Critique de conception Web # 67: StyleJam
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est StyleJam, un site qui héberge des portefeuilles de concepteurs Web. Jetons un coup d'œil et voyons ce que nous en pensons!
Explorez les ressources de conception
Vous voulez que nous jetions un œil à votre site? Soumettez-le pour qu'il soit présenté dans une future critique de design, cela ne prendra qu'une minute. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de StyleJam
Avec StyleJam, vous pouvez créer votre portefeuille de conception Web personnel sur une URL autonome que vous choisissez et la personnaliser avec votre CSS et vos images. Pas besoin d'apprendre la programmation, de signer pour un service d'hébergement ou de configurer votre serveur. La seule chose que nous ne faisons pas pour vous est la conception, c'est votre domaine.
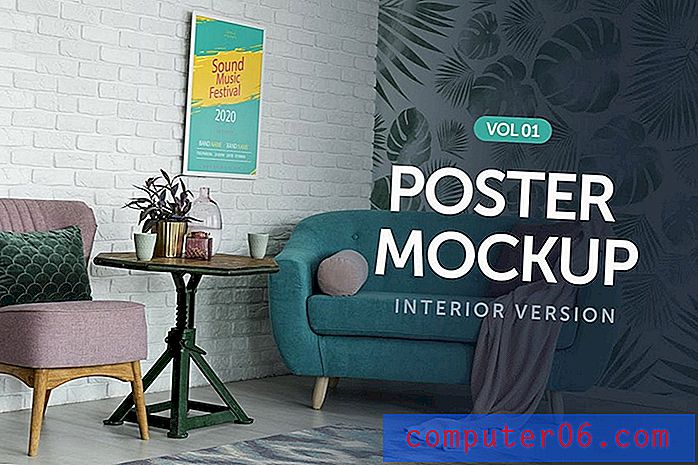
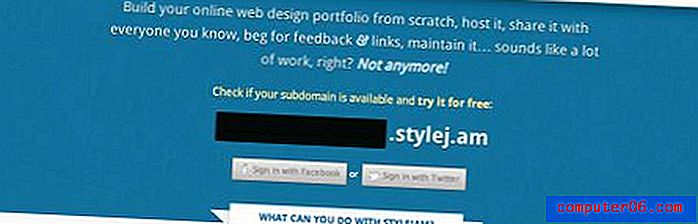
Voici une capture d'écran de la page d'accueil:

Impression initiale
Ma première impression de StyleJam est positive. Il y a beaucoup de choses sur ce site qui se sent très moderne, le style de conception global est en ligne avec ce que beaucoup de designers recherchent aujourd'hui. C'est un design épuré qui utilise beaucoup d'espace et utilise du bleu pour transmettre un sentiment de professionnalisme.
Dans l'ensemble, c'est un bon début. Il y a cependant quelques petits problèmes et suggestions que j'ai. Parcourons le site petit à petit et voyons ce que c'est.
Logo du site et slogan

L'une des premières choses qui attire mon attention lorsque je regarde cette page est le logo ci-dessus. Je n'appellerais pas cela une priorité élevée, mais je dirai que je pense vraiment que cela pourrait utiliser un remaniement. La police de style arrondie VAG semble un peu datée et le pinceau ne fonctionne pas pour moi. Cela rend le mot «confiture» difficile à lire et semble un peu cartoony, ce qui semble contredire le style professionnel que le reste de la page suit. Autrement dit, le logo se distingue sur la page comme quelque chose qui n'appartient pas tout à fait.
Le slogan dans la barre de titre et le logo du site est une autre chose qui ne semble pas fonctionner. L'expression «concepteurs Web. United »me fait penser qu'il s'agit d'une sorte de club d'adhésion, de guilde ou d'union pour les designers. C'est un bon slogan, mais pas pour cette entreprise, qui vend des portefeuilles de concepteurs Web.
Je suggère de remplacer ce slogan par quelque chose qui communique clairement ce qu'est le service. Si vous demandez à une centaine de personnes ce qu'est un site avec le slogan, «les concepteurs Web. Unis », je parie que presque personne ne devinerait avoir vendu des sites Web de portefeuille. Utilisez ces critères lorsque vous discutez d'un nouveau slogan.
En-tête principal

