7 erreurs de conception qui peuvent ruiner votre contenu
Les erreurs de conception peuvent arriver à n'importe qui. Peut-être que vous essayez de terminer un projet trop rapidement, ou que vous travaillez sur une conception de site complexe où quelque chose est simplement négligé. Mais, quand ils se produisent, vous devez les réparer… immédiatement!
Certaines erreurs de conception peuvent ruiner votre contenu, amener les utilisateurs à abandonner votre site ou perdre confiance dans les informations que vous fournissez. Il peut être difficile de récupérer si vous n'effectuez pas de corrections. Et donc vous n'êtes pas confus, chacun des conseils d'aujourd'hui est livré avec un exemple d'un design qui le fait directement à partir de la galerie Design Shack!
1. Typographie bâclée
Le plus grand délinquant typographique est l'espace. L'espacement des lignes, ou interligne, et la quantité d'espace dans les retours à la ligne sont des infractions courantes. Bien que parfois vous voyez trop d'espace, le problème le plus courant est que le texte n'a pas suffisamment d'espace pour respirer, ce qui rend le design encombré et difficile à lire.
Pour la plupart des blocs de texte volumineux - pensez aux paragraphes du corps du texte - l'espacement normal des lignes pour le Web est d'environ 120 pour cent à 150 pour cent de la taille du lettrage. Avec un texte plus petit, tel que le rendu sur les appareils mobiles, vous pouvez même vous tromper sur le côté d'un petit espacement de ligne supplémentaire pour assurer la lisibilité.
L'astuce est dans ce juste milieu, où le texte est facile à lire et a un flux naturel, mais ne devient pas fatigant pour les yeux. Un texte trop espacé peut être tout aussi difficile à traiter qu'un texte trop rapproché.
En ce qui concerne les renvois de texte, suivez cette même règle générale. Pour les éléments associés qui s'habillent, pensez à mettre en miroir les règles d'espacement des lignes. De cette façon, tout aura une sensation cohérente qui montre que les éléments sont similaires mais augmente la lisibilité.
Bien faire: Maison de Khlebny

2. Tout de même taille
Toutes les boîtes photo sont de la même taille. Tout le texte est de la même taille. Tous les boutons sont de la même taille. Bien que la cohérence soit agréable, toute la monotonie est tout simplement ennuyeuse.
Mélangez-le avec quelques options de taille et d'échelle pour chaque type d'élément. De cette façon, vous pouvez conserver cette cohérence, mais aussi aider à stimuler l'œil et à créer un intérêt visuel.
L'une des meilleures choses que vous pouvez faire est de penser à l'échelle des photos dans les cadres. L'en-tête du héros sur chaque page aura probablement la même taille, mais la façon dont vous positionnez la photo dans le cadre peut être différente. Zoomez sur les images pour une sensation lointaine qui semble plus petite avec moins de poids visuel; utilisez un recadrage serré pour rendre les choses plus proches et plus visibles. Sans changer la taille réelle - ni même modifier les styles ou le modèle de votre site Web - vous avez créé des choses qui semblent être de tailles différentes.
Bien faire les choses: Brooke Promiitz

3. Oublier la hiérarchie
Un utilisateur arrive sur un site Web censé trouver ou faire quelque chose. Rendez-le facile pour eux avec une hiérarchie distincte d'éléments qui mènent à cette action.
Les éléments les plus importants de la conception doivent être les plus importants et être réduits à des éléments de moindre importance. Classez et groupez les informations en bits numérisables faciles à lire et à comprendre pour les utilisateurs.
Et puis transformez votre hiérarchie en un ensemble de règles par souci de cohérence. De cette façon, un titre ressemble toujours à un titre et les boutons suivent le même type de règles de placement, de taille et d'interaction. Toutes ces petites choses rendront l'ensemble plus facile à utiliser pour les utilisateurs.
Bien faire les choses: thème Ragnar

4. Négliger les bases
Combien de fois avez-vous rencontré un site Web, cliqué sur un lien et rien ne s'est produit? Ou recherché une adresse e-mail ou un formulaire de contact uniquement pour ne pas en trouver?
N'oubliez pas de prendre soin de tous les éléments d'entretien ménager dans la conception et assurez-vous qu'ils sont remplis, faciles à trouver et précis. Portez une attention particulière à la navigation, à la recherche et au pied de page.
Il est important que ces zones contiennent des liens et des informations mis à jour. Les utilisateurs attendent un certain type d'expérience de ces éléments et peuvent être frustrés facilement s'ils n'existent pas. Il fournit également une légitimité à votre site Web - des liens rompus ou aucune information de contact peuvent conduire à la méfiance des utilisateurs.
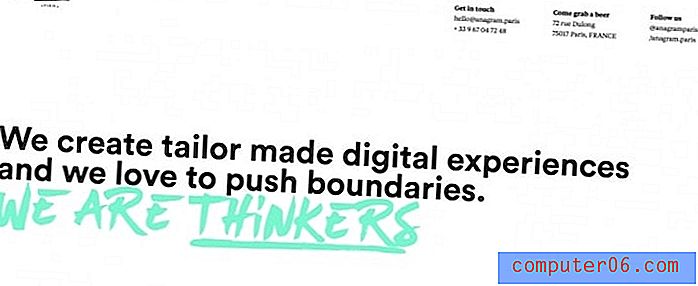
Faire les choses correctement: Anagram Paris

