Comment ajouter des touches de magie à vos interactions
Chaque fois qu'un utilisateur fait quelque chose avec votre conception, une interaction est créée. Certaines interactions, comme les clics, passent presque inaperçues par l'utilisateur. Mais d'autres interactions incluent un certain peu de magie qui donne encore plus envie à l'utilisateur de jouer avec le design.
Il y a une fine ligne entre une interaction qui a une touche de magie et une qui peut être complètement écrasante. Les interactions les plus magiques sont un peu inattendues, simples, créent une réponse émotionnelle et donnent envie à l'utilisateur de l'utiliser à nouveau.
Explorez Envato Elements
Interactions avec Magic
La magie est «une qualité qui fait que quelque chose semble éloigné de la vie quotidienne, surtout d'une manière qui fait plaisir».Ce qui rend une interaction vraiment magique, c'est qu'elle anticipe ce que l'utilisateur va faire ensuite. La conception bouge presque avec vous… ou peut-être juste une longueur d'avance sur vous, pour faire exactement ce que vous voulez juste une seconde renversée avant même d'avoir pris cette décision.
Pour concevoir ce type d'interface interactive, vous devez connaître exceptionnellement bien vos utilisateurs. Vous devrez rechercher leurs habitudes et leurs schémas avant de penser aux visuels ou aux interactions. Et une fois que vous avez ces données, vous pouvez réfléchir à des façons de créer ces connexions.
Alors, qu'est-ce qui rend une interaction magique? Comment le définissez-vous? La meilleure description provient d'un article académique, Magic Interactions with Information for Visual Reasoning :
Quelques exemples:
- Cliquer et faire glisser le dessin d'un personnage de dessin animé qui répond ensuite «intelligemment» en changeant sa pose en réponse directe à l'entrée de l'utilisateur, en comprenant comment se déplacer comme par magie;
- Parcourir les données vidéo en cliquant directement sur les personnages de la vidéo plutôt qu'en utilisant un curseur;
- Remplacer les appareils mobiles pour transférer des fichiers; et
- Sélection de nuages de points 3D simplement en dessinant un lasso 2D.
Toutes ces interactions ont `` le pouvoir d'influencer apparemment le cours des événements en utilisant des forces mystérieuses ou surnaturelles '' et `` une qualité qui fait que quelque chose semble retiré de la vie quotidienne, en particulier d'une manière qui fait le bonheur '' - deux propriétés tirées directement de la définition du mot magie.
Animation intelligente

Les animations sont partout. Il semble que presque tous les sites Web ont quelque chose de mobile, qu'il s'agisse d'un clip vidéo ou d'un effet de survol ou d'un chargement de divot. Ce mouvement a du sens. Le mouvement attire naturellement l'œil et fournit un moment d'engagement qui peut également servir de distraction pendant que le site se charge complètement ou fonctionne en arrière-plan.
Un type d'interaction intelligente peut être une photo animée ou un cinémographe. Cette technique mélange l'action immobile et en direct avec des mouvements ou des mouvements subtils d'une manière qui donne envie aux utilisateurs d'approfondir la conception. (Vous pouvez en savoir plus sur la tendance dans notre article sur des photos qui prennent vie.)
Les animations les plus intelligentes sont plus que de simples mouvements - l'utilisateur veut faire quelque chose et trouve que c'est réellement fonctionnel. Ce type d'interaction commence à se produire fréquemment pour le commerce électronique, où les utilisateurs veulent l'expérience de voir ou de «tenir» un produit sous tous les angles. Qantas Airlines, ci-dessus, fait la même chose avec une conception de site Web qui permet aux utilisateurs de voir à l'intérieur de leurs avions et de regarder les options de siège et plus encore. (Allez cliquer sur ce site Web, vous seriez étonné de tout ce que vous pouvez «voir» et cela semble très réel.)
Cliquabilité directe