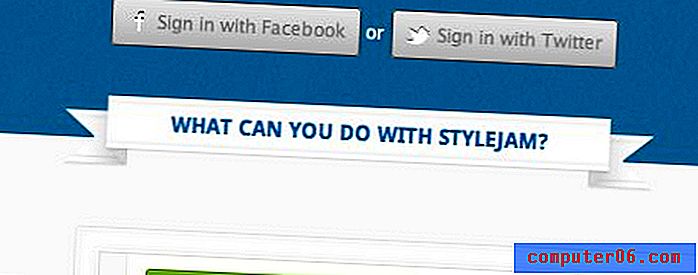
Ensuite, ce que j'appellerai la zone d'en-tête principale. Il s'agit d'une grande barre bleue avec un effet d'encart et une touche de texture. C'est un bel effet qui attire vraiment votre attention. La petite bannière en bas est une belle touche, bien que le blanc sur blanc ne fasse presque pas de contraste.
Mon principal problème ici est un sentiment de vide indubitable. Il y a un immense espace ici qui semble tout simplement sous-utilisé. C'est la mendicité pour une grande image, un gros titre, ou les deux.
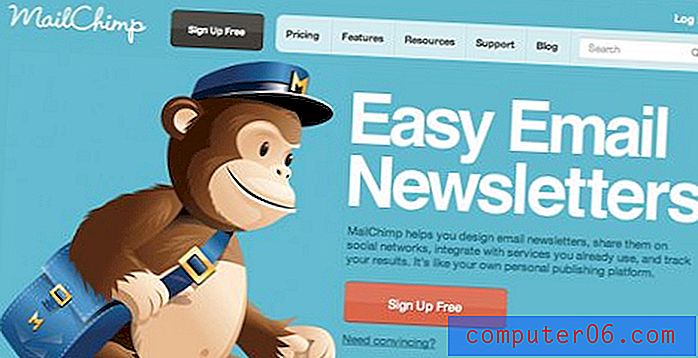
J'utilise constamment Mail Chimp comme exemple parce que leurs concepteurs sont généralement très fidèles. Consultez l'en-tête actuellement sur leur site.

Regardez cette grande image colorée attirant votre attention et renforcée par un message surdimensionné d'une clarté cristalline: Easy Email Newsletters. En moins de trois secondes après avoir chargé cette page, je sais exactement à quoi sert le site. De retour à l'en-tête StyleJam, tout ce que je vois est un petit texte dans un grand champ bleu. Rien ici n'attire mon attention.
Je ne dis pas que StyleJam a besoin d'une mascotte, ne voyez pas l'inspiration comme quelque chose à arnaquer. Affichez plutôt la page Mail Chimp comme une leçon sur les principes de conception de base. En prenant ces suggestions, la conception de l'en-tête StyleJam pourrait se transformer en quelque chose comme ceci:

De toute évidence, vous auriez encore besoin de travailler dans les liens sociaux, la zone de saisie, etc. mais vous avez l'idée. Visuellement, l'en-tête pourrait aider la page beaucoup plus qu'elle ne l'est actuellement. De plus, alors que nous parlons des liens sociaux, ces boutons ont l'air d'être dans un état inactif. Même lorsque vous les survolez, votre curseur ne change pas. Je voudrais rendre les icônes Facebook et Twitter bleues au lieu de blanches, ajouter un peu de contraste au texte et résoudre le problème de survol.

Curseur d'image
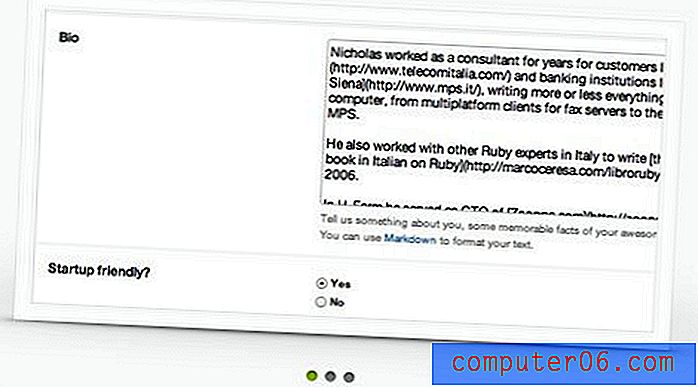
J'aime toujours un bon curseur d'image et ce site en présente un dans un cadre très attrayant juste sous l'en-tête. L'effet est agréable et donne à la page une sensation dynamique. Cependant, l'imagerie choisie pour le curseur n'est peut-être pas la meilleure. Par exemple, voici la première chose que vous voyez:

En voyant cela, j'ai certes pensé que quelque chose était cassé. Il y avait ce champ de texte maladroit flottant au milieu de la page qui était partiellement coupé du côté droit. Il m'a fallu une minute pour réaliser que ce n'était qu'une capture d'écran. Je suggère d'abandonner cette image et d'utiliser un contenu plus visuel comme la diapositive qui se trouve actuellement dans la deuxième fente.
Conclusion
Comme je l'ai mentionné précédemment, j'aime vraiment l'aspect général de cette page. C'est un site attrayant qui comprend de nombreux aspects importants. Les suggestions ci-dessus sont principalement des correctifs mineurs et rapides, dont certains sont largement subjectifs.
L'essentiel ici est de faire passer votre message de manière claire et attrayante. À l'heure actuelle, la messagerie semble un peu floue et il faut un peu de travail pour comprendre exactement ce qui se passe avec le site. Réduisez ce travail à presque zéro et vous êtes assuré d'augmenter votre taux de clics.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.