L'importance des tests de conception A / B
Pour de nombreux développeurs, le lancement d'un site n'est pas la fin du processus de conception. Pour améliorer continuellement le succès de leur conception, ces développeurs se tournent vers les tests A / B. Ce processus relativement simple peut vous renseigner sur ce que vos utilisateurs recherchent ainsi que sur ce qu'ils ignorent ou trouvent sans importance.
Aujourd'hui, nous allons jeter un coup d'œil à ce qu'est le test A / B, aux avantages de sa mise en œuvre et à quelques outils pour vous aider à démarrer.
Explorez Envato Elements
Qu'est-ce que le test A / B?
Le test A / B est extrêmement simple dans son concept. Il s'agit essentiellement de tester l'efficacité de différentes conceptions pour trouver la solution optimale. Ces tests sont généralement effectués sur des sites en direct avec de vrais utilisateurs qui ignorent complètement le test. Pour clarifier, regardons un exemple.
Est-ce mieux c'est mieux?
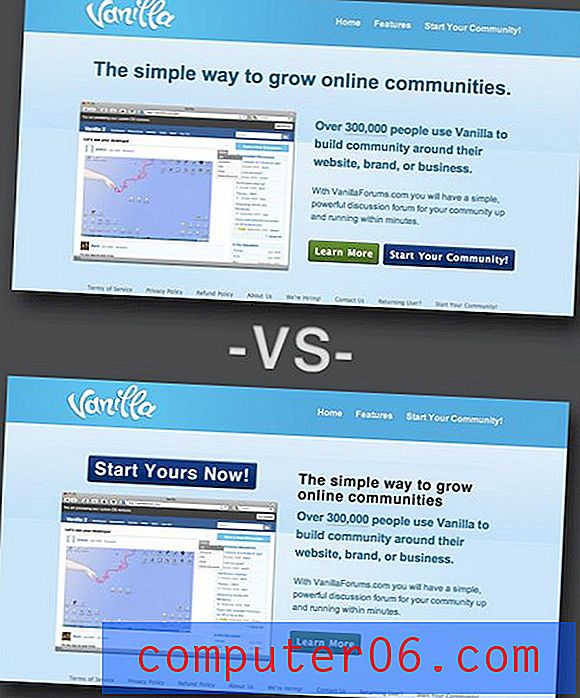
Disons que les forums Vanilla voulaient savoir si leur page d'accueil actuelle pouvait être améliorée en augmentant la taille du bouton d'inscription. La première chose qu'ils feraient serait de créer une version alternative de leur page contenant les révisions souhaitées. L'image ci-dessous montre leur page actuelle suivie de la page qu'ils aimeraient tester:

Comme vous pouvez le voir, la nouvelle version diffère suffisamment pour avoir un impact théorique sur la façon dont les utilisateurs perçoivent la page. Cependant, afin d'avoir une bonne idée de l'impact du placement de ce bouton unique, nous n'avons pas déplacé grand-chose d'autre sur la page. Vous pouvez bien sûr utiliser cette méthode pour tester la différence entre deux conceptions complètement différentes, mais ce que je veux vraiment souligner, c'est que les tests A / B vous fournissent des informations solides sur la façon d'améliorer une conception actuelle sans effectuer une refonte complète du site.
Désormais, Vanilla Forums configurait son site pour afficher la version un à la moitié des visiteurs pendant une durée spécifiée et la version deux pour le reste. Ensuite, ils compareraient les résultats des deux pages pour voir lequel a attiré le plus grand nombre d'utilisateurs (en utilisant certains outils dont nous discuterons plus tard).
Avantages
Je suis sûr que vous pouvez immédiatement nommer plusieurs des avantages que cette méthode apporterait à votre propre site. Passons en revue quelques-uns.
C'est facile!
Tout d'abord, les tests A / B modérés ne sont ni coûteux ni difficiles à mettre en œuvre par vous-même; aucun consultant coûteux ou agence extérieure n'est requis. Cela prend certainement du travail, mais heureusement, il existe d'excellentes ressources pour vous aider à faire le gros du travail.
Des preuves tangibles
L'utilisation des tests A / B permet de reposer tous les arguments d'utilisabilité que vous pourriez avoir au bureau ou même dans votre propre esprit. Si votre équipe est déchirée par deux scénarios possibles pour votre site, vous pouvez demander aux différentes parties de contester la question toute la journée, mais l'essentiel est que vous ne pouvez tout simplement pas savoir avec certitude ce qui plaira le plus à vos utilisateurs sans le tester dans le vrai monde. Les tests A / B vous offrent un moyen facile de prouver qui a raison grâce aux statistiques réelles des interactions des utilisateurs.
Amélioration incrémentale
Je soulignerai à nouveau que l'un de leurs principaux éléments de potentiel est la possibilité d'améliorer progressivement l'interface et / ou la messagerie sur votre site. En tant que propriétaire d'un site, cela peut vous fournir un moyen solide d'améliorer vos revenus au fil du temps. En tant que développeur, cela pourrait vous fournir un moyen de conclure des contrats à long terme avec vos clients.
Choses à garder à l'esprit
Malgré la nature simple du concept de test A / B, il y a plusieurs choses que vous devez connaître et considérer lorsque vous l'implémentez sur votre site.
Quel est ton but?
«Mieux» est tout à fait le terme relatif. Vous ne pouvez pas savoir si une page est meilleure qu'une autre, sauf si vous définissez les termes du jugement. De même, lorsque vous effectuez un test, vous ne pouvez pas vous y précipiter sans tenir compte de ce que vous voulez observer. Par exemple, l'exemple de Vanilla Forums ci-dessus était destiné à augmenter le nombre d'utilisateurs qui cliquent sur le bouton pour s'inscrire au service. Notez qu'il s'agit d'un objectif clair qui est facilement testable, pas simplement une déclaration vague concernant la nature esthétique d'une mise en page par rapport à une autre.
Il existe plusieurs objectifs et paramètres possibles à utiliser lors du test de l'efficacité d'une conception par rapport à une autre. Il s'agit notamment du temps total passé sur le site, du nombre de pages visitées, du pourcentage d'utilisateurs ayant accédé à une page spécifique, etc.
Il n'y aura pas toujours de gagnant clair
Malgré le fait que les tests A / B peuvent vous donner une preuve claire de la supériorité d'un design sur un autre, parfois le résultat n'est pas aussi clair. Il est possible que quelque chose que vous imaginiez joue un rôle clé dans les actions des utilisateurs ne les affecte pas vraiment de manière significative. De plus, même si vous observez une différence, cela ne signifie pas nécessairement que la différence était le résultat de la variable. Les principes statistiques de base empêchent un certain degré de fluctuation aléatoire entre les résultats de chaque version, l'objectif est de repérer les différences au-delà de ce qui se produirait normalement même si chacun des deux groupes recevait la même page. Gardez à l'esprit que plus vous devez participer au test, plus les résultats sont précis.
Résistez à l'envie de choisir chaque petite portion de votre site et de changer quelque chose chaque fois que vous constatez la moindre augmentation des conversions. Recherchez des moyens importants d'améliorer votre site grâce à des objectifs clairement atteints.
Le test multivarié est également possible
Si vous voulez aller au-delà du test de l'effet d'une seule variable, le test multivarié fournit un moyen de modifier la combinaison d'éléments présentés à un utilisateur donné pour suivre les variables qui ont le plus d'impact.
Outils et ressources
Maintenant que nous avons brièvement passé en revue les tenants et aboutissants des tests A / B, je suis sûr que vous êtes impatient de commencer. Consultez ces excellentes ressources pour vous aider à améliorer vos sites.
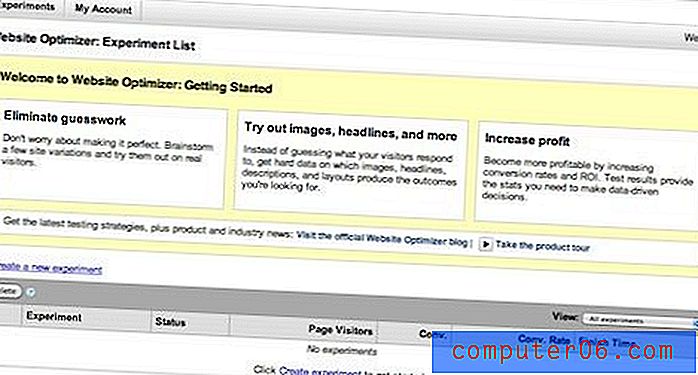
Optimiseur de site Web Google

Si vous débutez avec les tests A / B, Google Website Optimizer devrait être votre premier arrêt. Il est assez simple et facile à utiliser et dispose de nombreuses ressources pour vous guider dans le processus de test (A / B ou multivarié). Le meilleur de tous: c'est totalement gratuit.
Alternatives à Google
Si vous n'êtes pas impressionné par les offres de Google, consultez ces autres options.
Optimiseur de site Web visuel

SiteSpect

Vertster

ABTests

Plus d'informations
Vous voulez en savoir plus sur les tests A / B? Consultez ces autres excellents articles.
- Principes fondamentaux des tests A / B et multivariés (Pro Blog Design)
- Comment augmenter les performances du site grâce aux tests de fractionnement A / B (cabine UX)
- Test Split A / B (Webcredible)
- Comment faire des tests A / B dans WordPress (Carsonified)
- Ressources de test A / B ultimes et comment je les ai utilisées (Brian Cray)
- Une introduction aux tests de fractionnement de sites Web (six révisions)
Conclusion
Vous devriez maintenant être équipé pour commencer à tester votre site pour d'éventuelles améliorations. Commencez dès aujourd'hui et faites-nous savoir dans les commentaires ci-dessous à quelle section de votre site vous pensez que le test A / B est le plus approprié.