Comment concevoir un contenu lisible pour le Web
Concevoir du contenu, c'est bien plus que donner à quelque chose une belle apparence. Vous devez créer un design que les gens liront réellement et les aider à interagir avec le contenu. Parfois, c'est plus facile à dire qu'à faire.
Les gens ont généralement une courte durée d'attention et vous ne devez pas vous attendre à ce qu'ils digèrent chaque mot à l'écran. Mais vous pouvez utiliser certaines techniques et éléments de conception pour aider les utilisateurs à lire autant que possible.
Établir une hiérarchie avec taille et échelle

La conception lisible commence par plusieurs niveaux de texte. L'établissement d'une hiérarchie de pensées aidera les utilisateurs à parcourir le texte.
Les tailles plus grandes sont un signal visuel qui indique aux utilisateurs de lire une certaine chose en premier car c'est le plus important. La plupart des yeux des utilisateurs passeront naturellement des éléments plus grands aux plus petits, créant un flux visuel agréable.
La plupart des yeux des utilisateurs passeront naturellement des éléments plus grands aux plus petits, créant un flux visuel agréable.Tirez le meilleur parti des balises H2, H3 et H4 dans la conception et créez une échelle cohérente pour les sous-titres qui peuvent être utilisés pour fractionner de gros blocs de texte.
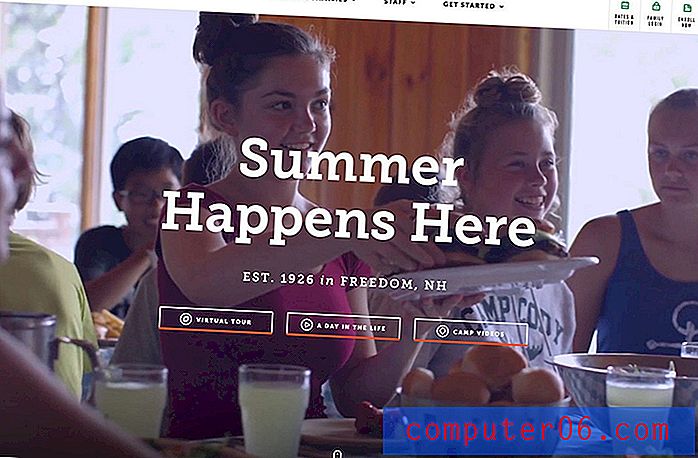
La création d'une échelle avec des emplacements et des tailles de texte cohérents facilite encore la navigation du texte par les utilisateurs. Cela est vrai à la fois pour le contenu long et même le contenu court sur les pages d'accueil, comme Narrative, ci-dessus.
Notez comment la page d'accueil comporte quatre niveaux de texte distincts dans la zone des héros. Il y a un gros titre en couleur, avec un court extrait au-dessus. Ensuite, le contenu du corps a un style avec une ligne en gras supplémentaire pour l'accent. La plupart des utilisateurs verront les mots dans cet ordre: titre, texte en gras, corps de texte, extrait de titre en raison du poids, de la taille et de l'échelle du lettrage.
Choisissez des polices lisibles

Bien qu'une police de caractères amusante ou un script élaboré puisse être très amusant à concevoir, ce n'est pas toujours le meilleur choix pour l'utilisateur final.
Les polices lisibles sont les plus susceptibles d'être réellement lues.
Voici pourquoi:
- Les polices de caractères très lisibles sont plus faciles à numériser.
- Les formulaires sont faciles à voir dans différentes tailles.
- Les lettres ne vont pas ensemble ni ne créent des espaces ou des formes gênants.
- Ces polices sont couramment utilisées et faciles pour les utilisateurs. (Même les polices de caractères similaires, mais pas de la même famille, semblent familières à la plupart des utilisateurs.)
Les caractéristiques d'une police lisible comprennent:
- Poids standard - ni trop épais ni trop mince
- Hauteur x commune - ni trop courte ni trop haute
- Des formes de lettres plus arrondies - pour que le «o» ait une forme circulaire
- Légère ou pas inclinée
- Des lettres qui ne sont ni trop proches ni trop éloignées
En regardant ces caractéristiques, vous pouvez voir que presque toutes les catégories de types incluent probablement une option lisible. Vous n'avez pas à vous en tenir uniquement aux empattements ou sans empattements; un mélange d'autres polices de caractères est vraiment bon. Assurez-vous simplement de tester nos mots que vous prévoyez d'utiliser dans cette police pour vous assurer qu'ils sont faciles à lire.
Empiler du contenu pour les personnes qui numérisent

