Comment et pourquoi les prototypes sont obligatoires pour une bonne conception
Rien ne vous rapproche plus de la fonctionnalité du produit final que le prototypage. Alors que les wireframes esquissent le plan et les maquettes montrent la sensation et la texture du design, c'est le prototype qui donne vie à «l'expérience» derrière «l'expérience utilisateur». Cette belle incitation à l'action peut bien paraître à l'écran, mais vous ne saurez pas si elle fonctionne sur les utilisateurs finaux jusqu'au prototype cliquable. Non seulement les prototypes aident à fournir une preuve de concept, mais ils exposent plus important encore les défauts d'utilisation derrière les structures filaires et les maquettes.
Alors, comment mettre en pratique cette protection contre les réunions d'urgence des parties prenantes, les révisions sans fin et les nuits tardives douloureuses dans la phase de développement? Bien que nous ayons précédemment abordé le prototypage approprié dans le Guide du processus et de la documentation de conception UX, approfondissons la façon dont le prototypage peut faire ou défaire le succès d'un produit. Dans cette pièce, nous commencerons par examiner les raisons les plus convaincantes de prototyper et comment les prototypes améliorent la collaboration, la conception et les tests d'utilisabilité.

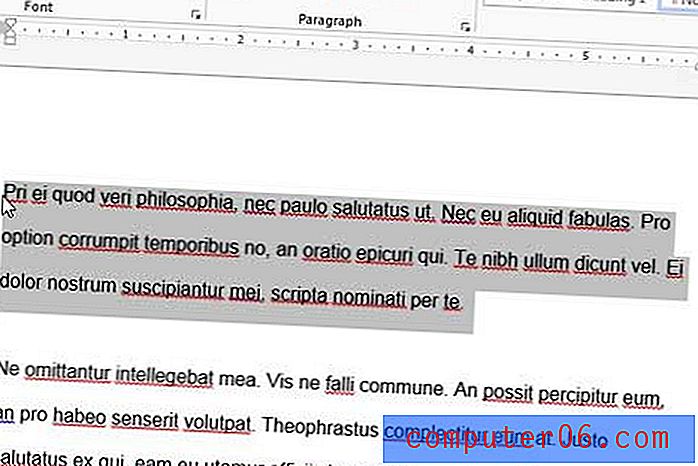
Source: Bill Buxton, via Donna Lichaw
5 raisons pour lesquelles vous devez prototyper
Si ignorer le prototypage peut gagner du temps lors de la conception, cet excédent peut être perdu plusieurs fois au cours du développement. Si les gens essaient des jeans avant de les acheter et testent des voitures avant de signer le chèque, il est logique de tester vos créations de manière interactive avant de les développer. L'interaction, après tout, est la façon dont les utilisateurs accèdent aux solutions de conception de leurs problèmes.

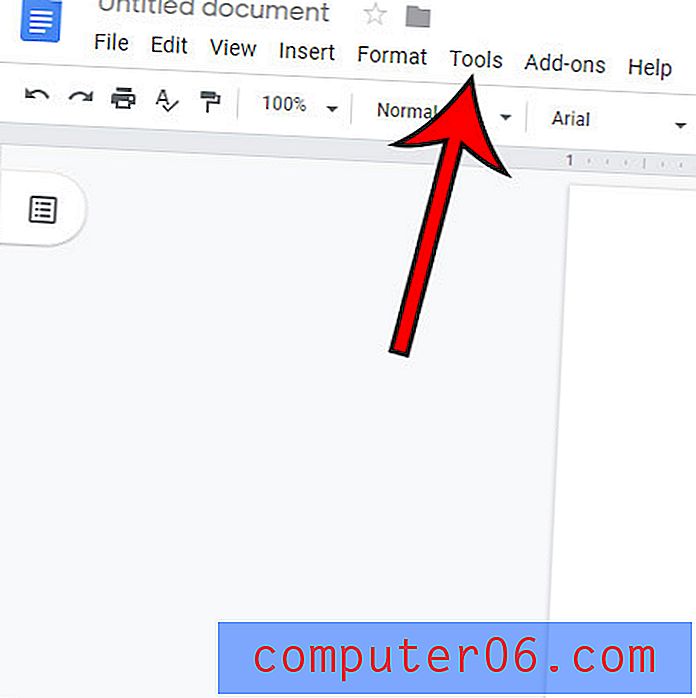
Source: Swing d'arbre de gestion des produits
Pour mieux comprendre pourquoi vous devriez prototyper, regardons Todd Zaki Warfel, le concepteur qui a écrit le livre sur le prototypage… littéralement. Warfel résume les points de son livre dans une présentation de diaporama, où nous pouvons voir toutes les raisons pertinentes d'adopter le prototypage. Bien que ceux-ci varient en fonction des concepteurs et de leurs besoins, certains avantages universels incluent:
- Communication et collaboration - C'est une chose de discuter de la documentation des exigences, mais c'est un tout autre niveau de collaboration imaginative lorsque les deux parties peuvent jouer avec un prototype et explorer les limites et les possibilités. La documentation peut être mal interprétée, mais les expériences sont partagées.
