Comment utiliser la hiérarchie visuelle dans la conception Web
Parfois, vous regardez un site qui peut être suffisamment attractif, mais il manque quelque chose. Il a de superbes couleurs, de beaux graphismes, un alignement parfait et une copie intelligente, mais il y a juste quelque chose d'un peu fade à ce sujet. Bien que tout soit beau, rien ne se passe vraiment à un niveau supérieur à toute autre chose. Cette solution à ce problème est la hiérarchie visuelle.
Les concepteurs sont souvent suffisamment intuitifs pour donner aux éléments de la page une hiérarchie claire sans même y penser, parfois le manque d'intention dans ce domaine conduit à un design comme celui décrit ci-dessus. Cet article examinera certains des principes de base de la conception en gardant à l'esprit une hiérarchie visuelle des informations.
Explorez les ressources de conception
Principes au travail
La raison pour laquelle la hiérarchie visuelle est si importante est qu'en la maîtrisant, vous pouvez avoir un immense contrôle sur la façon dont un visiteur lit votre page. Dans un monde idéal, chaque spectateur lirait attentivement toutes les informations de la page, vous laissant ainsi un temps et un espace infinis pour faire passer votre message. Cependant, la réalité est que vous n'aurez probablement que quelques secondes pour attirer l'attention de quelqu'un et lui dire de quoi parle le site avant de se détourner et d'aller ailleurs.
En établissant une hiérarchie claire de graphiques et d'informations, les lecteurs ne peuvent presque pas s'empêcher de suivre inconsciemment le chemin que vous leur avez tracé. Techniquement, deux personnes ne liront pas une page exactement de la même manière, mais vous pouvez créer des tendances fortes vers la manière que vous préférez.
Cela se déroule sur un certain nombre de domaines et de méthodes différents. La hiérarchie visuelle peut être établie par la position, la taille, la couleur et la complexité d'un élément par rapport aux autres éléments de la page.
Pour structurer correctement votre message, vous devrez tout prendre en compte, des polices que vous utilisez aux espaces autour d'un objet donné. Soyez toujours conscient de ce qui attire l'attention sur votre page et assurez-vous que c'est intentionnel.
Position
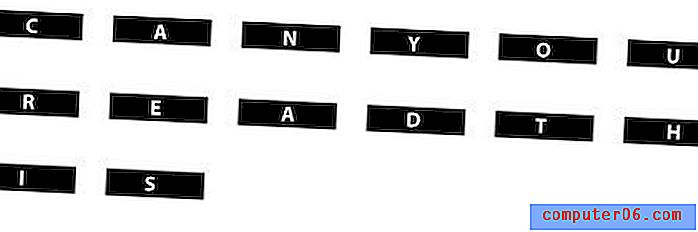
La position est l'un des moyens les plus élémentaires d'établir une hiérarchie. Prenons l'exemple suivant:

Les chances sont que, en regardant cette image pour la première fois, vous ne saviez pas trop ce qui se passait. Vos yeux ont probablement tourné un peu autour, à la recherche d'un motif distinctif. Regardez maintenant cet exemple en utilisant les mêmes lettres.

Du coup, bien que le message soit encore déformé par l'espace physique et les formes inutiles, il devient beaucoup plus facile à déchiffrer lorsque nous inversons l'ordre. Bien que les deux messages aient fait déambuler vos yeux autour de l'image, le second a rendu beaucoup plus facile de voir les lettres se rassembler pour former des mots que le premier. C'est parce que vous avez l'habitude de lire de gauche à droite. Lorsqu'il y a un chaos visuel incertain sur une page, la première façon dont votre cerveau veut essayer d'organiser les informations est dans l'ordre que vous avez appris à lire: de gauche à droite, de haut en bas.
Ce n'est pas censé vous choquer, il est évident que nous lisons de gauche à droite. Cependant, devenir plus conscient de cette tendance vous aidera à structurer votre contenu de manière appropriée. N'oubliez pas que ce principe s'étend au-delà des mots dans les éléments graphiques d'une page. Si vous présentez à vos utilisateurs une grille d'objets, de taille, de forme et de couleur assez similaires, ils auront tendance à lire la grille de gauche à droite, sauf indication contraire.
N'est-ce pas ennuyeux?
Vous vous demandez peut-être à quoi ressembleraient vos conceptions si vous adhériez fortement au principe de lecture z ci-dessus. La réponse est incroyablement terne et sans originalité.
Le but est alors de pouvoir aligner des objets sur une page d'une manière plus attrayante tout en amenant le lecteur à ignorer sa tendance inconsciente à lire en «z». Ceci est accompli grâce à l'utilisation des autres principes de hiérarchie visuelle décrits ci-dessous.
Taille
Dans le monde du design, la taille compte vraiment. En variant la taille des éléments sur une page, vous pouvez facilement briser la tendance du motif z.