Empiler le contenu revient à la hiérarchie. Mais avec un élément supplémentaire - pensez au texte et aux éléments non textuels lors de l'empilement du contenu.
Si l'utilisateur voit un bloc de texte et une image à l'écran, l'image est presque toujours la chose qui retient son attention en premier, ce qui rend important d'empiler les éléments de manière à aider les utilisateurs à les parcourir de l'image au texte.
Alzheimers New Zealand, ci-dessus, utilise l'empilement pour amener les utilisateurs au titre principal. Notez comment le texte est positionné au centre de l'image avec trois personnes. Votre œil va d'abord sur les visages, puis tombe sur le cercle subtilement animé avec du texte à l'intérieur. Ensuite, leurs yeux se déplacent vers le bloc de texte plus petit et plus secondaire.
Et voici le problème: tout cela s'est passé si rapidement lorsque vous avez vu l'image pour la première fois que vous n'y aviez peut-être même pas pensé. La plupart des utilisateurs analysent tout l'écran de la même manière lorsqu'ils décident d'interagir ou non avec le contenu.
Play Up Visuals
 Jouez des visuels en les intégrant à d'autres éléments pour un design plus immersif.
Jouez des visuels en les intégrant à d'autres éléments pour un design plus immersif. Vous voulez vraiment vous assurer que les utilisateurs voient votre contenu? Intégrez le texte et les visuels de manière significative. Créez une image de héros qui utilise un appariement visuel intéressant, des couleurs inhabituelles ou une combinaison d'animation et de lettrage pour inciter les utilisateurs à faire une pause.
L'erreur que les concepteurs font parfois est de séparer chaque élément dans sa propre boîte ou son propre espace. Jouez des visuels en les intégrant à d'autres éléments pour un design plus immersif.
Octavo Designs, ci-dessus, a une page d'accueil dans laquelle vous ne pouvez pas éviter d'être attiré. Pour commencer, il y a une vache très drôle sur un fond de couleur vive. Le texte fait partie intégrante de l'image. (Il touche en fait les cornes de la vache en haut.) Cette combinaison de visuels et de texte attire les utilisateurs dans le contenu, ce qui leur donne envie de plus.
Gardez les lignes (et les pensées) courtes

Lors de la planification de la conception, pensez à de courtes rafales. Chaque page ou écran doit se concentrer sur une seule pensée et des blocs de texte simples et faciles à lire.
Structurez et organisez les réflexions des utilisateurs de manière à encourager la lecture:
- Utilisez des paragraphes d'une à trois phrases
- Incorporer des listes à puces
- Utilisez des sous-titres pour diviser de gros blocs de texte
- Inclure des liens pour l'interactivité
- Mettre en évidence ou mettre en gras les points clés
- Modifier toutes les copies pour plus de clarté et de concision
Créer un point focal

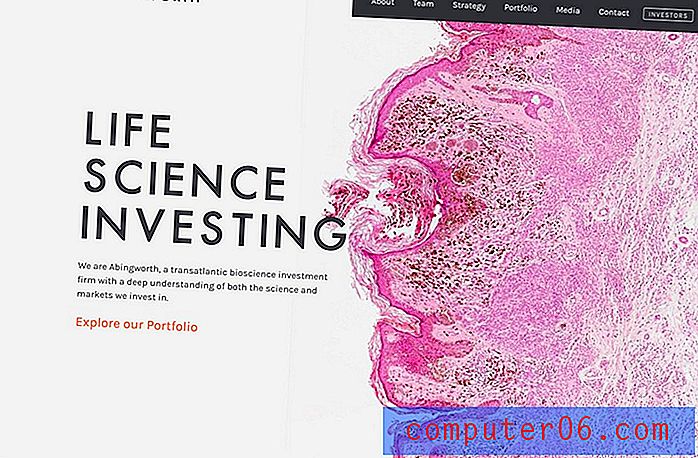
Chaque conception doit avoir un point focal. Le point focal est la partie de la conception que presque tous les utilisateurs verront en premier. Il est souvent très visuel ou contraste fortement avec d'autres éléments de l'écran.
Le point focal devrait établir ce qu'est la conception et pourquoi les utilisateurs devraient s'en soucier.Dans l'exemple ci-dessus, Abingworth utilise une goutte rose vif comme point focal. Il attire l'attention à cause de la couleur et de la curiosité (qu'est-ce que c'est?) Et parce qu'il contraste avec l'espace blanc et ouvert de l'autre côté de l'écran.
Le point focal de la conception doit être votre meilleure image, illustration ou animation et se rapporter à la messagerie clé. Le point focal devrait établir ce qu'est la conception et pourquoi les utilisateurs devraient s'en soucier. Parce que c'est le premier endroit où les utilisateurs se pencheront, cela donne le ton de la façon dont (et si) ils interagiront avec la conception.
Conclusion
La création de contenu que les utilisateurs liront est bien plus qu'un simple texte à l'écran. C'est une combinaison d'écritures et d'éléments visuels qui attirent les utilisateurs, les aident à avoir un aperçu de la conception et décident ensuite de continuer à interagir avec.
Bien que cela semble beaucoup, tout cela se passe en quelques millisecondes. Des recherches indiquent que la plupart des utilisateurs ont la durée d'attention d'un poisson rouge - 8 secondes - profitez au maximum de ce temps avec un contenu facile à lire.