5 autres choses à faire et à ne pas faire sur la typographie
Hier, nous vous avons apporté la première partie de nos dix choses à faire et à ne pas faire pour travailler avec la typographie. Aujourd'hui, nous terminerons avec cinq autres!
Lisez la suite pour voir si vous êtes coupable de l'une des erreurs suivantes et comment vous assurer de ne plus jamais le faire.
Ne pas: mettre du texte sur un arrière-plan occupé
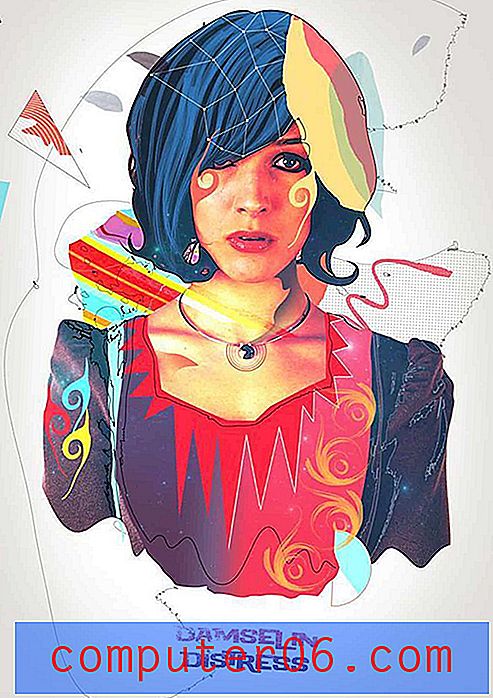
J'évoque ce problème fréquemment simplement parce que c'est quelque chose avec lequel d'innombrables personnes ont du mal. Chaque fois que vous travaillez avec des photos, il peut être très difficile d'incorporer une superposition de texte. Cela semble facile, mais dans la pratique, vous n'avez pas toujours un beau ciel bleu solide avec lequel travailler. Au lieu de cela, les photos que vous devez utiliser ressemblent davantage à ce qui suit:

Comme de nombreux designers, j'ai fait de mon mieux pour faire ressortir ce texte par ses propres mérites. J'ai utilisé une police de caractères audacieuse, un remplissage blanc, une ombre portée sombre et même un petit coup! Pourtant, la lisibilité est horrible.
À ce stade, il est assez facile d'être frustré et de partir à la recherche d'une meilleure photo, ou pire, de céder à la mentalité «assez bonne». Cette phrase est l'ennemi mortel du concepteur et doit être évitée à tout moment.
Il s'avère que vous pouvez combiner du texte avec presque n'importe quelle image en une minute ou moins avec une astuce simple et élégante.
À faire: donner au texte un dispositif de confinement
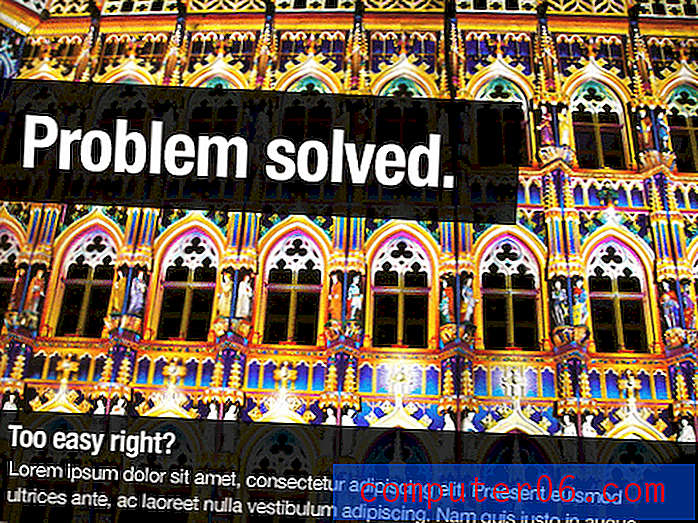
Dans l'exemple ci-dessous, j'ai toujours utilisé ma photo folle. J'ai également maintenu l'intégrité de l'image: vous pouvez clairement ressentir à la fois la belle répétition architecturale et les couleurs vives. Le filtrage de l'opacité de l'image est parfois une excellente solution, mais pas si vous aimez vraiment l'image dans son état actuel.

