Grand design dans de petits espaces
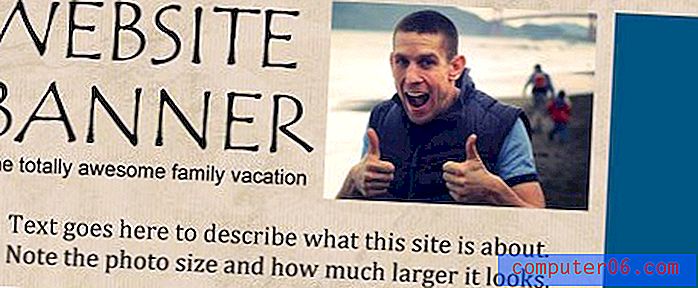
Il est parfois facile de se faire prendre dans la vue d'ensemble - à quoi ressemble tout votre site ou le message qu'il véhicule. Les petits espaces sont tout aussi importants. L'apparence de votre bannière, de vos barres latérales et même des cercles redoutés au-dessus de la présentation de défilement peut attirer ou détourner les gens de votre site.
Une conception efficace dans des espaces restreints et même restreints peut être la clé pour ajouter juste le bon style à votre site. Des outils de conception simples tels que le recadrage, la couleur, l'affichage du texte et le contraste peuvent faire toute la différence lors de la planification de la conception des espaces encadrés de votre prochain projet.
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents.
Recadrage


Un recadrage serré peut donner à une petite image la sensation d'être beaucoup plus grande qu'elle ne l'est. Dans les petits espaces, il est préférable de rester loin des images grand angle où les visages ne sont pas identifiables. Les gens aiment voir d'autres personnes sur les photos, alors recadrez vos images pour que les visages soient clairement visibles et identifiables.
Gardez la même idée à l'esprit lorsque vous utilisez des images d'objets. Pouvez-vous dire ce que vous regardez à distance? Reculez de quelques pas depuis le moniteur ou effectuez un zoom arrière. L'image a-t-elle encore un sens? Sinon, il est peut-être temps de reconsidérer le recadrage ou de choisir une nouvelle image.

Tenez également compte de la forme de votre espace lorsque vous recadrez l'image. Une image verticale dans un espace très horizontal (ou vice versa) peut se perdre; considérez une forme carrée qui aura un peu plus de poids. Regardez également les cultures solides qui complètent votre espace. Essayez une horizontale forte comme image principale au-dessus du défilement, comme le site de Momentum Studios, ou une image très verticale dans une barre latérale ou un rail.
Couleur

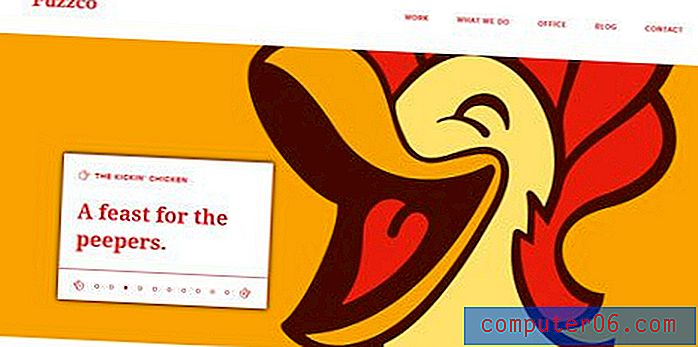
Pensez à la palette de couleurs de votre site et ajoutez quelque chose d'inattendu au mélange. Ce n'est pas par erreur que les concepteurs utilisent souvent une touche de rouge (ou une autre couleur vive) avec des motifs noirs et blancs. L'ajout de couleur attire immédiatement l'œil. Utilisez-le pour mettre en valeur des mots, comme dans les en-têtes, ou pour faire ressortir un certain élément graphique, comme un logo coloré.
Évitez trop de couleurs dans les espaces restreints. Essayez de garder la palette simple lorsque vous travaillez au-dessus du parchemin, avec des bannières ou avec des éléments encore plus petits. Mélanger trop de couleurs et d'images sans trop de marge de manœuvre peut créer un sentiment de chaos dans la conception, ce qui rend difficile pour les lecteurs de parcourir la page.
Texte

