30 tutoriels vidéo gratuits pour l'apprentissage de la conception Web
Débuter dans la conception web peut être assez difficile. Pour les lecteurs, il existe des tonnes de super tutoriels gratuits en ligne. Cependant, certaines personnes trouvent que l'enseignement visuel est plus efficace pour leur style d'apprentissage.
Les vidéos pédagogiques sont un outil d'apprentissage incroyablement riche et pourraient être exactement ce dont vous avez besoin pour enfin apprendre correctement le développement Web. Nous avons compilé une liste de plus de 30 excellents screencasts pour les débutants dans un certain nombre de technologies et disciplines Web.
Explorez les ressources de conception
NetTuts
NetTuts est l'un des meilleurs fournisseurs de contenu gratuit lié à l'apprentissage de la conception Web. Ils ont une multitude d'articles et de didacticiels vidéo pour les apprenants de tous niveaux. En voici quelques-uns pour les débutants en HTML5, CSS3 et JavaScript.
Le guide ultime pour créer un design et le convertir en HTML et CSS
«Ce screencast servira d'entrée finale dans une série en plusieurs parties sur les sites TUTS qui montre comment construire une belle page d'accueil pour une entreprise fictive. Nous avons appris à créer le filaire sur Vectortuts +; nous avons ajouté des couleurs, des textures et des effets sur Psdtuts +; maintenant, nous allons prendre notre PSD terminé et le convertir en un site Web HTML et CSS bien codé. »

Comment faire pour que tous les navigateurs rendent correctement la balise HTML5: Screencast
«HTML 5 fournit de nouvelles fonctionnalités intéressantes aux concepteurs de sites Web qui souhaitent coder des dispositions lisibles et sémantiquement significatives. Cependant, la prise en charge de HTML 5 évolue toujours et Internet Explorer est le dernier à ajouter la prise en charge. Dans ce tutoriel, nous allons créer une mise en page commune en utilisant certains des nouveaux éléments sémantiques de HTML 5, puis utiliser JavaScript et CSS pour rendre notre conception rétrocompatible avec Internet Explorer. Oui, même IE 6. ”

Comment créer un menu de navigation de style lampe à lave
«Un de nos lecteurs a demandé un tutoriel sur la façon de créer un menu de style lampe à lave. Heureusement, c'est une tâche assez simple, surtout lorsque vous utilisez une bibliothèque JavaScript. Nous allons en construire un à partir d'aujourd'hui. »

JavaScript de Null: série vidéo
"Cette série de screencast se concentre exclusivement sur JavaScript et vous emmènera de votre première alerte" Hello, World "à des sujets plus avancés."

Comment convertir un PSD en XHTML
«Je continue d'être étonné de voir à quel point le didacticiel Collis« Construire un site de portfolio élégant à partir de zéro »continue de fonctionner. Cela fait des mois, mais il affiche toujours des chiffres solides chaque semaine. Compte tenu de ce fait, j'ai décidé de créer un screencast qui vous montre exactement comment convertir un PSD en XHTML / CSS parfait. "

Slice and Dice that PSD
«Dans le didacticiel vidéo d'aujourd'hui, nous allons découper un PSD, le découper pour le Web et le servir sur une plaque chauffante chaude. Notre design arbore une sensation soignée de «Web 2.0» et est une gracieuseté de Joefrey de ThemeForest.net. N'oubliez pas de visiter son profil si vous en avez l'occasion. »

Doctype TV
Les gars de Doctype ont diffusé des screencasts fréquents sur des sujets couvrant tout le spectre de la conception Web. Ci-dessous, vous trouverez des vidéos pour vous familiariser avec Ajax, la conception basée sur une grille, les colonnes CSS3 et la création de votre premier plugin jQuery.
Conception basée sur la grille et AJAX 101
"Nick donne un aperçu de la conception basée sur la grille et Jim décompose les bases d'AJAX."

