Critique de conception Web # 58: Rouleau de devis
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Quote Roller, une magnifique application Web pour créer et envoyer des propositions professionnelles.
Explorez Envato Elements
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Quote Roller
«Quote Roller permet d'automatiser et de rationaliser le processus de création de propositions. Oubliez le copier-coller de texte de routine dans Word. Avec Quote Roller, vous pouvez enregistrer et réutiliser des informations générales sur votre entreprise, les conditions de service et d'autres choses que vous avez utilisées pour insérer manuellement des propositions. Quote Roller est également livré avec une interface conviviale et intuitive de glisser-déposer qui offre des capacités de personnalisation illimitées. »
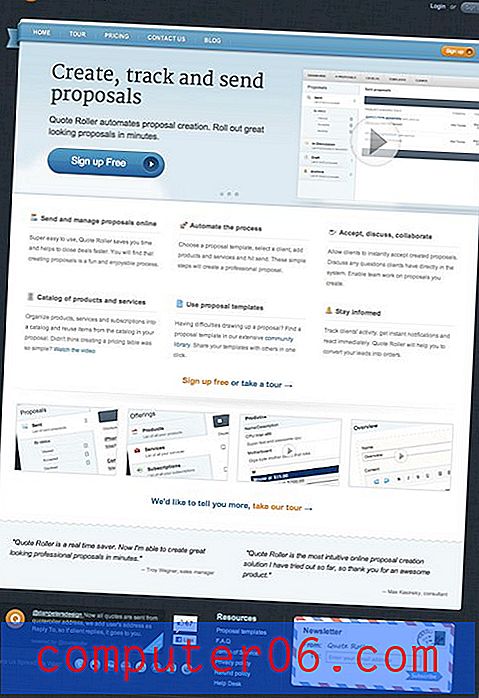
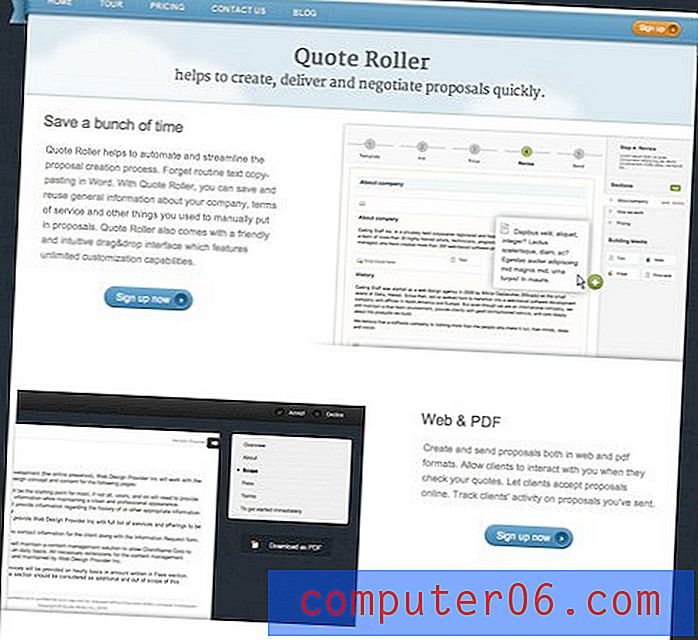
Voici une capture d'écran de la page d'accueil:

