La taille de la police de votre site Web est-elle trop petite? Le grand texte est dedans
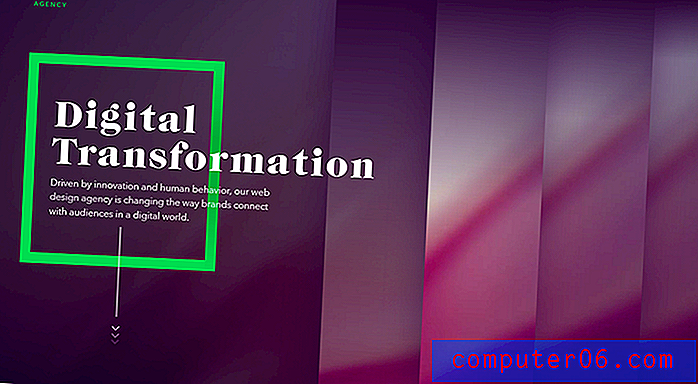
Les normes de typographie sur le Web ont changé. Les concepteurs optent pour une typographie plus grande, plus facile à lire, plus transparente et cohérente sur tous les appareils. La tendance à une plus grande typographie Web a commencé avec des traitements surdimensionnés au-dessus du défilement, des titres aux éléments de texte d'en-tête de héros plus artistiques.
La taille du corps du texte a commencé à augmenter simultanément sur les appareils mobiles pour améliorer la lisibilité. Et à partir de là, la tendance a commencé à se répercuter sur presque tous les aspects du type de site Web. Si vous n'avez pas pensé à la taille de la copie sur votre site Web récemment, il est temps de revoir cette copie du corps de 12 ou 14 points / pixels. Le gros texte est dedans!
Explorez les ressources de conception
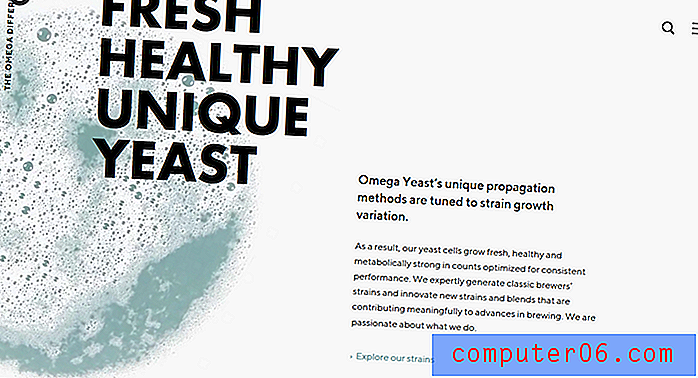
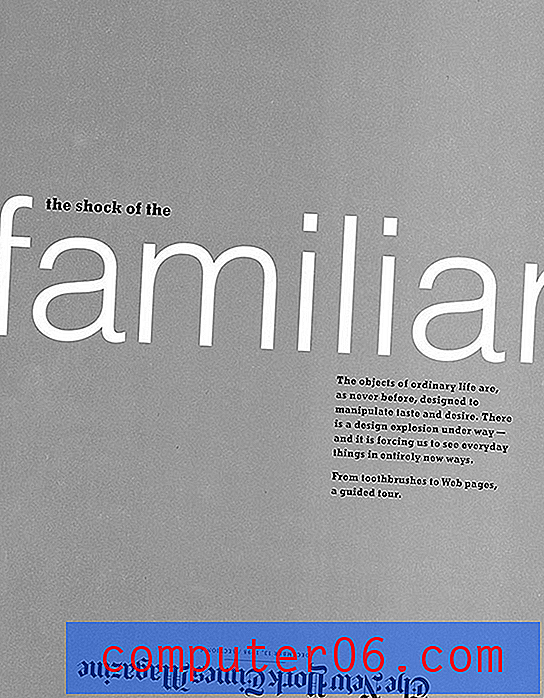
Titres surdimensionnés

La mise en œuvre la plus évidente - et la plus simple - d'un texte plus gros est d'utiliser des titres surdimensionnés pour exiger l'attention de l'utilisateur.
Un titre surdimensionné fonctionne mieux lorsqu'il n'y a pas beaucoup de mots longs ou compliqués à considérer. Il s'agit d'un traitement en face à face afin que le lettrage réel soit facile à comprendre.
Conseils pour réussir:
- Restez fidèle à une police avec ou sans empattement que vous pouvez utiliser dans d'autres parties de la conception. Les options de nouveauté ou de script peuvent devenir délicates rapidement.
- Faites-le grand - inconfortablement grand - puis reculez un peu pour trouver la bonne harmonie dans la conception.
- Commencez avec un texte d'au moins 80 points et développez pour remplir l'écran. Assurez-vous d'utiliser une taille relative dans la conception finale afin qu'elle s'adapte à tous les appareils. (La règle CSS appropriée est «taille de police», qui utilise une échelle de pourcentage basée sur une taille standard de 100%.)
Plaidoyer pour une copie plus grande du corps

