Couleurs néon dans la conception Web: les choses à faire et à ne pas faire
Les couleurs néon sont difficiles à utiliser sans entrer en conflit avec le reste de votre conception. Ils fonctionnent très bien pour les panneaux et les lumières dans les applications du monde réel, mais peuvent présenter des problèmes majeurs dans la conception Web, sauf s'ils sont soigneusement mis en œuvre.
Aujourd'hui, nous allons chercher des moyens d'utiliser efficacement les couleurs néon dans votre travail de conception, avec une liste de choses à faire et à ne pas faire pour vous aider à tirer le meilleur parti des choix de couleurs vives et audacieuses. Vous serez un ninja néon en un rien de temps, le tissant à travers votre travail de conception!
Utilisez du vert citron

"La chaux est le nouveau neutre." Je ne sais pas si c'est vraiment vrai ou pas, mais un ami organisateur de mariage ne jure que par cela. Elle jure que c'est la couleur «it» à ajouter à presque n'importe quelle palette.
En ce qui concerne les néons, c'est certainement vrai. La chaux, les néons verts sur fond sombre créent un impact instantané. La couleur est amusante, attrayante et attire les utilisateurs dans la conception. C'est un moyen facile d'ajouter une touche de néon sans dominer la conception entière. (L'une des grandes difficultés avec les néons dans la conception Web est qu'ils semblent bouger et peuvent être choquants pour les utilisateurs.)
N'utilisez pas un arc-en-ciel néon
Bien que certaines couleurs vives puissent fonctionner ensemble pour créer un jeu de couleurs global, les néons ne sont pas la solution. La plupart des couleurs néon ont des valeurs de couleur similaires en termes de luminosité et de saturation et se ressemblent toutes sur un écran. Cela peut entraîner des problèmes majeurs en termes de contraste et de lisibilité.
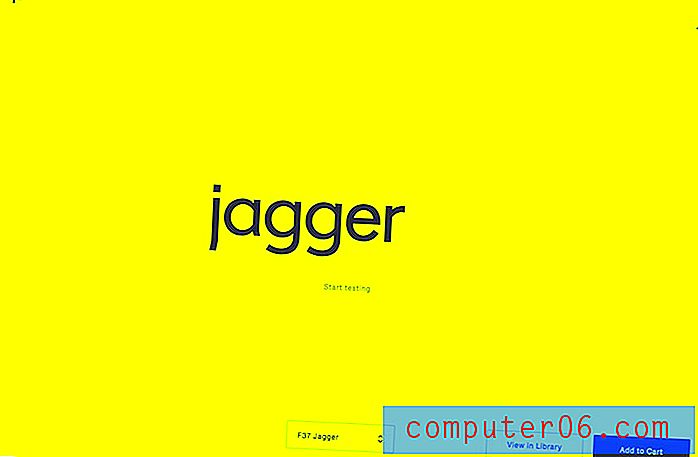
Faites une déclaration de couleur audacieuse

Devenez grand avec un néon plein écran. Ce n'est pas quelque chose que les utilisateurs rencontrent fréquemment et pour un design avec peu d'autre pour rivaliser pour l'espace d'écran, une couleur néon peut avoir beaucoup d'impact.
Faites juste attention à garder tout le reste à l'écran au minimum. Optez pour du texte noir et aussi peu d'éléments que possible.
N'utilisez pas de néon sur fond blanc
Les couleurs néon et le blanc ne se mélangent pas. La lumière d'un écran apparaît à travers le blanc et de nombreuses couleurs néon de la même manière, ce qui rend les éléments néon presque illisibles sur fond blanc la plupart du temps. L'éviter.
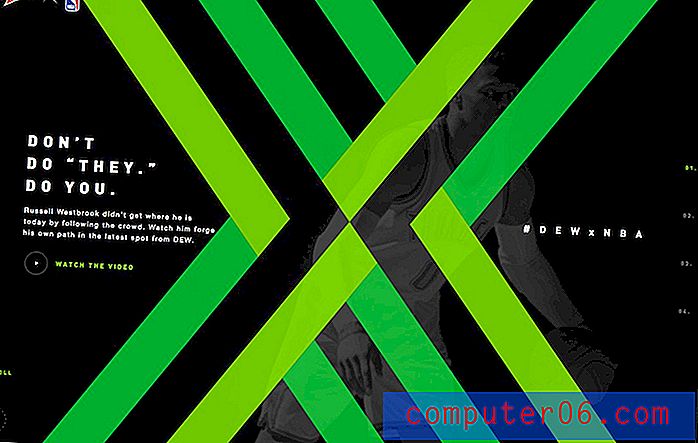
Incorporer des néons de marque