Trop souvent, vous atterrissez sur un site Web et les éléments sur lesquels vous cliquez ne font rien. Avec une cliquabilité plus directe, plus d'éléments sont des objets qui vous emmènent vers de nouveaux éléments et ainsi de suite pour créer un réseau de clics et de liens et de chemins que l'utilisateur peut prendre. Le flux a une qualité transparente qui rend ces interactions de clic souhaitables.
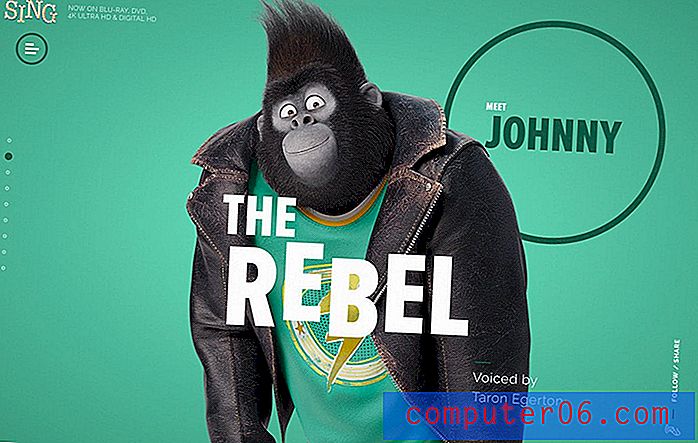
Il n'y a pas encore assez de ces interactions, mais quand vous les trouvez, elles sont très amusantes. Le site Web du film, Sing, en est un excellent exemple. (Vous devez cliquer.) Chaque élément est conçu pour donner l'impression que le site Web est une extension interactive du film. Vous pouvez cliquer sur à peu près n'importe quoi et quelque chose se passera. Combinez cela avec l'aspect dessin animé et cela semble vraiment magique.
Bosses et haptiques

Alors que les universitaires ont adoré la magie de la «bosse», davantage d'utilisateurs aiment la magie des haptiques. Cela peut faciliter les interactions avec votre montre - je ne manque jamais un appel - pour jouer à un jeu plus intuitif grâce au mouvement. Les bosses peuvent être réelles ou perçues, comme dans le jeu Konterball, selon le type d'appareil.
Dans beaucoup de ces cas, la conception Web de bureau utilise un mouvement que les utilisateurs ressentent, mais sur les téléphones ou les montres ou les appareils VR, il y a un élément haptique.
La conception Web, qui était pratiquement virtuelle jusqu'à présent, prend vie avec des interactions tactiles. Attendez-vous à plus d'interfaces que vous touchez et la boucle de rétroaction est fermée avec une réponse physique de l'appareil.
Perspective dimensionnelle

Les lignes entre les dimensions commencent à s'estomper. Alors que les écrans sont un paysage à deux dimensions, plus de conceptions créent des mondes à trois dimensions. Cependant, les utilisateurs agissent toujours avec des mouvements 2D. C'est un concept étrange et presque époustouflant.
Mais alors intact avec le site Web de cette façon.
Vous verrez la magie.
Campo Alle Comete, ci-dessus, raconte une histoire qui est magique, par essence, mais aussi d'interactivité. Faites glisser la souris en lignes droites autour de l'écran pour voir le monde changer et bouger. Et il ne semble pas y avoir de règles. Le mouvement se produit dans la direction et la vitesse que vous choisissez. La meilleure partie de cette expérience de conte de fées? Vous êtes susceptible de cliquer et de jouer pendant plusieurs minutes avant même de vous rendre compte de ce que le site Web essaie de présenter. (C'est pour le vin.)
Conclusion
Alors, qu'est-ce qui rend une interaction magique? Elle doit être anticipative et faire exactement ce que l'utilisateur veut de la manière dont il veut que cela se produise. Cela devrait être intéressant et juste un peu différent. Et cela doit être assez simple pour qu'il n'y ait pas de confusion.
Enfin, la vraie magie opère lorsque l'utilisateur y répond avec un sourire ou un sentiment de joie ou de satisfaction. La magie est un lien humain, sans ce sentiment des utilisateurs, c'est juste une autre astuce de conception.