Il est important de noter que l'exemple ci-dessus est une généralisation: une solution possible et typique de plusieurs. La clé ici est de penser à un moyen de «contenir» votre texte dans quelque chose avec un remplissage plus simple et de le séparer ainsi de l'arrière-plan. Vous pouvez utiliser une barre de couleur, un cercle ou même une autre photo!
Méfiez-vous de devenir un poney à un tour et de toujours recourir aux mêmes anciennes corrections de conception. Essayez de mettre une nouvelle pensée dans chaque nouveau défi qui se pose tout en tirant parti de l'expérience et des connaissances passées.
Ne pas: mélanger des polices trop similaires
Cette astuce de conception est complètement contre-intuitive, n'est-ce pas? Suis-je vraiment en train de vous dire de ne pas mélanger des polices similaires? Le design n'est-il pas synonyme de cohérence?
Oui, le design est une question de cohérence, mais parfois deux choses qui se ressemblent trop sans être parfaitement identiques peuvent être visuellement déroutantes. Considérez les exemples de types ci-dessous.

Maintenant, un non-concepteur pourrait ne pas réfléchir à cet exemple, mais tous les concepteurs devraient être mal à l'aise avec ces associations. Chaque groupe contient des polices de caractères extrêmement similaires, mais elles ne correspondent pas tout à fait. Les formes des lettres sont légèrement décalées, les empattements sont pondérés différemment et même les hauteurs x varient. La question que vous devez vous poser est la suivante: «Si je veux qu’elles soient identiques, pourquoi ne pas simplement les rendre identiques?»
Il n'y a rien de mal à ce que deux morceaux de texte se ressemblent, seulement quelque chose de mal avec deux morceaux de texte qui se ressemblent presque mais sont suffisamment différents pour être distrayants.
À faire: utiliser différents styles de police
En design, si vous voulez que deux morceaux de texte se ressemblent, la solution est simple: utilisez la même police! Si vous voulez qu'ils soient différents, choisissez une police qui est évidemment très différente.
En utilisant certaines des mêmes lignes de l'exemple précédent, vous pouvez créer des paires de polices parfaitement élégantes.

Essayez de mélanger des empattements avec des empattements sans empattement, des polices de dalles avec des polices modernes; vous avez eu l'idée. Restez simple et assurez-vous d'avoir un certain contraste entre les deux.
Ne pas respecter les règles
Éviter les polices de caractères similaires est l'un de ces concepts qui n'est pas vraiment clair. Si vous êtes débutant, c'est une bonne chose de vivre. À mesure que vous vous améliorerez avec la typographie, vous constaterez qu'il existe des cas clairs où la violation de cette règle est parfaitement acceptable. N'oubliez pas que les règles sont faites pour être enfreintes, assurez-vous simplement de savoir ce que vous faites!
Par exemple, considérons la paire de polices suivante:

Ici, j'ai mélangé Futura avec Helvetica. Ces deux sont des sans-serifs modernes et vous pensez donc que ce n'est pas une bonne idée de les mélanger, mais ils ont fière allure ensemble. La raison en est que j'ai toujours suivi le cœur de la règle que j'ai énoncée auparavant: le contraste. Les deux polices fonctionnent car elles ont l'air très différentes: l'une est grande, l'une est petite, l'une est audacieuse, l'autre est claire, l'une est condensée, l'autre a sa largeur d'origine, etc.
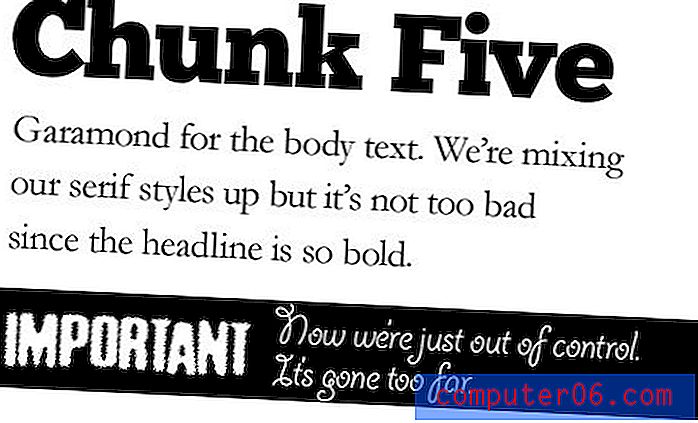
Ne pas: utiliser trop de styles de police
L'astuce précédente sur l'utilisation de différents styles de polices peut facilement être prise trop loin, il convient donc de toujours la suivre avec des conseils pour vous détendre et ne pas vous laisser emporter.
Toute personne ayant accès à un dossier de polices abondant a été coupable de ce crime au moins une fois dans sa vie. Il y a tellement de polices amusantes, comment pouvez-vous choisir? Non, je dis, utilisez-les tous!