Colonnes CSS3 et plugins jQuery
"Nick déconstruit les mises en page multi-colonnes CSS et Jim vous montre étape par étape comment créer votre propre plugin jQuery."

TutVid
TutVid est un site de tutoriel de conception Web qui propose des vidéos pédagogiques gratuites. Vous pouvez également acheter une vidéo donnée pour recevoir une version téléchargeable de résolution plus élevée avec tous les fichiers de projet associés. Ci-dessous, nous allons voir quelques-uns des didacticiels Dreamweaver disponibles.
Dreamweaver CS4: stylisme des balises avec CSS
«Apprenez tout sur le style des balises et comment écrire du code CSS dans Dreamweaver. À la fin de ce didacticiel, vous aurez une bonne compréhension de la façon d'écrire CSS, comment fonctionne CSS et comment vous pouvez écrire votre code CSS dans Dreamweaver. "

14 étapes: comment utiliser les divs
«Nous allons jeter un œil à tout un tas de choses que vous voulez être sûr de savoir lorsque vous commencez à utiliser des Divs. Apprenez tout sur le placement et l'utilisation des Divs ainsi que sur leur style avec CSS dans Dreamweaver! »

Créer un document XML de base
«Dans cette vidéo, nous allons rapidement parcourir XML, ce qu'il est et à quoi il sert. Nous allons ensuite nous asseoir et écrire notre tout premier document XML juste une simple liste de six personnes. Nous utiliserons Dreamweaver, mais vraiment n'importe quel éditeur de texte va bien. Nous couvrirons la création de l'écriture de la langue actuelle, l'ajout d'attributs, ainsi que la façon dont nous créons nos propres balises et quelques notions de base pour vous aider à écrire votre propre document XML. »

Créer un site Web CSS complet
«Dans cette vidéo, nous allons commencer avec un dossier d'images et en 30 minutes environ, construire une mise en page très simple en 2 colonnes en utilisant CSS pour styliser notre page! Nous apprendrons tout sur l'utilisation des divs, la création de règles CSS, le ciblage des divs, la création d'un arrière-plan, et bien plus encore! Commencez à apprendre à exploiter la puissance brute des feuilles de style en cascade pour créer, mettre en page et styliser vos pages Web dès aujourd'hui! »

Themeforest
Themeforest est une place de marché Envato qui vend des modèles de sites Web de différents types (HTML, WordPress, Joomla, etc.). Le site dispose également d'un blog qui publie de temps en temps du contenu très utile. Découvrez les screencasts sur PHP et jQuery ci-dessous.
Plonger dans la série vidéo PHP (11 parties)
«Aujourd'hui marque le début d'une toute nouvelle série qui vous montrera EXACTEMENT comment débuter avec PHP. Tout comme avec la série «jQuery for Absolute Beginners», nous allons repartir de zéro et progresser lentement vers des sujets plus avancés. "

jQuery pour Absolute Beginners
«À partir d'aujourd'hui, je lance une série de vidéos quotidiennes qui vous apprendront PRÉCISÉMENT comment utiliser la bibliothèque jQuery dans vos propres projets. Nous commencerons par télécharger le cadre, créer notre première fonction, examiner la syntaxe, etc. Chaque jour, je publierai un «programme d'entraînement» de cinq à dix minutes qui reprendra ce que vous avez déjà appris. Il n'y a donc plus de raison de le combattre! Apprenez cette chose dang et commencez à gagner plus d'argent sur ThemeForest.net avec vos nouvelles compétences. "

Astuces CSS
Chris Coyier chez CSS Tricks propose un flux constant de didacticiels vidéo incroyablement éducatifs. Son site compte actuellement 84 screencasts gratuits à télécharger qui couvrent diverses techniques et astuces HTML, CSS et JavaScript. Ci-dessous, nous en examinerons six qui devraient être utiles aux débutants.
Conversion d'une maquette Photoshop (partie 1 de 3)
«Dans ce tout premier podcast vidéo, je lance le processus de conversion d'une maquette Adobe Photoshop d'un site Web en un véritable site Web basé sur CSS. C'est assez difficile ici les gens, je suis sûr que ceux-ci deviendront plus ciblés avec le temps. »