- Évaluez la faisabilité tout en réduisant le gaspillage - Les wireframes, les maquettes et les documents d'exigence vivent sur papier, pas la réalité. Le prototypage permet aux équipes d'expérimenter, leur donnant la liberté d'échouer à moindre coût tout en apprenant davantage. Jetez un œil à la façon dont les prototypes ont contribué à augmenter la précision des estimations de 50% tout en réduisant les demandes de clarification de 80%.
- Vendez votre idée - Les prototypes peuvent être parfaits pour le pitch si vous travaillez avec des clients sceptiques. L'expérience du site Web ou de l'application réelle prouve votre vision plus qu'une description verbeuse ou une maquette embourbée de notes.
- Tester la convivialité plus tôt - En testant un prototype par l'utilisateur, vous êtes en mesure de trouver des problèmes et de les résoudre plus tôt dans le processus, vous évitant ainsi d'avoir à gérer ces problèmes lorsqu'ils sont cimentés dans du code. La même étude de cas citée ci-dessus a vu une réduction de 25% des bogues après la publication grâce au prototypage.
- Définissez vos priorités de conception - Nous vous recommandons de prototyper tôt et souvent parce que la priorisation de la conception d'interaction vous maintiendra ancré dans la réalité lorsque vous prendrez des décisions de conception statiques. Les visuels doivent remplir l'expérience, et non l'inverse.
Tous les prototypes n'ont pas besoin d'être élaborés et consommateurs - en fait, certaines écoles de pensée croient en une forme de prototypage rapide et à faible investissement. Le fait est qu'il est presque toujours avantageux de consacrer des ressources au prototypage, combien dépendent de vos besoins spécifiques.
Comment les prototypes améliorent la collaboration et la communication
Montrer, c'est toujours mieux que raconter, et l'expérience est reine. Si les gens peuvent interagir avec vos idées, ils sont mieux à même de les comprendre. Cela fonctionne à la fois en externe - en présentant aux clients et aux parties prenantes - et en interne - en collaborant plus profondément avec votre équipe, ou en les mobilisant pour soutenir une nouvelle idée (ou au moins jouer avec elle avant de la mettre au point).
Les prototypes clarifient la communication interne de plusieurs manières.
Tout d'abord, il crée une connexion entre les concepteurs et les développeurs plus tôt, donnant aux deux le même objectif à atteindre. Comme indiqué dans le Guide du prototypage, différents départements utilisent un jargon et un jargon différents, mais un prototype brise toutes les barrières. Les prototypes sont les jouets du design et quand quelque chose est amusant, les gens sont plus désireux de baisser la garde et de commencer à explorer les idées folles qui pourraient bien fonctionner. Comme le dit le fondateur et PDG d'Emmet Labs, David Yerba, le prototypage «permet aux bonnes personnes dans la salle de communiquer de la bonne manière».

Dans UXPin, la collaboration sur des prototypes est naturelle grâce aux fonctionnalités de présentation en direct et de collaboration. Grâce au suivi des itérations et aux commentaires en direct, les wireframes et les prototypes peuvent être discutés et présentés en temps réel sans avoir besoin d'e-mail.
Deuxièmement, dans le même article, Yerba décrit également les avantages du prototypage pour les présentations formelles. Les clients et les parties prenantes peuvent facilement mal interpréter une description, même s'ils sont livrés avec des recherches convaincantes ou des maquettes parfaites en pixels. Un prototype interactif, en revanche, nécessite peu de description. Les prototypes aident les parties prenantes à réfléchir à l'expérience, au lieu de tomber sur la béquille de critiquer les éléments visuels simplement parce qu'ils sont juste devant leurs yeux. D'un autre côté, les prototypes ajoutent également du style aux présentations - les gens peuvent littéralement découvrir la «magie» du design: c'est la différence entre voir le plan et explorer la maison modèle.
