Critique de conception Web # 5: Aaron Storry Photography
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés ainsi que ceux qui pourraient utiliser un certain travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Aaron Storry Photography. Aaron est photographe dans le Northamptonshire et aujourd'hui nous examinerons son portfolio en ligne.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 24 $ pour critiquer votre conception - considérablement moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
Aaron Storry
«Je suis un photographe professionnellement formé et très expérimenté situé à Higham Ferrers, dans le Northamptonshire. Mon expertise est principalement dans la photographie de mariage, le portrait, le paysage et la photographie de situation candide, mais je suis également très expérimenté en HDR (High Dynamic Range Imaging) et Tilt-Shift. Mon expérience est en grande partie dans la conception créative, ce qui m'a aidé à produire des photos adaptées à une variété de médias et de publics. »
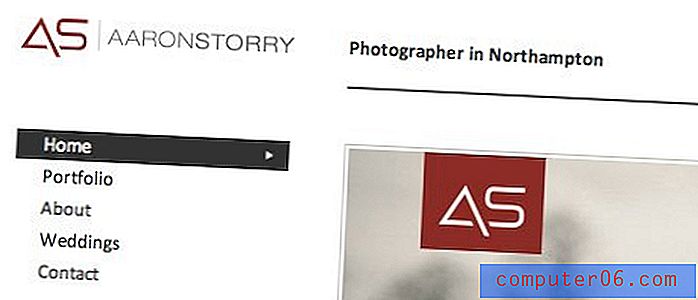
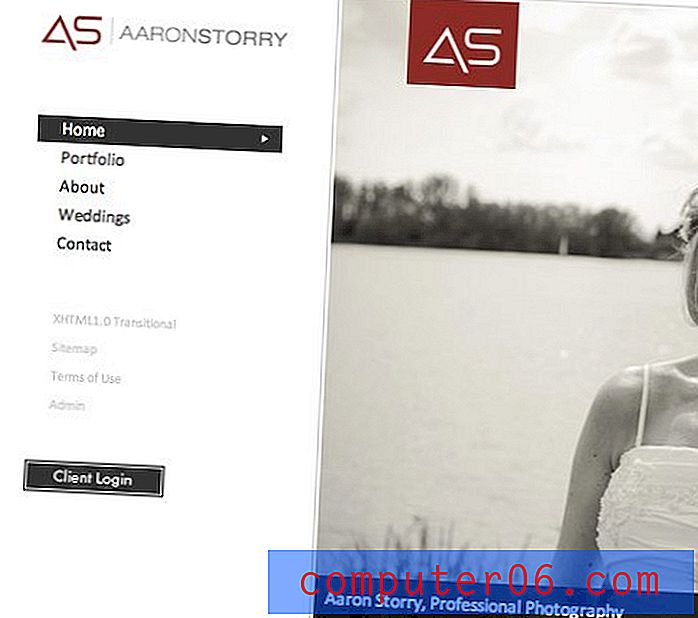
Voici la page d'accueil de son site Web:

Le bon
Tout de suite, je peux dire que je vais avoir très peu de commentaires négatifs. C'est un joli design épuré qui est à la fois très efficace et attrayant.
Le minimalisme à des fins
La conception de ce site s'inscrit évidemment dans la catégorie du minimalisme. Il y a très peu de couleurs, peu de distractions visuelles et une typographie assez petite. Ici, le minimalisme n'est pas simplement une manière de goûter, mais sert en fait un but utilitaire: il fait de la photographie le héros.
L'effet de la réduction de la proéminence de tous les éléments graphiques de support sert à promouvoir l'importance du diaporama photo. Depuis Aaron est un photographe, c'est conceptuellement parfait pour ce site.
Zone de navigation et bordure d'image
La navigation verticale est un bon choix pour cette mise en page. Certains nazis de convivialité peuvent pleurer, mais j'insisterai pour que la plupart des utilisateurs possèdent la capacité cérébrale de savoir où chercher si la navigation d'un site n'est pas contenue dans une barre horizontale en haut de la page.
Une autre touche intéressante est que la zone de navigation est fixe pendant que le contenu principal défile. C'est parfait pour les galeries d'images où vous faites défiler un peu mais souhaitez toujours pouvoir changer de catégorie rapidement.

J'aime aussi la subtile bordure autour du diaporama principal. Je suis un aspirant pour les petits détails de conception comme celui-ci, ils font juste que le produit final semble beaucoup plus fini et intentionnel.
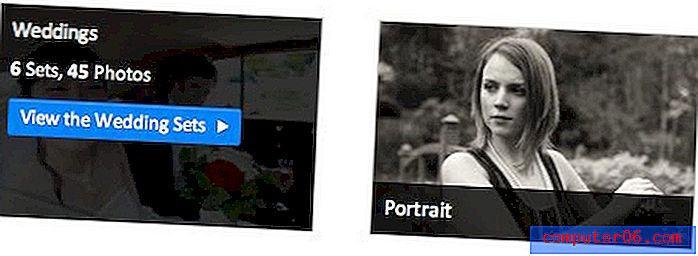
Survol de l'image
Si vous plongez plus profondément dans le site, les images miniatures ont un bel effet de survol animé. La barre sombre en bas soulève et recouvre l'image avec un bouton pour afficher les images dans l'ensemble.

Domaines à améliorer
Comme je l'ai déjà dit, ce site est assez simple et très bien fait, donc il n'y a tout simplement pas beaucoup de choses que je changerais à part quelques éléments pointilleux. Dans l'ensemble, la conception est parfaite et je pense que le développeur a fait un excellent travail. Juste pour être minutieux, voici quelques petits changements à considérer.
Le bouton de connexion client
Il y a un bouton directement sous la zone de navigation pour que les clients se connectent. Le problème ici est que le bouton ne s'affiche pas correctement dans les navigateurs. Comme vous pouvez le voir, Safari écrase le bouton pour qu'il soit à peine assez grand pour corriger le texte.

Plutôt que d'essayer de résoudre ce problème afin qu'il s'affiche de manière cohérente, j'abandonnerais complètement le bouton du navigateur par défaut. Cela ne correspond tout simplement pas à l'esthétique de la page. Envisagez plutôt de le styliser pour qu'il corresponde au reste du contenu. Vous trouverez ci-dessous une maquette rapide de ce que je veux dire.

Où est passée la barre latérale fixe?
Après avoir joué avec le site, j'ai remarqué que sur la page où vous avez le plus besoin de la barre latérale fixe, elle est soudainement partie! Comme je l'ai dit ci-dessus, cette fonctionnalité est vraiment la plus logique sur une page de galerie où il y a beaucoup de défilement.

Je vote pour que vous gardiez le site cohérent en gelant la barre latérale en place sur chaque page. Cela rendra le site plus facile à naviguer et plus prévisible pour l'utilisateur.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.
Intéressé à faire critiquer votre propre site? Vous pouvez en savoir plus ici.