Comment utiliser TypeKit sur votre site: étape par étape
Plusieurs options sont apparues récemment pour ajouter des polices personnalisées à votre site Web en utilisant le sélecteur @ font-face. TypeKit est un nouveau joueur passionnant dans ce jeu car il se distingue dans deux domaines clés: la facilité d'utilisation et la richesse des polices disponibles. Ce tutoriel vous guidera à travers plusieurs petites étapes super simples pour installer TypeKit et le faire fonctionner sur votre site. Vous ne trouverez pas de techniques avancées ou de script ici, donc même si vous êtes un concepteur Web novice, cela devrait être un jeu d'enfant!
Explorez les ressources de conception
Premièrement: les mauvaises nouvelles
Si vous naviguez sur le site Web de TypeKit, vous verrez que vous avez uniquement le choix de vous inscrire à une invitation. Cela ne signifie pas que vous en obtiendrez un immédiatement, vous devrez donc attendre un certain temps avant de pouvoir vous inscrire. Heureusement, j'ai pu accrocher une invitation du propriétaire du site Design Shack, David Appleyard, pour que je puisse vous faire visiter!
S'enregistrer
Lorsque vous vous inscrivez, vous devez choisir entre l'un des quatre plans. Pendant que vous secouez la tête de déception, laissez-moi vous expliquer pourquoi ce n'est pas seulement un service gratuit. Autrement dit, les polices coûtent de l'argent. Il existe quelques fonderies de méga polices qui créent et vendent des polices de qualité qu'elles ne téléchargent pas gratuitement. Auparavant, même si vous, en tant que bon citoyen que vous étiez, payiez le prix fort pour une police de qualité, vous ne pouviez toujours pas mettre cette police sur votre site en raison de problèmes de licence. En bref, l'intégration de la police signifiait que les utilisateurs pouvaient la voler pour eux-mêmes. TypeKit contourne ce problème en raison des accords qu'il a conclus avec les principales fonderies pour autoriser les polices à utiliser uniquement sur le Web. Cela signifie que vous n'êtes pas coincé avec des polices gratuites laides et de mauvaise qualité pour votre site, mais plutôt une grande sélection de polices professionnelles de premier ordre comme vous le verriez dans le monde de l'impression. Pour faire court, la qualité a un prix. Voici les plans que vous pouvez choisir:

Notez que pour ce didacticiel, j'utiliserai la démo gratuite, nous verrons donc une sélection de polices découpées et nous serons limités à deux polices personnalisées sur notre site. Dans cet esprit, jetons un œil à notre terrain d'essai!
Le site de test
Pour ce tutoriel, j'ai créé un site d'une seule page rapide et sale avec des tonnes de texte. Vous devez savoir que j'ai stylisé l'en-tête principal à l'aide de la balise «h1» et le texte du paragraphe à l'aide d'une simple balise «p». Pour voir le site de test en direct (et beaucoup plus grand), cliquez ici ou regardez simplement la capture d'écran ci-dessous.

Configuration du kit
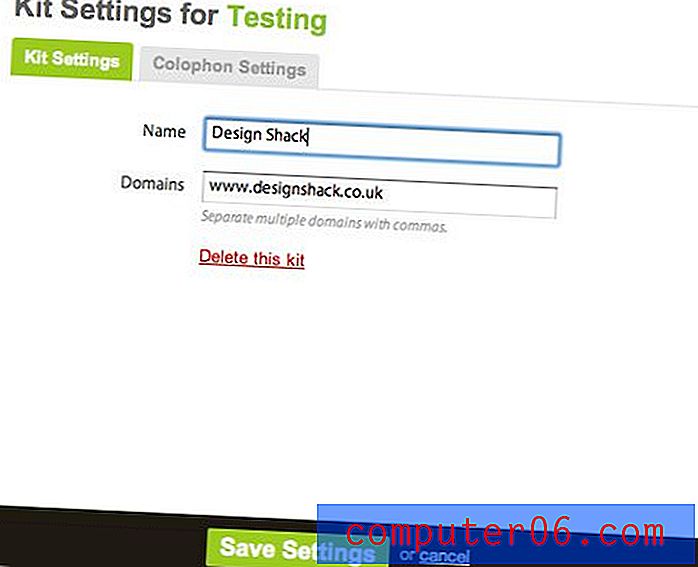
Après avoir choisi un plan, votre prochaine étape consiste à créer votre premier kit et à configurer une URL. Gardez à l'esprit que vous n'avez pas besoin d'insérer une adresse de page spécifique, mais plutôt l'URL du site dans son ensemble. Par exemple, vous pouvez voir que je viens de taper l'URL principale de Design Shack.

