La typographie dans les espaces partagés: une tendance à connaître
Cela semble être un concept si simple, mais cette tendance commence à peine à décoller. Les concepteurs autorisent la typographie à traverser les plans entre les éléments.
La tendance est illustrée par un type commençant dans une partie de la toile, puis s'étendant dans l'espace d'autre chose, comme le chevauchement d'une partie d'une photo ou l'empiètement sur une autre boîte ou image colorée. La technique de superposition est intéressante et peut aider à ajouter un peu de créativité à un design de plusieurs façons. Voici un aperçu plus approfondi des façons d'utiliser la typographie dans les espaces partagés.
Identifier la tendance

La typographie dans les espaces partagés est une tendance de conception Web assez facile à identifier. (Vous pouvez également essayer celui-ci dans des projets non Web, tels que des affiches ou des cartes postales.) La caractéristique clé est que le type, ou les éléments associés, semblent traverser plusieurs couches ou plans dans la conception.
Bien que l'idée soit que vous recherchez une typographie dans des espaces partagés, la tendance peut s'appliquer à presque tous les éléments de conception qui traversent un espace qui semble réservé à autre chose. Il est souvent présenté comme une extension de la conception d'écran divisé.
L'élément qui traverse les plans peut être assez évident, comme la plupart des exemples de typographie ci-dessous, ou plus subtil. Regardez l'image ci-dessus pour le chariot Hometown. La course s'étend du type pour tirer l'œil de l'image du chariot vers le titre principal. Un examen plus approfondi révèle qu'une partie du chariot sort de son arrière-plan sur la partie de l'écran conçue pour les éléments de type.
Ce que cette tendance fait - lorsqu'elle est bien conçue - aide à guider l'œil de l'utilisateur à travers les éléments. Avec une conception divisée, il y a deux choses distinctes à considérer, le partage de l'espace permet de guider l'utilisateur vers des parties importantes de la conception. L'autre avantage du point de vue de la conception est que la création de plusieurs espaces peut faciliter la création d'éléments de texte - pensez à la conception comme deux cartes géantes, avec une couche sur le dessus qui les relie.
Mélanger les photos et la typographie

La typographie dans les espaces partagés fonctionne à merveille avec des photos fortes. De nombreux concepteurs utilisent cette tendance avec des images orientées verticalement (ce qui n'est pas souvent utilisé en raison de la nature des proportions de l'écran).
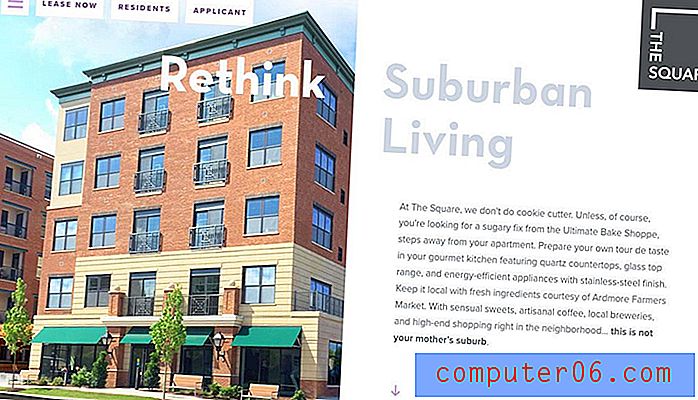
Partager l'espace est un excellent moyen d'utiliser ces formes différemment tout en créant un visuel percutant. Le lettrage peut traverser l'image et l'espace blanc ou peut simplement lire entre les espaces, comme dans l'exemple ci-dessus.
Ce qui est intelligent à propos de la typographie et de la messagerie pour The Square Apartments, c'est que les mots peuvent être lus seuls au format d'écran presque partagé ou sur les panneaux pour une messagerie plus complète mais plus complète.
L'autre chose intéressante à propos de cette option est qu'il peut être un peu moins compliqué de choisir une couleur de texte car laisser ne passe pas sur plusieurs arrière-plans. Il s'agit peut-être de la variante de typographie la plus simple à essayer dans les espaces partagés.
Essayez un lettrage audacieux

Cette tendance est dramatiquement belle avec le lettrage qui traverse les panneaux dans la conception et utilise une police de caractère intéressante de manière considérable. L'accent mis sur la police de caractères car il se superpose à plusieurs espaces met en évidence les mots et crée un point focal dans la conception.
Pour que cela fonctionne efficacement, vous aurez besoin d'un court message - les gros titres se sentiront écrasants, la sélection de polices intéressante et une paire d'images et d'arrière-plan avec des couleurs similaires afin que le texte soit facilement lisible sur toute la toile.
Dans la plupart des cas, optez pour un lettrage noir ou blanc en arrière-plan. Il s'agit d'une conception assez complexe pour les utilisateurs à digérer - même si cela peut sembler assez simple - et la lisibilité devrait être une préoccupation principale.
Type de calque avec couleur

