Critique de conception Web # 57: Ok Geek
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Okay Geek, un gadget génial et un blog technologique.
Explorez les ressources de conception
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos d'Okay Geek
Auparavant connu sous le nom de «T3ch H3lp», Okay Geek est un blog technologique repensé qui vise à apporter du contenu original geek pour les personnes qui ont une passion pour la technologie. Nous avons construit Okay Geek à partir de zéro en utilisant Squarespace et nos propres outils personnalisés. Nous voulons qu'Okay Geek soit un site Web rapide, bien conçu et facile à utiliser et nous pensons que nous l'avons très bien fait.
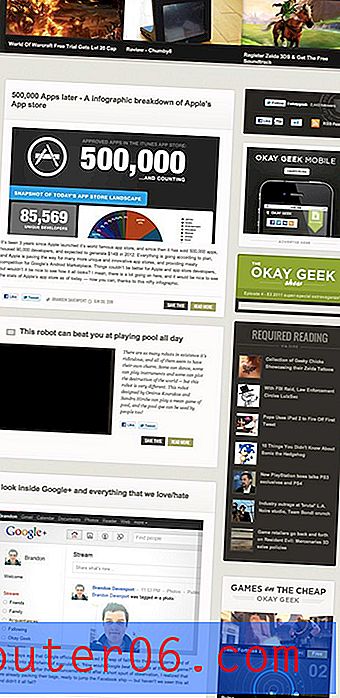
Voici une capture d'écran de la page d'accueil:

Impression initiale
Vous savez, j'ai écrit près de soixante de ces critiques. Au début, c'était assez facile, j'ai reçu beaucoup de soumissions qui étaient super, mais j'avais des domaines solides qui devaient être améliorés. Dernièrement, les soumissionnaires ne m'ont pas facilité la tâche. Okay Geek est l'un de ces sites.
Il est assez facile de critiquer un site laid, mais celui-ci est magnifique. Bien qu'il soit un peu du côté du modèle, en ce qui concerne les blogs technologiques, c'est certainement l'un des plus attrayants que j'ai vus depuis longtemps. Je veux dire, avez-vous vu Gizmodo récemment? Mais je m'égare…
En fin de compte, Okay Geek est un excellent site avec un contenu que je trouve vraiment intéressant. Après avoir lu cette critique, assurez-vous de vous arrêter sur le site pour le vérifier.
Compte tenu de ne pas avoir beaucoup de commentaires négatifs, jetons un coup d'œil à certaines choses que j'aime chez Okay Geek.
Beaucoup d'espace

L'espace blanc est une bête difficile à manier correctement. De nombreux designers semblent en avoir peur et entasser tout sur la page de manière extrêmement rapprochée. D'autres tombent dans le piège de toujours utiliser une largeur de gouttière prédéfinie dans un cadre CSS et de ne jamais vraiment analyser si les éléments ont vraiment besoin de plus d'espace pour respirer.
L'espace blanc est quelque chose que vous devez analyser par conception, il n'y a pas de formule magique qui fonctionnera le mieux pour chaque site. Okay Geek a vraiment ouvert la mise en page du blog traditionnel Envato et a donné beaucoup de place à chaque colonne. Le résultat est une sensation agréable et aérée qui donne à chaque morceau individuel l'accent dont il a besoin pour se démarquer du reste du contenu.
Une petite note, cette case à droite dans l'image ci-dessus est juste un peu trop haute. Réduisez-le de quelques pixels pour l'aligner sur la colonne de gauche.
Espace adaptatif
Peut-être encore plus important est le fait que l'espace blanc réagit très bien aux fenêtres de navigateur de différentes tailles. Au fur et à mesure que la fenêtre devient plus petite ou plus grande, la disposition fait des ajustements mineurs qui la pressent dans un espace plus petit tout en gardant tout agréable et lisible.
Suggestion: requêtes multimédias
Une suggestion que vous me verrez probablement commencer à faire beaucoup est l'incorporation de requêtes médiatiques pour rendre le site plus beau avec quelques tailles génériques prédéfinies. Okay Geek possède déjà un site mobile exceptionnel pour les smartphones, mais les requêtes multimédias et les styles personnalisés pourraient aider à resserrer la conception pour ces mises en page intermédiaires de la taille d'une tablette.
Un en-tête lisse

