12 pièges d'accessibilité à éviter
L'utilisabilité n'est pas une science exacte. Ce qu'un visiteur considère comme utile, un autre le considère comme ennuyeux. Malgré cette incertitude et cette complexité, vous devez toujours vous efforcer de rendre votre site aussi accessible que possible aux personnes que vous essayez de toucher. Vous constaterez qu'un peu de prise en compte des besoins particuliers d'une minorité d'utilisateurs peut considérablement améliorer la fonction de votre site pour tous les utilisateurs. Voici notre liste de douze pièges d'accessibilité à éviter ainsi que quelques exemples présentant des sites qui excellent ou échouent misérablement dans ces domaines.
Explorez Envato Elements
Captchas

Les développeurs Web semblent certainement aimer les captchas, mais les utilisateurs ne peuvent pas les supporter. Accordez-le, ils ne sont pas tous mauvais, mais la plupart d'entre eux sont soit impossibles à lire ou inutilement compliqués comme celui ci-dessus. Un autre problème important est que les captchas représentent souvent un sérieux obstacle pour les malvoyants. Si vous devez absolument utiliser un captcha, assurez-vous que la plupart des humains peuvent le lire / le comprendre et avoir des options en place pour les utilisateurs qui ne peuvent pas le voir.
Ne pas utiliser d'attributs «alt» sur les images

C'est certainement une bonne pratique de toujours insérer un peu de texte alternatif utile pour les images sur votre site. De cette façon, les utilisateurs qui ne peuvent pas voir vos images sont représentés avec un équivalent texte. Notez que tous les navigateurs ne traitent pas l'attribut alt de la même manière. Pour cette raison, de nombreux développeurs confondent le but de l' alt et du titre, pensant à tort que les images avec un attribut alt devraient afficher une info-bulle. En réalité, l'attribut title est ce qui devrait afficher une astuce au-dessus de la souris (voir l'exemple Smashing Magazine ci-dessus).
Utilisation de Pop Ups pour le contenu

La plupart des navigateurs modernes garantissent que votre contenu sera bloqué s'il se présente sous la forme d'une fenêtre contextuelle. Cela signifie que vous courez le risque de perdre plusieurs utilisateurs possibles qui se déplacent simplement lorsqu'ils réalisent que votre site n'est pas compatible avec leur configuration. Seuls les visiteurs les plus dévoués étudieront le problème dans vos pages d'aide pour découvrir comment le résoudre.
Étiquettes incorrectes sur les formulaires

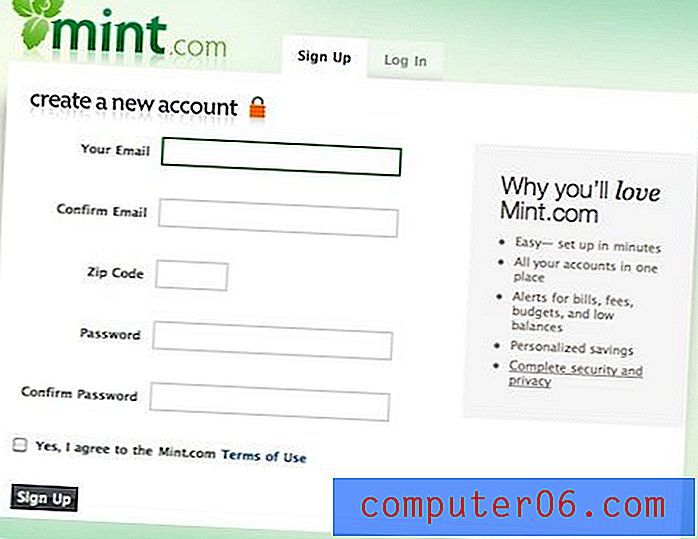
Visitez Mint.com (illustré ci-dessus) et consultez leur formulaire d'inscription. Notez que vous pouvez sélectionner un champ spécifique si vous cliquez sur le champ lui-même ou sur l'étiquette attachée. En effet, les développeurs de Mint utilisent correctement l'élément label . La leçon ici est que le simple fait d'étiqueter vos formulaires avec du texte brut ne suffit pas. Au lieu de cela, vous devez toujours utiliser l'élément label pour maximiser la convivialité. Cela fournit non seulement des champs faciles à sélectionner, mais garantit également que les lecteurs d'écran et les fonctions de remplissage automatique fonctionnent correctement avec vos formulaires.
Liens méconnaissables

