Critique de conception Web # 83: Cœurs technologiques
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est Tech Cores. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos des noyaux techniques
«Nous avons passé de longues nuits et bu d'innombrables tasses de café pour vous apporter notre prise de vue sur un blog technologique. Comme toujours, n'hésitez pas à lire sur notre personnel et à parcourir les fruits de tout notre travail. »
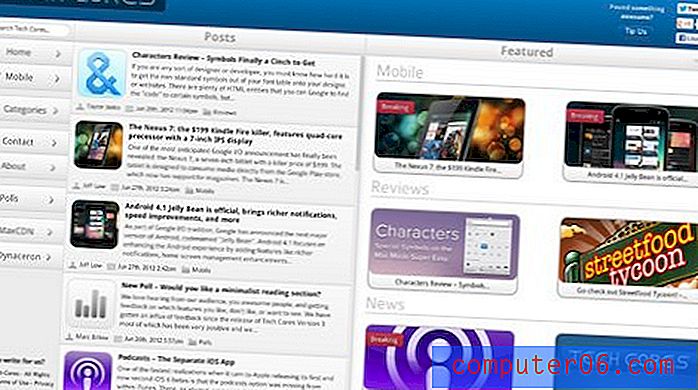
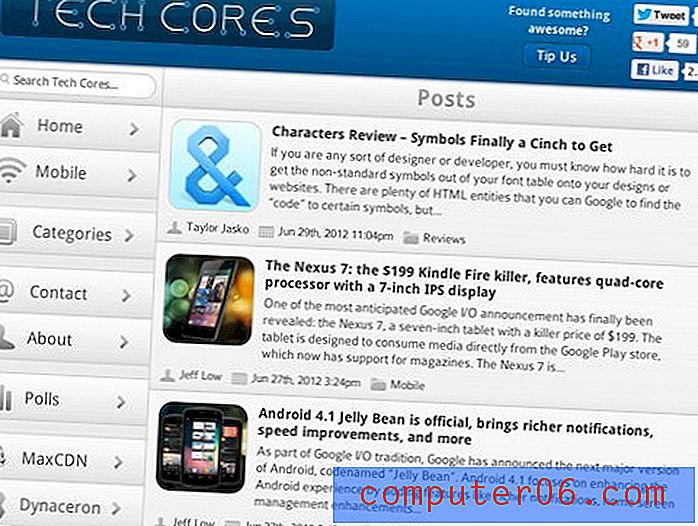
Voici une capture d'écran de la page d'accueil:

Première impression
«Je préférerais de beaucoup voir un site s'éloigner vers le générique plutôt que le désordre typique de fouillis que les blogs technologiques nous jettent.»Ma première impression de Tech Cores est un peu mitigée. D'une part, c'est un design très épuré qui a une disposition solide. Cela ressemble presque à une application d'actualités plutôt qu'à un site Web d'actualités (dans le bon sens). L'interface utilisateur large à trois colonnes avec des catégories à gauche, un flux au milieu et des articles individuels à droite ressemblent vraiment au modèle Reeder pour Mac appliqué au Web.
Contribuant également à ce sentiment de propreté est le manque d'encombrement publicitaire, ou vraiment des publicités de toute sorte. Il est étrange de voir quelqu'un investir du temps dans un site comme celui-ci de nos jours sans modèle de profit basé sur la publicité.
Cela étant dit, malgré le fait que la mise en page soit solide, je pense que le style visuel réel de la page, le glaçage si vous voulez, semble assez générique. Avec le mélange de dégradés lisses gris et bleus, cela ressemble presque à quelque chose que le SDK iOS vient de cracher.
Ce n'est pas nécessairement une chose horrible, c'est juste quelque chose à considérer. En tant qu'ancien imprimeur, je me soucie beaucoup de la marque et rien dans l'apparence de ce site ne semble «propre», ce qui signifie qu'il n'y a rien dans le design qui soit distinct pour Tech Cores.
Cela mis à part, je pense que dans l'ensemble, le site sera toujours assez attrayant pour le visiteur moyen. Je préfère de loin voir un site s'éloigner du générique que du désordre typique que les blogs technologiques nous jettent.
Disposition réactive
Un objectif majeur de cette mise en page était évidemment d'être très flexible et adapté aux différentes tailles de fenêtres. À mesure que la page se rétrécit, la première étape sur cette route consiste à supprimer la troisième colonne, en laissant le fil d'actualité quelque peu fluide comme la partie la plus large.