Certaines marques utilisent une palette de couleurs néon; ne vous éloignez pas de qui vous êtes pour faciliter la création d'une conception web. La présence visuelle devrait être tout aussi audacieuse avec les néons en ligne.
Si une couleur néon fait partie de l'identité de votre marque, comme Mountain Dew (ci-dessus), ne vous en détournez pas. Embrassez la couleur avec un design qui la propulse au premier plan. La différenciation visuelle aidera à distinguer le design des autres sites Web.
Ne pas combiner avec d'autres effets
Une couleur néon est une technique de conception assez frappante en soi. N'exagérez pas en l'encombrant avec d'autres effets. Vous risquez de vous retrouver avec quelque chose qui va complètement submerger - et désactiver - les utilisateurs.
Utilisez des accents néon

Les lignes au néon, les marques, les boutons et autres accents peuvent aider à attirer l'œil sur des éléments spécifiques. Incluez des teintes néon à l'intérieur d'autres éléments pour créer un point d'accentuation ou utilisez des touches de couleur néon pour attirer l'œil d'une partie du dessin à l'autre.
N'oubliez pas que les néons fonctionnent mieux là où il y a beaucoup de contraste entre l'élément néon et l'arrière-plan. Par conséquent, les néons sont souvent plus efficaces sur les fonds noirs.
Ne pas utiliser de texte néon
La plupart du temps, le texte néon présente un problème de lisibilité. Il peut fonctionner à l'occasion avec une police d'affichage en gras, mais doit généralement être évité.
Faites «briller» les couleurs

L'idée derrière un néon est que la couleur est conçue pour que la lumière le traverse, comme la signalisation au néon. Créez un effet néon réaliste pour que les accents néons semblent briller avec les mêmes caractéristiques lumineuses et tactiles qu'une structure physique néon.
L'équilibre n'est pas de devenir trop fou avec des effets lumineux car ils peuvent devenir criards à la hâte. Une simple lueur, cependant, peut donner vie à l'élément néon de manière plus réaliste.
Une autre option pour créer une «lueur» pourrait être d'utiliser une animation simple qui améliore la couleur dans un mouvement de pulsation lente. Ce reflux de néon peut aider à attirer l'attention tout en créant un effet réaliste.
N'utilisez pas de palettes de couleurs conflictuelles
Les couleurs néon ne se mélangent pas bien avec les autres. La plupart des modèles avec néons n'utilisent pas d'autres couleurs et adhèrent au noir et blanc. En effet, le contraste entre un néon lumineux et une palette plus typique peut être rebutant et se sentir étrange et décousu pour l'utilisateur.
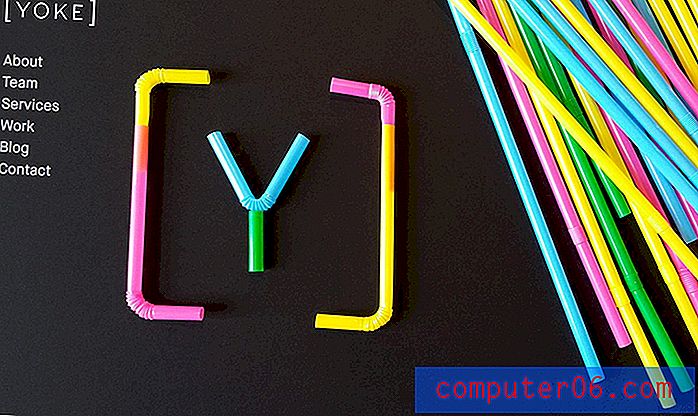
Utilisez l'imagerie néon

