6 conseils pour concevoir avec des lignes
Aujourd'hui, nous allons examiner l'un des éléments de conception les plus simples possibles: une ligne. Nous apprendrons à manier correctement les lignes et à éviter lors de leur mise en œuvre.
L'ajout de quelques lignes simples à une conception peut apporter une structure et une touche graphique à une conception autrement ennuyeuse. C'est une astuce très simple qui, lorsqu'elle est utilisée efficacement, a pour effet d'ajouter une couche de finition à votre conception.
Explorez Envato Elements
# 1: Utilisez un soulignement
Nous commencerons par l'astuce la plus élémentaire du manuel de typographie: un soulignement. Un titre souligné semble plus lourd et offre une séparation plus nette entre la tête et le corps. Gardez à l'esprit qu'il s'agit nécessairement d'attributs positifs ou négatifs mais plus neutres; vous devez décider quand leur présence est bonne ou mauvaise en fonction du look que vous recherchez.

Remarquez comment la ligne agit non seulement comme un séparateur entre les deux éléments, mais aide également à définir la largeur de la colonne.
Une chose qui me dérange avec des soulignements est le désordre visuel créé lorsque vous avez des lettres contenant un descendeur qui se bloque dans la ligne. Il n'y a pas de règle officielle contre cela, mais je trouve juste que c'est un peu trop distrayant et guide l'intérêt du spectateur vers tous les mauvais endroits.

Alors, comment pouvons-nous résoudre ce problème? L'option la plus simple est évidemment d'éviter simplement d'utiliser les descendants et les soulignés ensemble, mais c'est un peu trop restrictif à mon goût. Au lieu de cela, ce que je fais habituellement est de créer manuellement le soulignement en traçant une ligne (au lieu de simplement cliquer sur le bouton de soulignement), puis de masquer les parties de la ligne qui se brisent dans mes descendants.

Comme vous pouvez le voir dans l'exemple ci-dessus, c'est beaucoup plus agréable que l'exemple précédent et contient beaucoup moins de complexité visuelle. Si vous n'aimez pas ce petit bout de ligne après le dernier «g», vous pouvez simplement arrêter le soulignement au dernier descendant (applicable uniquement lorsque la dernière lettre contient un descendant).
Prolongez-le
Gardez à l'esprit qu'un soulignement n'a pas à être conforme à la largeur du texte. Parfois, il est intéressant de prolonger le soulignement sur toute la page ou même hors de la page.

Si vous étendez le soulignement, réfléchissez à des façons de vous amuser avec la ligne dans l'espace négatif. Vous pouvez lui donner un peu de turbulence, le plier en forme, tout ce que vous voulez!

Le concepteur ci-dessous a terminé le soulignement étendu avec et a conclu avec un point. Cela le fait se sentir connecté à n'importe quel contenu à droite et ajoute un intérêt agréable mais subtil à la ligne simple.

# 2: Brisez la ligne
Ne tombez pas dans le piège de toujours tracer une ligne continue. Vous pouvez utiliser des tirets, des points, des triangles, des étoiles et tout ce à quoi vous pouvez penser pour créer la ligne que vous voulez et cela atteint toujours le même objectif.
Découvrez comment ce créateur a utilisé un lin en pointillés qui s'aligne avec le centre d'un titre pour créer une section claire. Bien que le texte soit aligné au centre ici, la conception semble justifiée car les lignes étendent fonctionnellement les limites visuelles du titre aux bords gauche et droit de la colonne.


# 3: Flanquer le type
Si vous optez pour un thème formel, la répétition du soulignement en haut de votre titre peut créer une impression d'impression à l'ancienne. Je pense toujours à une en-tête de journal quand je vois ce style.

Si vous souhaitez réduire le sentiment de formalité, échelonnez les lignes de différentes manières afin qu'elles paraissent moins structurées. C'est aussi un effet pratique pour créer une sensation de mouvement sur une page statique.

