Critique de conception Web # 88: SeaWorld
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Aujourd'hui, nous avons un client génial que je suis sûr que nous aimons tous: SeaWorld! À quel point cela est cool? Commençons et voyons ce que nous pensons de leur site.
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de SeaWorld
SeaWorld n'a pas besoin d'être présenté. C'est l'une des chaînes de parcs à thème les plus cool qui existe. Dauphins, orques, mantas, et plus encore mêlés à des sensations fortes et à d'autres attractions. C'est tout simplement un endroit magique.
De toute évidence, les gens de Sea World savent tout ce qu'il faut savoir pour offrir aux gens une expérience de parc à thème imbattable, mais comment va leur UX Web? Nous allons jeter un coup d'oeil.
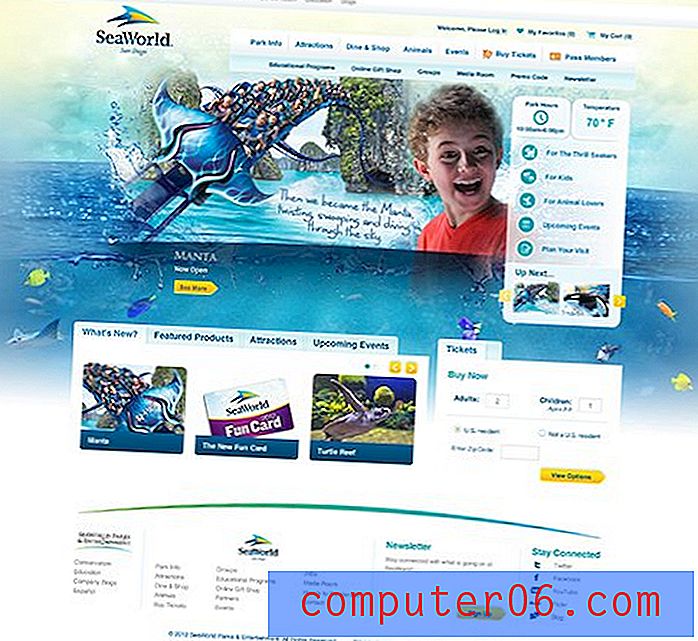
Voici une capture d'écran de la page d'accueil de SeaWorld Parks:

La page de lancement
La page ci-dessus est simplement une passerelle qui vous emmène vers l'un des trois sites SeaWorld: San Diego, San Antonio ou Orlando. Nous approfondirons un peu plus tard le site d'un parc spécifique, mais commençons par une discussion sur cette page.
Quels sont les objectifs?
Étant donné que cette page est si simple, il est assez facile d'analyser son efficacité. Un coup d'œil rapide nous indique qu'il y a trois choses principales que les designers cherchent à réaliser avec cette page. Le premier et le plus important objectif est de vous amener à l'un des sites dédiés du parc SeaWorld. Sans cet objectif, cette page n'existerait même pas, donc j'appellerais cela le but principal.
«Le premier et le plus important objectif est de vous amener sur l'un des sites dédiés au parc SeaWorld. Sans cet objectif, cette page n'existerait même pas. »La communication de la marque va de pair avec cet objectif. Oui, vous êtes au bon endroit. Nous sommes SeaWorld et voici un petit avant-goût de ce que vous pouvez vous attendre à voir dans nos parcs. Le dernier objectif réside dans la minuscule navigation secondaire en haut de la page. Juste au cas où vous seriez venu au mauvais endroit, voici quelques liens pour vous amener là où vous devez être.
Où est le focus?
Avec les objectifs ci-dessus à l'esprit, évaluons le succès de cette conception. Si le but de l'existence de la page est de servir de passerelle vers les trois autres parcs, il va de soi qu'une bonne partie de la page devrait être consacrée à cette tâche. Cependant, ce que nous voyons à la place, c'est qu'une partie assez minuscule de la page est dédiée à toute sorte d'interaction.
Faisons le filaire pour que nous puissions évaluer les relations spatiales des éléments:

Comme vous pouvez le voir, toute l'interactivité est jetée dans une petite zone en haut de la page. Tout cela prend un siège arrière pour le grand tour de l'Atlantide, dont nous discuterons plus tard. C'est génial de montrer une balade et d'exciter les gens, mais comme je l'ai mentionné ci-dessus, je pense que c'est en fait l'objectif secondaire de la page. Dans sa forme actuelle, il s'agit en fait davantage d'une distraction.
Lorsque j'atterris sur cette page, ce graphique m'attire tout de suite, mais ne m'emmène nulle part. Ce n'est pas un lien, cela ne pointe vers rien, c'est juste une image. De là, mes yeux n'ont pas instinctivement de destination prochaine. Ils sont obligés de flotter autour de la page pour savoir ce qui se passe.
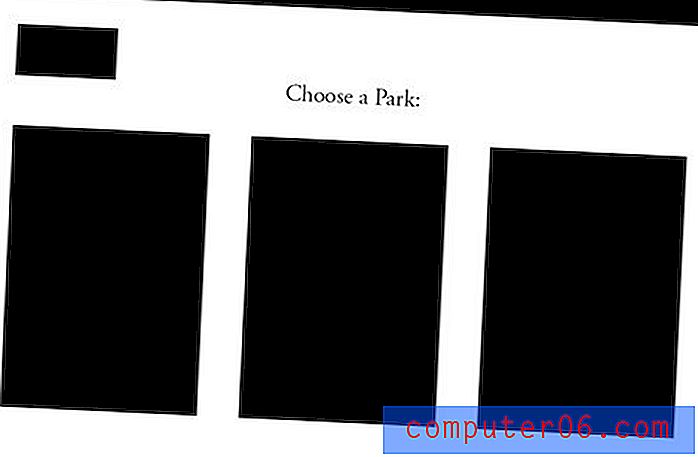
"Si ce n'est vraiment qu'une page de transition, vous devez amener les utilisateurs là où ils veulent aller le plus rapidement possible."Je vous propose de repenser l'ensemble du flux de communication sur cette page. Si ce n'est vraiment qu'une page de transition, vous devez amener les utilisateurs là où ils veulent aller le plus rapidement possible. Il y a de fortes chances que vous ne disposiez que d'une minute de leur temps pour commencer et que vous les perdiez juste en les forçant à comprendre cette page. Imaginez que nous avons déplacé la page vers quelque chose comme ceci:

Cela met l'objectif principal de la page à l'avant et en face de vous. ici, les trois choix de parcs à thème occupent le devant de la scène. Dès que la page se charge, vous comprenez ce qui se passe et cliquez sur le parc que vous souhaitez visiter.
L'objectif de cette mise en page est de réduire le temps passé sur la page de la passerelle afin que l'utilisateur puisse être plus productif. Les trois grandes boîtes ont une double fonction. Ils amènent les utilisateurs là où ils veulent aller et vous offrent un bel espace pour l'imagerie de marque. Plutôt que de présenter une attraction sur cette page, vous pouvez mettre en évidence trois fonctionnalités uniques, une de chaque site.
Esthétique
La sensation esthétique de la page est un paysage océanique avec de la vie aquatique et votre famille nucléaire américaine stéréotypée s'amusant en balade. Conceptuellement, cela touche tous les points importants. C'est humide, sauvage, amusant et cible ce qui est probablement la principale clientèle de SeaWorld (bien habillée, familles de la classe moyenne supérieure avec un revenu disponible).

Parfois, quelque chose peut être conceptuellement mort, mais ne se termine pas si bien en exécution, et je pense que c'est ce qui se passe ici. Les graphiques sur la page ont tous une sorte de look de travail hachuré Photoshop.
"Parfois, quelque chose peut être conceptuellement mort, mais ne se termine pas si bien dans l'exécution, et je pense que c'est ce qui se passe ici."Le splash par exemple, est évidemment tiré d'un plan à petite échelle. Il est probable que les éclaboussures proviennent d'une photo en stock de quelque chose comme un fruit tombé dans de l'eau. Cela a pour effet étrange de faire paraître les gens presque miniatures. Jetez l'arrière-plan dans le mélange et tout à coup, tout semble trop gros. L'échelle de tout ici est juste un peu bancale.
Les chances sont que la plupart des gens ne remarqueront pas toutes ces choses. Cela étant dit, je pense que la qualité de l'expérience visuelle ici est assez faible. Connaissant le fonctionnement des équipes de conception, ce ne sont sans doute que les ressources de marque avec lesquelles l'équipe de conception Web a dû travailler. Personnellement, je pense qu'une seule grande photo de haute qualité de personnes s'amusant pendant le trajet aurait un impact plus grand et plus crédible.
Page d'accueil du parc
Nous avons passé beaucoup de temps à critiquer une très petite partie du site, mais étant donné que c'est la première chose que les gens voient, cela vaut la peine de prendre le temps de bien faire les choses. Maintenant, allons de l'avant et examinons l'un des sites de parcs dédiés.

