8 conseils pour les concepteurs d'impression qui passent à la conception Web et numérique
De plus en plus de designers travaillent sur toutes les plateformes ces jours-ci, alternant entre les projets imprimés et numériques. Bien qu'une grande partie de la théorie soit la même, dans la pratique, il existe de nombreuses différences techniques lorsqu'il s'agit de travailler sur quelque chose qui sera imprimé par rapport à un site Web. Il faut un ensemble spécifique de connaissances et de compétences pour travailler efficacement dans les deux environnements.
Mais c'est possible. Nous partageons ici huit conseils pour les concepteurs d'impression qui passent aux projets numériques. (Et je peux garantir chaque astuce en tant que designer qui a fait le changement.)
Explorez Envato Elements
Le design est fluide

L'une des choses qui ne change pas dans la conception de l'impression est la taille. Chaque document est conçu et imprimé à une certaine taille. (Et souvent aussi sur un seul support.)
Ce n'est pas ainsi que le Web fonctionne. Chaque utilisateur peut consulter un site Web en utilisant une largeur et une hauteur de navigateur différentes, ou consulter le site sur un téléphone mobile ou une tablette. Ainsi, chaque conception doit tenir compte d'une variété de tailles et d'appareils.
Familiarisez-vous avec la conception réactive, ce qu'elle est et comment elle fonctionne. La conception réactive (parfois appelée RWD) est une approche de la conception de sites Web dans laquelle les sites sont créés pour afficher de manière optimale quel que soit l'appareil - ordinateur de bureau, tablette ou mobile. Les concepteurs créent le design en utilisant des concepts de grille fluides et basés sur des proportions et une typographie et des images flexibles.
En plus des changements de taille, l'espace est «illimité». En tant que designer, vous n'êtes pas coincé dans les contraintes d'une carte postale de 4 x 6 pouces ou d'une affiche de 11 x 17. La toile continue sur autant de pages que vous le souhaitez et peut défiler presque à l'infini.
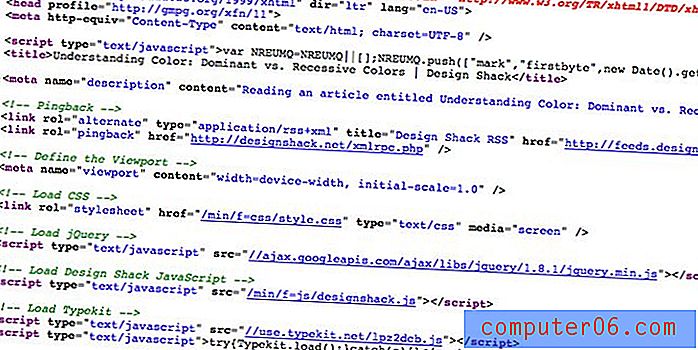
Apprenez un peu de HTML

Si vous voulez concevoir pour le Web, vous devez connaître les bases. Et vous pouvez commencer par vous entraîner. (Consultez cet article précédent de Design Shack pour une liste de bons endroits pour commencer.)
Commencez avec un peu de HTML, la langue du web. Avec juste un peu de compréhension du HTML, vous pouvez apprendre à changer facilement les couleurs, les polices et les tailles sur un site Web. Le HTML est le fondement sur lequel tout ce qui est basé sur le Web est construit et sans lui, vous aurez du mal à concevoir du numérique.
Une fois que vous vous serez familiarisé avec les bases du HTML, passez au CSS et au code de base. CSS, ou feuilles de style en cascade, vous permettent de créer et de modifier un ensemble de styles pour votre site Web en fonction d'une feuille de style. Il crée un ensemble de règles de conception et peut être utilisé pour créer une hiérarchie de site Web et maintenir la cohérence visuelle. Comprendre les concepts de base du codage vous aidera à comprendre pourquoi les choses fonctionnent comme elles le font sur le Web. Bien que le codage ressemble à du charabia au début, il est logique une fois que vous commencez vraiment à le regarder.
Vous n'avez pas besoin d'être un maître du HTML, du CSS ou du code pour créer un grand projet numérique, mais cela vous aidera énormément.
Créer du contenu dynamique
La conception d'impression est naturellement plate. Le texte et les images reposent sur un certain type de papier ou une autre surface plane. La conception numérique est dynamique et active. N'oubliez pas cela et utilisez-le à votre avantage.
Les objets peuvent se déplacer, inclure du son ou des liens et même des outils qui font apparaître ou survoler des éléments lorsque l'utilisateur s'en approche. Les projets Web et numériques doivent être conçus pour l'expérience utilisateur. Cela pourrait être tout à fait un changement par rapport à certaines des philosophies auxquelles vous êtes habitué dans le monde de l'impression.
Il est également important d'utiliser des repères visuels communs et des actions d'interface utilisateur afin que votre site Web fonctionne d'une manière que les utilisateurs attendent et savent utiliser.
La couleur est différente

