Création d'une hiérarchie visuelle avec la typographie
La hiérarchie visuelle est un élément important dans tout projet de conception. Il indique aux gens où regarder et quelles choses à l'écran ou sur la page imprimée sont les plus importantes. La hiérarchie donne aux lecteurs une idée de la façon de lire réellement du matériel du début à la fin avec des indices visuels et un flux.
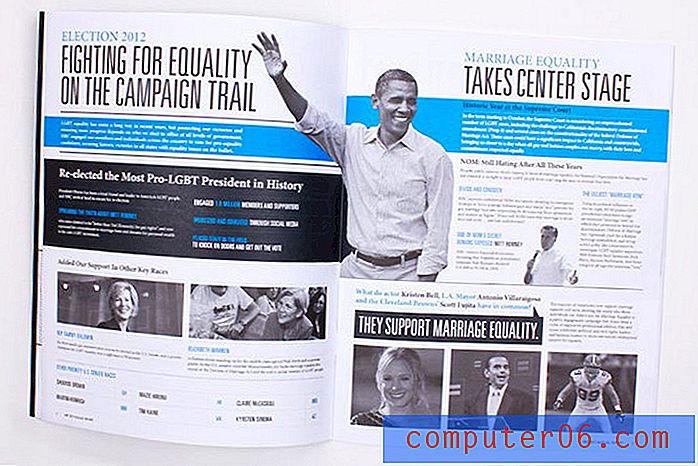
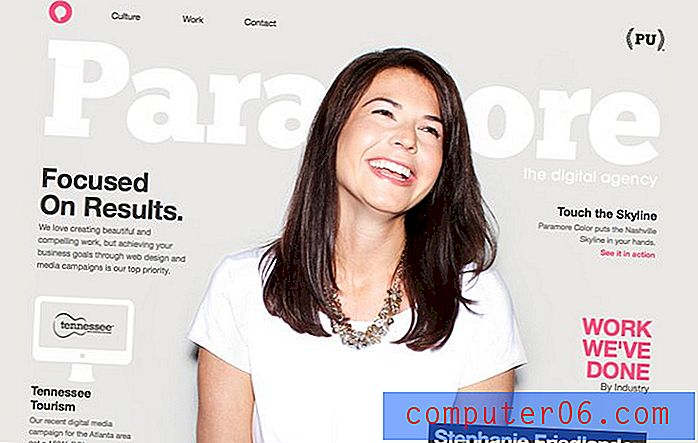
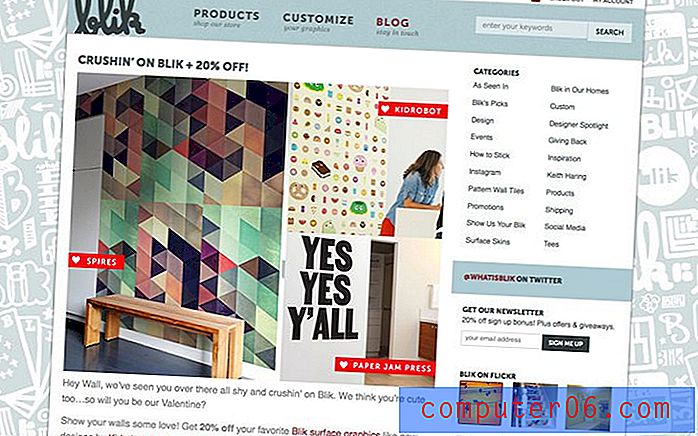
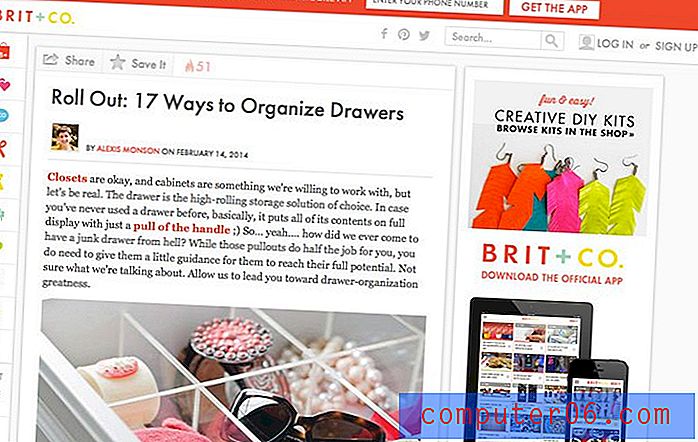
Bien que vous puissiez créer une hiérarchie visuelle à l'aide d'un certain nombre d'outils différents, nous allons aujourd'hui chercher des moyens de créer une structure avec juste de la typographie. (Et jetez un oeil aux images utilisées tout au long de ce post; ce sont tous des exemples d'une grande hiérarchie de types en action.)
Explorez les ressources de conception
Pourquoi la hiérarchie est importante