Première impression
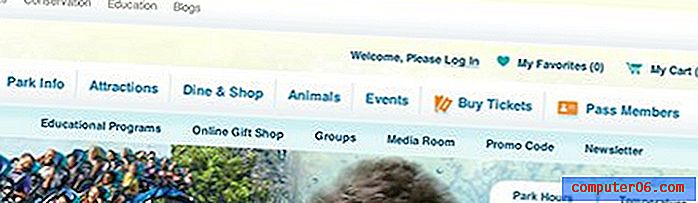
Ici, nous avons une page avec beaucoup plus de choses. La partie centrale n'est plus une image statique, c'est un diaporama qui parcourt diverses attractions passionnantes avec beaucoup de familles souriantes et heureuses et de créatures nageuses. Pour être honnête, bon nombre des problèmes esthétiques que nous avons vus auparavant sont reportés ici.
Je ne suis pas très impressionné par l'aspect et la convivialité du site dans son ensemble. La «marque SeaWorld» se présente comme un peu encombrée et occupée. Les images sont un patchwork d'idées diverses, toutes giflées ensemble et maladroitement intégrées au fond de l'océan. Ils sont également tous présentés à une résolution très basse avec des tonnes d'artefacts JPG laids.
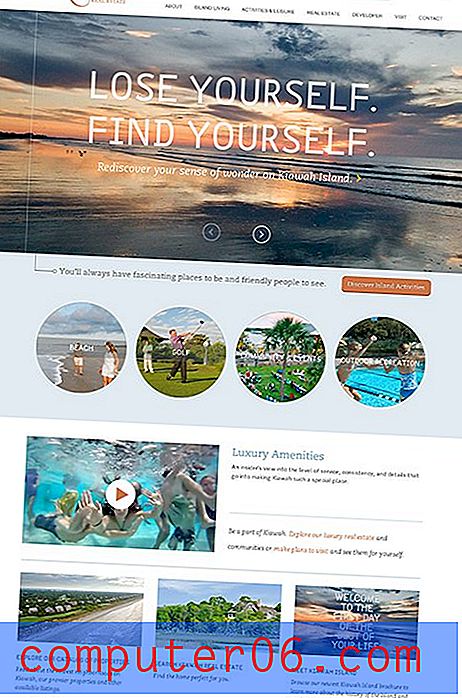
«Les images sont un patchwork d'idées diverses, toutes giflées ensemble et maladroitement intégrées au fond de l'océan.»Si l'arrière-plan est la chose qui fait trébucher l'équipe de conception, perdez-la. Vous pouvez utiliser une photo pleine largeur dans l'en-tête sans qu'elle occupe tout l'arrière-plan du site. Je pense que le site ci-dessous le fait assez bien:

Ce site est magnifique et nous pouvons en apprendre beaucoup. Remarquez comment les images sont composées de photographies de très haute qualité, et non de compilations Photoshop rapides et sales. Il se passe beaucoup de choses, mais tout est bien organisé et simplifié afin que vous n'ayez pas trop de cris pour attirer votre attention à la fois.
Maintenant, les visuels sont-ils tous mauvais pour SeaWorld? Bien sûr. Ils doivent toujours poursuivre les photos de famille passionnantes et pleines d'action, mais cela devrait être fait d'une manière qui ressemble davantage au site ci-dessus. Donnez-moi du plaisir, mais ne sacrifiez pas la qualité de l'expérience visuelle pour y arriver.
"Donnez-moi du plaisir, mais ne sacrifiez pas la qualité de l'expérience visuelle pour y arriver."Je ne peux pas imaginer que SeaWorld de tous les endroits ne dispose pas d'un stock d'images magnifiques de la bête et de l'homme, attendant juste d'être intégré dans un beau site.
Quels sont les objectifs?
Les objectifs de cette page sont beaucoup plus compliqués que la page que nous avons vue auparavant. Pour commencer, considérons pourquoi je, en tant qu'utilisateur, visiterais le site SeaWorld. Voici une liste de choses que j'ai trouvées, sans ordre particulier:
- Éducation: à quoi ressemble SeaWorld? Qu'allons nous faire?
- Acheter des billets
- Planifier mon voyage (hôtels, vols, etc.)
- Heures d'ouverture du parc
- Directions routières
- Ventes et événements spéciaux
Performance par rapport aux objectifs
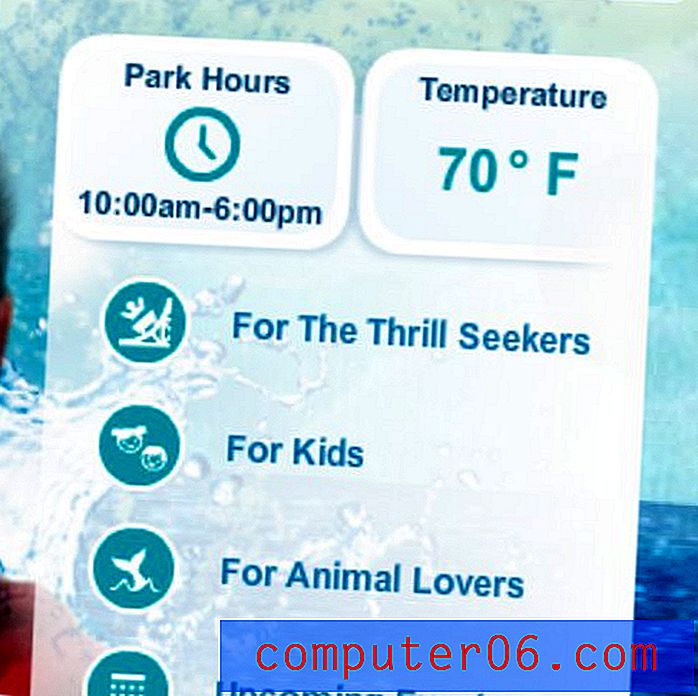
Pour la plupart, le site fonctionne assez bien par rapport à ma brève liste d'objectifs possibles. J'aime que l'une des premières choses que je vois sur le site soit ce petit widget:

C'est génial. Tout de suite, je peux voir les heures du parc et les conditions météorologiques. Ce sont deux grandes raisons pour les visites du site et sans un seul clic, j'ai déjà trouvé ma réponse.
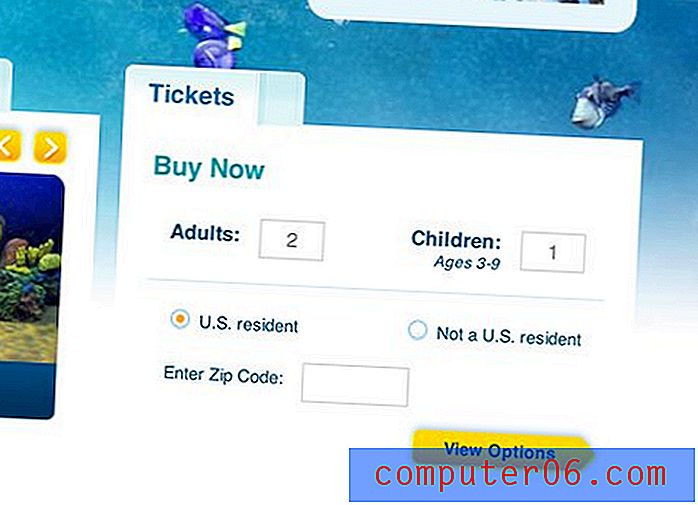
En explorant plus loin, il y a une belle petite zone d'achat de billets, les itinéraires routiers sont à un clic sous le lien «Park info», il y a plusieurs liens de planification de voyage et des tonnes d'éducation sur la nature du parc et ce qui se passe.

Dans l'ensemble, je pense que si j'ai un objectif spécifique en tête lorsque je viens sur le site, je devrais pouvoir l'atteindre assez facilement. À l'inverse, si je cherche à explorer, il y a beaucoup de contenu pour m'exciter au sujet du parc.
Menus de navigation
Malgré le fait qu'il ne m'est pas trop difficile de trouver ce que je recherche, je pense toujours qu'il y a encore beaucoup de place à l'amélioration. La principale chose qui me fait secouer la tête actuellement est le menu de navigation… ou plutôt les menus.