Comme vous pouvez le voir, le résultat est un désordre encombré. Nous pourrions avoir vraiment besoin de styles différents pour chacun de ces blocs de texte, mais chercher des polices complètement différentes n'est tout simplement pas la solution.
À faire: utiliser 2-3 familles
Une chose brillante à propos des polices de caractères est que beaucoup d'entre elles sont livrées avec plusieurs polices qui se complètent parfaitement . Pourquoi passer une heure à parcourir votre dossier de polices alors que la police que vous choisissez a un solide choix secondaire intégré?
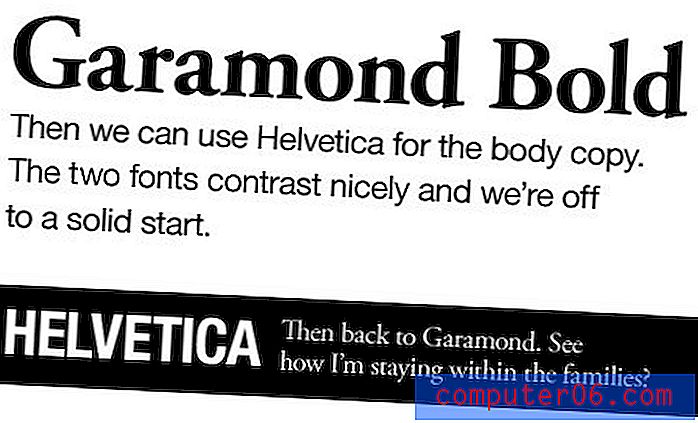
Reprenons l'exemple ci-dessus, cette fois repensé pour rester dans deux familles de polices (à ne pas confondre avec la propriété CSS font-family).

Comme vous pouvez le voir, chacune des quatre zones a toujours conservé un aspect unique, mais nous n'avons vraiment utilisé que deux polices de caractères: Helvetica et Garamond. Cela nous donne à la fois la variété que nous voulons et la cohérence dont le design a besoin.
Ne pas: utiliser des polices de caractères de cliché
Celui-ci est difficile à suivre car certaines polices sont clichées pour une raison: elles sont bonnes. Prenez Helvetica par exemple, qui, j'en suis sûr, a des cultes entiers dédiés uniquement à son culte continu. Cela n'arrête pas d'en faire une très bonne police, peut-être juste une police surutilisée. J'utilise toujours beaucoup Helvetica (voir toutes les images ci-dessus), alors ne pensez pas que je vais vous dire de l'éviter.
Dans mon esprit, il y a des préoccupations plus pressantes concernant la surutilisation des caractères. Celui que tout le monde mentionne est bien sûr Comic Sans, le fléau de l'existence d'un designer. Cependant, nous avons atteint un point où les vrais concepteurs ne sont pas là-bas, jetant trop Comic Sans. La police qui m'a vraiment dérangé récemment est Felt Tip. Il y en a partout!

Il a une certaine sensation laide mais amicale que les gens aiment et peuvent vraiment être confondus avec l'écriture manuscrite. Cependant, à mon avis, son omniprésence a vaincu son utilité. Passons à autre chose maintenant, les amis.
À faire: trouver quelque chose de plus unique
Les jours où l'on se plaignait de ne pas avoir accès à suffisamment de polices sont révolus. Si vous avez accès à Internet, vous avez accès à des tonnes de superbes polices, dont beaucoup ne vous coûteront pas un centime.

