Critique de conception Web # 31: Utmost.org
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Utmost.org.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Utmost.org
«Découvrez la sagesse d'Oswald Chambers, un homme qui vous met au défi de vous donner pleinement à Dieu. Le contenu puissant de cette œuvre visionnaire parle directement au cœur, vous aidant à entendre ce que Dieu veut vous dire chaque jour de l'année. En jetant un éclairage nouveau sur les Écritures, Chambers explore les profondeurs de notre humanité et notre profond besoin d'une vie centrée sur Dieu. »
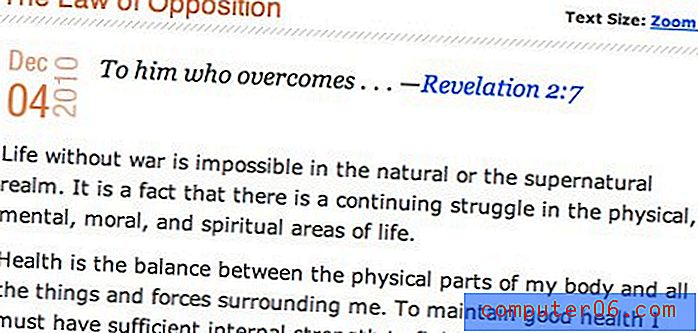
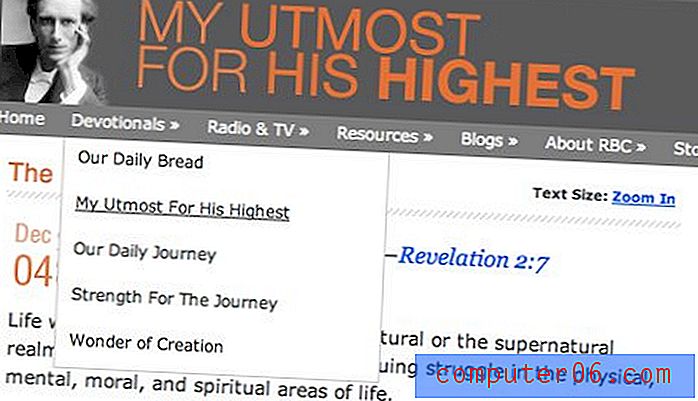
Voici une section de la page d'accueil:

Impression initiale
Ce site est un blog basé sur un livre intitulé «Mon plus grand pour son plus haut». Il n'est pas clair pour moi si les articles quotidiens ne sont que des morceaux du livre (Oswald Chambers est décédé en 1917), mais il semble que l'objectif du site soit largement de promouvoir les ventes de livres.
Ceci est important car, pour analyser correctement la conception, nous devons connaître l'objectif de la conception. N'oubliez pas, l'esthétique est jolie, le design est fonctionnel.
On voit alors d'un coup d'œil que d'un point de vue design, le site semble bien fonctionner. Le message du jour est clairement le point de mire sur la page, ce qui est pratique pour quiconque s'arrête pour le voir quotidiennement. L'esthétique est simple mais pas sans attrait, la disposition est pour la plupart, propre et épurée.
Quand je regarde l'en-tête, le but du site est clair. Mes yeux suivent les taches de couleur sur la page et j'ai lu le titre du site suivi de «Daily Devotionals By Oswald Chambers».
Dans l'ensemble, le site se débrouille assez bien en surface. Il y a cependant quelques problèmes fonctionnels avec lesquels je m'oppose. Nous les verrons ci-dessous pendant que nous examinons le site plus en détail.
Structure de poste

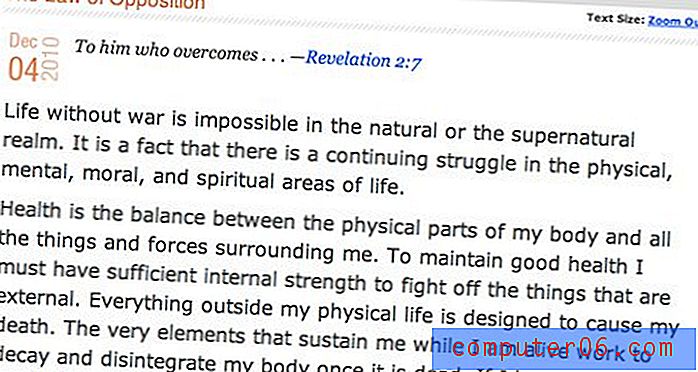
La structure du poteau est assez attrayante. J'aime le petit timbre à date, le titre est clair et le passage sur lequel le post est basé est clairement indiqué en haut. La taille de la police est agréable et grande et l'interligne n'est pas trop écrasé.
Il y a même un petit lien qui fait tout flotter sur la page tandis que la taille du texte augmente.

