Critique de conception Web # 21: Billy.com
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Billy.com, un club d'épargne en ligne.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Billy.com
"Permettez moi de me présenter. Je m'appelle Billy et je suis le gars derrière le club d'épargne le plus intelligent du Web. Économiser de l'argent n'est pas seulement ma passion, c'est mon but. Mon travail consiste à m'assurer que mes amis ne paieront plus jamais le prix fort. Avec l'aide de ma fantastique famille, je négocie de bonnes affaires avec des détaillants et des prestataires de services au nom de mes amis. C'est peut-être difficile à croire, mais derrière mon apparence suave et ma beauté robuste se cache un négociateur de pouvoir! Je compare également les offres et les devis de différents fournisseurs afin que mes amis puissent trouver le produit ou le service le plus approprié et garder autant que possible leur argent durement gagné. »
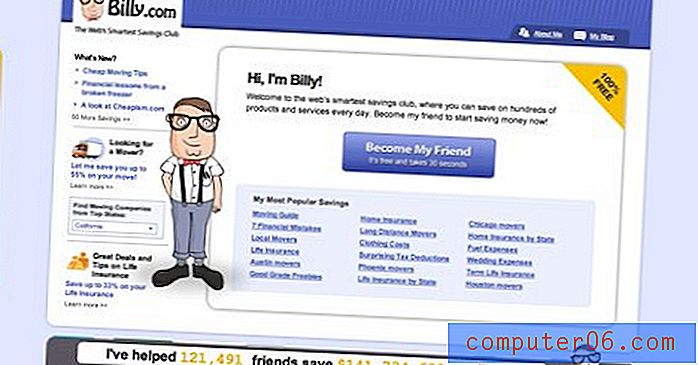
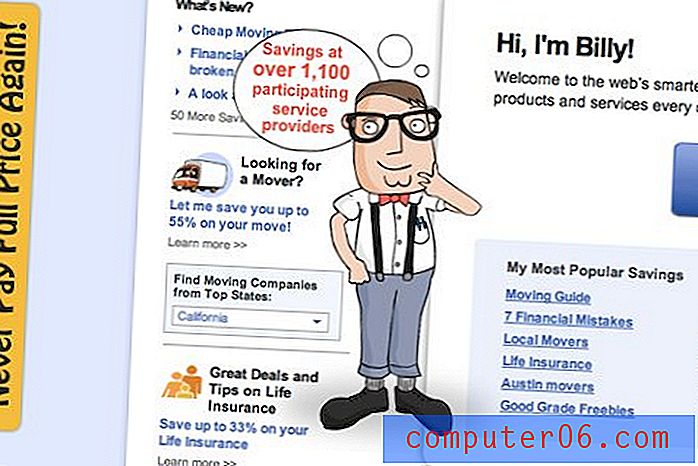
Voici une capture d'écran de la page d'accueil:

Nous allons maintenant décomposer divers aspects de la conception et discuter de ce qui fonctionne et de ce qui ne fonctionne pas.
Conception générale
Dès le départ, mon sentiment était que le design semble un peu daté. Certaines des décisions prises ici reflètent des styles de conception Web qui étaient typiques il y a près d'une décennie. Cela inclut le traitement de l'en-tête, les polices et les couleurs utilisées et même dans une certaine mesure le style d'illustration en bande dessinée du dimanche matin (nous en discuterons plus en détail ci-dessous).
Cependant, la disposition générale est assez fonctionnelle. La barre latérale est d'une bonne largeur et est bien organisée et le contenu principal s'écoule de manière logique.
Messagerie
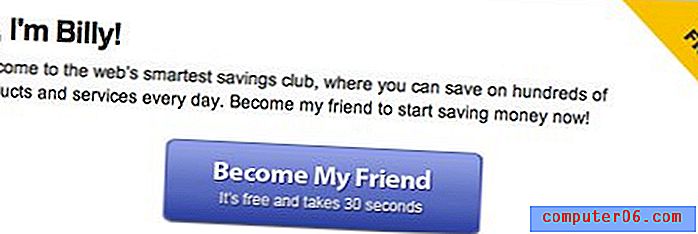
Je pense que les clous du site sont la messagerie. Le terme «club d'épargne» est assez vague et sonne comme un piège, mais le rédacteur a clairement indiqué que le club est entièrement gratuit. Tout aussi important est l'appel à l'action «Deviens mon ami», avec une déclaration rassurante sur la façon dont cela ne prend que 30 secondes.

