Comment créer un design vivant dans l'espace
Lorsque vous pensez à l'espace, la première chose qui pourrait vous venir à l'esprit en tant que designer est «l'espace blanc». Aujourd'hui, cependant, nous allons regarder l'espace extra- atmosphérique et comment concevoir des éléments qui vivent dans les royaumes extérieurs.
L'astuce pour concevoir «dans l'espace», comme nous l'appellerons, est d'éviter les pièges et les clichés courants. Mais une esthétique globale sombre et étoilée peut être une façon amusante de faire quelque chose d'un peu différent avec un projet. Rejoignez-nous pendant que nous examinons quelques exemples et des conseils pour comprendre comment ce type de conception peut bien fonctionner.
Explorez Envato Elements
Idéaux d'espace


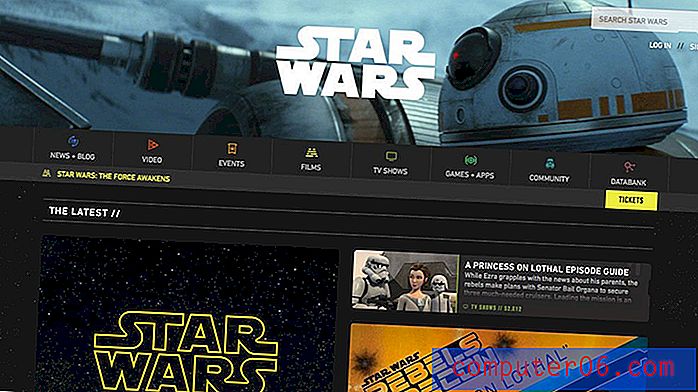
L'espace est un élément de design assez tendance, grâce à des choses comme les films à succès Star Wars. L'espace fait également l'actualité avec la découverte d'une nouvelle neuvième planète. Il va sans dire que partout où vous regardez, il y a des éléments d'espace.
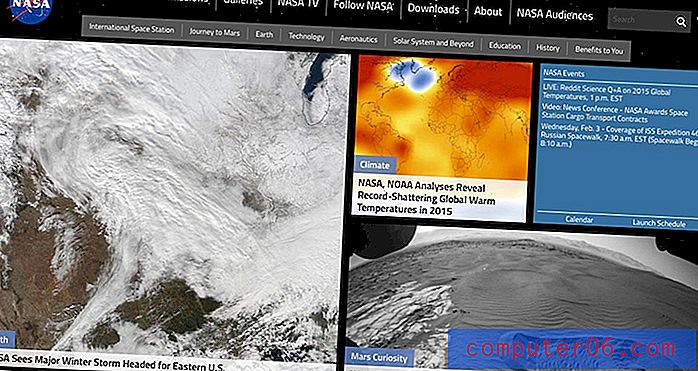
Il en va de même pour le design. Ces mêmes éléments font leur chemin dans de nombreux projets, certains de la manière attendue, comme les sites Web emblématiques de la NASA et de Star Wars, mais aussi de nombreuses façons inattendues.
La conception à base d'espacement est amusante, intéressante et contient souvent des jeux de couleurs sombres et une typographie blanche ou lumineuse. Le contenu a un impact spécifique sur la meilleure façon d'utiliser un thème spatial. Éloignez-vous des associations d'espace commun, sauf si vous avez du contenu connexe. Sinon, bifurquez-vous un peu et utilisez des éléments de l'espace sans le ciel sombre, les étoiles et les vaisseaux spatiaux.
Essayez les contours de la constellation

Vous n'avez pas besoin d'espace pour vous amuser avec les contours de style constellation. Utilisez des lignes et des points d'interconnexion pour créer une grille qui attire l'œil.
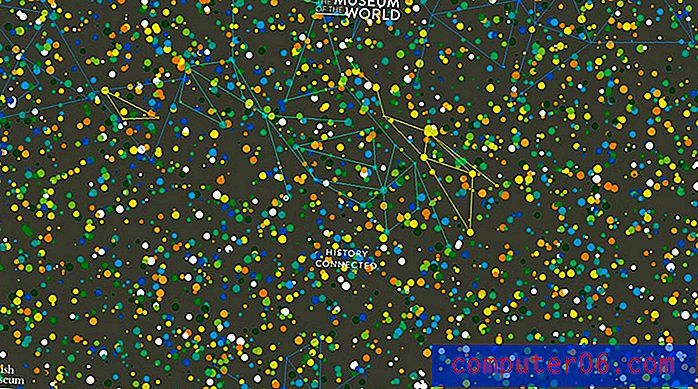
Le British Museum le fait magistralement. À première vue, vous pourriez penser que les couleurs et les lignes amusantes (au-dessus des points en forme d'étoile) indiquent un thème spatial, mais la surprise est que c'est le début d'une chronologie cool.
Le design est fascinant grâce à beaucoup de couleurs et de mouvement. Ce qui est particulièrement agréable, c'est que le design s'affiche rapidement afin que les utilisateurs accèdent au site principal et au contenu sans attente prolongée. (Le bonus supplémentaire ici est que le rendu donne au site beaucoup de temps pour se charger en arrière-plan sans se sentir lent ou lourd.)
Mélanger dans l'animation