5. Trop de mots
Modifiez votre copie, mettez-la de côté, puis modifiez-la à nouveau.
Le problème avec de nombreux sites Web est qu'ils utilisent trop de copies pour expliquer des choses simples. Le langage doit être clair et concis car la durée d'attention est courte.
Utilisez des mots actifs et descriptifs pour mieux parler avec les utilisateurs de la conception. Fournissez des instructions claires pour les éléments exploitables qui indiquent exactement aux utilisateurs quoi faire et ce qui se passera ensuite.
Cette clarté par écrit aidera à garder les utilisateurs intéressés et à parcourir la copie.
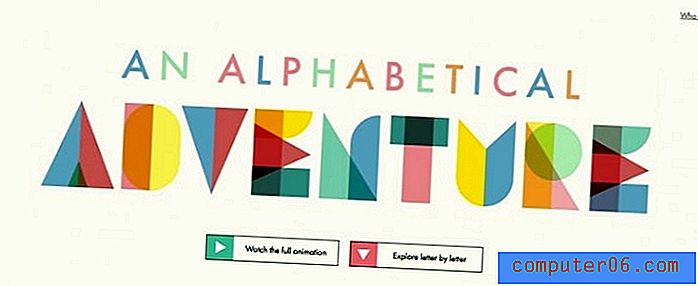
Bien faire les choses: A est pour Albert

6. Mauvaise résolution
Une mauvaise image de toute nature doit être évitée. De nombreux utilisateurs visualisent votre conception sur des appareils à haute résolution, des écrans compatibles rétine sur les tablettes aux moniteurs qui affichent chaque pixel dans les moindres détails. Une image de mauvaise résolution tuera n'importe quelle conception.
L'astuce consiste à repenser ce que vous savez sur la taille des fichiers et la compression. Bien que ces choses soient assez importantes, les règles ont quelque peu changé. Les fichiers plus volumineux deviennent de plus en plus standard et la plupart des connexions Internet peuvent gérer la charge.
La réalité est la suivante: si vous ne pouvez pas utiliser une image nette et claire, n'utilisez pas du tout une image. Votre première impression visuelle en dit long sur vous. Une mauvaise image montre que vous ne vous souciez pas, que vous n'êtes pas crédible ou que vous ne pensez tout simplement pas à la qualité d'abord. Assurément, ce ne sont pas des choses que vous voulez que les utilisateurs pensent lorsqu'ils visitent la conception de votre site Web.
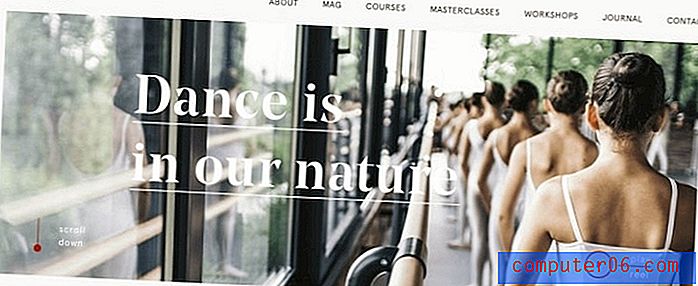
Bien faire les choses: Orsolina 28

7. Trop de trucs
Faire trop d'illustrations, utiliser trop de photos et des ombres portées ou des icônes de danse qui vont trop loin sont quelques-unes des astuces de conception courantes qui peuvent distraire les utilisateurs du message dans la conception. Toute technique de conception qui existe pour une raison visuelle peut être considérée comme une astuce - la couleur inhabituelle, l'animation, les combinaisons de photos étranges et les illustrations sont toutes des astuces de conception.
Et ils peuvent être des outils efficaces pour aider à susciter l'intérêt et l'engagement.
Lorsqu'il est utilisé avec parcimonie.
Limitez les astuces à une chose qui distingue votre conception. Et essayez de ne pas en faire trop. Une grande illustration, par exemple, peut être un bon outil, mais si des parties de cette illustration sont coupées et qu'il y a des illustrations partout dans la conception, cela peut devenir distrayant. Un «gros truc» est meilleur et généralement plus efficace que des tonnes de petits trucs.
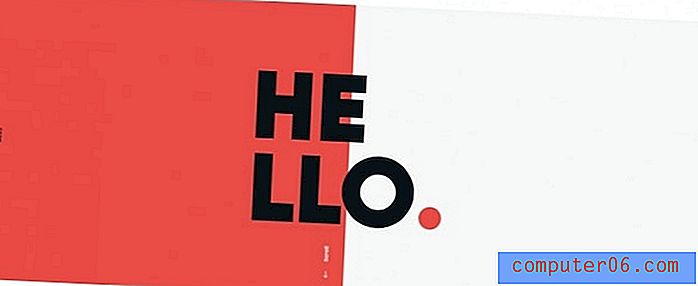
Bien faire les choses: Wokine

Conclusion
Ne vous découragez pas si vous êtes coupable d'avoir commis l'une de ces erreurs de conception. Ça arrive à tout le monde. Récupérez bien et votre contenu sera en sécurité.
Il ne faut pas non plus une refonte pour corriger ces erreurs. Quelques ajustements aux éléments de conception peuvent suffire à nettoyer et à rationaliser les erreurs de conception courantes. La première étape consiste à auditer votre conception pour trouver des endroits qui pourraient nécessiter une attention particulière. Bonne chance!