Critique de conception Web # 38: Domains4Less
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Domains4Less, une société australienne de noms de domaine.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 34 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Domains4Less
«Chez Domains4Less, nous proposons les noms de domaine .au les moins chers. Enregistrez-vous ou transférez-nous votre nom de domaine et obtenez le meilleur prix soutenu par un support rapide et convivial. L'enregistrement de nom de domaine avec Domains4Less est rapide, facile et efficace. Entrez simplement votre domaine, sélectionnez les extensions que vous souhaitez vérifier et cliquez sur "rechercher". "
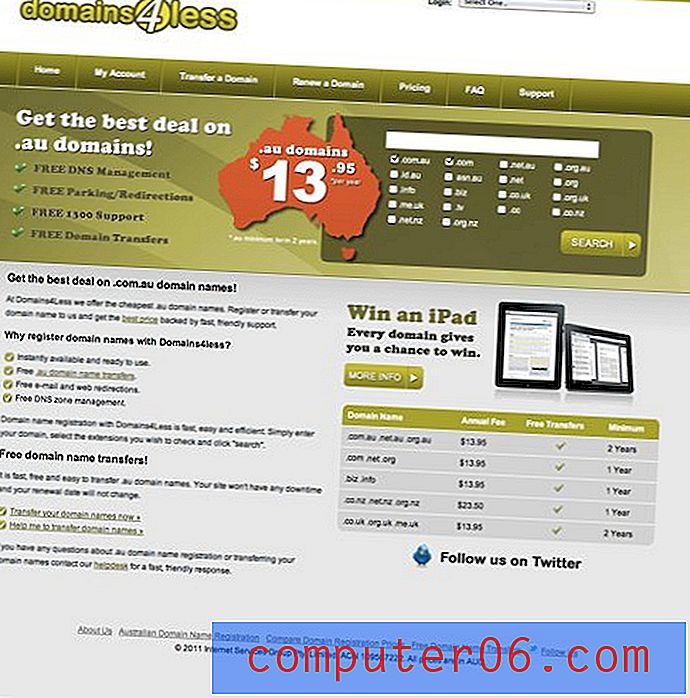
Voici une capture d'écran de la page d'accueil:

Impression initiale
Domains4Less, comme la plupart des sites que nous critiquons, a certainement des avantages et des inconvénients. Celles-ci entrent en jeu à la fois d'un point de vue esthétique et d'un point de vue fonctionnel.
Il devrait y avoir beaucoup de choses à discuter, alors allons-y et découpons-les morceau par morceau pour voir ce que nous pouvons apprendre.
L'en-tête
L'en-tête est probablement ma partie la moins préférée de ce site Web. L'utilisation des espaces blancs ici est assez maladroite, en particulier sur le bon site où la fonction de connexion est bloquée en haut.

De plus, cette section étant blanche, elle ne semble pas correspondre au reste du site. Vous disposez actuellement de trois bandes horizontales distinctes constituant le contenu de la page. Ces sections ne se lient pas très bien visuellement. Une suggestion possible pour résoudre ce problème est de donner à la section inférieure et à la section supérieure la même couleur de fond. Cela les associera en tant qu'unité visuelle avec une autre zone de contenu passant par le milieu.
Une autre idée possible mais extrême est d'abandonner complètement cette grosse tête. Pour être honnête, j'aime beaucoup mieux le site avec cette zone complètement recadrée. De toute évidence, vous devez incorporer les éléments de l'en-tête dans le reste de la conception quelque part, mais comme il n'y a que deux choses, cela ne devrait pas être si difficile.