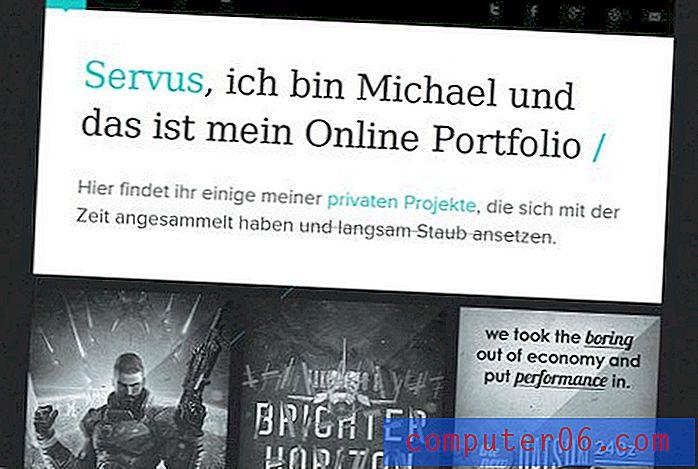
Utilisez une police de caractère pour faire ressortir le design. Mais, utilisez-le avec parcimonie. Considérez ce mot comme un élément artistique plus que comme un type.
Sélectionnez une police qui ne sera pas utilisée ailleurs dans la conception, mais conserve la sensation et le message que vous représentez. Expérimentez avec vos mots, en remplissant tout l'espace dont vous disposez (même si 350 points semblent terrifiants), puis réduisez la taille jusqu'à ce qu'elle semble fonctionner avec les autres éléments de conception. Allez toujours grand pour commencer, vous pouvez toujours reculer. Mais si vous n'essayez jamais une police de très grande taille, vous ne saurez jamais quelles possibilités vous avez peut-être manquées.
Une technique contrastée est d'aller petit. Un tout petit peu de type peut avoir autant d'impact que quelque chose de beaucoup plus gros. Assurez-vous simplement de considérer le message que vous envoyez et assurez-vous que la petite taille en points est lisible.
Enfin, jouez avec des effets limités avec des bits de type dans de petits espaces. (Attention: certains de ces effets peuvent sembler ringards si vous ne faites pas attention et doivent être utilisés avec quelques lettres - pensez à un seul mot.) Considérez des choses comme un texte en arc ou en l'inclinant. Lorsque vous optez pour un grand look, les polices de caractères de nouveauté peuvent également être un outil efficace.
Contraste