Formatage CSS
«Être organisé et utiliser un bon formatage dans vos fichiers CSS peut vous faire gagner beaucoup de temps et de frustration pendant votre processus de développement et en particulier pendant le dépannage. Le format multi-lignes facilite la navigation dans les attributs mais rend votre fichier verticalement très long. Le format à une seule ligne maintient votre fichier verticalement court, ce qui est bien pour parcourir les sélecteurs, mais il est plus difficile de parcourir les attributs. Vous pouvez également choisir la façon dont vous souhaitez regrouper vos instructions CSS. »

Conversion d'une maquette Photoshop: deuxième partie, épisode un
«Il y a eu BEAUCOUP de bons commentaires sur la première série de conversion d'une maquette Photoshop en HTML / CSS. Alors recommençons! Chaque site Web est différent nécessitera des techniques de conversion différentes, il y aura donc beaucoup à apprendre cette fois-ci qui sera différent de la dernière fois. »

Conception pour WordPress: première partie
«Dans la première partie, nous téléchargerons et installerons WordPress. Ensuite, nous installerons le thème «Starkers» d'Elliot Jay Stocks pour commencer avec une ardoise complètement nouvelle pour notre nouveau design. Pas de sens à commencer par le thème par défaut, c'est plus de mal que ça vaut! Dans la deuxième partie, nous allons passer en revue la théorie derrière la conception pour WordPress et comment cela ressemble beaucoup à «travailler de manière modulaire» et commencer à concevoir. Dans la troisième partie, nous terminerons la conception et commencerons avec des fonctionnalités plus avancées. »

HTML & CSS - Les TRÈS Bases
«Cette vidéo est les TRÈS basiques de ce qu'est HTML et CSS, pour le débutant absolu. Les fichiers HTML et CSS ne sont, littéralement, que des fichiers texte. Vous n'avez pas besoin de logiciel spécial pour les créer, bien qu'un bon éditeur de code soit utile. Vous pouvez créer ces fichiers sur n'importe quel ordinateur et utiliser votre navigateur Web pour les prévisualiser pendant le développement. Vous pouvez considérer le HTML comme le contenu de votre site Web: un tas de texte et des références à des images enveloppées dans des balises. CSS est la conception de votre site Web. Il cible les balises que vous avez écrites dans votre code HTML et applique le style. Garder ces deux choses séparées est la clé d'une conception Web de qualité. »

Création d'un site Web: conversion HTML / CSS
«Dans la partie 2 de cette série, nous commençons la conversion HTML / CSS de la maquette Photoshop que nous avons créée dans la première partie. Nous commençons avec un cadre de projet très squelettique. Ensuite, nous examinons l'organisation des calques de fichiers Photoshop. Ensuite, nous commençons de bas en haut, en créant les éléments dont nous avons besoin à partir du fichier Photoshop et en écrivant le code HTML et CSS dont nous avons besoin pour faire le travail. Une grande partie du travail ne consiste pas réellement à «découper» le fichier Photoshop, mais à le regarder de près et à essayer d'imiter ce qui s'y fait avec des techniques de balisage et CSS correctes. »

Victoria Web
Victoria Web est une sorte d'école Web en ligne actuellement en version bêta. Ils ont une petite poignée de didacticiels vidéo gratuits pour les développeurs Web.
Débuter avec PHP
«Vous cherchez à commencer à apprendre et à créer des applications PHP? Cette vidéo présente les outils utilisés par les professionnels de l'industrie pour mettre en place leurs applications rapidement et efficacement. »