Un prototype est une arme puissante à apporter à toute présentation. David et Tom Kelley, fondateur et partenaire d'IDEO, attribuent ce qu'ils appellent la «loi de Boyle» (du nom d'un des prototypeurs principaux d'IDEO, Dennis Boyle). La loi de Boyle est simple mais efficace: ne jamais aller à une réunion sans prototype. En termes de capacités de communication et de persuasion, cette aide à la présentation fait souvent la différence entre un «oui» ou un «non».
Comment les prototypes ajoutent de l'équilibre à la conception
Le prototypage est la phase dans laquelle le conceptuel devient réel, il nécessite donc à la fois créativité et praticité, raison d'être avec intuition.

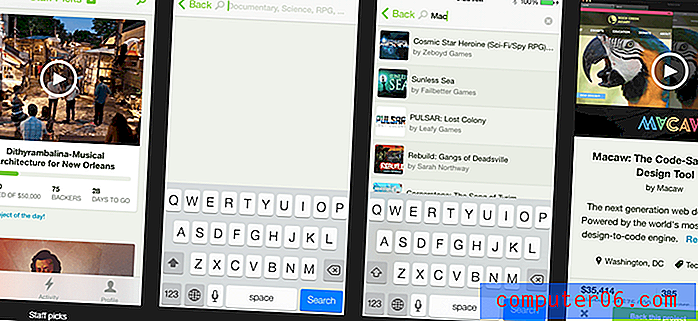
Source: Flux d'utilisateurs pour la fonction de recherche sur Kickstarter
Philip van Allen, professeur et designer à l'Art Center College of Design, estime que les prototypes aident à prendre des décisions qui ne peuvent être décrites par des paramètres. Pour le concepteur, le prototypage présente trois avantages principaux:
- Prise de décision - Des choix de conception importants concernant l'ergonomie, la forme, la fonction, la production - parfois en une seule fois - sont finalisés dans la phase de prototypage. Un prototype fonctionnel vous donnera une rétroaction instantanée afin que vous puissiez prendre une décision éclairée (pas seulement une décision heuristique).
- Focus - Avec des commentaires concrets pour tous les sens (au lieu de simplement «deviner» à quoi ressemblera le produit final), les prototypes vous ancrent dans la réalité de l'utilisateur. Les priorités UX deviennent évidentes lorsque vous pouvez en faire l'expérience juste devant vous.
- Parallélisme - Le processus de conception ne doit pas être séquentiel. La collecte de commentaires, la définition d'exigences et le remue-méninges de nouveaux concepts et interactions peuvent tous se produire en même temps lors du prototypage, et lorsqu'ils sont bien faits, ils se complètent mutuellement (nous discutons en détail des processus plus loin dans cet ebook).
Comment savons-nous ça? Lorsque nous avons travaillé sur l'amélioration du site Web de Yelp, nous avons d'abord construit un lo-fi puis un prototype hi-fi. Initialement, l'interactivité était simple, mais en la concevant, nous avons été confrontés à des décisions et à des obstacles qui ne feraient pas surface dans une conception statique. Grâce au prototypage, nous avons identifié et résolu des problèmes UX tels que la façon de passer de la page d'accueil aux résultats de la recherche sans submerger soudainement l'utilisateur avec trop d'informations.
Pour faire court, la phase de prototypage a été celle où nous avons pu fusionner nos objectifs conceptuels avec notre réalité pratique. C'est à ce moment-là que la conception visuelle et la conception d'interaction se sont équilibrées.
Comment le prototypage facilite les tests d'utilisabilité
La raison pour laquelle nous divisons les tâches en structures filaires, maquettes et prototypes est que chacune a un objectif différent.
En nous concentrant uniquement sur la structuration en filaire, par exemple, nous sommes en mesure de créer une structure solide sans nous distraire pour l'instant avec des visuels de maquette ou des fonctionnalités de prototype. Alors que le wireframing et les maquettes se tournent davantage vers la créativité et l'abstrait, le prototypage consiste à ancrer et à donner vie aux idées - et cela nécessite des tests d'utilisabilité pour bien fonctionner.

