Critique de conception Web # 96: Thème Drupal SuccessInc
Chaque semaine, nous examinons un nouveau site Web et analysons le design. Nous soulignerons à la fois les domaines qui sont bien réalisés en plus de ceux qui pourraient utiliser un peu de travail. Enfin, nous terminerons en vous demandant de fournir vos propres commentaires.
Le site d'aujourd'hui est SuccessInc, un thème Drupal de More Than (just) Themes. Commençons et voyons ce que nous en pensons!
Si vous souhaitez soumettre votre site Web pour qu'il soit présenté dans une future critique de conception, cela ne prend que quelques minutes. Nous facturons 49 $ pour critiquer votre conception - beaucoup moins que ce que vous paieriez pour qu'un consultant jette un œil à votre site! Vous pouvez en savoir plus ici.
À propos de SuccessInc
«La plupart des thèmes sont conçus pour être simples, propres et minimes. Celui-ci est conçu pour vous impressionner. Sur ordinateur et sur mobile. Success Inc. s'adapte de manière optimale à la largeur du navigateur sur lequel il est affiché. En conséquence, il semble génial, que ce soit un ordinateur de bureau, un smartphone ou une tablette que vos visiteurs utilisent. »
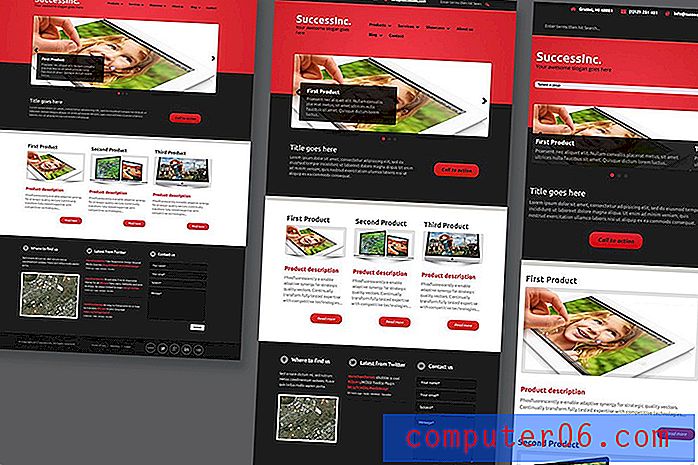
Voici une capture d'écran de la page d'accueil:

Première impression
Mon impression initiale de SuccessInc est assez positive. C'est un thème très attrayant qui semble avoir de nombreuses fonctionnalités haut de gamme et des zones de contenu personnalisables. J'adore le fait qu'il soit réactif et j'apprécie toutes les options faciles à modifier qui sont intégrées. Jetons un coup d'œil à chaque section individuellement et voyons ce que nous en pensons!
Schéma de couleur
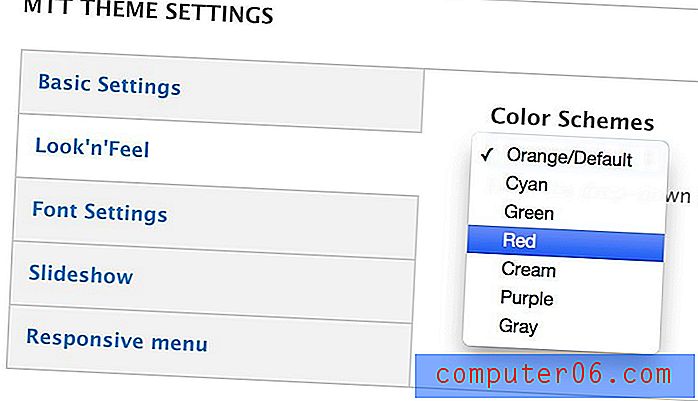
Un de mes aspects préférés de ce thème est le jeu de couleurs audacieux. Les reflets brillants contrastent fortement avec le noir, ce qui en fait une expérience accrocheuse qui se sent chic et moderne. L'orange que vous voyez ci-dessus est simplement le jeu de couleurs par défaut, vous pouvez facilement le changer dans les paramètres.

Changer le jeu de couleurs est aussi simple que de cliquer sur un menu déroulant et de choisir l'option souhaitée. Vous pouvez choisir l'un des sept modèles: orange, cyan, vert, rouge, crème, violet et gris. Appuyez simplement sur le bouton «Enregistrer» et le nouveau schéma sera instantanément appliqué.

