Critique de conception Web # 48: Klokkerent
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Klokkerent, une entreprise qui vend des montres et des lunettes de soleil de conception impressionnante.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Klokkerent
Une boutique en ligne qui vend des montres de créateurs uniques. Montres de créateurs triées sur le volet de la plus haute qualité.
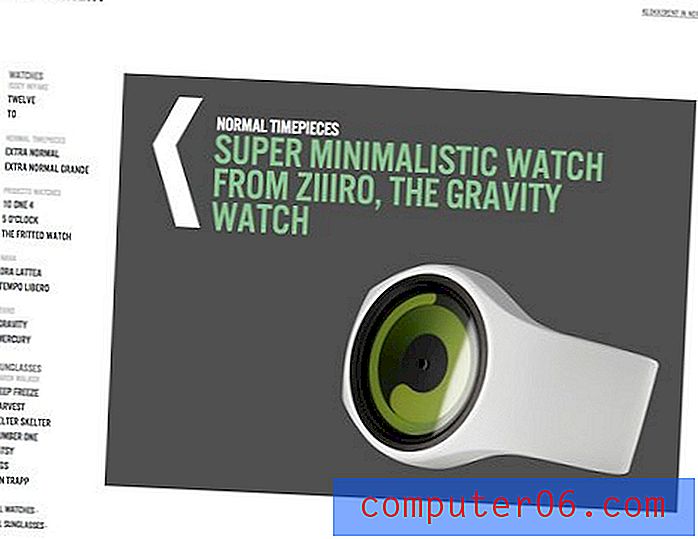
Voici une capture d'écran de la page d'accueil:

Impression initiale
Klokkerent met évidemment l'accent sur le design minimaliste des montres. Ce ne sont pas vos montres Wal-Mart typiques, mais plutôt des articles de mode haut de gamme. Comme vous pouvez le voir sur l'image ci-dessus, le thème général des conceptions de montres se reflète dans la conception du site Web. Nous voyons ici une forte utilisation des tendances minimalistes dans les graphiques, la mise en page et la typographie.
Mon impression initiale est très positive. Les produits vendus sur ce site exigent presque un certain style de design et je pense qu'ils l'ont cloué. S'il n'était pas bien fait, le site semblerait bon marché et simple, mais à la place, il se sent chic et sophistiqué. Commençons et voyons ce que nous pensons de certaines des différentes sections.
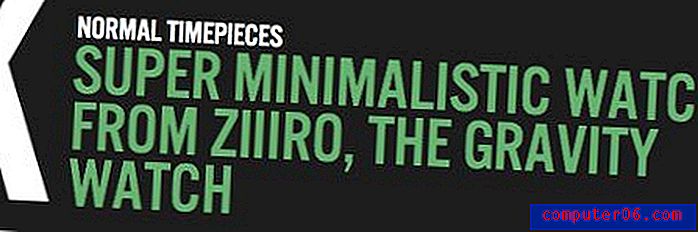
Gros titre
Le graphique principal sur la page d'accueil est une superbe photo d'une montre avec le titre ci-dessous. Ici, nous voyons toutes les casquettes Alternate Gothic avec un joli mélange de couleurs. L'effet donne ce genre de sensation suisse qui est bien sûr parfait pour ce site.

Il y a aussi une autre touche agréable ici. Remarquez le grand graphique à gauche du titre. Cette forme reflète le deuxième «K» du logo Klokkerent, un exemple classique de l'utilisation de la répétition dans la conception. Il a également la chance de ressembler à une flèche et de diriger votre attention vers la navigation de gauche.

La navigation
Le côté gauche de la page est occupé par une longue colonne de navigation verticale qui vous amène à peu près à chaque page du site. La typographie est également attrayante ici et les liens ont un bel effet de survol.

Une chose que j'aimerais voir ici, c'est un peu plus de différenciation dans la taille du type. Par exemple, l'en-tête "Watches" a la même taille que les noms des montres dans cette section. Je recommanderais de doubler la taille des en-têtes afin que la longue colonne de texte ne soit pas aussi monotone.

