Critique de conception Web # 32: Doofyme
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Doofyme, le portfolio personnel de Chris Kinsey.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de DoofyMe
«Je m'appelle Chris Kinsey, un étudiant de 26 ans en médias interactifs de Bridgnorth dans le Shropshire. Je travaille actuellement à l'obtention d'un BA en médias interactifs à l'Université de Wolverhampton. »
Voici une section de la page d'accueil:

Première impression
Immédiatement, je peux dire que, du point de vue de la conception, cela va être un examen positif. La page est assez attrayante et cloue vraiment les bases: contraste, alignement, proximité et répétition. Ce n'est pas un petit compliment, beaucoup, voire la plupart des sites que nous critiquons sont très insuffisants sur un ou plusieurs de ces domaines. Excellent travail Chris!
Le portfolio n'est qu'une seule page et ne contient que quelques sections, ce sera une critique rapide mais devrait être emballé avec d'excellents conseils de conception comme toujours!
Entête

L'en-tête est définitivement ma partie préférée du site. J'aime l'illustration du gars derrière son ordinateur, elle communique instantanément que le site concerne une personne ayant un penchant technologique et supporte le message à droite.
Le titre est un excellent petit verrouillage typographique. Le script est facile à lire et pas exagéré et va bien avec la police condensée tout en majuscules. Ce verrouillage utilise un fort alignement à gauche, une variation de la taille / police du texte et une différenciation des couleurs pour l'accentuation. Il utilise les trois outils typographiques (taille, police et couleur) de manière réservée, je l'adore. Notez la répétition de ces deux polices ensemble dans la page.
Section de travail

La section de travail est bien divisée en sections verticales claires avec de fortes proportions (ressemble à un système de grille). J'aime la simple inclusion d'instructions et le fait qu'il y a plusieurs endroits où cliquer pour voir le travail. Cela peut sembler un peu redondant mais cela rend vraiment le site facile à utiliser. J'aime aussi le fait que la couleur d'accentuation du titre se répète ici.

Je pense que l'espacement dans "Travaux récents" semble un peu décalé. Rapprochez les deux mots l'un de l'autre pour qu'ils ne ressemblent pas à un double espace entre eux.
Travail universitaire
Lorsque vous débutez, je suis tout à fait favorable à l'utilisation de projets scolaires dans votre portefeuille. Vous avez besoin de quelque chose à afficher et si c'est la plupart de ce que vous avez, montrez-le! Je pense que le plan à long terme devrait être de remplacer ces affectations par du travail réel, ce qui vous rendra plus employable, mais pour l'instant c'est très bien.
Cela dit, je ne suis pas tout à fait d'accord avec la stratégie ici. En supposant qu'il s'agit d'une tentative de portefeuille professionnel destiné à gagner les clients designers, je pense que publier vos notes est un peu ringard. Laissez le travail parler de lui-même à moins qu'il n'ait remporté des prix ou des concours notables, auquel cas vous augmentez le facteur impressionnant.
Aussi, je lancerais cette tâche complètement.

Jusqu'à présent, j'ai été très gentil avec Chris pour son excellent talent de conception, donc je pense que je peux me balancer un peu ici. Tout d'abord, le projet n'est pas très attrayant et est en fait assez désagréable à regarder avec toutes les images négatives. Mais ce qui est beaucoup plus important, c'est l'image qu'il donne de Chris. En se rappelant à nouveau que mon hypothèse est que ce portefeuille est destiné à apporter des clients Chris, il devrait absolument éviter de dire aux gens qu'il est un père buveur bruyant, paresseux et excessif (une combinaison remarquablement mauvaise).
Imaginez que vous êtes assis dans un entretien d'embauche avec un employeur potentiel qui vous demande de vous décrire, est-ce ce que vous diriez dans l'espoir d'être embauché? Sinon, ne placez pas ce message sur le site que vous utilisez pour accrocher les clients.
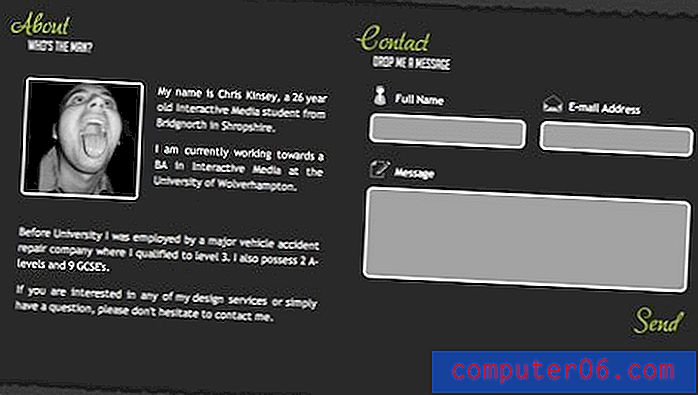
Bas de page

Le pied de page est une excellente conclusion sur le site. J'aime la répétition du bord déchiré du haut du site et les grands champs de formulaire. Encore une fois, si vous cherchez à être embauché, la photo pourrait être meilleure, mais je ne veux pas aller trop loin en aspirant votre personnalité hors du site. L'humour est génial et j'ai écrit des articles sur la façon dont nous en avons besoin de plus dans l'industrie de la conception Web, il suffit de toujours considérer votre public cible. Qui voulez-vous voir ce site et apprécieront-ils le contenu que vous avez?
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.