Impression initiale
Dès le départ, je peux vous dire que j'aime vraiment ce site. Il illustre plusieurs tendances de la conception de sites Web modernes, ce qui signifie qu'il n'est pas tout à fait unique mais qu'il n'a pas vraiment à l'être. Le but est de communiquer que Quote Roller est un utilitaire avancé, moderne et de création de devis et cette conception fait exactement cela.
Il est extrêmement important de garder à l'esprit des objectifs comme celui-ci lors de la création d'un site Web. Beaucoup trop de designers se lancent dans une direction qui convient à leur humeur un jour donné, ce qui donne de beaux sites Web avec des messages boueux. Les graphiques sur un site sont une source principale de communication et vous voulez vous assurer qu'ils disent ce que vous voulez qu'ils!
Couleurs
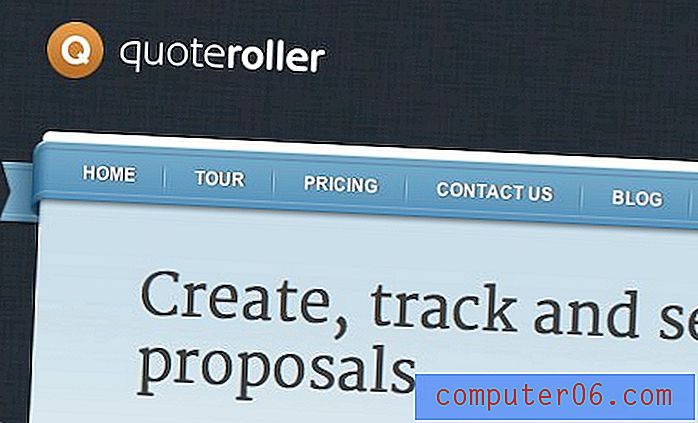
La première chose que je veux discuter est le schéma de couleurs car il utilise une technique très populaire dont nous avons discuté ici auparavant. La palette principale utilise diverses nuances de bleu, un choix incontournable pour un look propre et professionnel. Une fois que l'étendue des couleurs est établie, une couleur d'accentuation est mise en évidence qui se démarque vraiment sur la page, dans ce cas, l'orange.

Cela fonctionne très bien car il vous donne beaucoup de pouvoir pour diriger l'œil de l'utilisateur. En faisant défiler la page, vous voyez beaucoup de bleu et de blanc interrompus par très peu de taches brillantes d'orange. Vos yeux graviteront naturellement vers ces points lumineux, où vous verrez et lirez exactement ce que le designer veut que vous fassiez. C'est une technique super simple avec de bons résultats.
Thème graphique
Le contenu principal du site est contenu dans un rectangle aux coins arrondis. Ceci est placé au-dessus d'un fond texturé de toile. Cette texture attrayante mais subtile ajoute beaucoup de dimension à la page et est vraiment facile à construire. Nous vous enseignons une technique similaire dans cet article.

La zone de navigation est entourée d'un très joli ruban. Cela permet à la fois d'aider la zone de navigation à se démarquer et de donner un effet tridimensionnel à la page dans son ensemble.
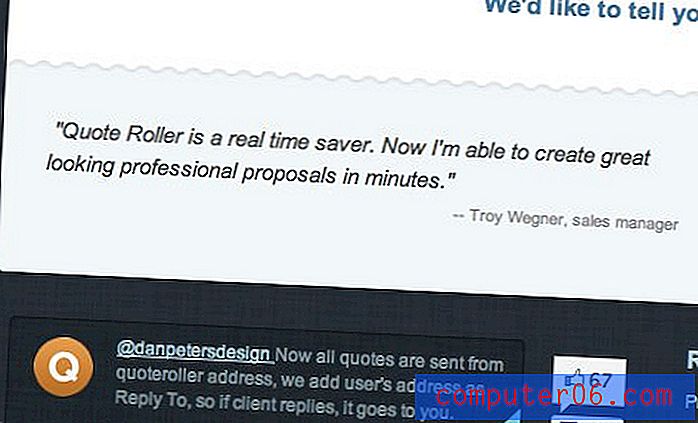
Une autre couche est ajoutée juste au-dessus du pied de page où résident les devis et recommandations des clients. Ces types d'effets donnent au site une sensation agréable et soignée. Vous pouvez dire que les concepteurs ont passé du temps à affiner la qualité esthétique.

