Critique de conception Web # 78: Katy Cain
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est le portfolio de Katy Cain, photographe de mariage à Chandlers Ford. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de Katy Cain
«Je suis photographe de mariage et de portrait dans le Hampshire, basée à Chandlers Ford. Je voyage beaucoup dans le Hampshire et les comtés environnants, notamment l'Oxfordshire, le Wiltshire, le Surrey, le Sussex et le Dorset. S'il vous plaît, jetez un œil à mon travail et si vous pensez que je m'intégrerais parfaitement à votre journée, j'aimerais avoir de vos nouvelles. »
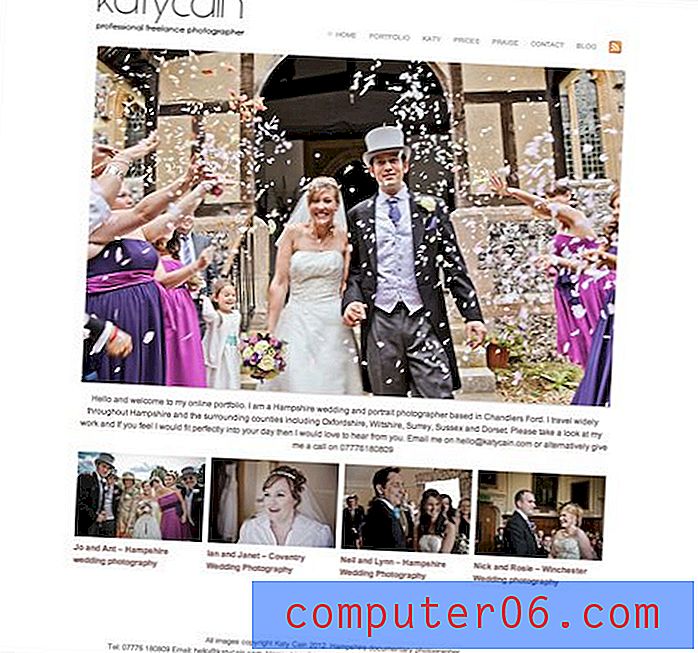
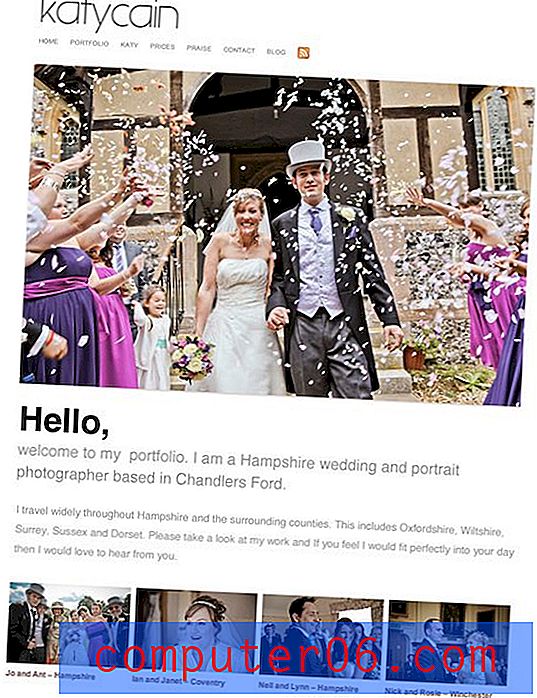
Voici une capture d'écran de sa page d'accueil:

Première impression
La toute première chose que je remarque sur le site de Katy est qu'il est propre et minimal. Ce style de conception particulier fonctionne bien pour les sites de photographe car il permet aux photos de se démarquer clairement comme les éléments les plus importants de la page. Étant donné que les photos sont la raison d'être de l'entreprise, il s'agit d'une stratégie parfaite.
Je remarque également que ce n'est pas un site Flash. Les photographes en général ont une dépendance excessive à l'égard des sites 100% Flash et je suis toujours heureux de voir des personnes qui ont adopté une approche plus respectueuse des normes.
L'essentiel est que le site démarre très bien. C'est simple mais efficace. Il y a cependant quelques domaines où je suggérerais d'envisager un changement ou deux. Commençons et voyons comment nous pourrions améliorer le site.
Un peu plus Wow

Pour tous les aspects négatifs que vous obtenez avec eux, les sites Flash ont une chose forte: ils ont tendance à être assez attrayants. Souvent, la tentative d'engager est si longue qu'elle devient ennuyeuse et distrayante, mais c'est au moins une tentative de rendre les choses intéressantes.
Ce site va peut-être trop loin dans l'autre sens: il semble en fait assez ennuyeux. Tout dans la conception suggère une approche «sûre» qui reste loin de tout ce qui pourrait être considéré comme audacieux. L'image principale est de bonne taille, mais pas trop grande, le texte est de type sans-serif assez homogène, la page est complètement statique; Je pense juste que nous devons tout donner un petit coup de pouce pour le rendre plus intéressant.
Pour commencer, je suggère de faire de l'image principale un diaporama JavaScript qui alterne entre trois à cinq photos. Quand je viens sur la page d'un photographe, la première et souvent la seule chose que je veux voir, c'est quel type de photos ils prennent et j'aimerais en avoir un avant-goût dès la page d'accueil.
J'aimerais également voir la largeur du contenu allongée d'au moins 100 pixels, plus si possible. Je veux que cette photo principale soit grande, audacieuse et en face.
Logo