Lors de votre inscription, vous devriez également recevoir un script à intégrer dans votre site. Ensuite, nous allons voir quoi faire avec cela.
Code intégré
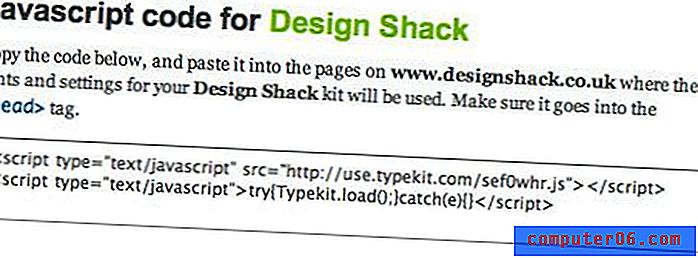
La clé pour que TypeKit remplace votre CSS est l'extrait de code suivant qu'ils vous donnent à insérer dans votre html:

Placez simplement ce code dans la section d'en-tête de la page HTML que vous souhaitez modifier. C'est tout le codage que vous devez faire! Un simple copier-coller et vous êtes prêt à partir. Assurez-vous de publier la page HTML mise à jour sur votre site avant de commencer à ajouter des polices.
Ajout de polices
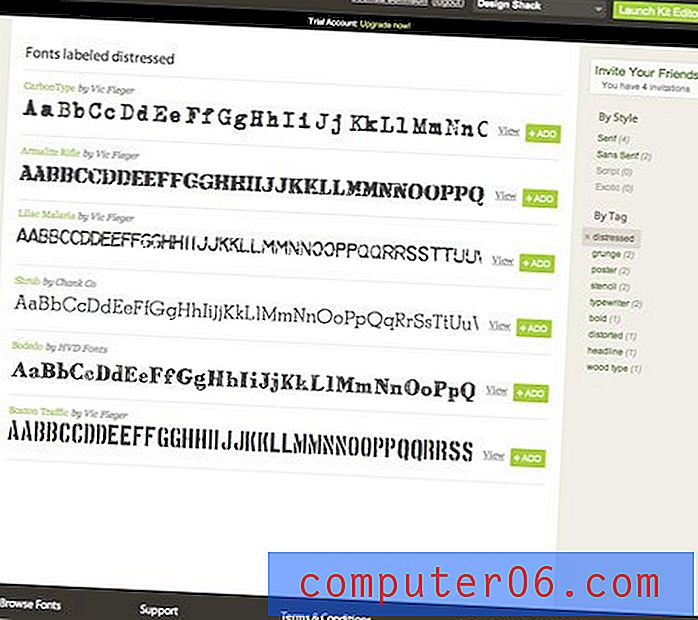
Croyez-le ou non, nous avons presque terminé. Il ne reste plus qu'à choisir des polices et à leur dire où aller. Comme je l'ai mentionné précédemment, TypeKit vous offre un large choix de polices de haute qualité à choisir si vous sélectionnez l'un des plans payés. N'oubliez pas que le plan gratuit a une sélection beaucoup plus limitée (mais en aucun cas médiocre). Pour remplacer notre en-tête principal, nous allons sélectionner une police en détresse énervée. En bas à droite de la liste des polices, vous verrez une série de balises. Cliquez sur la balise «en détresse» pour ne voir que les polices en détresse.

N'hésitez pas à parcourir et à choisir celui que vous aimez. Lorsque vous en trouvez un que vous aimez, cliquez sur le bouton "ajouter" (j'ai choisi Bodedo). Après avoir cliqué sur le bouton "ajouter", la fenêtre de l'éditeur de kit devrait apparaître.
L'éditeur de kit
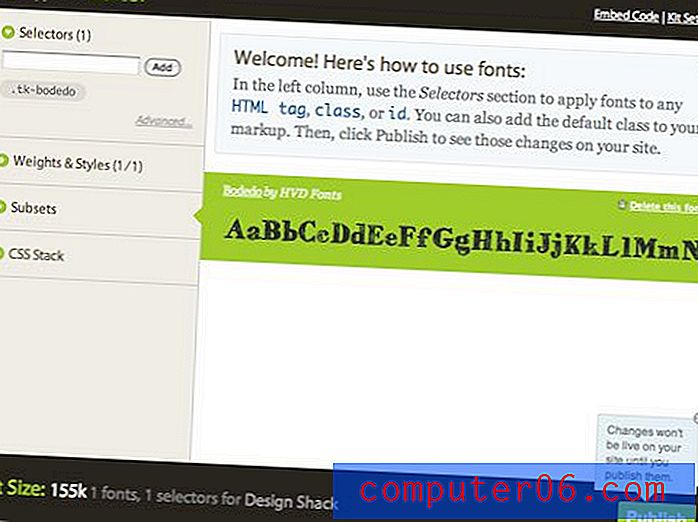
Après avoir ajouté une police, la fenêtre suivante devrait s'afficher:

C'est là que vous appliquerez la police que vous avez choisie à votre site. Notez dans le coin supérieur gauche de l'éditeur que vous disposez d'un sélecteur personnalisé à utiliser dans votre code (dans notre cas, .tk-bodedo). Vous pouvez aller dans le code sur votre site et remplacer tout sélecteur que vous souhaitez par celui donné ici pour remplacer la police. Cependant, nous allons plutôt indiquer à TypeKit les balises existantes que nous avons utilisées sur notre site. Comme je l'ai déjà dit, notre en-tête principal est simplement une balise «h1», il nous suffit donc de taper «h1» (sans guillemets) dans le champ sous «sélecteurs» et d'appuyer sur ajouter.

