Critique de conception Web # 12
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le centre de jeu en ligne Casino Lemonade.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Casino Lemonade
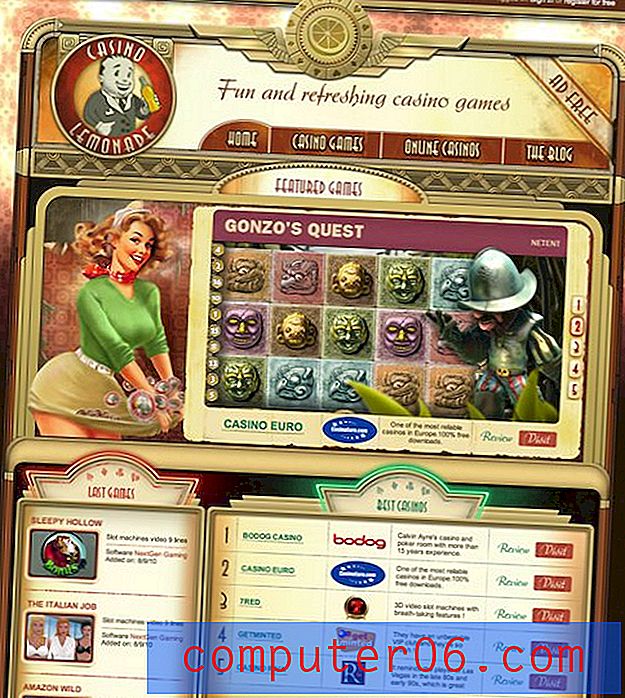
Casino Lemonade héberge un certain nombre de jeux de casino fous sur navigateur de différents fournisseurs. Je ne connais certes rien du monde des jeux de casino en ligne mais je sais que ce site m'a époustouflé la première fois que je l'ai vu.
Voici une section de la page d'accueil:

Une expérience immersive
Des tonnes de sites Web essaient de créer un thème général, mais très peu de sites réussissent à réaliser quelque chose de vraiment immersif. Les concepteurs ont pris ici un concept et l'ont étendu sur toutes les facettes du site, des annonces de la barre latérale aux articles de blog.
La sensation rétro ici est exceptionnelle. Dès que vous chargez la page, votre œil est attiré par un personnage merveilleusement animé et amical qui apparaît et sort une bouteille de soda (ou une bouteille de limonade je suppose). Il vous fera alors un clin d'œil à chaque fois que vous planerez sur lui.

En regardant autour de vous, vous pouvez commencer à apprécier la profondeur des détails qui sont entrés dans ce site. Les textures de fond brillantes, les traitements de bordure incroyablement complexes et les effets de lumière dispersés mettent vraiment en évidence la quantité de travail qui a été mise ici.

Illustrations de personnages
Les illustrations des personnages ne s'arrêtent pas à l'homme de limonade. Dispersés sur le site, vous verrez des visages amicaux dans un style rétro similaire. Certains sont incroyablement détaillés et d'autres sont simplifiés pour ressembler davantage aux illustrations publicitaires populaires de la période.

Divisions de section
Sans aucun doute, la page regorge de contenu. Il y a simplement une tonne de choses ici. Normalement, ce serait ma première cible dans une critique, mais ici, les informations sont assez bien organisées en sections clairement définies qui correspondent parfaitement au thème.

J'adore le traitement des anciennes enseignes vu au milieu de la page. Des touches comme celles-ci donnent vraiment une sensation de grande classe au thème vieilli.
Le pied de page
L'une des rares choses que je n'aimais pas dans la conception du site était la masse de logos dans le pied de page. Il y a un million de ces gars-là tous jetés ici.
Cependant, je me suis engagé dans beaucoup de design d'entreprise de mon temps et je me rends compte que c'était probablement une exigence non négociable. Si vous devez coller dix-neuf logos quelque part, cela pourrait tout aussi bien se trouver tout en bas.

Cela dit, je creuse l'énorme enseigne au néon qui sert de signe de fermeture pour le site. Cela aide certainement à attirer votre attention sur le désordre du logo. La page est cependant assez longue pour que je me retrouve à souhaiter que le fait de cliquer sur le signe me tire en haut de la page.
Critiques?
Honnêtement, j'ai très peu à suggérer. Mis à part le pack de logos, il n'y avait vraiment qu'une seule section que je n'aimais pas. Il y a une section Twitter près du bas qui semble déplacée et a une très mauvaise lisibilité (celle de Facebook n'est pas géniale non plus).

C'est l'un des rares endroits qui gâche vraiment l'illusion du thème. Bien que la reconnaissance de la marque soit importante, je pense que ce serait une déclaration plus forte de réaliser le look rétro même ici. La sensation générale pourrait être quelque chose de similaire à une annonce récemment populaire montrée ici.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.