La typographie du logo n'est pas ma préférée. La police mince est acceptable car elle suggère un attrait féminin et puisque Katy est en effet une femme, cette idée fonctionne. Cependant, je ne sais pas si c'est quelque chose avec la résolution de l'image ou la façon dont la police de caractères réelle est rendue, mais les courbes se détachent comme irrégulières et pixellisées au lieu d'être agréables et lisses. Mon œil est continuellement attiré par cette distraction et je recommande de tenter d'y remédier.
De plus, la deuxième ligne du logo est assez petite et difficile à lire. Je sais immédiatement ce qu'il dit, mais si je le regarde vraiment, l'effet me fait un peu mal aux yeux. Je suggère de laisser tomber le mot «professionnel», il n'est tout simplement pas nécessaire ici. Laissez le travail leur dire que vous êtes un professionnel, insistant verbalement sur le fait que vous l'êtes ironiquement vous fait ressembler à un débutant. La suppression de ce mot libérera de l'espace horizontal pour que le reste soit légèrement plus grand.
La navigation

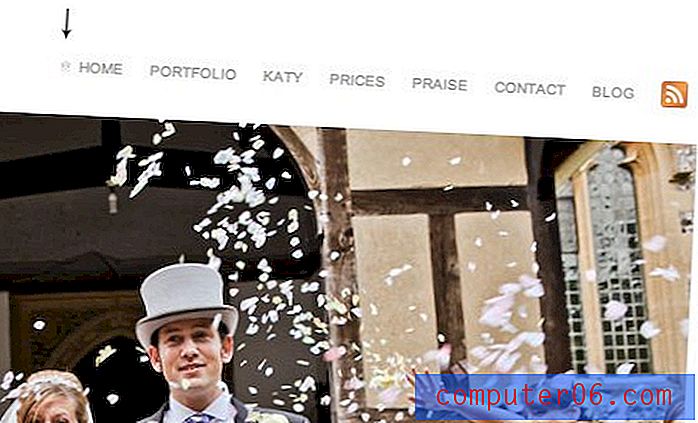
J'apprécie beaucoup les touches de design subtiles, mais cette minuscule minuscule minuscule icône de maison (illustrée ci-dessus à sa taille réelle) le pousse. Il est si incroyablement petit qu'il s'agit probablement plus d'une distraction que de quelque chose qui améliore l'esthétique de la page à n'importe quel niveau. C'est sérieusement l'icône la plus amère que j'ai jamais vue.
Hormis cela, je pense que la navigation fonctionne bien. Je suggère cependant de le déplacer sur quelques pixels vers la droite afin qu'il soit parfaitement au même niveau que l'image en dessous. C'est presque là, mais pas tout à fait. J'ai un article entier consacré à la façon dont «presque» est un gros mot pour les designers.
Repensons la mise en page

Je trouve la disposition actuelle un peu gênante, en particulier en ce qui concerne le type. Le gros morceau de texte aligné au centre sous la photo principale a certainement besoin de travail. Tout d'abord, les larges colonnes de texte aligné au centre sont l'ennemi mortel de la lisibilité, évitez-les à tout prix. Les paragraphes alignés à gauche sont la voie à suivre dans une telle situation et l'alignement justifié pour la page dans son ensemble s'y prête parfaitement.
De plus, c'est votre principal message de bienvenue, mais il ne se démarque en aucune façon. C'est juste là; vieux texte ennuyeux qui n'est pas différencié de manière significative.
Je vous propose de réorganiser la mise en page de la page entière. Ce ne sera pas une entreprise majeure, seulement quelques changements et changements. L'esthétique globale sera également conservée. Cependant, ces modifications lui donneront l'impression d'un tout nouveau site, plein de personnalité et animé par une atmosphère accueillante.
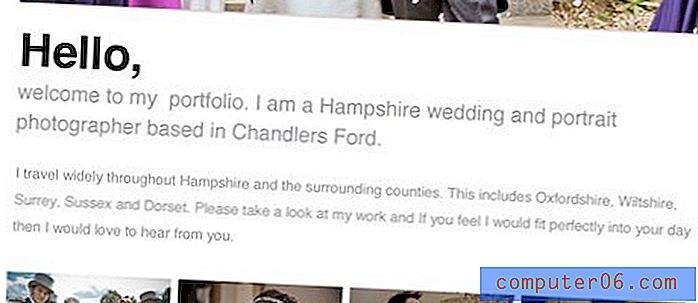
Commençons par ce gros paragraphe. Ce dont nous avons besoin ici, c'est d'un contraste, à la fois en taille et en audace. J'ai créé une solution à trois niveaux qui est beaucoup plus attrayante qu'un paragraphe monotone.

Comme vous pouvez le voir, cela commence par un grand «Bonjour» en gras. Il passe ensuite à un paragraphe d'introduction principal qui est suffisamment grand pour être un titre, mais pas si grand qu'il rivalise avec le message de bienvenue initial. Enfin, le reste du texte de support est jeté dans un paragraphe plus petit.
J'ai combiné cela avec un reformatage de la disposition générale afin qu'elle soit beaucoup plus ancrée sur le côté gauche. Cela s'appuie sur le modèle «F» que de nombreux lecteurs ont tendance à suivre lorsqu'ils naviguent sur le Web. Voici la vue d'ensemble:

Cette nouvelle mise en page est propre, moderne et professionnelle, tout en faisant de Katy le genre de personne sympathique avec laquelle vous seriez ravi de travailler.
Autres pages
Les autres pages du site pourraient utiliser une refonte similaire. Plusieurs sont du texte pur avec certains des mêmes problèmes que le paragraphe de la page d'accueil. Je recommande de compléter certaines de ces pages avec une belle et grande photo pour garder les choses intéressantes.
Prenez également la leçon de différenciation de texte ci-dessus et appliquez-la sur ces pages de support: des titres plus gros et plus audacieux et une communication clairement hiérarchisée qui met l'accent sur les aspects les plus importants du message.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.