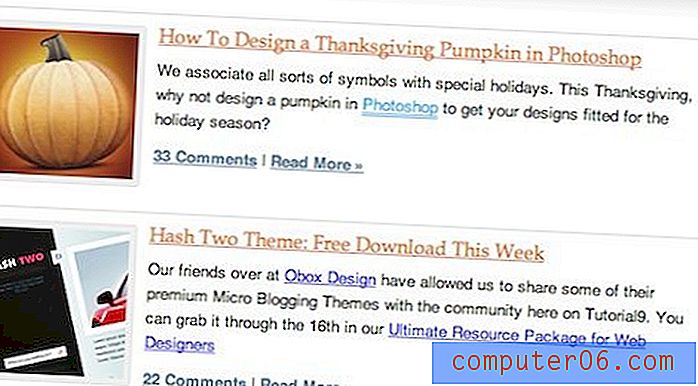
La capture d'écran ci-dessus montre une section de la page d'accueil du Tutoriel 9. Notez que vous pouvez instantanément faire la différence entre le texte qui contient un lien et le texte qui n'en contient pas. Les méthodes les plus courantes pour créer une différenciation de liens incluent le contraste des couleurs, les soulignements et les effets de survol. Notez que le didacticiel 9 utilise en fait les trois méthodes! Cela augmente considérablement la convivialité, car les utilisateurs peuvent clairement voir où cliquer s'ils souhaitent accéder à plus de contenu.
Texte du lien vague
Considérez les exemples suivants:
1. Pour visiter notre galerie CSS, cliquez ici.
2. N'oubliez pas de vous arrêter dans notre galerie CSS!
Lorsque vous numérisez une page, vos yeux sont susceptibles de se concentrer davantage sur les liens différenciés que sur le reste du texte, car ils se distinguent. Le premier exemple peut sembler une bonne façon de procéder, car l'appel à l'action «cliquez ici» est ce qui attire votre attention. Cependant, sans lire correctement la totalité de la phrase, «cliquez ici» n'inspire pas d'action car l'utilisateur ne sait pas où il mène. En revanche, le deuxième lien peut être instantanément reconnu et compris comme un chemin vers une galerie CSS, que l'utilisateur ait ou non lu le contenu avant lui.
Contenu encombré et espacement insuffisant

Le site ci-dessus est vraiment plus une parodie qu'un bon exemple, mais il fait passer le message et était beaucoup trop drôle pour ne pas l'inclure. En termes simples, ne regroupez pas votre contenu ou n'incluez pas une quantité bizarre d'images ou de texte (les articles et les articles de blog sont des exceptions). Les propriétaires de petites entreprises qui débutent sur le Web sont presque toujours la proie de cette erreur et incluent paragraphe après paragraphe des informations que personne ne lira jamais. Qu'on le veuille ou non, le Web est une bête visuelle. Les informations sur votre page doivent être clairement organisées et faciles à comprendre en quelques secondes.
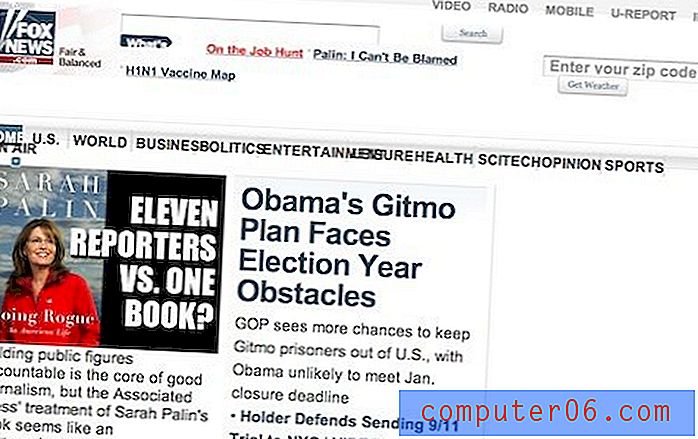
La modification de la taille de la police ne doit pas interrompre la mise en page

Tout le monde sur le Web n'est pas un jeune de 19 ans avec une vision de 20/20. De nombreux utilisateurs, jeunes et moins jeunes, doivent augmenter leur taille de texte par défaut pour rendre une page plus lisible. Découvrez ce qui arrive à Fox News (et à plusieurs autres sites d'actualités populaires) lorsque vous augmentez la taille de la police. La mise en page est complètement détruite: les liens de navigation fonctionnent tous ensemble, les boutons sont à des kilomètres de leur texte associé et les annonces diffusées sur le côté droit ont complètement disparu. Ce type de surveillance peut aliéner une grande partie des visiteurs.
Mauvais contraste entre le texte et l'arrière-plan