La hiérarchie des types organise et donne de l'ordre aux éléments de texte de votre conception. Tout comme les concepteurs et développeurs Web utilisent des balises d'en-tête - h1, h2, h3 et ainsi de suite - pour organiser l'importance du texte, la hiérarchie visuelle utilise des indices visuels. De plus, la hiérarchie des types aide les lecteurs à numériser du texte, en lisant plus rapidement les bits de type en segments qui se ressemblent.
Généralement, les lecteurs de langue anglaise commencent en haut à gauche et lisent de haut en bas. Le type est souvent organisé pour refléter ce comportement.Généralement, les lecteurs de langue anglaise commencent en haut à gauche et lisent de haut en bas. Le type est souvent organisé pour refléter ce comportement. Mais que se passe-t-il si le texte le plus gros et le plus audacieux se trouve au milieu de la page? Souvent, un lecteur commencera par là, puis retournera en haut de la page et continuera avec un comportement de lecture normal.
La hiérarchie est importante car elle permet au concepteur de déterminer ce que quelqu'un lira probablement en premier, en second et ainsi de suite. De ce fait, le concepteur peut créer un type de manière à ce qu'il sache quelles informations sont susceptibles d'être reçues et dans quel ordre.
La création d'une hiérarchie étant importante pour les concepteurs, elle l'est tout autant pour les lecteurs. Une bonne hiérarchie visuelle nous dit ce qui est important, ce qui facilite la lecture. Par exemple, vous savez que le titre est la partie la plus importante (ou qui attire l'attention) d'une histoire ou d'un article parce qu'il est le plus grand, suivi des sous-titres et du corps du texte. À des fins de numérisation, vous pouvez lire le gros texte pour vous faire une idée si l'article vous intéresse avant d'investir beaucoup de temps dans la copie.
Comment créer une hiérarchie
Il n'y a pas de solution en une seule étape pour créer une hiérarchie visuelle avec du texte. Il peut être créé avec la taille, le poids, la couleur, la texture, les choix et combinaisons de caractères, l'orientation et l'espace, ou une combinaison de ces outils.
Taille

L'un des moyens les plus simples pour établir une hiérarchie avec le type est la taille. Les lecteurs verront souvent le plus gros type en premier et commenceront à lire à partir de là.
En ce qui concerne la taille, l'échelle est tout aussi importante. Pour créer une hiérarchie distincte, les tailles doivent présenter des écarts importants par rapport à d'autres types sur la page. La chose à garder à l'esprit est que différentes polices de caractères peuvent évoluer différemment, donc changer simplement la taille en points peut ne pas être suffisant; vous devez voir comment les polices de caractères fonctionnent ensemble pour vous assurer que la taille et l'échelle sont correctement équilibrées.
Alors, comment commencez-vous à créer la bonne taille et l'échelle de type pour un projet? Commencez par le corps du texte et continuez à partir de là. Et pour les éléments de texte qui sont vraiment utilisés pour attirer les gens, allez grand.
Voici quelques pourcentages pour vous aider à démarrer:
- Copie du corps principal (14 points)
- En-têtes principaux: 250% de plus que la copie du corps principal (35 points)
- En-têtes secondaires: 175 pour cent de plus que la copie du corps principal (25 points)
- Éléments de navigation: 165% de plus que la copie du corps principal (23 points)
- Navigation secondaire ou menus: 140% de plus que la copie du corps principal (20 points)
Polices de caractères

Après la taille, les polices sont l'élément le plus utilisé pour créer une hiérarchie typographique. La clé est d'avoir un contraste entre les polices. (C'est une des raisons pour lesquelles les concepteurs sélectionnent souvent une police serif et une police sans empattement pour un projet.)
Pour les meilleures combinaisons, recherchez des polices de caractères différentes en ayant un ton ou une sensation similaire. Si vous utilisez des polices de caractères arrondies, tenez-vous-en aux lettres avec des formes similaires dans les o, par exemple. Optez pour des polices avec des hauteurs x similaires si les styles seront utilisés en ligne les uns avec les autres tout au long du projet.
Poids

L'épaisseur des traits du type que vous sélectionnez pour un projet peut également créer une hiérarchie. Plus la police est épaisse, plus elle apparaît en gras et en taille. Les caractères légers, condensés et fins apparaissent souvent plus petits qu'ils ne le sont en réalité. Les caractères gras, ultra et tête de marteau peuvent apparaître plus grands que la taille en points peut représenter.
La taille ou la taille d'une police de caractères par rapport au poids est également relative aux autres polices utilisées dans le projet. L'appariement des polices de caractères épaisses et minces crée immédiatement un sentiment de hiérarchie avec le style épais portant l'apparence d'une plus grande importance (souvent même s'il est en fait plus petit à l'écran).
Couleur