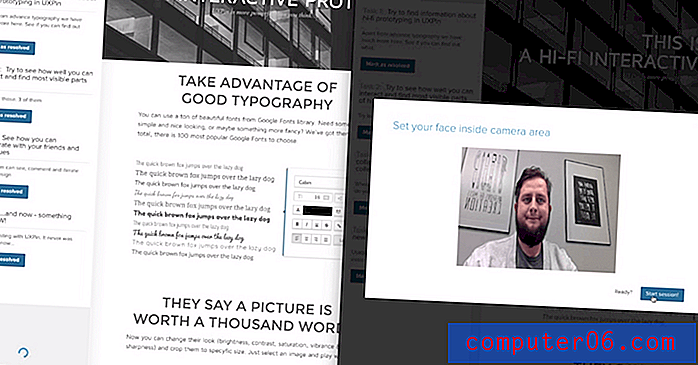
Source: Tests d'utilisabilité pour les prototypes
Pour faire une analogie, les prototypes sont au produit final ce que sont les esquisses aux maquettes / maquettes. Le prototypage est un moyen de «dessiner avec des interactions» pour créer un modèle approximatif d'utilisation, puis affiner et perfectionner.
Pour cela, les tests d'utilisabilité sont essentiels. Comme nous le recommandons dans le Guide du prototypage, essayez d'exécuter des tests d'utilisabilité à chaque étape du prototype afin que sa fidélité et sa fonctionnalité évoluent dans la bonne direction. Alors que les tests d'utilisabilité sont un sujet dense qui lui est propre (couvert dans un autre livre électronique), voici quelques éléments de base à garder à l'esprit:
- Connaître le produit - Connaissez bien votre produit et ce que vous voulez tester avant de commencer. Si vous effectuez des tests d'utilisabilité avec un produit qui se comporte de manière irrégulière, ou si vous n'êtes pas sûr de ce qui doit être testé, les résultats seront invalides.
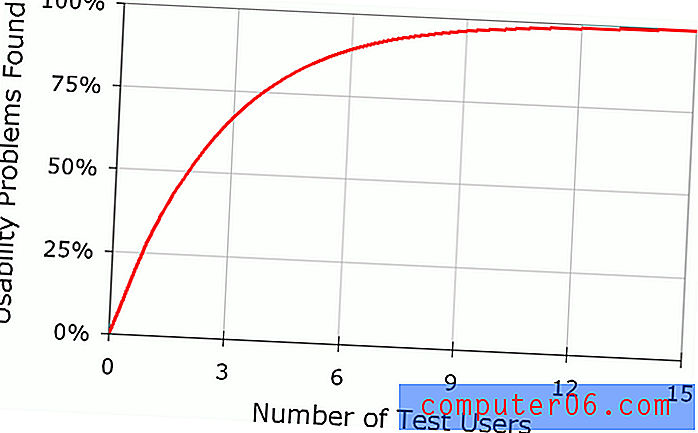
- Recrutez les bons candidats - Les chances sont que votre produit est destiné à un groupe d'utilisateurs cible, alors assurez-vous que vos candidats représentent ce groupe. Les tests qualitatifs peuvent être exécutés avec aussi peu que 5 personnes, les tests quantitatifs nécessitent au moins 20 personnes pour la signification statistique. Pour une liste complète des conseils de recrutement d'utilisateurs, consultez la liste de Jakob Nielsen de 234 conseils et astuces pour recruter des personnes pour des tests d'utilisabilité.
- Configurer le bon test - Il existe différents types de tests d'utilisabilité et de nombreuses façons de les réaliser. Choisissez celui qui correspond à votre budget, à votre calendrier et aux besoins de votre projet.
- Analyser les résultats - C'est à ce moment que les données d'utilisation deviennent des informations de conception. Intégrez vos résultats dans vos itérations dès que possible.

Source: Pourquoi vous avez seulement besoin de tester avec 5 utilisateurs
Pour plus d'informations sur les types de tests d'utilisabilité qui fonctionneraient pour vous et comment les mener, téléchargez gratuitement l'ebook Le Guide des tests d'utilisabilité.