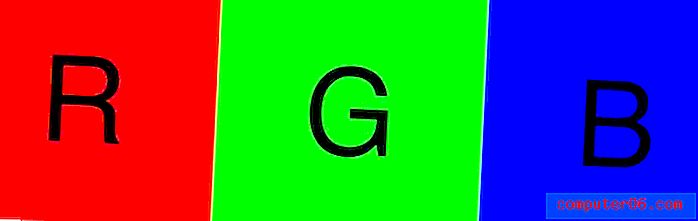
Les concepteurs d'impression travaillent en CMJN. La conception numérique est basée sur la couleur RVB ou HEX.
Tout comme la couleur CMJN est expliquée à l'aide de nombres pour représenter les valeurs de couleur des teintes de base pour créer toutes les couleurs possibles, RVB fonctionne en utilisant le même concept. RVB - rouge, vert, bleu - sont mélangés en différentes quantités pour créer toutes les couleurs du spectre numérique.
La différence réside dans la façon dont les couleurs sont créées. CMJN - cyan, magenta, jaune, noir - est créé en combinant les couleurs dans le processus d'impression. RVB est une combinaison de couleurs affichées à la lumière.
Les couleurs sont nommées avec des valeurs RVB (de 0 à 255 ou chaque couleur) pour créer 16 millions de combinaisons différentes.
Les valeurs HEX sont une extension de la couleur RVB et chaque valeur correspond à une couleur RVB. Une valeur HEX est simplement l'expression HTML d'une couleur RVB. Les couleurs sont nommées en utilisant # suivi d'un nombre à six chiffres, où chaque paire de chiffres fait référence au rouge, au vert et au bleu. (Les valeurs HEX contiennent également des lettres pour représenter des nombres supérieurs à 99.)
Comprendre la typographie Web

Les concepteurs d'impression peuvent être habitués à l'idée qu'ils peuvent utiliser n'importe quelle police et disposer d'un nombre illimité de polices de caractères. (En fonction des licences, bien sûr.)
La typographie Web peut être quelque peu plus délicate, bien qu'elle s'améliore constamment. Le plus grand défi est de comprendre le type et la compatibilité du navigateur. Toutes les polices ne seront pas rendues de la même manière sur différents appareils.
Ensuite, il existe des normes Web de base et des problèmes de lisibilité qui découlent de la lecture sur un écran. Qu'on le veuille ou non, les polices sans serif sont à peu près la norme en matière de corps de texte sur le Web. Et la police de caractères souvent évitée Arial, est partout. Pourquoi? Parce qu'il se présente toujours comme Arial. Pas de surprise là-bas.
Le reste des choses que vous savez sur le type restent les mêmes. Pratiquez le bon crénage, le guidage et le suivi. Mettez le texte à l'échelle proportionnellement aux autres types et éléments de la conception pour un aspect général propre et net.
La taille de l'image compte
Le web, qui abritait autrefois des millions d'images basse résolution, recommence à évoluer en matière d'images grâce à l'émergence des écrans rétiniens.
Bien que la norme pour la plupart des images Web soit de 72 dpi - je sais que cela semble très petit pour les concepteurs d'impression, mais les images plus petites se chargent plus rapidement et elles semblent très bien - de plus en plus de sites commencent à considérer les images pour l'affichage de la rétine. Ces images Web haute résolution sont souvent encore enregistrées à 72 dpi, mais sont beaucoup plus grandes en termes de taille globale.
Au lieu d'enregistrer une image à 600 pixels de large - une norme courante grâce à Pinterest et aux images épinglées - une image pour l'affichage de la rétine peut avoir une largeur de 1 564 pixels.
Les images Web sont souvent enregistrées dans des formats spécifiques - JPEG, PNG ou GIF - selon le type d'image et l'utilisation. Les formats d'impression courants tels que TIFF sont inacceptables pour une utilisation Web.
Le référencement a un impact sur la conception
Familiarisez-vous avec l'optimisation des moteurs de recherche. Le fonctionnement de votre site et le texte qui y apparaît (et dans les balises masquées) peuvent avoir un impact spectaculaire sur qui trouve votre site et comment il est classé par les moteurs de recherche. Le référencement est une partie importante du processus de conception Web.
Le référencement concerne également les réseaux sociaux. Presque toutes les marques présentes sur le Web ont des médias sociaux correspondants. Gardez cela à l'esprit pendant le processus de conception afin que toutes les pièces puissent être créées et conçues de manière cohérente.
Apprenez à vous laisser aller
La conception d'impression est très précise. Vous pouvez mesurer chaque espace et chaque détail et il ressemblera toujours à ce que vous avez conçu. Le Web ne fonctionne tout simplement pas de cette façon. Il y a certaines choses qui seront différentes dans différents environnements. Vous devez apprendre à lâcher prise en ce qui concerne ces choses.
Comprenez votre support et ses limites. Ne sacrifiez pas votre concept de design, mais apprenez également que certaines choses vont fonctionner d'une manière qui ne vous est pas familière ou qui ne ressemble pas à une certaine façon. Accepte-le et va de l'avant.
Conclusion
J'ai commencé ma carrière de designer dans les journaux. Aujourd'hui, je conçois un peu de tout et partage mon travail entre projets imprimés et projets web.
Bien qu'il ait fallu un peu de travail de ma part pour «l'obtenir» en ce qui concerne le monde du web et du design numérique, c'est un ensemble de compétences et une nécessité inestimables pour les designers sur le marché actuel. Je ne peux pas exprimer à quel point il est important pour les designers d'apprendre à travailler sur différents supports et de comprendre les subtilités de chacun.
Être capable de travailler avec des projets imprimés et numériques fera de vous un meilleur designer. Vous apprendrez des choses que vous portez sur des supports aux projets. Vous deviendrez plus commercialisable et, espérons-le, resterez satisfait et mis au défi à mesure que vous apprenez et utilisez de nouvelles compétences.
Êtes-vous un concepteur d'impression qui a commencé à travailler sur des projets de conception numérique? Partagez certains de vos conseils et expériences avec nous dans les commentaires.
Sources d'images: Webtype et Jeff Eaton.