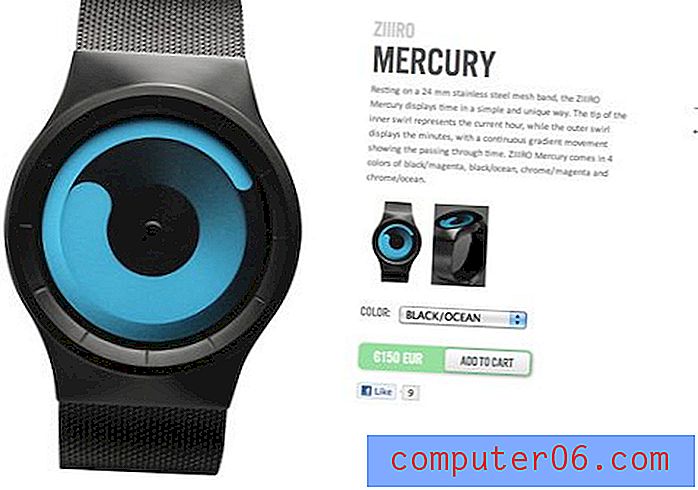
Pages produits
L'endroit où je pense que ce site brille vraiment est sur les pages de produits individuelles. Ces zones sont magnifiques et comportent d'énormes photos de produits à côté d'un solide bloc de contenu aligné à gauche. Le design ici met vraiment en valeur les produits d'une manière grande et efficace.

Une chose que je suggérerais ici est de revoir les petites flèches qui vous permettent d'aller au produit suivant et précédent. J'aime vraiment cette fonctionnalité, c'est un bon moyen de parcourir les produits. Cependant, je ne pense pas que cela attire l'attention qu'elle mérite avec les commandes si minuscules et cachées là-bas à droite.
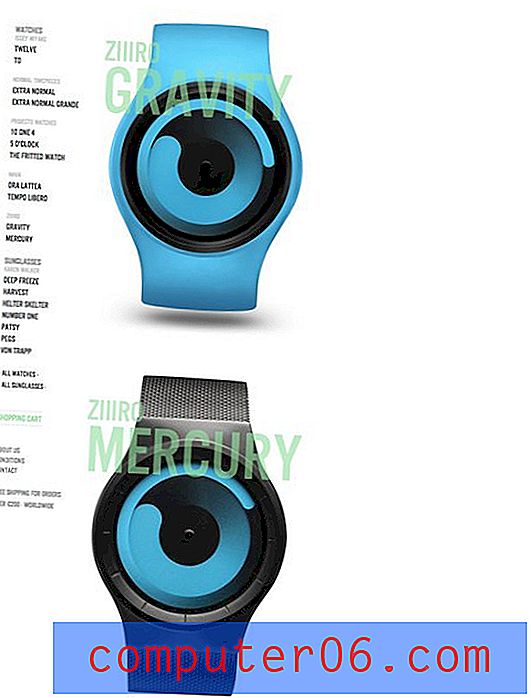
Parcourir les produits
Au bas de la navigation, un lien vous amène à une page contenant soit toutes les montres, soit toutes les lunettes de soleil. J'ai des sentiments mitigés sur le design ici. Esthétiquement, c'est beau. La présentation des montres avec le texte en haut est tout simplement géniale.

Cependant, je ne suis vraiment pas fan de la seule colonne qui défile pendant des jours. Ce format n'est tout simplement pas très convivial et pourrait peut-être être plus efficace si les montres étaient plus en grille. Même une simple double colonne réduirait le défilement. Chose intéressante, un défilement horizontal pourrait également bien fonctionner ici. Normalement, je ne recommande jamais le défilement horizontal, mais l'espace donne vraiment l'impression qu'il conviendrait ici.
Pensées de clôture
Dans l'ensemble, les changements que j'ai suggérés ci-dessus sont des ajustements assez mineurs et pas du tout représentatifs de changements conceptuels à grande échelle pour la conception. Je pense que le concepteur derrière ce site a fait un excellent travail pour traduire l'apparence des montres en une page plate. Bon travail!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.