La plupart des sites de polices, comme FontSquirrel, ont des sections entières dédiées aux polices dessinées à la main, il n'y a donc vraiment aucune raison de réutiliser Felt Tip!
Quelque part dans cette diatribe, j'avais un point: évitez les polices de clichés. En tant que designer, c'est votre travail de remarquer les travaux autour de vous. Une fois que vous commencez à voir l'une de vos polices préférées partout, il est peut-être temps de visiter les sites de polices pour une alternative.
Cette règle s'applique principalement aux polices uniques . C'est pourquoi Comic Sans et Felt Tip se distinguent tellement, ils sont si uniques que vous pouvez les repérer à un mile de distance. Les anciennes normes comme Helvetica obtiennent un laissez-passer simplement parce que la plupart du monde ne les voit même pas.
Ne pas: imaginez que ce type fait votre travail pour vous
Celui-ci est un biggie et est entièrement destiné à mettre en colère de nombreux designers. Je suis fatigué d'entendre comment «la typographie représente 95% du design» ou «99, 9% du design» ou quelque statistique que ce soit que quelqu'un ait complètement sorti de l'air cette semaine.
La typographie est une énorme partie de la conception, tout comme la disposition, la théorie des couleurs, les espaces blancs, le contraste, la répétition et un million d'autres principes. Si vous avez une typographie forte mais un contraste de couleurs médiocre, personne ne peut le lire. Si votre type est beau mais que vos photos sont moches, tout le monde déteste toujours votre site web. Si votre crénage est parfait mais que votre interface est un gâchis, personne n'utilisera votre application. En bref, si vous êtes génial avec le type, vous pouvez toujours être un horrible designer.
Le design est holistique, vous ne pouvez pas simplement casser votre pièce préférée et la déclarer la plus importante. Il y a plusieurs aspects que vous devez comprendre et maîtriser autant que le type.
Le plus gros problème que je vois avec cette histoire d'amour de type est que les concepteurs y adhèrent tellement qu'ils pensent qu'ils obtiennent un laissez-passer gratuit: giflez un type sur une page, rendez-le joli et appelez-le un jour. C'est idéal pour un très petit créneau de conception, mais en tant que pratique générale pour l'industrie du design, cela nous alourdit.
Quelqu'un a «conçu» la police que vous utilisez. Taper un titre avec cela ne fait pas de vous un designer pas plus que de servir des plats à emporter à vos convives pour faire de vous un chef. Le résultat peut et a souvent l'air génial, mais c'est à cause des vrais designers qui ont consacré d'innombrables heures à décorer une belle police de caractères.
À faire: tirer parti de la typographie pour créer des conceptions solides
Cela étant dit, je dois dire que je suis à 100% derrière l'engouement pour la typographie. Je suis un type fou et je peux passer des heures à regarder les galeries de types.
Vous devriez en fait vous efforcer d'obtenir la meilleure typographie absolue que vous puissiez créer. Cela fait partie intégrante d'une conception solide et professionnelle, un objectif qui ne peut tout simplement pas être atteint sans un bon type.
Mon point est simplement que, lorsque vous obtenez votre type exactement dans l'état où vous en avez besoin, vous n'êtes pas en fait un simple point de pourcentage par rapport à une conception terminée. Vous devez apprendre les autres principes impliqués dans la conception et ne pas les négliger avec l'excuse que ce type est tout. Au lieu de cela, tirez parti d'une typographie solide comme l'un des principaux piliers d'une conception qui reflète une solide compréhension des principes de conception de base.
Conclusion
Ceci conclut nos dix choses à faire et à ne pas faire que tout le monde devrait savoir. N'oubliez pas de consulter la première partie pour les cinq autres conseils!
Aussi, avant de partir, faites-moi une faveur et laissez un commentaire ci-dessous avec vos réflexions sur tout ce qui précède. J'adorerais les entendre!
Crédit d'image: photographie PitsLamp