7 conseils pour utiliser des textures d'arrière-plan dans la conception Web
Ce n'est pas votre résumé typique de textures à utiliser pour les arrière-plans de sites Web. Si vous recherchez une texture spécifique, nous les avons ici. Et si vous voulez créer le vôtre? Ou trouver un moyen de personnaliser une texture pour l'adapter à votre projet? C'est sur cela que nous allons nous concentrer aujourd'hui.
Bien qu'il existe de nombreuses façons d'utiliser des textures dans la conception Web, vous obtiendrez beaucoup plus de kilométrage de ces arrière-plans si vous adoptez une approche moderne et suivez quelques règles simples.
Voici sept conseils pour vous aider à bien utiliser les textures d'arrière-plan dans la conception Web (qui sont toutes en ligne avec les derniers et les meilleurs modèles et tendances de conception 2019).
Textures de fond
1. Soyez simple et discret

Une grande texture d'arrière-plan pourrait même ne pas être remarquée par de nombreux utilisateurs. Il doit s'agir d'un élément presque invisible qui contribue à la lisibilité et à la convivialité globales tout en offrant une profondeur ou un intérêt visuel.
Des textures de fond simples et discrètes sont le moyen idéal de le faire. Pour un événement à la fin de l'année dernière, la Conférence Universe de Github a utilisé un design qui comprenait un simple fond noir avec des points blancs. L'effet du ciel nocturne tombe vraiment en arrière-plan de sorte que le logotype dégradé amusant et les informations sur les événements sont faciles à trouver.
Les textures de fond simples ont tendance à avoir des motifs répétitifs petits ou serrés et peuvent être de presque toutes les couleurs. L'idée est que ces textures de fond ne sont pas un point focal; ils servent à attirer l'attention sur le reste de la conception.
2. Voyez grand et audacieux

Peut-être que le subtil n'est pas votre truc. Si tel est le cas, optez pour une texture ou un motif de fond gros et audacieux.
Ces styles plus grands que nature fonctionnent pour les conceptions où le premier plan est plus lourd en texte ou en interface utilisateur, et où il n'y a pas d'autres images concurrentes à gérer. L'utilisation de ce type de texture d'arrière-plan peut devenir délicate, de la création d'un motif de mosaïque invisible à l'utilisateur à l'empêchement de l'arrière-plan de devenir le point focal principal de la conception entière.
Pour vous assurer que votre texture d'arrière-plan surdimensionnée fonctionne, gardez un œil sur l'analyse et les habitudes des utilisateurs une fois pour effectuer le changement. Une forte diminution du trafic ou des conversions est un signe que vos visuels et les utilisateurs peuvent ne pas se connecter.
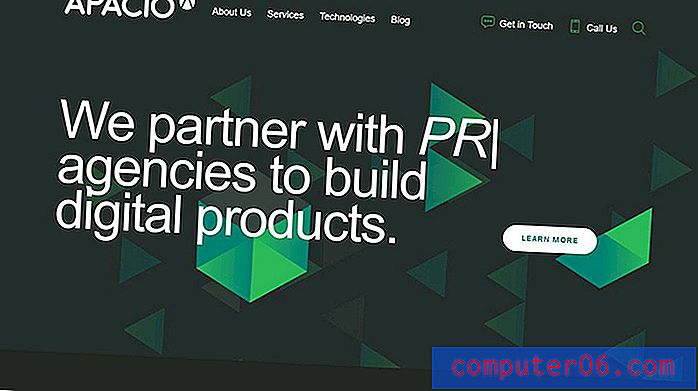
3. Incorporer une tendance

Une texture de fond avec une tendance peut rendre votre design super moderne et frais.
Avec des formes géométriques comme à la mode en ce moment, il n'est pas étonnant que le site Web d'Apacio soit attrayant. Avec un mélange de géométrie de couleurs vives sur un fond sombre, le motif crée une texture et une profondeur agréables qui aident l'utilisateur à se concentrer sur le gros texte et à appeler à l'action car ces éléments contrastent avec l'arrière-plan. Le texte - simple lettrage sans empattement - semble se détacher des formes vertes.
La superposition de textures contribue également à cet effet global. Notez que la couleur sépare deux couches d'arrière-plans avec des éléments plus sombres «derrière» des éléments plus clairs.
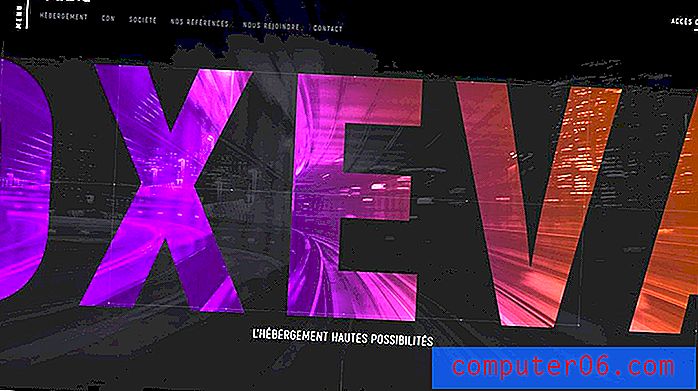
4. Utilisez une image