Il n'y a rien à dire que la typographie doit partager un espace avec des images pour utiliser cette tendance. Cela peut aussi bien fonctionner lorsque vous n'avez aucune image.
Mélangez et assortissez des boîtes colorées, des formes géométriques et différentes options de typographie pour créer des couches avec style.
Startup Lab, ci-dessus, fait un travail fascinant d'association de blocs colorés avec un type qui ignore les bordures pour créer de nombreuses couches intéressantes. L'ombrage soigné sur les grands mots fournit un joli point de référence visuel et contraste bien avec les styles de type secondaire plus simples et plus directs.
Ajoutez un soupçon d'animation

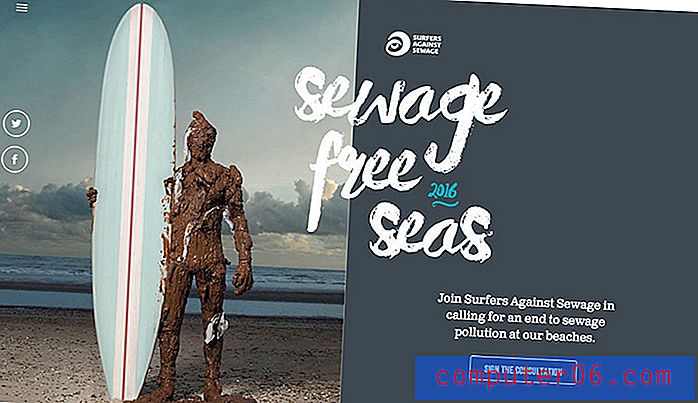
Ce n'est pas parce que vous utilisez la tendance de l'espace partagé que vous devez renoncer à d'autres modes. Ajoutez une touche d'animation pour les éléments de l'interface utilisateur ou les éléments de navigation pour encourager les utilisateurs à cliquer autour de la conception.
Un mouvement subtil peut également aider à créer une concentration si le design semble un peu occupé.
Dans la conception ci-dessus, le petit logo circulaire tourne lentement. Cela fonctionne presque pour centrer la conception, qui a une disposition presque asymétrique. Il remplit les espaces piégés entre le lettrage et l'image afin que la conception globale soit complète et équilibrée. De plus, l'animation vous amène directement à l'image de marque de la page.
Rester simple

C'est un thème récurrent ici à Design Shack, mais cette tendance fonctionne mieux lorsque vous restez simple. Bien que cela puisse prendre beaucoup de planification et peut sembler compliqué de créer un design efficace avec une typographie ou d'autres éléments dans des espaces partagés, le résultat final devrait être simple et transparent.
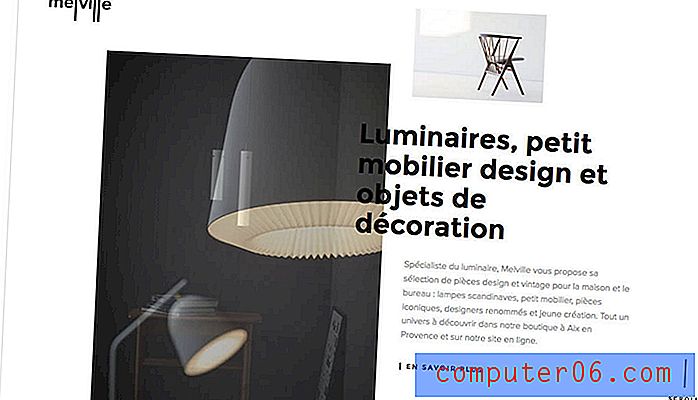
Si vous ne savez pas par où commencer, essayez un cadre minimal. Un fond blanc de type noir, tel que Melville, ci-dessus, peut pousser la mise au point sur des images colorées. (Les lignes épurées sont toujours à la mode.)
Concentrez-vous sur le flux visuel avec ce type de modèle de conception. Réfléchissez aux parties du design les plus importantes à voir pour les utilisateurs, puis cliquez sur. Superposez l'arrière-plan, les images et les lettres pour tirer les utilisateurs à travers ce flux afin que la dernière chose qu'ils voient dans une progression naturelle soit la prochaine action. (Dans le cas de la conception ci-dessus, les utilisateurs ont deux choix - cliquez sur le lien ou faites défiler.)
Conclusion
Créer un design avec une typographie dans des espaces partagés est une variante moderne de techniques de design assez traditionnelles. Il fournit une option pour aider les concepteurs à mettre en évidence les images avec des cultures de formes souvent oubliées ou à concevoir une option audacieuse sans images du tout.
Concentrez-vous sur des lettres solides et lisibles qui se croisent bien pour tirer le meilleur parti de cette tendance. Tenez compte du flux d'utilisateurs et des appels à l'action… et amusez-vous!