Appuyez maintenant sur le bouton de publication. C'est tout! TypeKit fera le reste. Après une minute ou deux, actualisez votre page et vous devriez voir la police apparaître.

Ajuster votre CSS
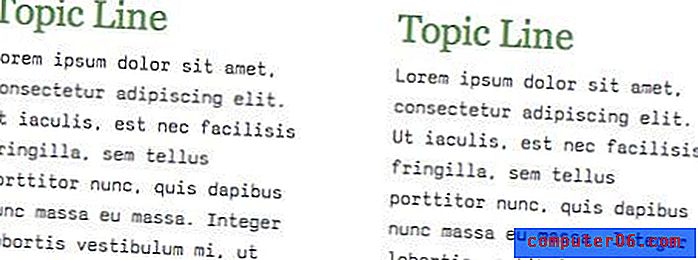
L'un des avantages de TypeKit est qu'il ne remplace que la police. Tous les paramètres liés à la police sont toujours contrôlables dans votre CSS. Consultez ma page de test après avoir ajouté une police personnalisée à la copie du paragraphe.

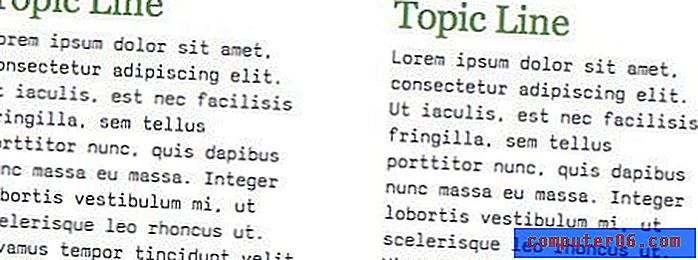
Notez que la nouvelle police semble vraiment bizarre avec mes paramètres de hauteur de ligne actuels. C'est beaucoup trop étendu et occupe maintenant beaucoup plus d'espace vertical. Pour résoudre ce problème, je suis juste allé dans mon fichier CSS et j'ai composé la hauteur de ligne de ma copie de paragraphe. Toute modification que j'apporte à mon CSS en dehors de la police elle-même affectera la nouvelle police sur mon site. Ainsi, vous pouvez styliser le contenu de votre cœur et votre police personnalisée restera en place! Voici ma hauteur de ligne ajustée.

Le produit fini
Jetez un œil au site fini ici pour voir TypeKit en action. Malgré le fait que le site était sans doute beaucoup plus attrayant avant de commencer, vous pouvez facilement voir les avantages de TypeKit. Notez que les polices personnalisées que vous voyez ne résident pas sur votre ordinateur et pourtant elles prévisualisent parfaitement et sont facilement sélectionnables. La meilleure partie est que tout cela a été fait avec une interface graphique conviviale et un seul extrait de code que nous n'avons pas eu à écrire! Cependant, je ne suis pas tout à fait félicitations et compliments en ce qui concerne TypeKit. Avant de conclure, discutons brièvement de ce que j'ai trouvé moins que parfait.
La critique
Voyons d'abord les bugs techniques. J'ai mentionné plus tôt que lorsque vous appuyez sur le bouton «publier», vous devez attendre une minute avant la mise à jour du site. Lorsque vous avez l'habitude de voir les modifications codées se mettre à jour immédiatement, cela peut être extrêmement frustrant. La partie frustrante est l'incohérence. Parfois, les changements prennent effet presque instantanément tandis que d'autres vous laissent appuyer sur le bouton d'actualisation pendant des minutes en attendant de voir le changement se produire. J'ai également rencontré des problèmes avec le site lui-même. La fenêtre de l'éditeur de kit refuse de se lancer pour moi environ 50% du temps, au lieu de cela, j'obtiens une fenêtre vide avec une animation de chargement sans fin. La fermeture de la fenêtre et la réouverture de l'éditeur de kit corrigent le problème, mais c'est quand même assez gênant. Enfin, la structure des coûts n'est pas facile à justifier pour chaque concepteur. Bien sûr, avoir du texte sélectionnable sur votre site est génial, mais pour 250 $ par an, beaucoup de gens se contenteront probablement d'insérer des titres fantaisistes sous forme d'images.
Conclusion
C'est à peu près tout ce que vous devez savoir pour commencer avec TypeKit. Nous avons passé en revue l'inscription et le choix d'un plan, la configuration de votre premier kit, l'ajout de polices à votre site, la publication de vos modifications et l'ajustement de votre CSS après avoir implémenté des polices personnalisées. Ceci est un long article, mais c'est uniquement parce que j'ai divisé le processus en de si petites étapes gérables. Dans toute réalité, vous pouvez avoir TypeKit opérationnel sur votre site en quelques minutes. Inscrivez-vous à votre invitation et assurez-vous de nous dire ce que vous pensez de TypeKit et des autres solutions de polices personnalisées que vous avez trouvées. N'hésitez pas à poser des questions en utilisant les commentaires ci-dessous ou via Twitter.