Étant donné que le public cible de ce site a probablement progressé au fil des ans, l'option de rendre le texte plus grand et plus facile à lire est excellente. En fait, je ferais de ce lien un bouton plus visible pour que les visiteurs puissent le voir clairement.
postes précédents
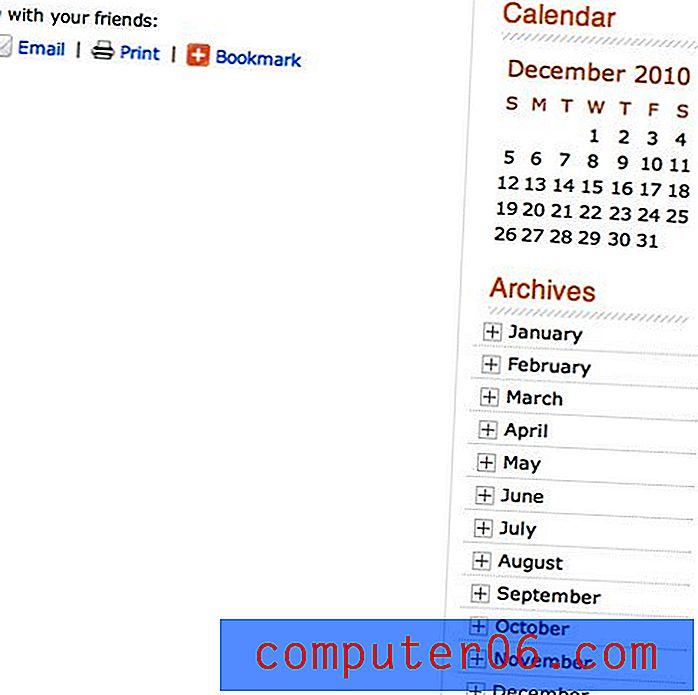
J'ai l'impression qu'il s'agit d'un article destiné à donner aux utilisateurs un petit morceau quotidien à lire, mais je pense toujours qu'il devrait être beaucoup plus facile d'accéder aux articles précédents. De simples liens «précédent» et «suivant» en bas et / ou en haut de chaque message augmenteraient probablement le temps que chaque visiteur passe sur votre site pendant qu'il parcourt les entrées précédentes.
Actuellement, pour voir les anciens messages, vous devez faire défiler vers le bas du site et utiliser le menu des archives ou la fonction de calendrier. C'est bien, mais il est déconnecté du contenu et devrait être une manière secondaire de naviguer, pas la voie principale.

Le principe de proximité est une fonction majeure d'une bonne conception. En termes simples, il indique que vous devez grouper visuellement les choses qui sont liées. Cela signifie essentiellement que lorsqu'il semble que deux choses vont de pair, vous devez les assembler! Cette règle semble si évidente qu'elle est comique, mais elle est souvent ignorée. Par exemple, les contrôles de navigation dans les publications devraient être plus proches des publications elles-mêmes.
le menu de navigation

Le plus gros problème avec cette page est la fonctionnalité du menu de navigation. Je l'appelle un menu de navigation car il est déguisé en cet élément familier: c'est un menu déroulant de liens en haut de la page. Aujourd'hui, chaque utilisateur sur le Web s'attend à ce que ce soient les commandes pour naviguer dans les différentes pages du site. Cependant, ce qu'ils obtiennent à la place est une collection de liens sortants vers différents sites; et ils n'apprennent cela que lorsqu'ils cliquent dessus.
Même si le but de ce site est de canaliser le trafic vers d'autres sites, vous ne devez jamais tromper vos utilisateurs dans cette action. Mettre uniquement des liens sortants dans votre navigation ressemble simplement à une tactique sournoise. Ceux-ci doivent être déplacés ailleurs et présentés d'une manière qui indique clairement qu'ils conduisent à des sites différents.
L'envoi d'utilisateurs vers différents sites n'est pas intrinsèquement une mauvaise pratique. Nous le faisons tous! En fait, c'est ainsi que de nombreux sites Web, comme celui que vous lisez actuellement, font de l'argent. Cependant, il est important que les utilisateurs connaissent la différence entre un lien qui mène à un autre endroit sur votre site et un autre qui sera suivi par un lapin ailleurs. Si vous n'avez pas honte du fait que le lien mène ailleurs, il n'y a tout simplement aucune raison de le cacher. Si vous en avez honte, vous devez réévaluer vos tactiques et votre objectif.
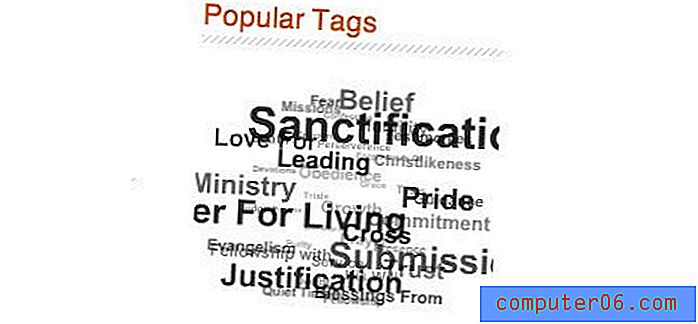
Le nuage de tags
La dernière fonctionnalité qui, je pense, pourrait être améliorée est le nuage de tags. Les nuages de tags sont de petits widgets soignés. Ils sont cool et énervés avec un effet de rotation 3D qui donne l'impression d'utiliser une technologie folle du futur.

Le problème est que tout ce qui concerne cette description va directement à l'encontre de tout le reste du site. En fait, comme nous l'avons déjà dit, il y a fort à parier que le public ici est un public plus âgé. Ce public ne s'approchera pas de ce nuage de tags et s'il le fait, il ne voudra probablement plus jamais le faire.
Cette fonctionnalité est riche en bonbons pour les yeux et très peu utilisable. Il y a des endroits où de telles choses pourraient être appropriées, mais ce n'est tout simplement pas l'un d'entre eux. Au lieu d'un nuage, envisagez de créer une simple liste de balises. Même le mot «tag» est un argot moderne, donc vous voudrez peut-être utiliser des «sujets» à la place.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.