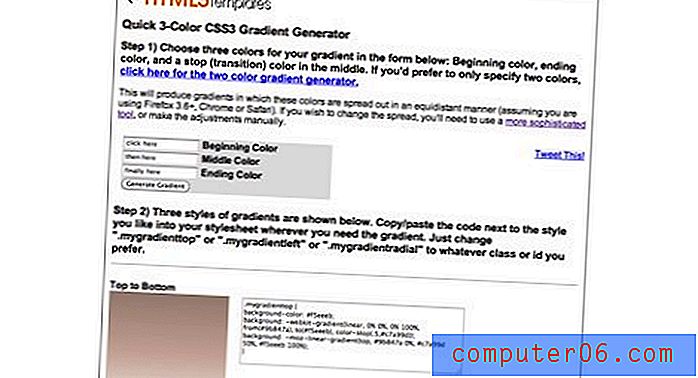
Générateur de dégradé CSS3 rapide en 3 couleurs
Un dernier générateur de dégradés CSS, juste au cas où les 10 ou plus ci-dessus ne satisferaient pas votre envie de dégradé.

Conclusion
J'espère que les outils ci-dessus vous aideront à apprendre à être un maître CSS3. Pour encore plus de qualité CSS3, consultez CSS-Infos et CSS3 Pie. CSS-Infos est une énorme liste de propriétés CSS ainsi que les navigateurs qui les prennent en charge et CSS3 Pie est une ressource pour obtenir un bon vieil IE pour afficher CSS3 correctement.
Laissez un commentaire ci-dessous et dites-nous quels sont vos générateurs CSS préférés et si nous en avons omis.