Petit texte: 6 façons de l'utiliser efficacement dans la conception Web
L'une des plus grandes tendances de la conception Web en ce moment est super petite . Les éléments de texte «minuscules» sont devenus une idée populaire, mais c'est une tendance de conception qui a suscité un débat.
Il ne fait aucun doute que les petites tailles de texte peuvent entraîner des problèmes de lisibilité. Mais une fois bien fait, un petit bloc de texte minuscule peut réellement aider à créer un point d'accent visuel et à attirer les utilisateurs dans certaines parties de la conception.
Rejoignez-nous alors que nous examinons la tendance des petits textes, avec des exemples pour vous inspirer.
Explorez les ressources de conception
1. Pour créer une hiérarchie et une organisation

Alors que le texte surdimensionné a été l'option dominante pour les pages d'accueil et les en-têtes pendant un certain temps, il y a un changement pour fournir plus d'informations sur le premier écran des moniteurs de bureau. (Une des raisons pourrait être que les tailles d'écran continuent d'augmenter, offrant aux concepteurs plus de canevas pour travailler avec.)
C'est là que le texte «minuscule» entre en jeu. L'utilisation de tailles et d'échelles proportionnelles différentes pour la typographie crée un flux visuel distinct, généralement du gros lettrage au petit. En utilisant un seul niveau de texte minuscule - généralement plus petit que les tailles de type de corps courantes de 14 à 16 points - vous créez un point supplémentaire pour l'utilisateur. Un petit texte, en particulier lorsqu'il est utilisé avec d'autres tailles de texte, peut attirer l'utilisateur car il est différent.
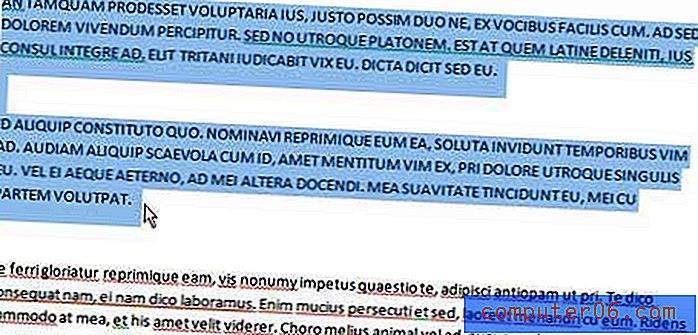
Maxime Bonhomme utilise un petit texte dans la conception d'un site Web de portefeuille. Les éléments de texte les plus petits fournissent des détails clés sur les projets, tandis que les caractères de plus grande taille décrivent le travail. Notez comment les minuscules éléments de texte fonctionnent en partie en raison de la quantité d'espace et de contrat entourant chaque bloc de copie.
2. Pour vous faire paraître

Parfois, un texte minuscule est conçu pour vous faire regarder ou jeter un deuxième coup d'œil.
Parce qu'il est souvent inattendu ou différent de ce que les utilisateurs voient sur tant d'autres sites Web, l'élément de conception vous captive.
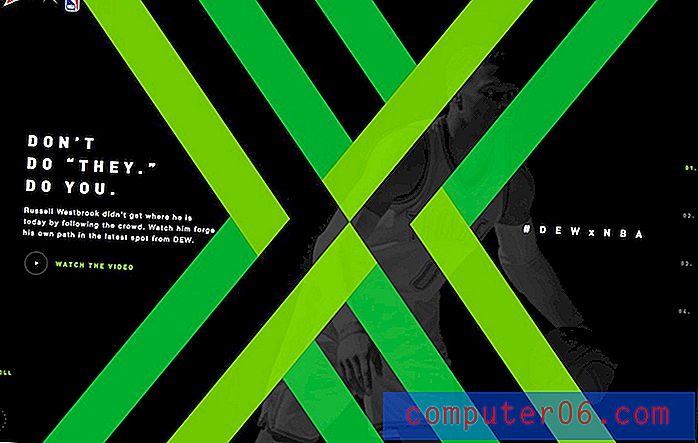
Mountain Dew, une marque qui n'a pas peur d'être énervée, utilise un traitement super petit titre. Cela vous fait regarder. Et le titre s'intègre parfaitement dans le sommet du X pour créer un motif de mouvement des yeux distinct de l'action se déplaçant sur l'écran avec la vidéo du joueur NBA au titre à l'identifiant de la marque. Même l'appel à l'action est minuscule, mais il n'est pas inconfortable pour l'utilisateur car il se sent intentionnel.
3. Pour créer une navigation engageante

