Critique de conception Web # 50: Vert Studios
Bienvenue dans notre 50e critique de conception Web! Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Vert Studios.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Vert Studios
Né d'un amour pour la conception Web de qualité et des fonctionnalités supérieures, Vert Studios a été fondé par Justin Edwards en 2009. Identifiant le besoin d'une norme de conception plus élevée dans l'est du Texas, Justin a ouvert une boutique - apportant des années d'expérience en développement Web pour plusieurs milliards de personnes. société d'énergie dollar avec lui. Mais il ne s'est pas arrêté là. Une bonne conception devient excellente lorsqu'elle est associée à une programmation Web de premier ordre, et le cofondateur Joseph McCullough adapte ses compétences en développement en fonction des objectifs commerciaux que vous cherchez à atteindre.
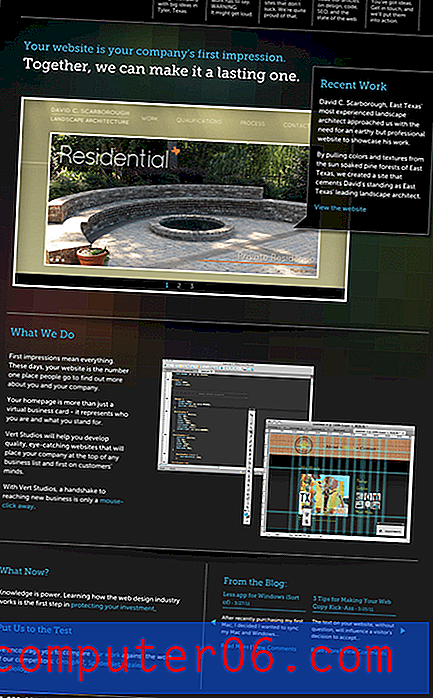
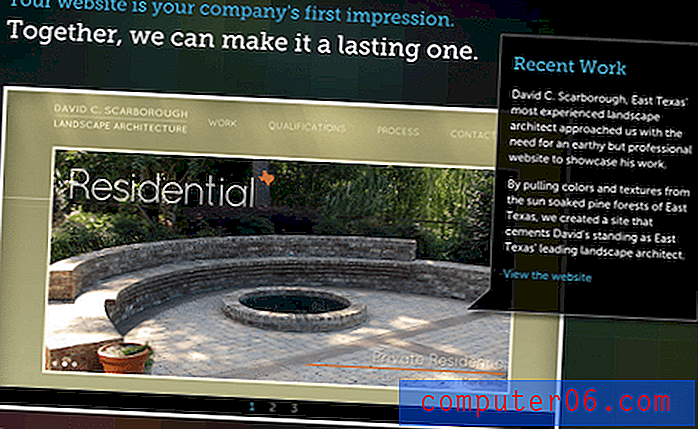
Voici une capture d'écran de la page d'accueil:

Impression initiale
Tout de suite, j'ai vraiment aimé ce site. Il a un aspect et une sensation très uniques qui sont propres et attrayants tout en évitant la mise en page de votre modèle de conception de base. La palette de couleurs foncées a vraiment attiré mon attention, elle est lisse et élégante.
Une autre chose qui se démarque vraiment est la copie solide sur tout le site. Beaucoup de designers ne savent tout simplement pas comment faire un argumentaire de vente. Parfois, cela fonctionne pour laisser votre travail parler de lui-même, mais il est assez rare qu'une copie solide ne vous aide pas à gagner plus de clients.
Dès le début, vous voyez le titre suivant: «Votre site Web est la première impression de votre entreprise. Ensemble, nous pouvons le rendre durable. » Ceci est une déclaration super simple qui résonne vraiment avec le lecteur. Ils continuent à convaincre les clients potentiels de l'importance d'une conception Web solide: "Votre page d'accueil est plus qu'une simple carte de visite virtuelle - elle représente qui vous êtes et ce que vous représentez."
Partout sur le site, vous pouvez trouver des titres et une copie de paragraphe tout aussi forts. Les concepteurs de sites Web ne sont pas toujours ceux qui sont embauchés pour écrire la copie, mais si tel est le cas, n'oubliez pas de prendre votre temps dessus comme s'il s'agissait de son propre projet dédié, et pas simplement de quelque chose que vous organisez rapidement une fois que vous avez le design prêt à l'emploi. En fait, c'est une bonne idée de commencer par la messagerie afin que vous ayez une idée plus claire de la façon de structurer la conception pour la mettre en évidence.
Maintenant que nous avons parcouru mon impression générale du site, jetons un coup d'œil aux principaux composants pour voir ce qui fonctionne et ce qui pourrait nécessiter une petite amélioration.
La navigation
La navigation sur ce site est assez intéressante. Je ne suis pas sûr d'avoir jamais vu autant de texte sur cette section particulière d'un site.