Noir sur blanc, masses d'espace blanc avec une seule image et des rangées de photos, grands et petits mots, yin et yang - pensez aux éléments contrastés. Si tout correspond parfaitement, il est possible que rien ne ressorte. Assemblez des éléments qui ont des propriétés contrastées tout en se complétant.
La philosophie des éléments contrastés explique pourquoi le noir et blanc est une combinaison d'arrière-plan et de texte si populaire. Mais le contraste peut aussi provenir d'autres choses. Jouez avec les couleurs des côtés opposés de la roue chromatique ou mélangez des images en noir et blanc et en couleur.
Pensez également aux propriétés de type contrastées. Considérez les tailles de police qui varient considérablement en taille et en poids ou mélangez les empattements et les empattements sans empattement sur votre site. Essayez d'utiliser du texte en couleur pour les en-têtes et du texte en noir pour le reste du corps du site. Une autre option pour créer un contraste consiste à associer une grande image avec un petit type (ou un grand type avec une petite image).
L'établissement d'un contraste peut également mettre l'accent sur les photos. Pesez les cadres sans bordure contre les cadres avec des cadres noirs ou blancs épais et classiques pour les photos et autres images. (Vous pourriez même aimer une combinaison des deux, par exemple, des cadres noirs à 1 point autour des photos tandis que toutes les autres images sont sans bordure.)
Contenu
La meilleure conception absolue pour n'importe quel espace commence par le contenu. Un bon contenu vous aidera à orienter votre conception et à garder les gens intéressés par le site.
Planifiez votre contenu en conséquence. Essayez de garder les idées simples et pertinentes. Gardez le site à jour et à jour. Plus que toute autre chose, ces choses inciteront les gens à revenir.
Pensez également aux changements de contenu. Quelles parties du site sont mises à jour fréquemment? Souvent, ces mises à jour se produisent dans de petits coins d'autres contenus. Gardez ces zones fraîches avec des outils de conception puissants, plutôt que des astuces, telles que du texte clignotant, des photos tournantes ou des vidéos et des sons en streaming.
Lorsque vous modifiez votre contenu principal (ou même juste l'image représentant ce contenu) au-dessus du défilement, assurez-vous que les images sont suffisamment différentes pour attirer l'attention des internautes. Si votre image principale aujourd'hui est celle d'un homme en tenue de plongée, passez à une femme avec le prochain changement. Envisagez de basculer entre les photos en noir et blanc et en couleur ou de vous assurer que les images consécutives présentent des couleurs distinctement différentes ou même de changer la couleur des gros mots sur la page.
Mélanger et assortir


Enfin, utilisez plusieurs techniques pour obtenir le résultat souhaité. Vous pouvez mélanger la couleur et le contraste, ou l'une des méthodes ci-dessus pour tirer le meilleur parti de votre site. Faites juste attention d'essayer trop de choses différentes à la fois. Optez pour des éléments simples et sans trop de fioritures lors de l'expérimentation de nouvelles techniques.
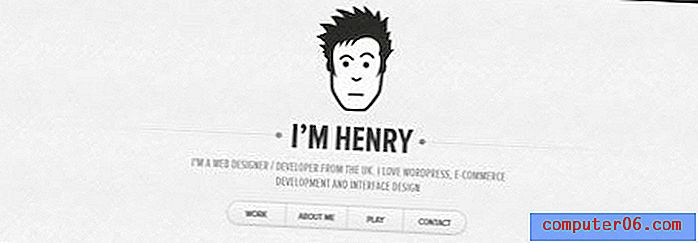
Considérez un recadrage dramatique avec un grand mot de couleur, comme Sasquatch dans une police de nouveauté, ou optez pour la voie minimaliste et utilisez une petite image étroitement recadrée entourée d'espace mort, comme Henry, pour créer une accentuation dramatique.
N'oubliez pas non plus la vue d'ensemble lorsque vous travaillez sur des éléments individuels. Chaque petit morceau de la page doit être mélangé avec le reste de la conception, et non contre lui. N'ayez pas peur d'essayer quelque chose et de le laisser partir; ce n'est pas parce qu'une nouvelle bannière a fière allure qu'elle conviendra à votre site. Enregistrez ces pièces «inadaptées» pour de futurs projets.
Conclusion
Vous pouvez ajouter un peu de flair et de sensation professionnelle aux projets de conception en utilisant l'échelle et la proportion appropriées dans les plus petits espaces d'un site Web. Pensez à la forme de votre espace et des pièces correspondantes lors de la planification de la conception dans un certain ensemble de limites de taille.
Gardez à l'esprit le recadrage, la couleur, le contraste, le contenu et le texte lors du développement du design. Mélanger et assortir les composants pour obtenir le meilleur résultat possible, en gardant à l'esprit la simplicité. Trop d'effets et d'éléments dans un petit espace peuvent sembler encombrés, écrasants et difficiles à comprendre.
Quelle est votre astuce préférée pour tirer le meilleur parti des petits espaces de design? Partagez-les avec nous.
Source de l'image: CarbonNYC.