5 anciennes tendances de conception qui ne sont plus cool (alors arrêtez de les utiliser)
Si vous êtes comme moi, regarder votre propre travail de conception d'il y a quelques années peut souvent entraîner des moments risibles ou même dignes de grincements de dents. Les styles de conception évoluent régulièrement et la plupart d'entre nous ne peuvent s'empêcher d'être affectés par ces changements. Qui d'entre nous n'a pas empilé les effets de couche Photoshop ringard, tout en pensant que le résultat était carrément génial?
Cependant, certains d'entre nous sont un peu plus lents à évoluer que d'autres. Aujourd'hui, nous allons faire un tour dans le passé et examiner cinq tendances de conception qui étaient autrefois super cool, mais qui ont maintenant tendance à rendre votre conception obsolète et même laide. Si vous êtes actuellement encore coincé sur ces tendances, il est peut-être temps d'aller de l'avant! Nous vous aiderons avec quelques pratiques alternatives modernes que vous pouvez utiliser pour mettre vos compétences en conception dans l'année en cours à la hâte.
Explorez Envato Elements
Profitons du design
Nous, les designers, avons tendance à nous prendre beaucoup trop au sérieux. Un article comme celui-ci pourrait facilement conduire à des complexes de pointage des doigts désobligeants et de supériorité, mais allons-y et admettons d'emblée que nous avons tous flirté avec au moins quelques-unes de ces tendances, beaucoup d'entre nous ont sauté à bord de chacun d'eux .
La seule façon d'échapper à ce fait est d'être un nouveau designer, alors tout ce que vous faites, c'est sauter sur les tendances d'aujourd'hui. Ne vous inquiétez pas, vous ne regretterez pas ou même ne reconnaîtrez pas ces décisions pendant au moins trois à cinq ans.
À quoi servent les tendances du design?
La clé de l'analyse des tendances de conception est de se rappeler qu'elles ne sont pas intrinsèquement bonnes ou mauvaises. Au lieu de cela, ils servent simplement à observer et à se souvenir des goûts collectifs des époques révolues.
En examinant quelles pratiques de conception semblent démodées et datées, vous pouvez éviter d'être ce type qui porte encore des t-shirts tie dye lors d'un premier rendez-vous.De cette façon, ils constituent une fantastique leçon d'histoire sur l'évolution des styles au fil des ans. Essayez de penser aux tendances du design passées comme la mode, quelque chose de cool quand vous êtes jeune finira par devenir déplorable, mais ne vous inquiétez pas, lorsque vous serez vieux, il y aura probablement une résurgence.
La leçon pratique ici est qu'en examinant quelles pratiques de conception semblent démodées et datées, vous pouvez éviter d'être ce type qui porte encore des t-shirts à teinture à la première date. Est-il vrai que vous devez absolument abandonner à jamais toutes les pratiques de cette liste? Absolument pas. Tout comme avec cette chemise tie dye, vous pouvez probablement trouver un moment ou deux où ceux-ci semblent appropriés, même si ce n'est que ironiquement. Et qui sait? Ils pourraient revenir et redevenir cool d'ici peu!
Biseau et estampe
Je sais que c'est tentant. Vous ouvrez cette fenêtre Photoshop Effects et Bevel and Emboss est comme une sirène qui appelle des rochers, vous suppliant d'ajouter une touche de réalisme à votre conception. Avant de le savoir, vous regardez quelque chose comme ceci:

Il n'y a presque rien qui crie le design de la fin des années 90 / début des années 2000 comme un bon vieux traitement en biseau. Nous sommes devenus fous avec ces choses et les avons mises sur tout ce que nous avons touché. Même les logos de marque séculaires, bien-aimés, n'étaient pas à l'abri des effets profonds de cette tendance.
Comme cette photo de vous sur Facebook avec le jean skinny, nous revenons maintenant sur cette tendance avec un "à quoi je pensais?" attitude. Ne le jetez pas, vous ferez exactement la même chose dans dix ans pour tout ce sur quoi vous travaillez aujourd'hui!
Faites ceci à la place
De nos jours, la tendance générale est beaucoup plus minimaliste qu'il y a dix ans. Nous avons dépassé les biseaux faux réalistes et, pour la plupart, nous les avons complètement abandonnés. Désormais, les objets ont tendance à avoir des bords simples et uniformes avec presque aucun effet en dehors de l'ombre subtile occasionnelle. Le monde d'Adrian Le Bas en est un parfait exemple:

Gloss Web 2.0
La tendance du biseau et du gaufrage n'a pas été soudainement abandonnée au profit du minimalisme. Au lieu de cela, il a dû évoluer vers quelque chose d'encore plus orné avant de décider de courir dans la direction complètement opposée.
Les biseaux seuls ont tendance à donner un aspect presque argileux à un objet. Ajoutez de l'éclat et vous avez soudainement des effets de plastique et de verre fantaisistes:

Celui-ci n'a toujours pas été tué, vous n'avez pas besoin de voyager loin pour trouver ses influences. Je vais même briller un bouton ou deux moi-même de temps en temps, mais certainement pas à l'extrême. Le problème est bien sûr que stylistiquement, les concepteurs ont largement abandonné cela et s'orientent à nouveau vers des choix plus subtils. L'implémentation d'un style Web 2.0 très glacé sur votre site est un moyen infaillible de faire croire à un tout nouveau site qu'il doit déjà être actualisé.
Faites ceci à la place
La bonne nouvelle est que les boutons «attrayants» sont encore plus faciles à réaliser de nos jours. Tout ce dont vous avez besoin est un petit rayon de bordure et une légère ombre portée ou un dégradé. L'effet est un joli style de bouton qui se démarque sans être trop flashy. Découvrez cet exemple de Shopify.

Il est intéressant de noter comment la technologie affecte les tendances de conception. Les effets centrés sur Photoshop d'hier cèdent la place aux styles CSS3 d'aujourd'hui. Vous pouvez vous attendre à ce que cela continue à mesure que de nouvelles possibilités apparaissent avec une conception purement basée sur le code.
Beaucoup de texte cursif

Celui-ci est une exception possible à ma déclaration précédente selon laquelle les tendances de conception ne sont ni bonnes ni mauvaises d'un point de vue purement objectif. Si une tendance fait réellement obstacle au succès d'un design, il est facile de prétendre qu'il s'agit en fait d'un exemple de «mauvais» design.
Je trouve que c'est le cas avec de gros blocs de texte cursif. Pour une raison quelconque, c'est une tendance qui refuse tout simplement de mourir. Suivant cette tendance est un double coup dur de conception laide. Non seulement cela rend votre site inconfortable à parcourir et à lire, mais il reflète également bon nombre des problèmes de police des années 1990. S'il y a une chose que vous ne voulez pas que quelqu'un dise à propos de votre site, c'est que cela ressemble à quelque chose à partir du moment où les développeurs sans expérience de conception ont commencé à appliquer des styles de base aux sites Web.
Faites ceci à la place
Au lieu de frapper vos visiteurs au-dessus de la tête avec une utilisation excessive de cette police de caractères fantaisie que vous avez trouvée gratuite en ligne, essayez plutôt de la saupoudrer de manière extrêmement sélective. L'école primaire vous a appris que la cursive est pour la communication professionnelle; ils ont menti. Dans la conception, il doit être utilisé de manière très sélective comme accent occasionnel pour des alternatives plus lisibles.
Il y a des dizaines de belles polices de script et de calligraphie qui ont surgi ces dernières années d'artistes indépendants. La clé est de choisir celui qui est lisible, et de ne pas trop l'utiliser!

The Burst
Celui-ci a des racines remontant aux premiers jours de la conception même d'impression. La rafale est une façon éprouvée d'attirer l'attention de votre spectateur. Il dit "hé, voici quelques informations importantes!" d'une manière facile à mettre en œuvre et reconnaissable instantanément. Le problème: c'est moche et fait ressembler votre design à un professeur de marketing.