Tous les choix de couleurs qu'ils ont inclus sont superbes, ce qui rend le thème assez factice en termes d'esthétique visuelle.
Contact / Barre de recherche
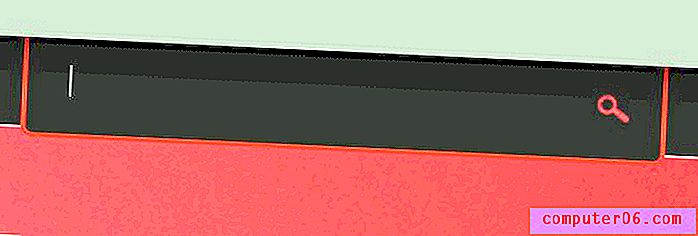
Tout en haut du site, une petite barre contient des informations de contact de base ainsi qu'une barre de recherche. Voici un aperçu de ce à quoi cela ressemble:

Il existe un certain nombre de types de sites Web sur lesquels la principale raison pour laquelle l'utilisateur s'arrête est de trouver une sorte d'informations de contact. Pour ces types de sites, c'est un excellent petit élément de conception. Les utilisateurs n'ont pas à chercher une page ou un formulaire de contact, les informations qu'ils recherchent vraiment sont l'une des premières choses qu'ils voient.
Comme vous pouvez le voir sur la photo ci-dessus, il y a aussi un champ de recherche dans cette barre. Le champ lui-même est invisible, mais est indiqué par un texte d'espace réservé suivi d'une petite icône de recherche. Lorsque vous cliquez sur ce texte, il devient plus un champ de recherche traditionnel.

Il s'agit d'un design sympa, mais je serais intéressé de voir si les utilisateurs y réagissent vraiment bien. Nous avons tendance à rechercher des indices visuels avant de lire, il peut donc falloir un certain temps à quelqu'un pour comprendre comment exécuter une recherche. Un itinéraire rapide qu'un utilisateur peut emprunter est de voir l'icône de la loupe et de cliquer dessus, ce qui exécute simplement une recherche vide inutile.
De plus, l'indication dit «Entrez les termes et cliquez sur Rechercher…» mais il n'y a pas de bouton qui dit «Rechercher». Encore une fois, il est facile de voir comment cela pourrait dérouter un utilisateur. De toute évidence, toute personne à moitié compétente avec le Web s'en rendra compte assez rapidement, c'est quand même une bonne idée d'identifier les obstacles et les frustrations potentiels des utilisateurs.
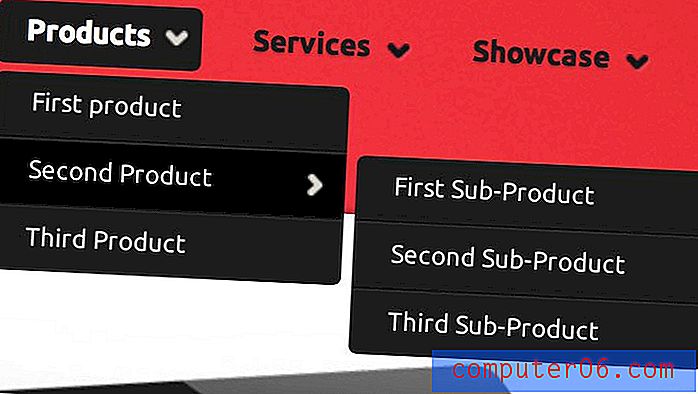
La navigation
La navigation est assurée par un menu Superfish solide comme le roc. Il fonctionne parfaitement, dispose d'animations fluides et de plusieurs niveaux et a l'air assez lisse. Plus tard, nous verrons ce qui se passe lorsque vous le réduisez pour les appareils mobiles.

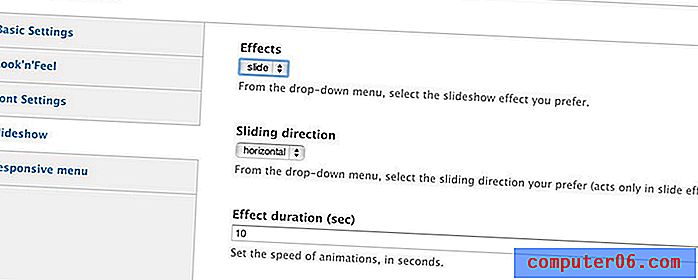
Diaporama
En descendant la page, le diaporama est le suivant. C'est une zone de contenu agréable, grande et animée qui apporte un certain intérêt en haut de la page. Il y a quelques fonctionnalités ici que je voudrais également souligner que vous devez prendre en compte lorsque vous créez un diaporama.

Tout d'abord, il existe plusieurs points de navigation. Les flèches et les points en bas servent à faire avancer le diaporama ou à sauter vers un point spécifique. De plus, les points fournissent un point de référence où vous vous trouvez et combien de diapositives sont présentes. Enfin, il existe des légendes qui vous permettent d'ajouter des messages personnalisés.
En fin de compte, ce ne sont pas seulement de belles fonctionnalités. Ils augmentent l'efficacité et la convivialité de ce morceau d'interface utilisateur, ce qui en fait plus qu'un simple régal pour les yeux. Si vous êtes tout à propos des options, vous pouvez même aller dans les paramètres et modifier les transitions ou la durée des diapositives.