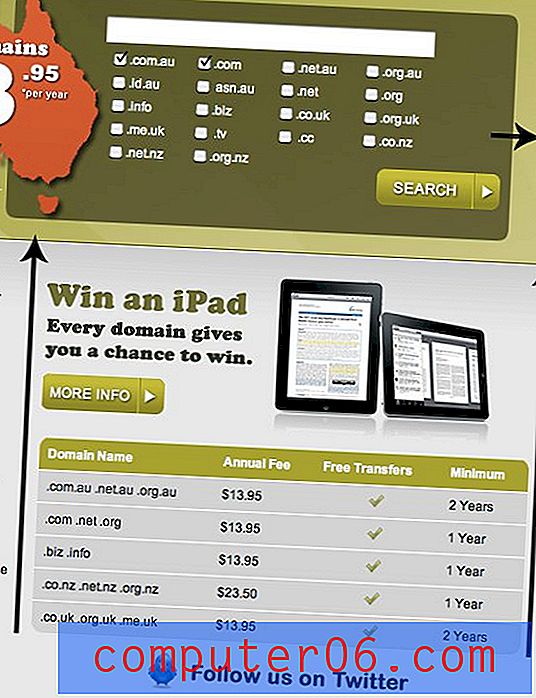
Zone en vedette
La section suivante du site est assez attrayante. Le vert attire vraiment votre attention parmi les couleurs relativement unies du reste de la page. J'aime vraiment le grand aperçu de l'Australie car il renforce votre message sur la vente de noms de domaine .au de manière très visuelle.

Cela dit, il y a certainement des améliorations majeures à apporter. Pour commencer, il y a quelques problèmes de contraste. À mon avis, la liste à puces des fonctionnalités ne se démarque pas du tout en raison des couleurs similaires. Le vert sur vert ne permet tout simplement pas que cela se démarque et soit facilement lisible en un coup d'œil, il en va de même pour les graphiques en forme de coche.

De plus, je pense que le texte ici pourrait être facilement sélectionnable. Ce n'est pas toujours 100% le cas où vous devez avoir du texte sélectionnable au lieu du texte basé sur une image, mais en règle générale, vous devriez essayer de le faire lorsque cela est possible. Je ne suis pas fou de la police Cooper Black et je soupçonne que c'est la raison pour laquelle vous avez choisi une image. Le remplacer par quelque chose de plus standard vous permettrait de créer ce texte en direct. Même si vous souhaitez conserver une police similaire, ce serait assez facile. Le répertoire de polices de Google possède une police appelée Corben qui semble presque identique et peut être intégrée à votre page en quelques secondes. En fait, cette police est présentée avec des instructions complètes dans notre récent article 10 Grandes combinaisons de polices Google que vous pouvez copier.
Enfin, je pense que l'alignement de la boîte à droite pourrait être amélioré. L'une des parties les plus délicates de la mise en page est de faire attention aux alignements accidentels. Ce que je veux dire par là, c'est essayer de disposer les choses de manière à ce qu'elles s'alignent presque, mais pas. Nous pouvons le voir avec les deux cases sur le côté droit de la page.

Ces boîtes ont presque exactement la même taille, mais sont légèrement décalées les unes par rapport aux autres. S'ils variaient considérablement en taille et n'essayaient évidemment pas de s'aligner, cela pourrait être acceptable, mais ici, ils sont assez proches pour qu'ils semblent juste placés au hasard. Je suggère de déplacer la boîte supérieure pour l'aligner avec la boîte inférieure. Cela donnerait plus de place au titre «Obtenez les meilleures offres», qui pourrait être augmenté.
Section inférieure

Dans la partie inférieure, j'aime le traitement de la zone iPad. C'est visuellement distinct et accrocheur tout en restant adapté au thème. Il a également un véritable tableau HTML utilisé comme un tableau réel et stylisé avec CSS, ce qui est génial.
Cependant, le côté gauche pourrait certainement utiliser une meilleure organisation. À l'heure actuelle, il y a juste un gros morceau de texte que je parierais que très peu de gens prennent le temps de lire. Si nous venons de visiter le site Web de Network Solutions, un autre fournisseur de noms de domaine populaire, nous constatons qu'ils ont organisé leurs informations de manière très différente.

Ici, au lieu d'un énorme bloc de texte, tout a été divisé en morceaux clairement digestes avec des icônes pour aider à briser la monotonie de tant de texte. Ce n'est pas du tout original et est un moyen extrêmement populaire de présenter des fonctionnalités en ligne simplement parce que cela fonctionne si bien. Je pense que la moitié inférieure de Domains4Less pourrait bénéficier d'un traitement similaire.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.