Sites Web vCard: 15 conseils pour vous démarquer
Bien que vous n'échangiez pas autant de vraies cartes de visite papier ces jours-ci, il est probable que votre carte de visite numérique, ou vCard, puisse voir beaucoup de trafic. Un site Web de style vCard contient généralement très peu de contenu, à l'exception de quelques détails professionnels.
Les sites Web vCard ne sont pas les mêmes qu'un portefeuille. Ils ont tendance à être plus rationalisés en mettant l'accent sur le point de contact, et non pas sur la réussite professionnelle. Ce style de site Web peut être utile pour aider les utilisateurs ou les clients potentiels à vous trouver en ligne et à promouvoir votre présence professionnelle en ligne. Lorsqu'il s'agit de concevoir un site Web vCard, pensez au-delà du format de carte de visite papier ou des cartes de style de pièce jointe qui existent depuis des années et faites ressortir la vôtre.
1. Concevez une carte sur toile

Il n'a pas à ressembler exactement à une carte de visite en papier - vous n'êtes pas limité par le rapport d'aspect ici - mais vous pouvez appliquer ce concept au site Web avec une carte en couches sur une toile. Il s'agit d'une option particulièrement populaire car elle transmet visuellement exactement ce qu'est le site et comment il doit être utilisé. Soyez créatif avec le style. Considérez les formes et les superpositions qui fonctionnent bien avec le support numérique. Prenons un style de carte plus carré ou vertical.
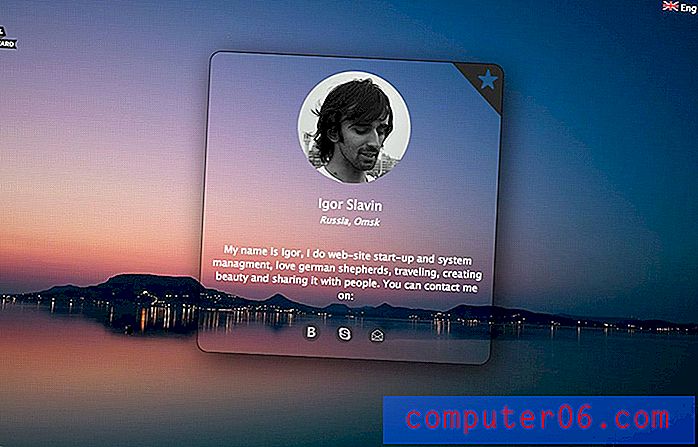
2. Intégrez la carte et l'arrière-plan

Faites de la carte et du fond un élément singulier. Ce site d'Igor Slavin est magnifiquement réalisé. Vous pouvez voir la carte mais elle fait partie de l'arrière-plan. L'effet global est élégant et intéressant.
3. Ajoutez une touche d'animation

L'animation est l'outil de conception «it» de l'année. Intégrez un effet animé pour surprendre avec lequel les utilisateurs vont s'engager. Parce que les vCards sont des outils de type entreprise, gardez l'animation super simple; optez pour quelque chose que vous ne voyez presque pas ou une action de survol ou de clic qui ajoutera ce quelque chose supplémentaire lorsque les utilisateurs s'engagent.
4. Tout lier

Chaque élément de votre vCard doit être cliquable et lié. Cela inclut les réseaux sociaux, les e-mails et les numéros de téléphone doivent être push-to-dial sur les téléphones mobiles. La clé d'une vCard réussie est de fournir toutes les informations dont les gens ont besoin pour entrer en contact avec vous, alors facilitez-leur la tâche. (Pendant que vous envisagez de créer des liens et des informations de contact, n'incluez que des liens vers des profils publics, à moins que vous ne souhaitiez que des étrangers vous «fréquentent» sur Facebook.)
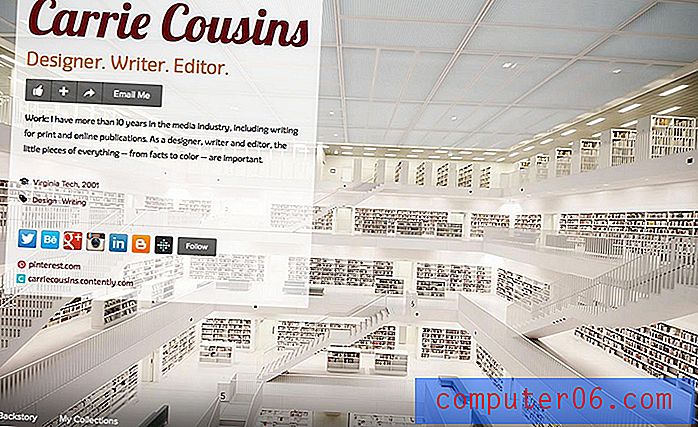
5. Faites-le en plein écran

Votre carte peut englober tout l'écran. Envisagez également d'utiliser des extrêmes en ce qui concerne la taille et l'échelle avec ce type de format, comme la photo en plein écran utilisée ci-dessus avec un petit texte ou essayez un texte surdimensionné avec une image plus petite. Le contraste peut aider les utilisateurs à se concentrer sur les bons éléments et à rendre le site facile à utiliser.
6. Ajoutez votre photo