Typographie

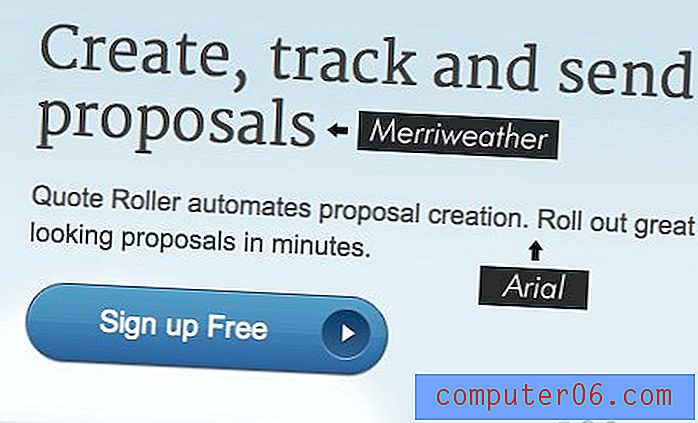
Vous n'avez pas le budget pour Typekit ou un service de polices Web premium similaire? Google Web Fonts offre une alternative étonnante, gratuite et simple à mettre en œuvre. Quote Roller utilise Google Web Fonts pour le titre «Merriweather», un empattement unique et sophistiqué.
Notez que l'implémentation de police personnalisée ici est assez conservatrice, seuls les titres utilisent Merriweather, le reste est Arial. Utiliser une police personnalisée pour la copie du corps est bien, mais ce n'est pas toujours la meilleure option en raison des temps de chargement. De plus, il est assez facile de devenir fou avec des polices de fantaisie et d'avoir le résultat final comme un gâchis. Un moyen plus sûr consiste à trouver une seule police personnalisée et à en faire une touche de design unique.
Messagerie
La messagerie sur le site est très simple et claire: «Créer, suivre et envoyer des propositions» est la toute première chose que vous lisez. On ne tourne pas autour du pot, on comprend tout de suite ce qui se passe.
Ceci est renforcé par de nombreuses captures d'écran. Je déteste absolument trouver une nouvelle application Web, puis rechercher des minutes pour trouver une capture d'écran. Parfois, il n'y en a pas sur la page d'accueil ou même dans la vidéo d'introduction! Si vous cachez votre interface jusqu'à ce qu'un utilisateur s'inscrive, je suppose que vous en avez honte.
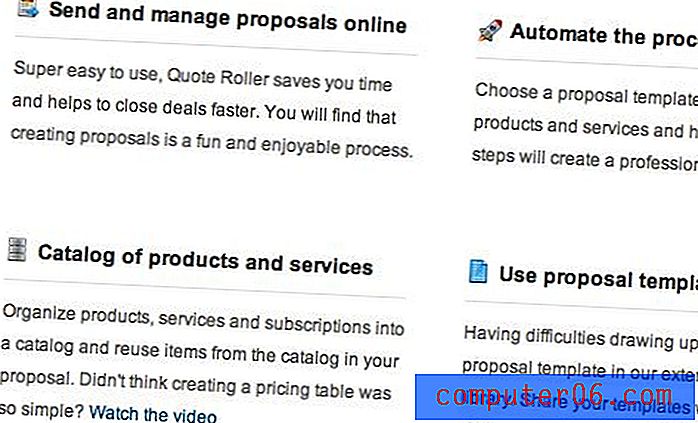
Pour aller plus loin sur le front de la messagerie, j'aime aussi la façon dont les fonctionnalités ont été présentées sur ce site. Le titre en gras avec une petite icône et un soulignement solide mis à part le paragraphe semble vraiment net. Cette zone est très lisible et utilise beaucoup d'espace pour donner à chaque élément une marge de manœuvre.

Page de visite
Si vous cherchez de l'inspiration solide sur la page de visite du produit, Quote Roller en a une excellente. J'aime les grandes captures d'écran alternant les côtés de la page. Faire défiler cette page vous donne vraiment un aperçu rapide mais complet de ce que vous obtiendrez en vous inscrivant à l'application.

Conclusion
Quote Roller est un très beau site qui remplit bien sa fonction. C'est propre, moderne et professionnel, une combinaison parfaite lorsque vous vendez un service Web à des professionnels.
La messagerie est très claire avec beaucoup de renforcement via des icônes et des captures d'écran. Les couleurs sont parfaites et il y a beaucoup d'attention aux détails.
Dans l'ensemble, je lui donne un énorme coup de pouce et je ne peux vraiment penser à rien de négatif à dire à ce sujet!
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.