Je pense que cette route a certainement des avantages et des inconvénients. C'est agréable d'avoir un petit aperçu de ce qui se cache derrière le lien avant de cliquer dessus. Cependant, j'ai l'impression que tout ce texte est un peu écrasant quand je cherche juste le lien vers la page de votre portfolio.
Il existe plusieurs façons de résoudre ce problème. J'essaierais de faire apparaître le texte de description uniquement en survol, de cette façon les informations sont là si vous voulez les lire, mais n'encombrent pas cette section. Vous pouvez également essayer de réduire chaque petit paragraphe en un seul slogan. «À propos: une petite entreprise avec de grandes idées».
En fin de compte, ce n'est pas un gros problème et je ne vous reprocherais pas de l'avoir laissé exactement tel qu'il est. Je suggérerais cependant certainement d'augmenter le contraste de taille entre les liens et les descriptions. Le simple fait de le faire monter de quelques pixels irait très loin. C'est peut-être trop, mais j'ai exagéré intentionnellement l'effet pour que vous puissiez facilement saisir l'idée:

Graphique de fond
Beaucoup de gens pensent trop à l'arrière-plan de leur site Web. Ils naviguent sur le Web pendant des heures en essayant de trouver la photo ou la texture parfaite uniquement pour trouver quelque chose qui est occupé et distrayant.
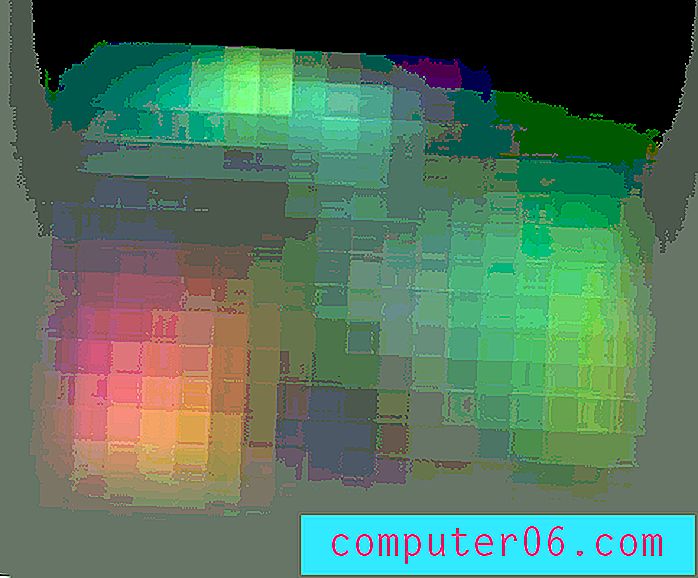
Idéalement, vous voudrez quelque chose qui affecte l'humeur et attire efficacement votre attention sur le contenu, pas loin de lui. Découvrez à quel point l'arrière-plan de ce site est simple:

C'est un flou de couleurs qui ressemble à des pixels envahis, et il a l'air fantastique. Remarquez à quel point les couleurs sont atténuées et atténuées, c'est la clé pour rendre votre site coloré sans donner aux utilisateurs un mal de tête rien qu'en le regardant. La leçon ici est que, en cas de doute, allez avec quelque chose de simple. Pour en savoir plus sur ce sujet, consultez notre article, 5 textures Photoshop rapides et faciles que vous pouvez créer à partir de zéro.
Curseur de contenu
La section principale de la page a un effet de curseur de contenu double vraiment cool. La grande image a trois états différents entre lesquels elle change et au fur et à mesure qu'elle change, il en va de même pour la grande bulle de texte à côté.

Dans l'ensemble, c'est une touche vraiment agréable qui rend le site beaucoup plus dynamique. Cet élément a l'air et agit si unique que je suis sûr qu'il a suffisamment impressionné quelques clients pour contacter Vert Studios à propos de travailler avec eux.
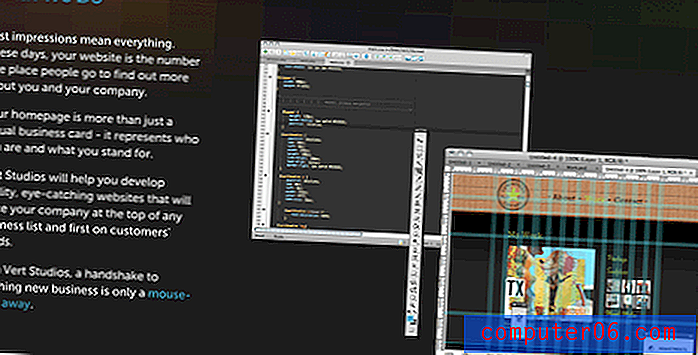
Ce que nous faisons
Chaque fois que vous offrez un service, vous ne pouvez tout simplement pas vous tromper en expliquant exactement ce que vous faites et pourquoi des clients potentiels devraient vous embaucher pour le faire. Tant de gens laissent cette étape de côté, mais c'est essentiel pour gagner quelqu'un.
Notez également que la description n'est pas trop technique mais se concentre plutôt sur les résultats que vous pouvez attendre. Trop de concepteurs de sites Web utilisent cette section pour montrer leurs connaissances du jargon de la conception de sites Web, ce qui ne signifie rien pour un client!

Conclusion
Pour résumer, il y a très peu de choses sur cette page que je voudrais changer. J'adore son apparence et l'accent évident mis sur l'écriture de bons textes. En parcourant le site, vous trouverez de belles répétitions avec l'image principale et le format de bulle de mot. N'oubliez pas de consulter la page Travail où cela est exécuté particulièrement bien en conjonction avec le défilement.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.