Présentation de jQuery
«Introduction au framework JavaScript jQuery. Vous apprendrez à utiliser les sélecteurs CSS afin de modifier les objets DOM, de les faire glisser dans et hors de vue, de les atténuer et de créer des animations personnalisées. »

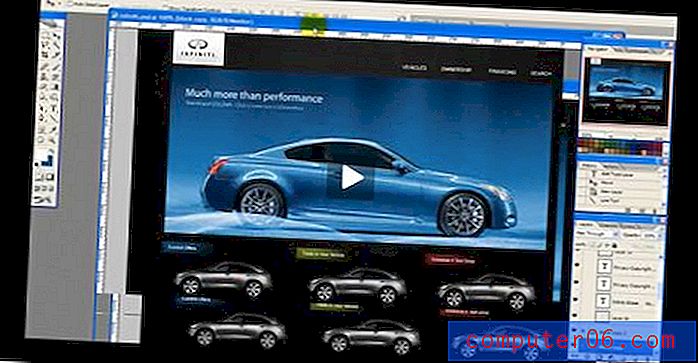
Conception Web entière
«Apprenez à créer l'intégralité de ce site Web de concessionnaire du début à la fin. Couvrant diverses techniques telles que les masques de calque, les masques d'écrêtage, les reflets, les ombres, etc. »

ShowMeDo
ShowMeDo est une source de vidéos pédagogiques sur l'utilisation de la technologie et des logiciels open source.
Les bases de Javascript
«Dans cette vidéo, je montre les bases de Javascript. La balise commence entre les balises. Il pourrait également se trouver entre les balises. C'est pourquoi nous appelons la fonction message () à partir de l'attribut onload dans la balise (c'est-à-dire lorsque la page se charge). La sortie d'un texte simple sur la page html et les boîtes d'alerte, définissant une fonction et une clause if / else, nous donne une idée immédiate et générale de ce qu'est Javascript. »

Python de zéro
«Cette série de vidéos est une approche très basique de la programmation python pour les débutants. Dans l’espoir que le public restera à l’écoute jusqu’aux didacticiels pygame, qui montreront comment créer des jeux 2D simples sans aucune connaissance préalable en infographie. »

Autres sources
Les vidéos ci-dessous proviennent de sources dispersées sur le Web. Il est toujours bon d'apprendre à partir d'autant de sources distinctes que possible pour vous assurer d'obtenir une éducation approfondie.
Créer un modèle WordPress - Partie 1 de 3
"Une description détaillée de la création de votre premier thème WordPress en trois parties."

Modifier le thème WordPress - Tutoriel vidéo
«Il s'agit de la troisième vidéo des didacticiels vidéo avancés sur WordPress. Ce didacticiel vidéo montre comment travailler avec certains codes de thème WordPress, comment ajouter du code de répondeur automatique à la barre latérale du blog, comment mettre une bannière dans le message unique et des choses similaires. "

Comment créer un plugin wordpress
"Un court tutoriel vidéo sur la façon de créer un plugin wordpress."

Création d'un site Web: du début à la fin
Une série en trois parties qui vous emmène de la conception d'un site Web dans Photoshop jusqu'au codage en HTML et CSS.

Tutoriel de film en ligne jQuery par John Resig
«John Resig, créateur de la bibliothèque javascript jQuery, a publié une vidéo en ligne sur la façon de créer un menu de style accordéon en utilisant jQuery. Assez basique… mais une bonne introduction à jQuery si vous êtes nouveau dans ce domaine. »

Conclusion
Avec toutes les ressources gratuites ci-dessus, j'espère que vous êtes à court d'excuses pour ne pas pouvoir coder les sites à la main. Il est temps de sauter et de se mouiller les pieds. Le simple fait de suivre les vidéos ci-dessus vous apprendra beaucoup et vous aidera à devenir un développeur Web à part entière.
Connaissez-vous d'autres didacticiels vidéo gratuits? Laissez un lien dans les commentaires ci-dessous.