Parfois, l'inscription à un service Web semble facile mais conduit rapidement à un processus complexe que les utilisateurs veulent désespérément éviter. La déclaration de 30 secondes est un fort encouragement et est sans aucun doute la principale raison de l'inscription de nombreux utilisateurs.
J'aime aussi que sous ce domaine se trouve une liste d'épargne populaire. C'est une autre étape qui clarifie à quoi sert le site et quel type d'offres vous pouvez vous attendre à recevoir.
Typographie
Celui-ci va sembler un peu dur, mais croyez-moi, suivre ces étapes simples améliorera considérablement vos conceptions. La première règle de conception est «Ne jamais utiliser Comic Sans». Billy.com réussit le test sur ce front, mais une règle très similaire et moins connue est «Ne jamais utiliser Hobo».

Il n'y a tout simplement pas de bonne façon de le dire, Hobo est une police laide. Si vous souhaitez utiliser une police amusante sur certains éléments, vous pouvez certainement le faire, recherchez-en quelques-uns qui ont un peu plus de style et de classe. FontSquirrel est un excellent endroit pour commencer votre recherche. En m'arrêtant sur le site et en choisissant presque quelque chose au hasard, j'ai trouvé l'image ci-dessous (la police s'appelle Japan). Je suis sûr que vous pourriez faire beaucoup mieux si vous investissiez du temps et des efforts réels dans la recherche.

Gamelle
Parlons un peu de Billy. Lorsque vous chargez le site pour la première fois, Billy est introuvable. Puis, de l'abîme, vous entendez le bruit de pas et de promenades. Billy agite, acquiesce, brandit des pancartes et fait beaucoup d'effets sonores de dessins animés alors qu'il vaque à ses occupations.
Ne vous méprenez pas, c'est un personnage amusant. Il a l'air ringard et amical et apporte un élément personnel au site. C'est amusant de le survoler avec la souris et de le voir sourire et saluer. Cependant, je pense qu'il est un peu mal utilisé.
Je suggère presque toujours que tout site avec des effets sonores offre aux utilisateurs un moyen de les désactiver. Incluez un bouton quelque part qui tue complètement les sons, ou mieux encore, incitez les utilisateurs à appuyer sur le bouton pour activer les sons (en les désactivant par défaut).
Je pense aussi que Billy est mal positionné. Alors qu'il brandit des panneaux pour vous informer sur le site et attirer votre attention, il couvre en fait le contenu de la barre latérale, ce qui rend la convivialité assez médiocre si vous essayez de lire ou d'interagir avec ce contenu.

Je suggère de déplacer BIlly vers la droite de la page. Étant donné que le contenu de la zone principale est assez à gauche, il ne couvrirait rien de vital pour la fonctionnalité du site.
Une refonte du design moderne
Il n'est jamais amusant d'entendre quelqu'un suggérer que vous remodeliez votre site. Et en toute honnêteté, Billy.com est fonctionnel tel qu'il est et pourrait s'améliorer beaucoup avec les suggestions simples ci-dessus. Cependant, si vous décidez de donner au site une refonte visuelle dans un proche avenir, je vous suggère de jeter un œil à certains sites populaires axés sur les personnages sur le Web aujourd'hui.
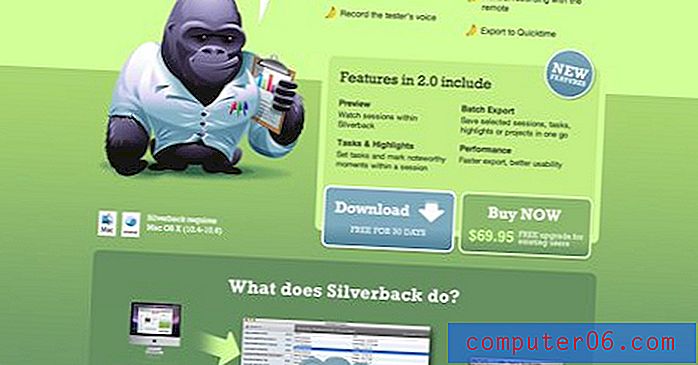
Les sites ci-dessous utilisent tous de beaux styles de conception de sites Web modernes avec de superbes schémas de couleurs, illustrations, textures, etc. à jour visuellement.
Pour moi

Enrichissement

Silverback

Tenue de livres dans une boîte

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.