Pourquoi le prototypage est obligatoire pour les mobiles
Alors que le prototypage pour les produits de bureau est simplement recommandé, pour les mobiles, il est obligatoire. Les appareils mobiles sont utilisés dans plus d'environnements que les appareils de bureau, ce qui conduit à beaucoup plus de scénarios utilisateur et de cas d'utilisation. Bien sûr, cela signifie que, même si vous ne pouvez pas vous passer du prototypage pour ordinateur de bureau, vous n'aurez pas de chance avec le mobile.
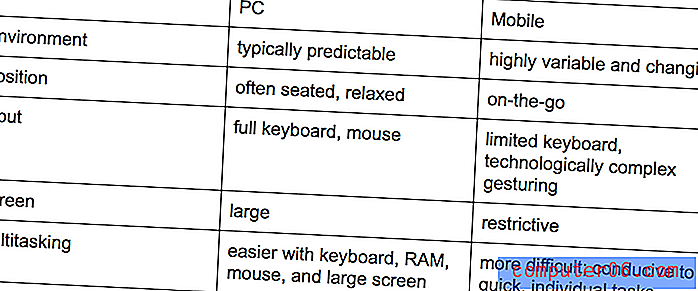
Rachel Hinman, chercheuse senior UX au Nokia Research Center, convient que le besoin de prototypage mobile l'emporte de loin sur le besoin déjà important dans le domaine des ordinateurs de bureau. Regardez le tableau ci-dessous, basé sur le diaporama de Hinman, pour voir une comparaison entre la stabilité des deux:

Donna Lichaw, spécialiste des produits chez Greatnorthelectric, est également d'accord et compare les raisons générales au prototype et les raisons spécifiques au mobile. Les gestes ajoutent une toute nouvelle dimension d'interactivité qui n'existe même pas pour le bureau, donc le prototypage est le seul moyen de tester les combinaisons quasi infinies de gestes et d'animations.
Nous avons constaté que les raisons les plus convaincantes du prototypage mobile sont les suivantes:
- Le flux crée ou rompt l'expérience mobile : les expériences mobiles s'étalant sur plusieurs pages, le flux utilisateur doit être au premier plan de la liste des priorités de conception. Visitez simplement UXArchive pour voir comment certaines des meilleures entreprises comme Snapchat, Google Maps et d'autres architecturent leurs flux mobiles.
- Les animations rendent l'expérience amusante et souhaitable - Les animations sont l'élément central des micro-interactions mobiles, avec des effets déclenchés par les gestes comme le timing, la vitesse et le rebond ajoutant un élément de plaisir tout en fournissant une rétroaction visuelle et des moyens. Consultez cette pièce pour voir les vues contrastées sur les animations de Google Material Design et Apple iOS, puis découvrez 20 exemples de ces meilleures pratiques en action.
- Les erreurs UX sont plus chères - les coûts des applications mobiles varient de 6 000 $ à plus de 200 000 $, le coût moyen oscillant autour de 6 400 $. Traiter avec l'App Store peut également être un casse-tête, donc certains prototypes initiaux peuvent faire beaucoup pour gagner du temps, de l'argent et de la raison.
UXPin permet un prototypage animé réactif et des tests d'utilisabilité intégrés. Créez vos tâches, puis regardez l'écran de votre utilisateur et les réactions faciales qui interagissent avec votre conception. Après chaque test, vous pouvez générer un clip vidéo qui capture chaque mot, réaction et clic.
À emporter
Nous prototypons toujours et conseillons aux autres de faire de même. Bien que nous comprenions que certaines restrictions peuvent rendre le prototypage plus difficile pour certaines entreprises, nous suggérons fortement de le faire fonctionner, même s'il ne s'agit que d'un prototype limité. Les avantages l'emportent largement sur les coûts: meilleure collaboration entre les équipes, détection / résolution précoce des problèmes, amélioration des conceptions existantes et communication par l'action plutôt que par les mots. Ces avantages valent bien le temps et les efforts supplémentaires.
Pour des conseils plus pratiques sur le prototypage basse ou haute fidélité, téléchargez gratuitement le Guide du prototypage. Découvrez comment et quand utiliser différents outils et tactiques de prototypage, avec les meilleures pratiques de Zurb, Google Ventures, IDEO et bien d'autres. Des conseils sont également fournis par des experts comme Jeff Gothelf, Todd Zaki Warfel et d'autres.