Alors que de nombreux sites Web ont complètement supprimé la navigation des pages d'accueil en faveur des éléments de menu hamburger / style caché, l'utilisation de texte minuscule peut être un moyen de ramener certains éléments à l'écran sans se sentir intrusif. C'est l'un de ces flux et reflux dans les modèles de conception, passant d'un extrême à l'autre. (La navigation surdimensionnée sera-t-elle la prochaine?)
L'utilisation de petits textes dans la navigation peut être délicate. Il doit être suffisamment grand pour pouvoir lire et cliquer facilement. Il est important d'utiliser une police de caractères simple qui est également très lisible, car un texte minuscule peut être un peu difficile pour les yeux.
Magic of Lapland a trouvé un bon terrain d'entente avec de minuscules éléments de texte dans la barre de menu principale. Il y a beaucoup d'espacement autour de chaque élément - certains utilisant même des ponts doubles - et le simple sans empattement en blanc sur fond sombre contribue à la lisibilité. Il existe également un deuxième niveau de texte minuscule «moins important» au-dessus de la navigation principale pour les voyageurs.
4. Pour mettre en valeur l'espace

Un petit texte fonctionne plus efficacement lorsque la toile est grande. Le contraste entre un petit élément et un vaste espace peut être étonnant. De gros blocs de texte minuscule peuvent être discordants et difficiles à lire, alors restez concis.
Le texte de teinte doit également être utilisé dans un but distinct. Avant de vous lancer dans cette tendance de conception, demandez-vous: pourquoi est-ce que j'utilise un petit texte ici? Qu'est-ce que cela contribue à la signification de la conception de mon site Web?
Si vous n'avez pas de réponses solides à ces questions - «parce que je veux» ne compte pas - alors vous devriez envisager autre chose.
Moonfarmer fait un beau travail en présentant l'espace avec un petit texte. Le design utilise deux niveaux de typographie et beaucoup de toile grande ouverte pour créer une ambiance et initier les utilisateurs au contenu avant de cliquer ou de faire défiler. Le petit texte n'est qu'un des nombreux détails de la conception qui vous incite à vous arrêter et à regarder. Et avec un grand contraste entre les éléments, il n'y a aucun souci de lisibilité.
Le design fait encore une chose qu'il est important de garder à l'esprit: vous n'avez pas besoin d'utiliser un petit texte partout. Traitez-le comme un élément artistique spécial. Moonfarmer utilise un petit texte sur la page d'accueil, puis augmente la même police de caractères à une taille plus courante dans le reste de la conception.
5. Quand le texte n'est pas l' élément le plus important

Parfois, l'élément le plus important à l'écran n'est pas le lettrage. Le texte est secondaire par rapport à un élément visuel.
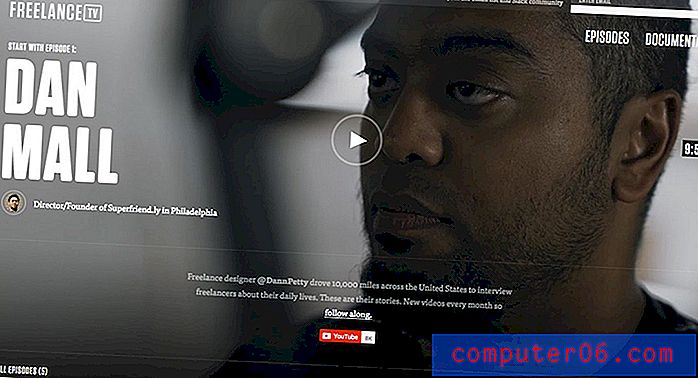
Freelance TV est un exemple parfait de la façon d'utiliser un petit texte pour aider les utilisateurs tout en permettant à un autre élément de servir de partie dominante du design. Pour ce projet, la vidéo est l'élément important. Un petit texte sert d'élément pour fournir des informations supplémentaires et encourager les inscriptions avec un bloc de texte statique qui apparaît quel que soit l'épisode présenté sur la page d'accueil.
6. Pour créer un élément visuel

Les éléments de texte existent principalement pour lire. Cela est parfaitement logique et logique.
Mais parfois, les éléments de texte fonctionnent pour faire partie d'un élément visuel, et qu'ils soient lus ou non est beaucoup moins important. (Cela nécessite une planification et de nombreuses conversations sur la conception, alors n'abordez pas ce concept sur un coup de tête.)
HTML Burger utilise plusieurs couches de texte petit et petit. Un petit texte est utilisé comme descripteur avec un traitement de titre surdimensionné. Un texte minuscule est utilisé dans chacun des emballages «burger» pour créer des éléments visuels sympas avec un peu plus d'informations sur ce que fait l'entreprise. C'est un aperçu du design que vous ne voyez pas beaucoup et dans ce cas, il a un impact. (Mais cette technique est assez difficile à appliquer; procédez avec prudence.)
Conclusion
Aller petit ou pas? Cela peut être une décision difficile. Bien que l'utilisation de petits textes soit discutable, il existe des utilisations appropriées pour la petite typographie. Pour vous assurer que le texte minuscule fonctionne dans votre conception, donnez-lui beaucoup d'espace, utilisez une police de caractères très lisible et utilisez d'autres indices de conception pour aider les utilisateurs à comprendre les mots.
Enfin, si vous prévoyez d'expérimenter avec du texte minuscule, utilisez-le avec parcimonie. Ce n'est pas une technique qui aidera votre cram plus dans une conception. Il fonctionne plus efficacement avec de petits blocs de texte dans des emplacements ciblés.