# 4: Aller vertical
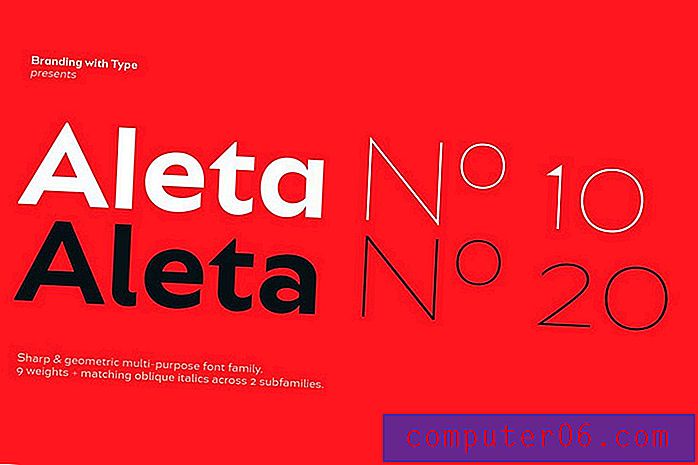
Jusqu'à présent, nous nous sommes concentrés sur les lignes horizontales, mais les lignes verticales peuvent être utilisées pour insérer un intérêt graphique vraiment créatif dans une conception. Le concepteur ci-dessous a exagéré les lignes verticales de la police de caractères sans autre raison que le fait qu'il soit plutôt cool et crée un thème agréable et cohérent sur lequel s'appuyer sur le reste de la page.

De toute évidence, une utilisation un peu plus traditionnelle d'une ligne verticale consisterait à séparer simplement deux colonnes de contenu. Cela peut être utilisé conjointement avec le type ou les images et vous permet de mettre beaucoup d'espace entre vos colonnes sans avoir un espace maladroit.

# 5: Aller en diagonale
Si vous voulez vraiment que votre page soit folle, inclinez votre contenu en diagonale. Cela donne généralement l'impression d'un design jeune et excitant qui enfreint les règles et repousse les limites.
Incliner votre contenu peut sembler un peu aléatoire, mais étendre les lignes de l'illustration le rend intentionnel et pousse vraiment l'effet. Ne soyez pas timide, faites vraiment tourner la rotation et étirez ces lignes suffisamment loin pour faire une déclaration.

L'effet diagonal est particulièrement idéal pour les modèles d'inspiration rétro comme celui ci-dessus.
# 6: Go Nuts
C'est là que je devrais vous dire de vous détendre. Une ou deux lignes simples peuvent ajouter beaucoup à votre conception et aller trop loin avec l'effet peut absolument tuer votre attrait esthétique. Cependant, entre de bonnes mains, une combinaison des conseils ci-dessus peut donner un produit final vraiment net.
Le design ci-dessous de David Fooks utilise une tonne de travail en ligne. Il combine des lignes pointillées, des lignes pleines, des lignes droites, des lignes courbes, des bordures et même des lignes avec un diamant à la fin dans cette petite zone. L'effet global n'est pas encombré ou laid mais est plutôt chic et beau!

Mon conseil est de faire preuve de prudence. Comme tout élément de design, les lignes peuvent être utilisées pour le bien ou le mal. Faites preuve de retenue lorsque cela est nécessaire et regardez toujours votre conception avec et sans les lignes ajoutées pour vous assurer que vous ajoutez réellement de la valeur à la conception.
Inspiration
Découvrez ces excellentes utilisations des illustrations en ligne dans la conception Web pour obtenir des idées sur la façon d'en incorporer certaines dans votre prochaine conception.
CarbonAds

Pour mémoire

Evan Eckard

Cool et le guide

Le voleur d'ananas

DesignSwap

Caravane

Conclusion
Le but de cette discussion était de vous encourager à jeter un deuxième regard sur notre vieil ami la ligne et à examiner attentivement où vous pouvez utiliser des lignes pour renforcer vos conceptions esthétiquement, structurellement ou les deux.
Si vous avez un design qui utilise fortement des lignes simples, laissez un commentaire ci-dessous avec un lien afin que nous puissions le vérifier! Dites-nous également ce que vous pensez des exemples ci-dessus.