Une texture d'arrière-plan ne doit pas être un motif répétitif que vous tirez d'un site de téléchargement. Certaines des meilleures textures d'arrière-plan sont des images liées à la marque ou au message principal pour ajouter un autre niveau d'intérêt visuel et d'engagement.
L'astuce consiste à estomper efficacement l'image en arrière-plan. (Et cela ne signifie pas nécessairement d'utiliser une technique de fondu.) La décoloration de l'image signifie qu'elle tombe de la zone d'image principale et dans la distance.
Dans l'exemple ci-dessus, Oxeva procède de deux manières: elle assombrit la photo afin que seuls les contours soient visibles du paysage urbain, et elle utilise un traitement de couleur audacieux au premier plan pour dessiner l'œil naturellement. La photo est également un peu floue, de sorte que l'image est discernable, mais pas avec un niveau de détail qui rend les points fins de la photo importants.
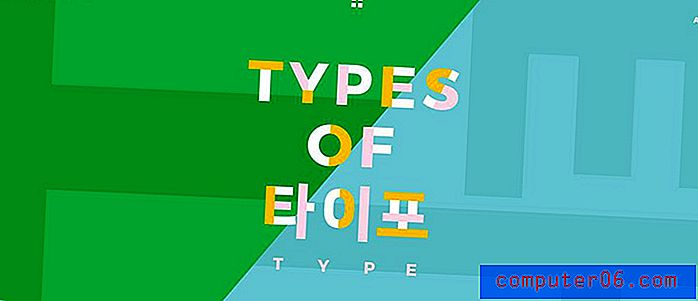
5. Utilisez des variations de couleur

Mélangez et faites correspondre des teintes et des tons de la même palette de couleurs pour créer une texture audacieuse à partir de lettres ou de formes. Les variations de couleurs, même celles de la même famille, peuvent créer de la profondeur et un intérêt visuel.
Types of Type utilise une combinaison amusante de couleurs avec des lettres géantes pour créer la texture d'arrière-plan. Même sans techniques telles que les dégradés ou les ombres, les lignes des formes de lettres établissent la profondeur et l'équilibre tout en aidant à attirer l'œil là où les couleurs en arrière-plan se rencontrent et où le titre principal se trouve.
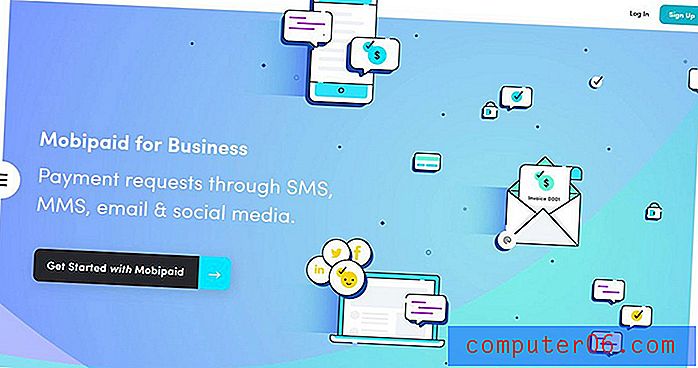
6. Prenez un dégradé

Les dégradés sont à la mode et visuellement attrayants. Lorsqu'il s'agit d'utiliser un dégradé comme texture d'arrière-plan, vous pouvez l'utiliser seul ou le superposer avec une photo.
Presque toutes les combinaisons de couleurs vont, donc l'utilisation d'un dégradé pour créer une texture et une profondeur n'est pas difficile. Vous pouvez trouver une combinaison de dégradés que vous aimez dans WebGradients si vous n'avez pas déjà en tête des échantillons pour travailler.
Mobipaid utilise plusieurs dégradés subtils pour créer de la profondeur et de la texture en arrière-plan. Les animations illustrées au premier plan disparaissent presque des dégradés et l'appel à l'action de couleur sombre est facile à voir. Des espaces plus clairs et plus sombres dans la texture dégradée aident à déplacer l'utilisateur à travers la conception en un coup d'œil.
7. L'animer

Bien que de nombreux conseils se soient concentrés sur les éléments d'arrière-plan statiques, aucune règle ne dit qu'un arrière-plan ne peut pas être dynamique.
Pour tirer le meilleur parti de ce type de texture d'arrière-plan, le mouvement doit être subtil afin de ne pas nuire à l'image principale ou à la messagerie. Inclure une palette de couleurs sourdes ou subtiles, comme l'alphabet letton ci-dessus, est également une excellente option.
Cette animation peut inclure des éléments qui se déplacent, se tordent, tournent ou tournent une vidéo. Le mouvement est un bon moyen d'attirer l'attention des utilisateurs. Tirez le meilleur parti d'une texture d'arrière-plan animée en vous assurant que ce mouvement ne submerge pas le premier plan de la conception.
Conclusion
Une excellente texture d'arrière-plan peut ajouter de la profondeur et un intérêt visuel à la conception globale de votre site Web. Alors que de nombreux concepteurs utilisent encore des arrière-plans plus plats - comme une seule couleur - l'ajout d'une touche de texture peut faire ressortir votre projet.
L'astuce pour utiliser les textures est qu'elles doivent être subtiles et tomber en arrière-plan afin que les éléments de premier plan soient faciles à lire et à comprendre. Cela peut être un équilibre assez délicat. N'oubliez pas d'établir beaucoup de contraste entre les textures d'arrière-plan et les images de premier plan, les éléments de l'interface utilisateur et le texte pour maximiser l'impact de la conception globale.