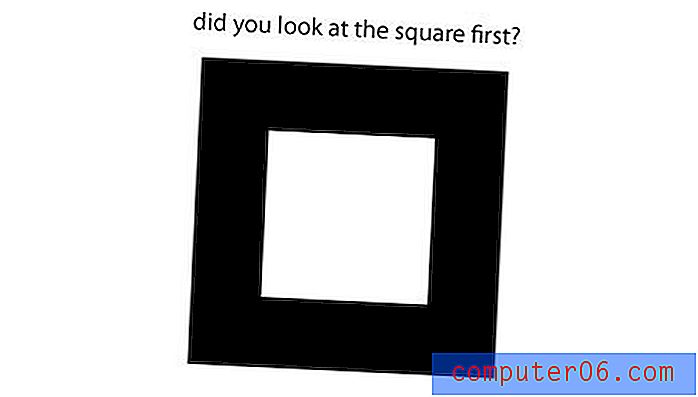
Malgré le fait que la question écrite soit plus haute que le carré, la taille et l'audace du carré attirent votre attention avant les mots. Jetons un coup d'œil à ce principe pratiquement appliqué à la conception Web.

Il s'agit d'une page extrêmement simple qui utilise une hiérarchie visuelle claire. La citation au centre de la page est suffisamment grande pour être le premier objet qui attire votre attention. Après cela, le logo en haut à gauche n'est pas seulement l'endroit naturel pour réinitialiser vos tendances de lecture, mais est également le plus grand élément de contraste suivant sur la page. Le concepteur a structuré le site de sorte que si vous ne passez que quelques secondes sur la page, vous lisez «Pensez grand. Soyez agile. " suivi de «Hobson Dungog + Davis».
Il s'agit d'une manipulation classique de la hiérarchie visuelle au travail (notez que les espaces blancs sont également très en jeu). Il aurait été facile de configurer la citation pour qu'elle apparaisse en haut à gauche, suivie du logo, mais la mise en page n'aurait pas été aussi intéressante ou flexible.
Couleur
L'utilisation intelligente de la couleur peut être l'un des moyens les plus intéressants visuellement de différencier les éléments d'une page et d'attirer l'attention là où vous le souhaitez. L'obsession de votre cerveau pour le contraste amènera vos yeux à se concentrer sur les objets qui se démarquent simplement en raison de leur différence de couleur par rapport aux objets environnants. Prenons l'exemple suivant:

Ce concepteur a utilisé plusieurs tons de couleurs contrastants et complémentaires pour établir une hiérarchie visuelle dans ce qui serait autrement un bloc de texte monotone. Les sections plus lumineuses attirent votre attention et vous permettent d'obtenir facilement l'essentiel du paragraphe sans vraiment prendre le temps de le lire.
Ici aussi, le contexte entre en jeu. S'il s'agissait d'une conception imprimée, vous ne penseriez à rien du texte de couleur plus lumineuse au-delà de ce qu'il était censé attirer votre attention. Cependant, sur le Web, votre cerveau s'attend à ce que ces domaines de concentration manifestement intentionnels signifient quelque chose de plus important: dans ce cas, un lien. Et transformer le texte plus lumineux en liens est exactement ce que ce concepteur a fait. Malgré la mise en forme non traditionnelle représentée par l'absence d'une zone de navigation, vous pouvez rapidement comprendre comment fonctionne le site en raison de l'utilisation, vous l'aurez deviné, de la hiérarchie visuelle.
Complexité visuelle
La dernière façon que nous examinerons pour contrôler la hiérarchie visuelle est la complexité visuelle et les modèles discernables. Le principe ici est que si vous voulez que quelque chose ressorte davantage de votre page que les objets qui l'entourent, rendez-la considérablement plus ou moins complexe. Même si les objets ont une taille et une couleur similaires, la plus grande complexité ajoutera à l'intérêt visuel.
Ce principe est étroitement lié à des modèles discernables. Comme mentionné précédemment, votre cerveau essaie constamment de donner un sens et de forcer l'ordre au chaos de pixels que vous voyez à l'écran. Il s'accrochera donc aux domaines qui sont non seulement les plus intéressants en raison de leur complexité, mais aussi aux éléments sur lesquels il peut imposer un schéma familier.

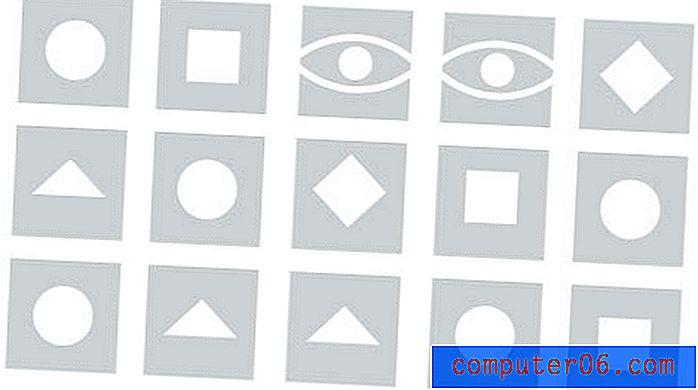
L'exemple de base ci-dessus peut nous apprendre beaucoup sur la façon dont nous concentrons notre attention. Il y a deux zones de l'image qui se démarquent le plus. Le premier et le plus évident est les deux formes particulières de la rangée supérieure. Non seulement ils sont plus complexes visuellement que les objets qui les entourent, mais ils rappellent également quelque chose de familier: une paire d'yeux. Malgré le chaos qui les entoure, ces formes attirent votre attention car les visages sont parmi les objets les plus familiers, les plus amicaux ou même les plus menaçants que nous rencontrons. Si vous souhaitez définir une zone donnée haut dans la hiérarchie visuelle, peu importe où elle se trouve sur une page, vous ne pouvez pas vous tromper avec un visage.
Après avoir abandonné la paire d'yeux, votre prochaine cible probable est les deux triangles répétés dans la rangée du bas. Là encore, votre cerveau essaie d'imposer de l'ordre. Il comprend ce domaine un peu plus que les autres en raison de l'élément répété. L'utilisation de la répétition sélective dans vos conceptions est un excellent moyen d'ajouter un intérêt visuel, de connecter des objets distants et de guider le spectateur le long du chemin que vous souhaitez qu'ils empruntent. Pour utiliser efficacement la répétition, implémentez simplement les variables dont nous venons de parler (taille, couleur et complexité) comme base de l'élément répété.
Conclusion
Le but de cet article était de vous faire mieux comprendre comment utiliser les concepts de hiérarchie visuelle pour contrôler la proéminence des objets sur une page et orienter vos spectateurs dans la direction que vous souhaitez qu'ils aillent. J'espère que j'ai réussi à vous amener à appliquer consciemment une hiérarchie claire et intentionnelle dans chaque élément que vous concevez.
Utilisez les commentaires ci-dessous pour nous dire ce que vous avez pensé de l'article et si vous avez déjà beaucoup réfléchi à votre utilisation des hiérarchies d'informations visuelles.