Critique de conception Web # 65: FlashXML.net
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est FlashXML.net, un marché de composants Flash.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de FlashXML.net
Il existe une industrie toujours croissante d'auteurs créant des ressources Flash. La majorité de ces soi-disant composants Flash (plus de 95% sur le Web aujourd'hui) ne sont en fait que des fichiers FLA modifiables. L'équipe FlashXML.net s'efforce d'établir une nouvelle norme en créant les meilleurs composants Flash disponibles, entièrement personnalisables sans avoir besoin d'un logiciel Flash ou de toute compétence spécialisée autre que l'utilisation de votre souris. Nous développons des composants Flash depuis plus de quatre ans maintenant, et nous prévoyons de vous épater à chaque nouvelle version!
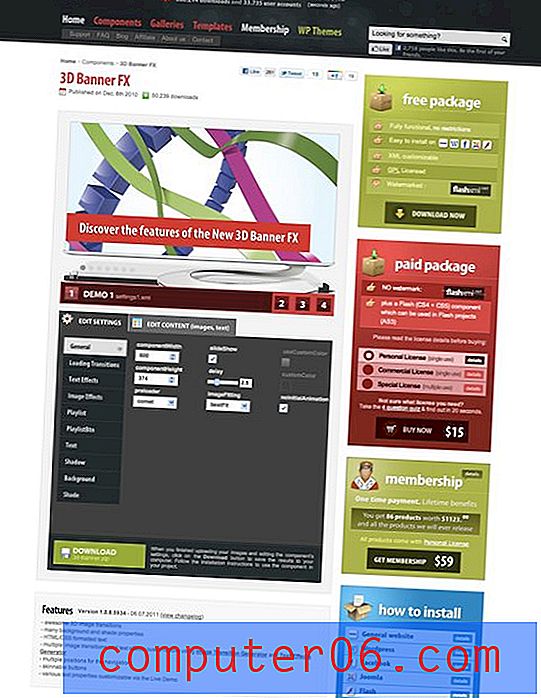
Voici une capture d'écran de la page d'accueil:

Réflexions initiales
Mes premières réflexions sur ce site sont assez positives. Il est attrayant, bien équilibré et communique clairement son message. La palette de couleurs utilise la technique standard à trois couleurs avec deux couleurs primaires (blanc et noir) et une couleur d'accentuation (rouge). Il y a beaucoup de contraste de couleurs pour définir chaque section et garder vos yeux intéressés.
Dans l'ensemble, un travail bien fait! Examinons de plus près et voyons si nous pouvons trouver quelque chose qui doit être amélioré.
Entête

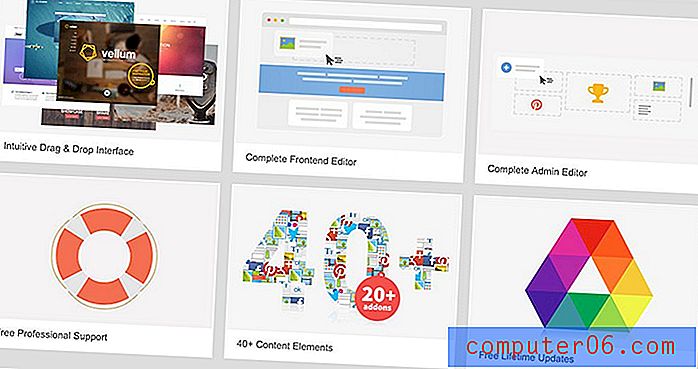
Il y a beaucoup de choses qui se sont bien passées dans cet en-tête. J'aime beaucoup le subtil graphique d'arrière-plan: juste assez pour ajouter un certain intérêt visuel sans être une distraction. J'aime aussi le thème sommaire que je vois ici et répété ailleurs dans tout le site.

Les icônes sont simples, attrayantes et lisibles instantanément. Le concepteur a fait un excellent travail en prenant une tonne d'informations et en la réduisant à un espace très petit et facilement lisible. Ce n'est certainement pas un exploit facile.
Cela étant dit, quand je prends l'en-tête dans son ensemble, j'ai vraiment l'impression qu'il y a beaucoup de choses en compétition pour mon attention. Titres, sous-titres, deux menus de navigation, argumentaires de vente, une barre de recherche, des icônes sociales, tout cela a une raison et un but, donc je ne suis pas sûr que je recommanderais d'abandonner tout cela, mais une très légère restructuration de la hiérarchie pourrait aller loin.
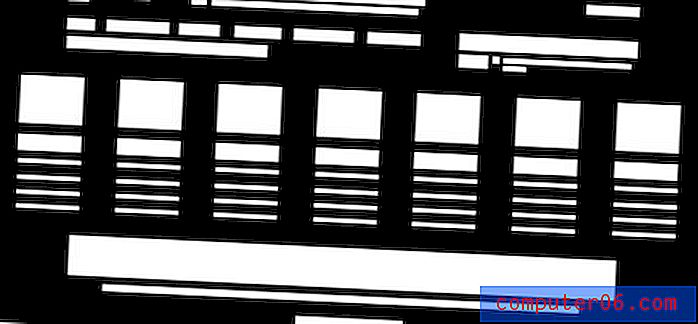
L'une des meilleures façons que j'ai trouvées de penser à la hiérarchie visuelle est de réduire la conception à des formes simples et d'analyser la distribution de l'espace blanc et sa relation avec le volume de chaque élément. Voici la disposition de base de l'en-tête:

Quand je regarde cette distribution, je ne pense pas nécessairement que quelque chose fasse particulièrement bien ressortir en termes de taille et d'espace. Pour structurer un peu mieux votre design, essayez de choisir la chose la plus importante et de lui donner une augmentation évidente du volume visuel par rapport aux autres éléments.
De quelle pièce il s'agit finalement du choix du concepteur et du client, mais disons que vous vouliez que le titre soit le principal point focal ici, vous pourriez repenser l'espace pour ressembler davantage à ceci:

C'est un changement subtil, mais une fois incorporé dans la conception réelle, cela attirerait certainement beaucoup l'attention sur le titre. De même, si vous vouliez mettre davantage l'accent sur les éléments sommaires, vous pourriez trouver la distribution suivante:

Contenu du corps

L'en-tête et le pied de page contiennent tous deux une tonne de contenu texte, il est donc bon que cette section soit de nature assez visuelle car elle aide à fournir un équilibre et un régal pour les yeux à ceux qui le recherchent.
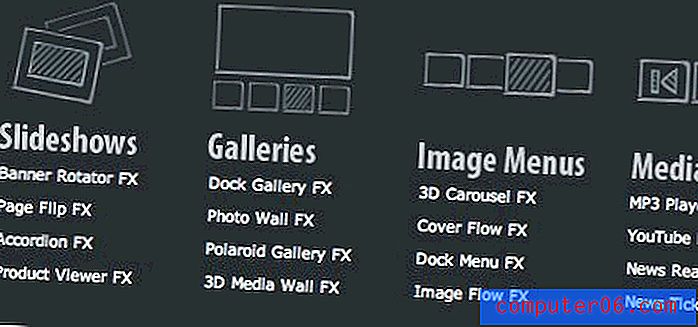
Contrairement à l'en-tête, qui pourrait nécessiter une certaine restructuration, cette zone a une très grande disposition composée de trois sections visuellement distinctes mais bien intégrées. Ici, nous voyons une réapparition du regard esquissé à gauche, une grande utilisation de la répétition.
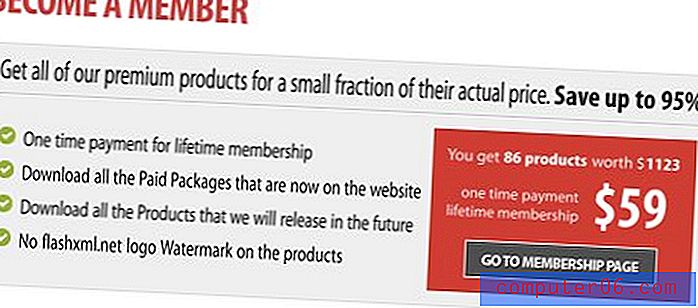
J'aime aussi beaucoup la petite boîte «Devenir membre». C'est un élément attractif qui se démarque bien tout en restant cohérent. La conception de la boîte est une image parfaite des tendances de conception actuelles, en utilisant des gris subtils en conjonction avec ces traits populaires de pixel unique.

Une chose dans cette section qui me fait réfléchir est l'exemple de composant Flash. Il me semble que, sur un site dont le principal objectif est de vendre des composants Flash, je dois faire défiler terriblement loin pour en voir un en action. Si une refonte complète est en cours, je recommanderais de construire l'en-tête autour de l'un de ces curseurs d'image.
Il est bon de montrer tout de suite aux visiteurs un grand exemple impressionnant du produit utilisé. Après tout, si vous n'arrivez pas à intégrer vos produits en tant qu'élément de conception majeur, comment vais-je procéder?
Page produit
En vous aventurant hors de la page d'accueil, jetez un œil à certaines des pages de produits individuelles. Ils sont vraiment très lisses. Une fois de plus, nous voyons un exemple solide de prendre une quantité incroyable d'informations et même d'interaction et de l'organiser dans un espace hautement utilisable et attrayant. J'aime l'utilisation de couleurs primaires vives et la stratégie d'organisation axée sur les boîtes. C'est certainement une page à mettre en signet et à vérifier la prochaine fois que vous aurez du mal à simplifier une page de commerce électronique occupée.

À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.