Les néons sont juste pour les éléments que vous créez dans la conception. Les images contenant des éléments néon peuvent également ajouter une étincelle amusante à la conception.
Les vrais éléments néon, tels que l'éclairage, peuvent être difficiles à capturer sur les photos. Optez pour des images qui contiennent des éléments presque néons - Yoke (ci-dessus) utilise une belle combinaison de pailles colorées - pour créer ce même sentiment.
Gardez l'imagerie simple et utilisez les mêmes concepts d'espace et de contraste (vous avez besoin de beaucoup des deux) que si vous créiez un élément néon dans la conception.
Ne définissez pas une humeur inappropriée
Les couleurs néon sont généralement amusantes, ludiques et un peu excentriques. Faites attention à ne pas créer la mauvaise humeur en les utilisant avec un contenu qui n'a pas le même sentiment. Bien que l'utilisation de couleurs néon puisse ajouter un intérêt visuel, elle ne doit pas être utilisée pour tous les types de projets.
Ajustez les mélanges de couleurs

Faites votre propre néon! Réglez la saturation et la luminosité pour créer vos propres styles de néons personnalisés. Commencez avec les couleurs de la marque pour un concept génial ou amusez-vous simplement avec des teintes qui vous plaisent.
Et ne vous sentez pas pris au piège dans l'espace qui doit être parfaitement néon. Jouez avec des options presque néons qui sont lumineuses et intéressantes, mais peut-être un peu moins en face. Les couleurs néon ne comprennent pas seulement le vert, le jaune ou le rose. Les options de néon peuvent provenir de presque toutes les couleurs avec une luminosité accrue.
Ne forcez pas
Les couleurs néon ne doivent pas être forcées. Si vous commencez à utiliser des néons et que cela ne fonctionne pas, abandonnez l'idée. Ce n'est pas pour chaque projet et la couleur néon ne fait pas appel au goût du design de tout le monde.
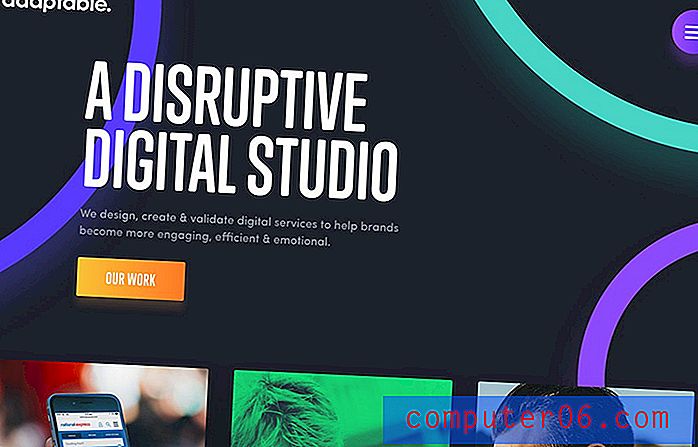
Utilisez des néons d'arrière-plan

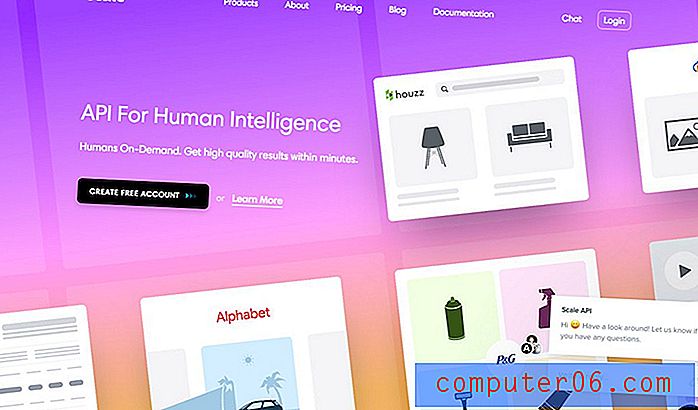
Essayez les couleurs néon pour une esthétique de fond audacieuse et lumineuse qui peut donner vie à un contenu quelque peu fade. Un fond néon peut aider à «soulever» d'autres éléments de l'écran et fournir un espace amusant pour la superposition, comme la technique de Scale (ci-dessus).
Lors de la conception d'un arrière-plan néon, tenez compte des couleurs qui ont un peu plus de profondeur et un peu moins de luminosité afin que la couleur ne submerge pas les autres éléments de conception.
Conclusion
Les conceptions néon modernes n'ont pas une ambiance des années 80, bien que beaucoup de la conception en ait évolué. Optez pour des néons qui fonctionnent dans des cadres de conception minimaux, mettent en évidence le contenu clé et ont des messages audacieux pour une sensation moderne.
La couleur néon peut être très amusante, mais le contenu et la messagerie doivent correspondre. Enregistrez cette technique pour le bon projet et vous serez plus satisfait du résultat.