Ces gars-là sont peut-être en train de totaliser leurs compétences en conception, mais ils ont ruiné leur crédibilité en le faisant avec un graphique presque impossible à lire. Je comprends que les clients exigent parfois que vous utilisiez une photo d'archive sans espace de copie, mais c'est votre travail en tant que concepteur de comprendre comment intégrer du texte facilement lisible à l'image. Utilisez des caractères gras, des traits, des ombres portées, des barres de couleur et tout ce à quoi vous pouvez penser pour différencier votre message de son arrière-plan.
Surutilisation du flash

Ne pas interpréter cela comme un mantra de dénigrement Flash. Flash a amené le Web à un niveau de richesse qui peut réaliser les rêves les plus fous d'un développeur. Je suis tout aussi enclin à être aspiré par un site flash incroyable et unique que le prochain gars. Cependant, soyez extrêmement prudent lorsque vous intégrez Flash à votre site Web de manière à ce qu'il ne fonctionne pas sans lui.
Assurez-vous de bien considérer la raison de l'existence du site et votre marché cible pour le site. Si vous souhaitez créer une application en ligne ou un régal pour les visiteurs, Flash peut être le chemin à parcourir. Mais si votre marché cible est le grand public, un site 100% Flash peut être une mauvaise idée pour plusieurs raisons. Le premier est la convivialité, les développeurs de sites basés sur Flash peuvent souvent être tellement obsédés par la création de quelque chose de joli que rien n'est pensé pour savoir si un utilisateur peut réellement savoir comment utiliser le site ou non. J'ai remarqué que les grandes agences de publicité ont tendance à suivre cette tendance en créant de beaux sites Web qui peuvent prendre quelques minutes pour comprendre comment utiliser. Une autre raison d'éviter Flash est que de nombreux utilisateurs sont tellement ennuyés par Flash qu'ils le désactivent complètement. Enfin, demandez-vous toujours s'il est acceptable de sacrifier les visiteurs mobiles. De nombreux smartphones comme l'iPhone ne prennent pas encore en charge le flash et sont donc exclus de nombreux sites Web grand public.
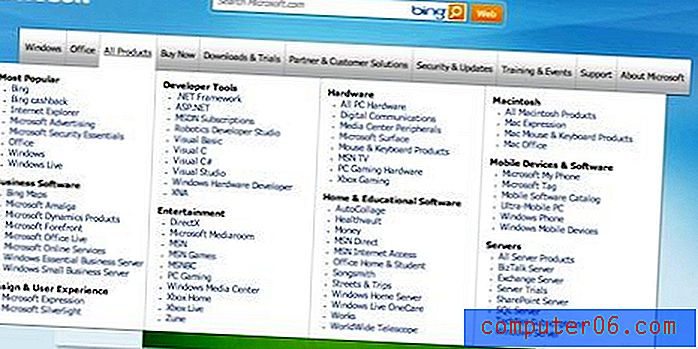
Menus déroulants compliqués

Il y a une fine ligne entre un menu utile et un désordre surchargé et les développeurs de Microsoft flirtent avec cela. D'une part, ils offrent aux utilisateurs un accès facile à leur gamme complète de produits. D'un autre côté, ils lancent une tonne de contenu aux utilisateurs qu'ils ne sont habitués dans un simple menu déroulant. Cela peut être acceptable si vous cliquez sur le bouton «tous les produits» pour accéder à une page dédiée contenant la liste des produits, mais ce n'est pas le cas (cliquer ne fait que fermer le menu). Passez une minute sur leur site et vous verrez que presque tous les menus de navigation sont remplis de petits liens (sans doute difficiles à lire) et monotones.
Le fait est que le surpeuplement des menus découle généralement d'une tentative d'augmenter la convivialité tout en entraînant une diminution de la convivialité en raison de la quantité excessive d'informations qui doivent être filtrées pour arriver là où vous voulez aller.
Conclusion
Alors voilà, douze façons simples de rendre votre site plus convivial pour les masses. J'espère que cet article vous a aidé à repérer quelques façons dont vous pouvez commencer à améliorer l'accessibilité de vos créations. Dites-nous ce que vous pensez de ces conseils. N'hésitez pas à être complètement en désaccord sur tout ou partie d'entre eux et assurez-vous de nous faire part de toutes les petites choses qui vous dérangent en matière d'accessibilité.