Pour rendre les thèmes sombres plus intéressants, ajoutez des touches d'animation pour maintenir l'engagement des utilisateurs. Les éléments en mouvement peuvent ajouter un calque supplémentaire pour contraster avec les projets qui n'incluent pas beaucoup de variance de couleur. (Les motifs de couleur les plus courants avec la conception d'espace sont sombres, y compris les arrière-plans noirs, violets ou bleu foncé. Ces conceptions comportent souvent des éléments contrastants blancs tels que le style ou les styles de boutons pour attirer les utilisateurs.)
Les exemples ci-dessus montrent deux façons très différentes d'incorporer l'espace et l'animation. Un site est un jeu animé basé sur des dessins animés, avec des éléments surdimensionnés et des images spatiales distinctes. (Les personnages sont même vêtus de combinaisons complètes, avec des casques et semblent flotter dans un endroit sans gravité.) L'autre semble beaucoup moins hors de ce monde, mais comprend un thème sombre avec des accents clairs et des formes rapides. pour vous attirer vers un design qui semble bouger à une vitesse légère.
Bien que les deux concepts soient assez différents, ils utilisent également le thème de l'espace. Cela montre à quel point un concept spatial peut être polyvalent.
Jouez avec l'imagerie de l'ère spatiale

L'utilisation de concepts d'espace dans une conception peut être presque subliminale. Considérez des photos ou des formes qui évoquent des pensées d'espace, mais sans réellement utiliser quoi que ce soit lié à l'espace.
Vous pouvez accomplir cela avec la couleur, les formes et l'utilisation de l'espace. Parcourez certaines de vos images spatiales préférées et notez les thèmes communs à appliquer.
L'image principale d'Acerbis Design rappelle l'Enterprise de Star Trek. L'éclat d'une ouverture dans la scène argentée vous donne un aperçu de ce qu'il y a à l'intérieur. D'autres images dans la conception du site utilisent des modèles similaires.
Ce qui fait que ce travail est l'association amusante avec l'espace, mais aucun thème d'espace évident. Juste la plus petite touche d'imagerie qui se connecte à un thème d'espace commun suffit. Le design est frais et moderne et intéressant. (C'est l'une des belles choses de l'esthétique de l'espace; elle a tendance à se sentir nouvelle en raison de l'aspect implicite de la possibilité et de l'inconnu.)
Allez-y avec


Maintenant que nous avons examiné de nombreuses façons d'impliquer l'utilisation de l'espace, il existe une autre solution évidente: il suffit de plonger et d'utiliser un thème d'espace. Jouez sur un fond sombre ou des étoiles ou un paysage en trois dimensions implicite avec beaucoup de profondeur.
La clé pour aller «tout compris» est de s'assurer que le design correspond au contenu. (Utiliser un thème spatial pour vendre des fleurs sauvages semblerait probablement assez ridicule.)
Alors, comment savez-vous si vous pouvez aller avec un design de style d'espace complet? Commencez par les associations de mots connectés. L'un des mots suivants résonne-t-il avec votre contenu? (Parce qu'ils sont liés au concept d'espace?)
Voici quelques mots d'espace à penser:
Orbite, linéaire, solaire, navette, galaxie, exploration, agence, univers, colonie, média, station, solarium, technologie, fusée, planète, curiosité, infini, inconnu, gravité, relativité, immensité, etc.
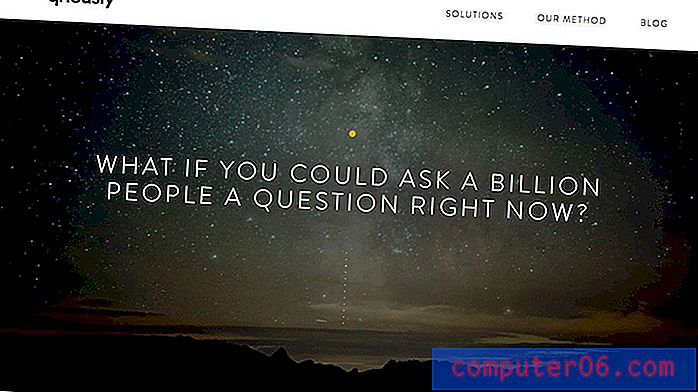
Le thème de l'espace peut réellement fonctionner dans plus d'endroits et pour plus de projets auxquels vous pourriez penser au départ. Les deux exemples ci-dessus sont des types de sites assez différents - une société de conseil aux entreprises et un groupe de publicité basé sur les données.
L'utilisation de l'imagerie spatiale est également assez différente entre les deux. Deutser est davantage basé sur le concept avec l'obscurité et les étoiles sur la page d'accueil uniquement, avec plus d'images basées sur les personnes tout au long du défilement. Le site de Qriously joue sur le nom de l'entreprise et un thème d'espace complet avec un arrière-plan de style galaxie sur toutes les pages. Chaque design fonctionne et est visuellement intéressant d'une manière très différente.
Conclusion
Votre curiosité est-elle piquée? Vous pensez à l'espace et comment l'appliquer à l'un de vos projets? C'est un concept plutôt branché et continuera probablement d'être populaire pendant un certain temps.
C'est un concept solide en termes de design avec un accent sur l'espace et le minimalisme avec de nombreux éléments contrastés. L'espace est également l'une de ces idées qui fascinent les gens et jouer ce thème peut aider à créer suffisamment d'intérêt pour attirer les lecteurs ou les utilisateurs dans votre conception.