Si la copie du corps sur votre site Web n'est pas d'au moins 16 points, il est temps de repenser votre situation typographique.
Cette «règle» a ses racines dans le mobile, car le texte plus petit que celui des entrées zoomera en fait sur certains appareils. (Cela peut être ennuyeux en termes d'expérience utilisateur.) Le correctif de conception consiste à créer des niveaux de typographie suffisamment grands pour être lus et compris facilement.
En outre, l'objectif est que le texte sur un appareil mobile soit facilement lisible lorsqu'il est maintenu à une distance naturelle (généralement environ la moitié d'un bras, comme pour la lecture d'un livre).
Un texte plus gros peut être plus facile à lire à cette distance et convient mieux à la taille de l'écran. Les utilisateurs ne devraient pas avoir à plisser les yeux ou à rapprocher l'appareil de leur visage pour comprendre raisonnablement le texte.
Conseils pour réussir:
- Commencez avec une taille de copie corporelle d'environ 16 points. Cela est généralement acceptable pour les appareils de bureau et mobiles.
- Utilisez une police très lisible avec une largeur de trait régulière et des lignes épurées pour maximiser la lisibilité.
- Ajustez légèrement la taille vers le haut ou vers le bas pour les polices qui sont fines (agrandissez-les) ou larges (réduisez-les).
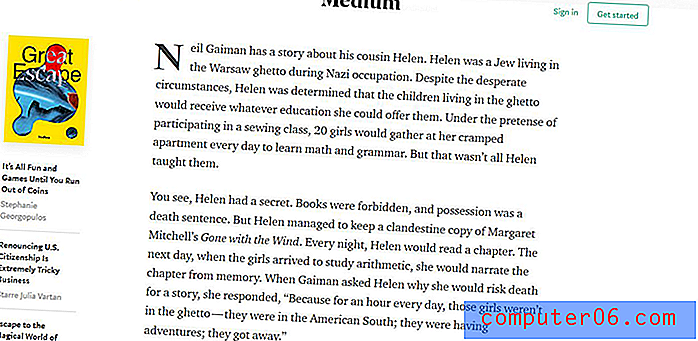
- Pour les pages contenant beaucoup de texte, pensez à agrandir encore plus le texte du corps pour réduire la fatigue oculaire, comme 18 points ou même 20 points. (À titre indicatif, Medium utilise un corps de texte de 21 points et le site de Jeffrey Zeldman est à 24 points.)
Augmenter la hiérarchie globale

Vous devez donc faire plus que simplement ajuster la taille du texte sur une partie de la conception de votre site Web. Vous devez repenser toute la hiérarchie typographique.
À mesure que la taille du corps du texte augmente, vous souhaiterez mettre à l'échelle le reste du texte en conséquence. Sinon, vous pourriez vous retrouver avec une échelle typographique discordante dans laquelle certaines tailles de texte sont difficiles à différencier les unes des autres.
Lorsqu'il s'agit d'augmenter la taille d'une grande typographie, comme les titres ou les sous-titres, il est un peu moins vital d'ajuster l'échelle typographique globale. Même au fur et à mesure que ces éléments grossissent, la distinction naturelle par rapport aux éléments de corps de texte reste (évidemment). Vous devriez également envisager d'augmenter la taille globale du texte du corps s'il commence à sembler déplacé ou si la taille du grand type fait apparaître le texte du corps plus petit qu'il ne l'est réellement. (Les illusions d'optique peuvent ruiner une hiérarchie de conception.)
Conseils pour réussir:
- Ajustez les tailles de texte proportionnellement les unes aux autres tout au long de la conception.
- Faites attention à la façon dont le contraste de couleur et de taille affecte l'apparence des tailles de lettrage.
- Faites confiance à vos yeux; si le texte semble trop grand ou trop petit, continuez à faire des ajustements jusqu'à ce qu'il vous semble correct.
N'oubliez pas d'ajuster l'espacement des lignes

Lors de l'ajustement des éléments de texte, ne négligez pas l'espace entre les lignes de texte. Un texte de plus grande taille nécessite souvent un espacement de ligne accru.
Envisagez de créer des règles d'espacement des lignes basées sur un pourcentage de la taille du texte plutôt que sur une hauteur fixe. (De cette façon, ces changements s'ajustent automatiquement.)
Conseils pour réussir:
- Commencez avec 1, 5 fois (150%) la taille du corps du texte pour l'espacement des lignes du même bloc au texte. S'il semble serré, augmentez l'espacement des lignes.
- Les éléments d'arrière-plan et de texte avec un contraste extrême nécessitent souvent un peu d'espacement supplémentaire pour une sensation plus harmonieuse. Ajoutez un interligne pour le texte blanc sur fond noir, diminuez-le pour les arrière-plans gris mi-ton.
- Portez une attention particulière aux ascendants et descendants de la police de caractères que vous avez choisie et ajustez l'espacement des lignes en conséquence.
Les tailles de texte augmentent trop hors ligne, trop

Et bien que cette tendance typographique cible principalement les projets de conception Web, la taille des textes augmente en général. Des e-mails aux documents imprimés, les concepteurs utilisent les mêmes directives pour les projets numériques avec des conceptions imprimées de tailles similaires. (Vous pouvez assimiler un appareil mobile à une carte postale.)
Un bon design est un bon design.
Et de nombreux projets incluent plusieurs composants où nous nous concentrons sur une expérience utilisateur commune. Vous voulez donc que la conception d'un site Web ressemble à celle d'une carte postale connexe.
L'autre point commun est que vos yeux commencent juste à s'habituer à voir du texte à une certaine taille. Tout comme le travail avec les modèles utilisateur, les modèles visuels rendent les choses plus faciles à comprendre et à voir rapidement. Un texte plus grand ne fait pas exception.
Conclusion
Avez-vous commencé à remarquer un changement dans les tailles que vous utilisez pour la typographie dans divers projets de conception? Personnellement, j'ai été surpris de la rapidité avec laquelle il s'est glissé sur moi. Je me retrouve en fait à pousser des tailles de caractères de plus en plus grandes tout le temps.
C'est ainsi que les tendances et les changements des modèles de conception communs commencent. J'adorerais entendre vos expériences avec des types plus gros. A-t-il été bien reçu ou avez-vous eu beaucoup de recul? Faites-le moi savoir sur Twitter et taggez @designshack.