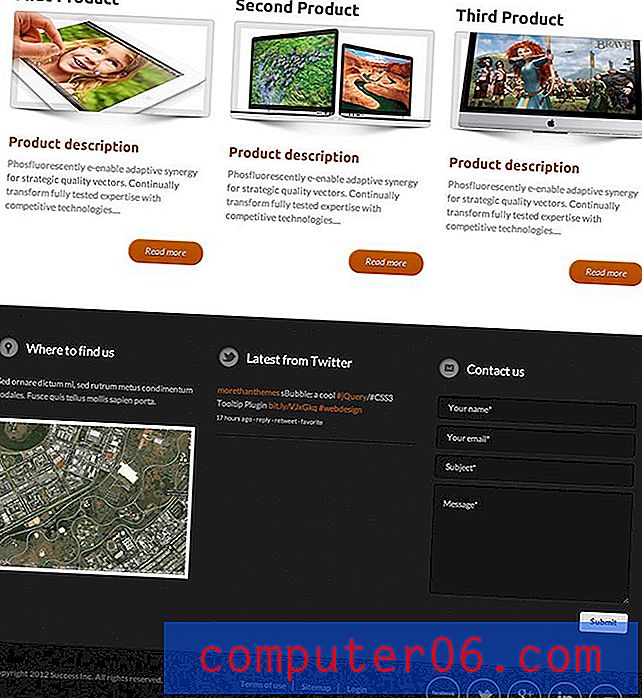
Contenu et pieds de page
Le reste de la page est assez basique. Il commence par une zone de contenu secondaire et descend vers un pied de page, qui sont tous deux disposés en trois colonnes.

Tout d'abord, vous disposez de trois zones de contenu, chacune contenant une image avec une description et un bouton. J'aime particulièrement l'ombre placée sur les vignettes ici. C'est une belle illusion qui donne une certaine profondeur au design.

Si les informations de contact dans l'en-tête n'étaient pas suffisantes, le pied de page fournit de très belles fonctionnalités. Il y a une place pour une carte, un flux Twitter et un formulaire de contact. Ceci en plus d'une sorte de pied de page secondaire qui contient diverses icônes sociales. Ceux-ci ont tendance à être un désordre encombré jeté dans un design après coup, donc j'apprécie vraiment à quel point ils sont intégrés dans le design.

Disposition réactive
La mise en page du site commence comme statique, puis lorsque la fenêtre est réduite à une certaine largeur, elle devient fluide. Voici un aperçu de quelques étapes de la conception à mesure que la fenêtre change:

J'aime que ce thème soit réactif, je pense que c'est devenu une nécessité plutôt qu'une gentillesse. La chose qu'ils font vraiment sortir du parc, c'est que leur disposition semble être assez indépendante de l'appareil. J'essayais autant que je pouvais, je n'ai pas été en mesure de casser la mise en page de manière significative lors de l'expérience avec différentes largeurs. Tout, jusque dans la barre de recherche, reformate bien, quelle que soit la taille de l'écran que vous y jetez.

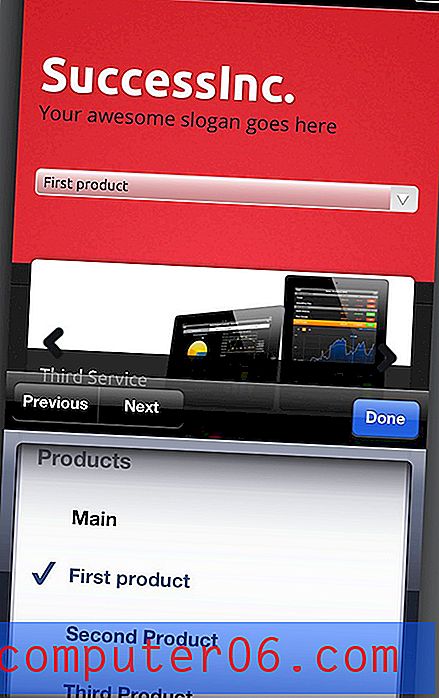
Sur les appareils mobiles, la navigation se transforme en boîte de sélection. Ceci est facile à utiliser, familier et maintient toutes les options d'origine en place. Il existe de bonnes alternatives à cette stratégie, mais c'est l'une des solutions les plus fonctionnelles.
Pensées de clôture
Nous avons vu auparavant que More Than (just) Themes fait un excellent travail. La dernière fois, ma principale plainte était que le thème n'était pas réactif, mais ils ont définitivement répondu à cette préoccupation avec SuccessInc. Dans l'ensemble, c'est un excellent thème et je peux le voir fonctionner très bien pour de nombreux types de sites différents.
À ton tour!
Maintenant que vous avez lu mes commentaires, lancez-vous et aidez-moi en donnant au designer quelques conseils supplémentaires. Faites-nous savoir ce que vous pensez de la conception et ce que vous pensez pourrait être plus fort. Comme toujours, nous vous demandons également d'être respectueux envers le concepteur du site et d'offrir des conseils constructifs clairs, sans insultes.