L'utilisation de la couleur peut également mettre l'accent et augmenter le poids du texte. Pensez à certaines des règles de couleur que vous avez apprises lorsque vous étiez enfant - les couleurs chaudes (rouges, jaunes, bruns) auront plus de pop tandis que les couleurs froides (bleus, violets, gris) se faneront.
Lorsque vous utilisez la couleur pour établir la hiérarchie, tenez compte des teintes utilisées pour le premier plan, le type et l'arrière-plan. Le contraste des couleurs jouera également un rôle important. Les couleurs les plus saturées ou les plus lumineuses «décollent» souvent de l'écran contre des tons plus sourds.
Orientation

La façon dont le test repose dans une présentation suivante par rapport à un autre texte peut avoir un impact sur la hiérarchie globale. En règle générale, la plupart du texte est orienté horizontalement en ligne droite sur l'écran. Mais qu'est-ce que vous placez du texte verticalement?
Ce changement d'orientation mettra l'accent sur ces mots ou ce bloc de texte, ce qui en fera l'élément le plus important. L'inclinaison, la torsion ou toute autre modification de la forme du texte de quelque manière que ce soit peut produire le même effet. (Il convient de noter que la plupart des concepteurs évitent souvent ces «astuces» de type, sauf dans quelques circonstances.)
Espace

L'espace blanc peut rendre le texte plus grand et plus lisible. Le manque d'espace blanc peut le rendre plus serré et plus petit. Utilisez l'espace à votre avantage lorsque vous créez un sens de la hiérarchie.
Pensez à l'espace que vous utilisez entre les lignes de texte. Pensez au crénage pour les plus grands styles de caractères. Pensez à la relation spatiale entre les lettres et le bord de la toile. Pensez aux relations entre le type de différentes tailles, styles et couleurs.
Chaque espace peut avoir un impact sur votre échelle hiérarchique. Gardez des types similaires regroupés plus près les uns des autres et avec moins d'espace que les éléments indépendants. Et concevez votre espace pour que le texte tombe dans un ordre distinct. Les éléments de texte plus gros, plus audacieux et plus lumineux nécessitent souvent plus d'espace que les blocs de texte plus petits et plus simples.
Texture

La texture est un concept vague en termes de type. Non, nous ne parlons pas de mettre une texture à l'intérieur du lettrage; nous faisons référence à la création d'un motif de texture avec la façon dont les lettres et les mots reposent sur la page ou l'écran.
Dans les blocs de texte, vous vous retrouvez avec un look à motifs. Pour établir plus de hiérarchie, brisez le modèle. Cela peut être accompli en utilisant l'un des outils déjà mentionnés ou en changeant quelque chose d'aussi simple que l'alignement d'un seul bloc de texte.
Cette modification de la texture globale du texte peut avoir un réel impact sur la façon dont il est perçu. Faites attention cependant à trop de changements de texture, car ils peuvent être gênants lorsqu'ils sont utilisés fréquemment.
3 (ou 4) niveaux de type


Alors que certains projets nécessitent des hiérarchies complexes, la plupart des conceptions peuvent réussir avec trois niveaux de hiérarchie typographique. Ces niveaux sont de type primaire, de type secondaire et de type tertiaire. (Dans cette échelle, je n'inclus pas les bannières ou le type de logo; ils seraient considérés comme un quatrième niveau de typographie «artistique».)
Le type principal est souvent la typographie sur la page avec le poids le plus visuel, comme les en-têtes principaux ou les guillemets d'affichage. Le but du type principal est d'amener les lecteurs dans la conception globale.
Le type secondaire est tout ce qui n'est pas le contenu principal. Cela peut inclure des légendes, des sous-titres et des éléments de type navigation ou statique.
Le type tertiaire est la copie principale du corps. Il y a une chose à retenir à propos de la copie tertiaire: elle doit être lisible. Peu importe le reste en ce qui concerne le style de conception de ce niveau de type.
Le type d'art est le type utilisé comme élément graphique. Il sort du domaine réel du type et est beaucoup plus visuel. Cela peut inclure des bannières ou des logos. Il peut inclure des images composées de lettrage ou de tout autre élément typographique orné et fortement conçu. Typiquement, le type d'art se compose d'un seul mot de lettre et ne fait pas partie de ce que les gens sont censés «lire» dans la conception globale.
Conclusion
Le type d'organisation peut être à la fois amusant et stimulant. En combinant des techniques et différents effets et styles de type, vous pouvez facilement obtenir un flux avec uniquement du type.
N'oubliez pas de prendre en compte les relations entre la taille, le poids, la couleur, la texture, les choix et combinaisons de caractères, l'orientation et l'espace lors de la création d'un contour. Pensez à la façon dont les gens lisent et assimilent les informations lorsqu'ils utilisent ces techniques afin que la copie soit organisée et circule dans un format logique pour la conception typographique la plus utilisable.