Portez visuellement votre marque personnelle / professionnelle sur plusieurs canaux avec une superbe photo. Autrefois tabou pour de nombreux professionnels, l'ajout d'une photo aux informations de votre entreprise peut aider à créer une connexion avec les utilisateurs sur tous les canaux où vous fournissez des informations. Toute vieille photo ne fera pas l'affaire. Obtenez une photo professionnelle - cela peut montrer votre personnalité - et utilisez-la partout où vous interagissez avec des utilisateurs ou des clients potentiels, y compris sur les réseaux sociaux et sur votre site Web vCard.
7. N'oubliez pas de le rendre réactif
Cela va presque de soi, mais n'oubliez pas de construire votre site Web vCard sur un cadre réactif. Faites un pas de plus et assurez-vous que tous les éléments sont également utilisables sur tous les appareils. Faites en sorte que les gens puissent vous contacter facilement.
8. Soyez vous-même
Votre site Web vCard devrait être une extension de qui vous êtes professionnellement. C'est OK de montrer cette vie et cette personnalité. Certains des meilleurs sites vCard présentés dans cet article montrent une partie de la personnalité du propriétaire du site Web. Si vous avez un style original et amusant, soyez cette personne en ligne également. Mais si vous êtes plus formel dans votre style d'entreprise, pensez à une vCard avec une apparence plus soignée et professionnelle.
9. Utilisez la couleur

Soyez coloré. Utilisez la couleur avec intention. C'est l'une des bases de la théorie du design et elle s'applique également aux sites Web vCard. Des choix de couleurs intéressants et audacieux peuvent aider les utilisateurs à parcourir les bons éléments d'information sur votre site:
- Votre nom
- Brève bio
- Informations de contact
- Liens
10. Allez grand avec votre nom

Il n'est pas glorieux que votre nom soit le plus grand élément de texte dans la conception du site Web vCard; c'est juste une bonne affaire. Cela est particulièrement vrai si vous travaillez en tant qu'entité autonome, comme un pigiste ou si vous essayez de trouver un emploi. Vous voulez que les personnes qui accèdent à votre site Web vCard voient et se souviennent de votre nom immédiatement. (En plus de la taille, assurez-vous qu'il est dans une police de caractères très lisible.)
11. Utilisez des images qui vous disent qui vous êtes
Vous ne savez pas quel type d'image correspond le mieux à votre vCard? Dites aux visiteurs du site ce que vous faites avec un visuel qui se connecte à votre travail. Considérez quelque chose de votre portfolio, ou une photo ou une illustration personnalisée ou un autoportrait dans votre style de travail parfait.
12. Essayez une plate-forme connue

Il existe d'excellentes plateformes et outils pour vous aider à créer un site vCard rapidement et avec des invites pour vous aider à inclure toutes les informations nécessaires. (Personnellement, je suis un utilisateur about.me depuis des années et j'adore la flexibilité et les options de personnalisation fournies avec cet outil gratuit.)
13. Ne soyez pas trop personnel

La plupart des sites Web vCard sont conçus à des fins professionnelles. Continue comme ça. Ne soyez pas trop personnel avec le contenu du site. Certaines choses à considérer incluent les profils de médias sociaux - publics ou privés - et en particulier les images. Les concepteurs de sites Web n'ont pas besoin d'un site Web vCard montrant leur voiture ou leurs enfants; et voulez-vous vraiment que ces images soient disponibles pour quiconque cherche à vous embaucher pour un projet?
14. Sélectionnez de grandes polices de caractères
Les choix de typographie pour la conception d'un site Web vCard sont d'une importance vitale. Ce type de conception de site ne contient probablement pas beaucoup de texte, ce qui rend les mots à l'écran beaucoup plus importants. Tenez-vous en à des polices de caractères faciles à lire et contrastant avec l'arrière-plan. Choisir deux polices de caractères est une bonne idée, une pour le type de style de titre (votre nom) et un élément de corps de texte pour tout le reste. Les empattements sans empattement avec des largeurs de trait uniformes sont un pari facile si vous ne savez pas par où commencer.
15. Essayez une technique tendance
Parce qu'un site Web vCard est petit, c'est un endroit idéal pour tester les techniques à la mode et changer aussi souvent que vous le souhaitez. De plus, l'utilisation d'un design tendance montre que vous êtes à jour avec les tendances, les techniques et ce qui se passe dans l'industrie. Voici quelques trucs à essayer dès maintenant:
- Arrière-plan avec une image floue
- Style minimal avec des formes géométriques
- Format de conception des matériaux
- Typographie graphique à l'écriture manuscrite
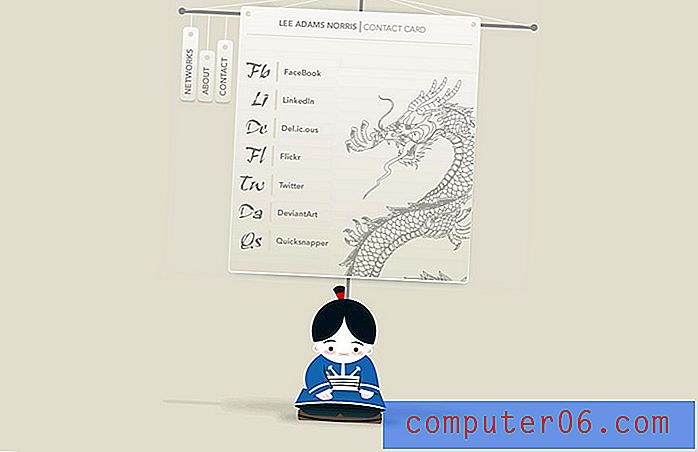
- Jeux d'icônes personnalisés pour les liens
Conclusion
Si vous n'avez pas encore de site Web vCard, il n'y a aucune raison de ne pas commencer dès maintenant. Il s'agit d'un excellent outil pour les concepteurs et les développeurs en tant qu'accent de portefeuille. (Je ne peux pas vous dire à quelle fréquence je suis contacté ou «trouvé» grâce à mon site vCard.)
C'est aussi un petit projet qui peut être très amusant à concevoir et à créer. Alors sortez et faites quelque chose. J'adorerais voir ce que vous proposez. Partagez vos liens avec moi sur Twitter.