Sur un bureau, la mise en page ne répond pas très bien aux changements de taille, les choses deviennent rapidement désordonnées lorsque vous atteignez environ 700 pixels de large. Cependant, en jetant un coup d'œil sur mon iPad, il semblait très bien dans les orientations horizontale et verticale. Cela signifie qu'ils ont passé plus de temps à se concentrer sur des largeurs de périphérique spécifiques que sur des tailles de fenêtre arbitraires, une stratégie avec laquelle je ne suis pas nécessairement d'accord. Le comportement réactif semble également un peu buggé, je n'ai pas eu de capture d'écran, mais j'ai eu un problème avec la mauvaise colonne s'effondrant sur la page d'accueil.
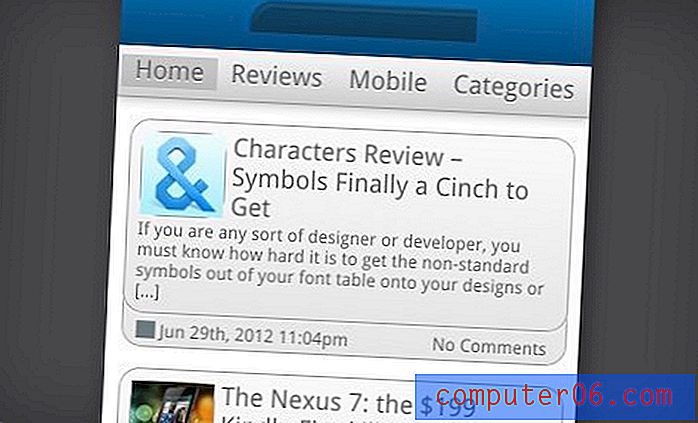
En affichant le site sur un appareil mobile, j'ai remarqué que, alors que le flux répond convenablement à la largeur super étroite, l'en-tête avec le logo a été complètement détruit.

Pourtant, bien fait!
Cette section ressemble à une critique sévère, mais ce n'est pas le cas. Je veux que ce design clair et réactif soit encore très nouveau et tout le monde essaie toujours de savoir comment le faire. Pour pleurer à haute voix, le site que vous lisez actuellement ne répond pas du tout (encore), nous ne pouvons donc pas être trop rapides pour juger les autres.
Le fait que Tech Cores ait pris des mesures pour optimiser leur expérience pour divers appareils très différents n'est pas une mince affaire pour un site de nouvelles local et je leur rends hommage pour tout ce qu'ils ont accompli.
Image de marque et message
J'ai déjà discuté un peu de la façon dont le site dans son ensemble pourrait être plus unique du point de vue de la marque. Au-delà de la palette de couleurs, il existe d'autres endroits où ce même problème se pose également.
Pour commencer, je n'aime pas particulièrement le logo:

Je n'ai vraiment pas grand-chose à dire à ce sujet si ce n'est que ça ne le fait pas pour moi. Je peux voir une idée là-dedans qui pourrait être transformée en quelque chose de vraiment cool entre les mains d'un créateur de logo talentueux, mais cela a un look amateur qui se sent un peu mis ensemble.
Plus important encore que le logo, c'est ce que votre site me dit de lui-même. Imaginez que je tombe en quelque sorte sur ce site, que vois-je? Le mot «technologie» me donne un indice et je vois beaucoup d'images de téléphones mobiles, alors examinez-vous les applications mobiles? En y regardant de plus près, je trouve un examen de l'application Mac, bien que Mac OS ne soit ni mentionné dans le titre ni sur aucune des balises associées.
Mon point est, ne me faites pas travailler pour cela, dites-moi simplement ce qui se passe avec ce site. Il y a un mile d'espace vide en haut juste pour demander un slogan d'une sorte. Même insérer simplement quelque chose dans la barre de titre de la page du navigateur irait un long chemin. Par exemple, la barre de titre de Gizmodo indique «Gizmodo, le guide des gadgets».
Ce n'est pas long et trop ciblé, il n'utilise que quelques mots bien choisis pour me dire sur quoi se concentre tout le contenu du site.
Convivialité
Pour conclure, je voudrais parler de certains des divers problèmes liés à la convivialité que j'ai avec le site et comment cela fonctionne.
Le site utilise de nombreuses techniques Ajax, donc le contenu se charge sans se sentir comme une actualisation complète de la page. C'est en quelque sorte agréable et parfois ennuyeux à cause des problèmes qui surviennent. Par exemple, si je vais sur la page d'accueil et que je clique sur l'une des histoires en vedette à l'extrême droite, puis que je clique sur le bouton de retour, cela me donne un article générique aléatoire au lieu de me ramener là où je voulais aller.

Je ne suis pas non plus fou du principal fil d'actualité. Aucun contenu textuel n'est disponible et sélectionnable, une caractéristique qui se retrouve dans les fenêtres contextuelles telles que la section À propos. Le flux n'a pas non plus d'effet de survol ou de changement de curseur pour indiquer que tout ce qu'il contient est cliquable.
De plus, que cela vous plaise ou non, les utilisateurs s'attendent à ce que le logo soit un deuxième lien vers la page d'accueil. J'ai cliqué dessus une douzaine de fois au cours de cette critique et j'étais constamment frustré par le fait que rien ne se soit passé.
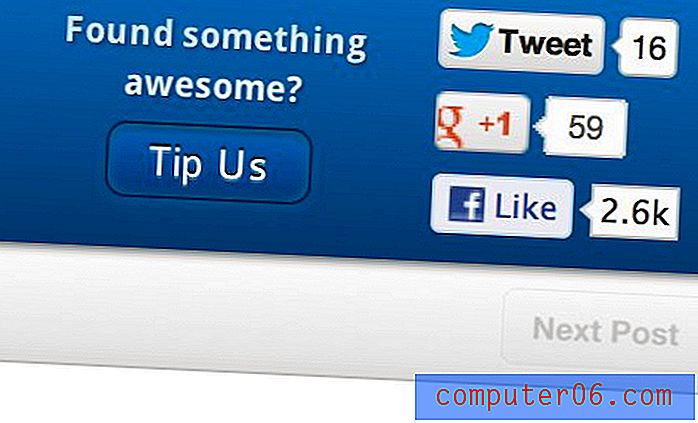
Enfin, je pense que le bouton «tip us» est un peu déroutant. Ce n'est peut-être pas un gros problème, mais quand je l'ai vu, mon cerveau a immédiatement dit «ils demandent de l'argent» et je l'ai ignoré. Ce n'est qu'après un deuxième ou un troisième coup d'œil que j'ai remarqué que vous demandiez des conseils liés à la technologie et non un don quelconque.

Résumé
Pour résumer, Tech Cores est un site d'actualités technologiques bien structuré qui pourrait utiliser beaucoup de réglages. Cette architecture de base est souvent la partie la plus difficile d'une refonte majeure, donc je pense qu'à partir d'ici, les changements incrémentiels ne seront pas aussi rudes qu'ils le paraissent. Envisagez un lifting de la couleur et de la texture, bricolez les requêtes des médias et assurez-vous que le site a une marque claire, à la fois esthétiquement et du point de vue de la messagerie.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.