Je suis un meunier pour une belle tête. Pour des sites comme ceux-ci, ils servent vraiment de couverture par rapport à laquelle vous jugez le livre. Ici, l'en-tête est beau et grand, contient les éléments de recherche et de navigation requis là où vous vous attendez et contient trois grandes images d'articles avec de beaux effets de survol animé.
Placer ces articles sur les fonctionnalités directement dans l'en-tête est un excellent moyen d'aspirer les utilisateurs immédiatement. Je sais que je peux à peine résister à un clic si je vois une histoire sur The Legend of Zelda!
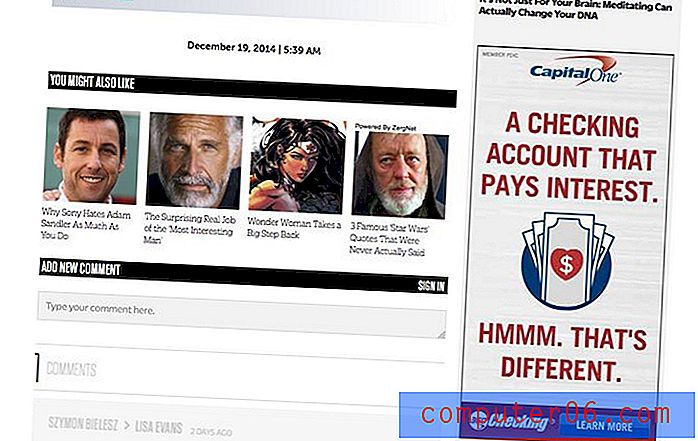
Nice Post Previews

Une autre chose que j'aime vraiment est la conception générale des aperçus des articles. Ils sont beaux et grands avec beaucoup de contenu teaser. J'aime particulièrement ces images énormes, qui vous attirent vraiment (même si je pense que le site peut être un succès pour elles).
Je peux dire que beaucoup de réflexion et d'efforts ont été consacrés à rendre ce site aussi beau qu'il le fait. Il y a beaucoup de petites touches qui vont un long chemin, comme le fait que lorsque vous survolez un aperçu de publication, le moindre effet de survol de l'ombre portée apparaît. Une touche vraiment sympa!
Suggestion: alignement du texte et bouton Enregistrer
J'ai deux petites préoccupations à ce sujet. Premièrement, le texte du paragraphe en bas est trop à gauche. Il devrait avoir les mêmes marges que les autres contenus de la boîte, mais il semble en sortir et se rapprocher maladroitement du bord.
De plus, j'adore l'intégration Instapaper ici depuis la page d'accueil. Mon seul problème est qu'il n'y a vraiment aucun moyen de dire que le bouton Enregistrer est un lien vers Instapaper. «Save This» est un peu vague et pas nécessairement un terme que nous connaissons dans le contexte d'un blog. Un bouton «Enregistrer sur Instapaper» serait peut-être plus approprié.
Une barre latérale utile

La disposition générale à deux colonnes d'Okay Geek est assez populaire, mais la colonne de droite est généralement remplie d'encombrement et de déchets inutiles que personne ne veut regarder. Cependant, j'ai trouvé la barre latérale Okay Geek assez intéressante. Faire un effort supplémentaire pour créer du matériel pertinent pour cette section aide vraiment à justifier la zone auprès de vos utilisateurs plutôt que d'en faire simplement un fourre-tout publicitaire. Cela aide également à obtenir des vues de vos annonceurs!
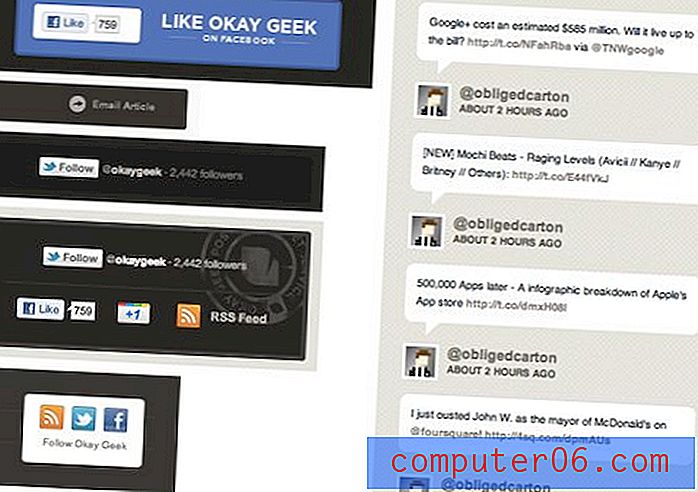
Sérieusement social

Okay Geek n'épargne aucun effort pour essayer de vous faire partager son contenu avec vos amis. Cette entreprise peut facilement se révéler exagérée, en particulier avec tous les différents liens sociaux et boutons dispersés sur le site.
Cependant, chaque petit espace social est conçu sur mesure pour s'adapter parfaitement au thème du blog, de sorte que le résultat est loin d'être encombré. Les blogs vivent et meurent par les médias sociaux, donc des intégrations solides sont indispensables!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.