Il y a au moins quatre lignes horizontales différentes de liens dans ce petit espace. De plus, il existe d'énormes menus déroulants en survol. Nous avons des sous-menus pour nos sous-menus. Les concepteurs diffèrent toujours selon qu'il est bon ou non d'avoir des tonnes de navigation qui rend chaque page à un clic de la page d'accueil. Les méga tactiques de navigation présentent à la fois des avantages et des inconvénients, mais une chose est sûre: elles sont faciles à bousiller.
Peu importe jusqu'où vous voulez aller, je pense qu'une simplification ici est vitale. Il y a tout simplement trop de navigation et il est très difficile de passer au crible. Ce problème est extrêmement courant sur les grands sites avec beaucoup de contenu et il n'y a pas toujours de réponse facile. Ci-dessous, vous pouvez voir que Disney a du mal avec la même surcharge de navigation.

Pensées de clôture
Il est facile de prendre du recul et de juger les grandes organisations pour leurs problèmes de conception. L'argument est toujours le même: ils ont tellement d'argent et tellement de ressources, pourquoi ne peuvent-ils pas retirer le meilleur site Web au monde?
La réalité de la situation est qu'il s'agit d'une position assez naïve prise uniquement par ceux qui n'ont jamais travaillé au sein d'une grande organisation. Vous pourriez voir le pigiste travailler sur son propre site personnel comme l'opprimé, mais en réalité, il a l'avantage du point de vue du design. Il peut faire tout ce qu'il veut. Utilisez des technologies Web expérimentales, supervisez l'ensemble de la conception et assurez-vous qu'il existe une expérience cohérente de premier ordre; tout vient de sa tête et il n'y a personne pour le contester.
«Ils travaillent dur et signifient bien, mais au final, il y a beaucoup d'obstacles majeurs qui se dressent entre eux et un design stellaire.»Comparez cela à la façon dont les projets de conception Web d'entreprise se déroulent généralement. Il y a beaucoup de mains et de têtes qui doivent collaborer sur un seul projet. Des directives de marque strictes et souvent concurrentes, des exigences de compatibilité du navigateur, des ressources de conception inférieures à la moyenne (ordures entrantes, ordonnées sortantes), de longues réunions et des politiques de bureau sont ce qui définit le quotidien de ces gens. Ils travaillent dur et signifient bien, mais au final, il y a beaucoup d'obstacles majeurs entre eux et un design stellaire.
Recommandations pour l'avenir
Il y a beaucoup d'améliorations incrémentielles ici qui peuvent être faites, mais réfléchissons à la refonte majeure qui se produira inévitablement un jour. Même si c'est des années dans le futur, ça vaut le coup d'en discuter.
Ma recommandation est de tout démolir et de recommencer à zéro. Deux grands changements doivent se produire. Tout d'abord, l'équipe de la marque SeaWorld doit décider à quoi elle veut ressembler sur le Web. L'esthétique actuelle ne suffit pas et ils ont besoin d'une nouvelle direction qui affiche un meilleur équilibre entre des images passionnantes et de haute qualité.
"Les gars du web doivent construire des wireframes et se concentrer sur l'utilisabilité en dehors de l'esthétique."Pendant ce temps, les internautes doivent créer des structures filaires et se concentrer sur la convivialité en dehors de l'esthétique. Le nom du jeu est simplification. Réduisez l'encombrement et déterminez ce qui est le plus important. Comme nous l'avons vu sur la page de la passerelle, les éléments importants doivent être rendus plus visibles et plus faciles à utiliser. Étudiez le flux simple du site de l'île Kiawah ci-dessus et prenez des notes. Trouvez d'autres sites qui fonctionneront comme de grandes sources d'inspiration et découvrez ce qu'ils font correctement.
Pendant que vous y êtes, faites du mobile une priorité. Je n'ai pas eu le temps ni l'espace ici pour couvrir le site mobile, mais c'est mauvais. Le prochain site doit être réactif et ne pas pénaliser les utilisateurs mobiles avec une expérience médiocre.
«Le prochain site doit être réactif et ne pas pénaliser les utilisateurs mobiles avec une expérience inférieure à la moyenne. "Le projet de refonte sera un défi énorme, difficile et frustrant qui saute trop facilement de la piste et se transforme en catastrophe. Telle est la détresse du concepteur Web. Nous l'adorons tous, car malgré tous les défis, des résultats étonnants peuvent en fait être atteints. Je suis convaincu que l'équipe SeaWorld a le talent pour réaliser un design époustouflant et hautement utilisable si elle se consacre vraiment à ces deux objectifs.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.