Mon principal problème avec cela est qu'il reflète un manque total de réflexion et d'imagination. Au lieu de réfléchir à la manière d'intégrer efficacement une rupture logique et appropriée dans le modèle de conception, les concepteurs qui l'utilisent utilisent simplement la toute première idée qui leur vient à l'esprit. Ce serait également la toute première idée de tout non-concepteur, ce qui en ferait l'élément de conception le moins créatif que vous pourriez utiliser.
Faites ceci à la place
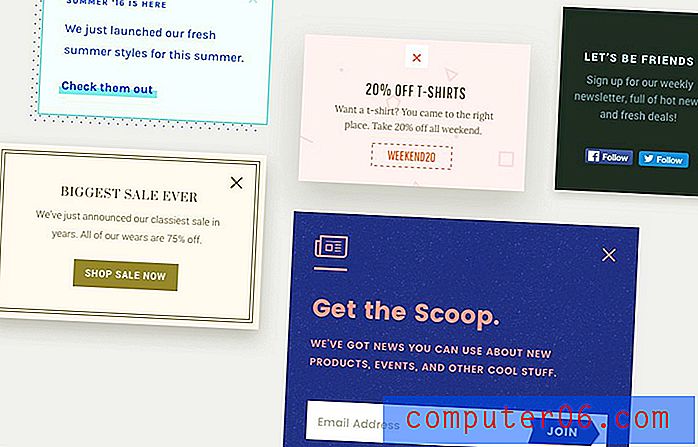
La solution simple ici est de réfléchir un peu plus à la création d'un élément qui correspond à votre thème de conception global, mais qui viole suffisamment la page pour attirer l'attention. Bien qu'il n'y ait rien de pire qu'un pop-over invasif pour promouvoir une vente ou une remise, réfléchir à une solution élégante et bien conçue peut bien fonctionner. PixelPop est un outil qui le fait parfaitement, avec un design réfléchi et des modèles simples.

Rachat rétro
La vraie clé pour maîtriser les tendances du design est de savoir ce qu'elles suggèrent. N'implémentez pas un certain style simplement parce que vous vous sentez bien aujourd'hui, analysez plutôt ce que vous voulez réaliser et ce qui fonctionnera pour et / ou contre cette idée.
Par exemple, si vous essayez de créer un site de commerce électronique moderne qui reflète les choix de style actuels dans la conception Web, vous devriez éviter les explosions comme si elles étaient un rock-a-mullet des années 80. Cependant, si vous créez intentionnellement un look rétro, les rafales soudaines redeviennent un choix parfaitement légitime et même attrayant. Consultez le site de Tom and Dan Show ci-dessous pour voir cette idée en action:

Ombres spectaculaires
L'histoire ici est la même que celle du biseau. Ce style de calque Photoshop "Ombre portée" ne demande qu'à être joué. Si vous commencez par modifier l'effet par défaut, vous êtes susceptible de proposer quelque chose comme ceci:

Cette ombre est grande, douce, a beaucoup de distance et a une couleur qui contraste fortement avec l'arrière-plan. Malheureusement, le résultat est un design qui pue instantanément des faux effets de fromage.
Faites ceci à la place
Il existe encore un million de façons différentes d'utiliser les ombres portées, l'exemple ci-dessus n'en fait tout simplement pas partie. Si vous aimez l'aspect doux des bords en plumes, essayez de mélanger l'ombre avec l'arrière-plan afin de rendre le texte un peu plus réaliste sans être une distraction majeure.

Un autre traitement de l'ombre qui est populaire en ce moment rappelle les jours avant qu'il était courant d'utiliser des ombres douces. Cet effet utilise une ombre portée sans plumes qui a un peu plus une sensation rétro.

Vous pouvez aller plus loin en superposant l'ombre avec une section de frappe entre l'ombre et le texte. Encore une fois, cela penche vers une sensation vieillie raffinée.

Conclusion
Les exemples ci-dessus devraient servir à illustrer l'idée que les tendances obsolètes suivantes peuvent en fait avoir un effet négatif sur vos créations et les impressions qu'elles laissent à vos spectateurs. Encore une fois, le principal principe que j'essaie de communiquer est l' intentionnalité . Tant que vous savez ce que votre style de conception de choix communique, et que ce concept ou cette période de temps est exactement ce que vous recherchez, alors vous êtes sur la bonne voie.
Gardez également à l'esprit que les tendances du design n'évolueraient pas du tout sans des pionniers qui vont à l'encontre de ce qui est actuellement populaire et tracent leur propre chemin. Ne soyez pas trop pressé de sauter dans le train des trucs galvaudés si vous travaillez sur un projet qui mérite une réflexion innovante. Suivez votre propre chemin et laissez tout le monde vous suivre!