Un guide détaillé sur l'utilisation de la typographie dans Illustrator
Adobe Illustrator est une application fantastique pour créer des chefs-d'œuvre typographiques. Cependant, que vous créiez un paragraphe simple pour une publicité imprimée ou une œuvre d'art typographique complexe pour un site Web, il existe plusieurs astuces et techniques que vous devez savoir pour manipuler le type dans le programme.
Vous trouverez ci-dessous un bref aperçu de certaines des commandes de base que vous devez vous familiariser ainsi que des raccourcis clavier indispensables et même quelques fonctionnalités obscures dont vous ne connaissez peut-être même pas l'existence. Commençons!
Travailler avec la typographie: les bases
Avant de commencer à utiliser spécifiquement Illustrator pour travailler avec la typographie, il est important de discuter de la terminologie de base que nous utiliserons. La plupart des concepteurs d'impression apprennent ces termes au tout début de leur formation, mais les concepteurs de sites Web ignorent souvent ce que je considérerais comme l'ABC du design et apprennent directement à prendre des conceptions de Photoshop au format HTML.
Donc, pour tous ceux qui débutent ou ceux qui conçoivent depuis des années mais qui ignorent les bases, voici un cours accéléré rapide et sale sur quelques variables que vous devez savoir lorsque vous travaillez sur la typographie.

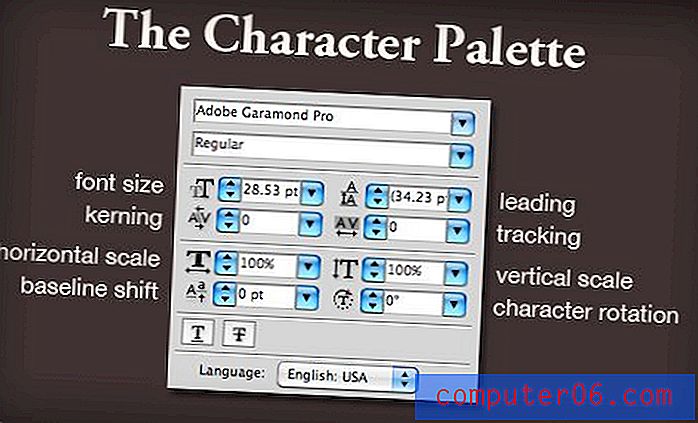
L'image ci-dessus montre plusieurs termes clés que vous devez connaître. Nous examinerons chacun de ces éléments en profondeur alors que nous discutons de la façon d'utiliser Illustrator pour les manipuler, mais pour l'instant, vous devez simplement vous assurer de bien comprendre chaque terme.
Le crénage et le suivi contrôlent le flux horizontal d'un bloc de type. Le crénage consiste à ajuster l'espacement entre deux lettres spécifiques. Le suivi est similaire mais ajuste l'espacement entre toutes les lettres du bloc simultanément.
De même, le décalage initial et le décalage de base contrôlent le flux vertical. L'interligne ajuste l'espacement entre deux lignes et le décalage de la ligne de base vous permet de déplacer des lettres spécifiques de haut en bas.
Chacun d'eux correspond à un paramètre qui peut être manipulé directement ou ajusté de manière incrémentielle via la palette de caractères.

Illustrator vs Photoshop
Que vous conceviez pour l'impression ou le Web, je recommande fortement d'abandonner Photoshop pour créer une typographie. Photoshop est parfait pour beaucoup de choses, mais travailler avec le type n'en fait pas partie.
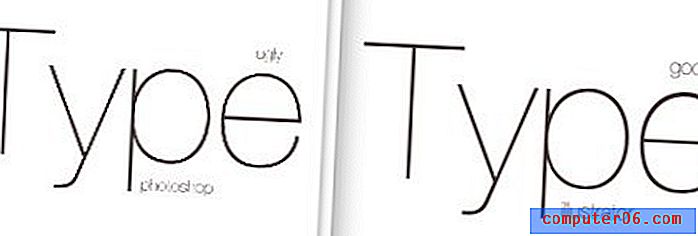
Non seulement Illustrator est beaucoup plus puissant et flexible en termes de saisie, mais il est également beaucoup plus joli. Pour voir ce que je veux dire, considérez la capture d'écran ci-dessous.

Il s'agit d'une comparaison côte à côte de deux fenêtres que j'avais ouvertes, chacune avec un bloc de copie similaire. La gauche montre l'aperçu de Photoshop et la droite montre l'aperçu d'Illustrator. Comme vous pouvez le voir, Photoshop est saccadé et laid tandis qu'Illustrator est lisse et beau.
Photoshop vous montrera un aperçu décent à 100% (Commande + 1) mais à presque tout autre niveau de zoom, le texte ressemble à de la merde et n'est pas du tout une bonne indication de ce à quoi ressemblera votre sortie finale.
Illustrator, d'autre part, est brillant pour afficher des graphiques vectoriels à différents niveaux de zoom (de manière zoomée, cela devient un peu compliqué mais toujours meilleur que Photoshop).
Crénage dans Illustrator
Pourquoi kern? La plus grande erreur de débutant que vous pouvez faire avec la typographie est de supposer qu'Illustrator, Photoshop ou toute autre application crachera par défaut un type parfaitement espacé.
Malheureusement, les particularités et les qualités uniques de chaque police font que l'espacement parfait des lettres est assez difficile à programmer dans le logiciel. Une bonne paire d'yeux humains à l'ancienne est tout simplement le meilleur outil à votre disposition pour effectuer ces ajustements.
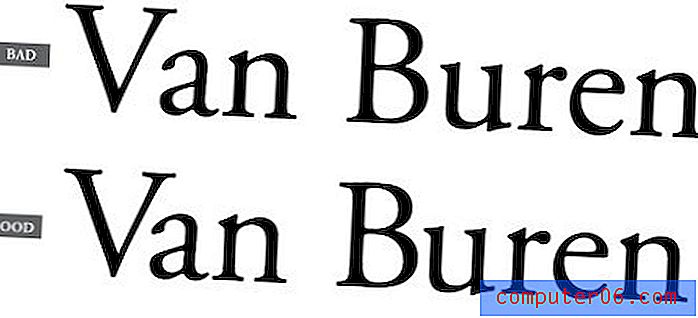
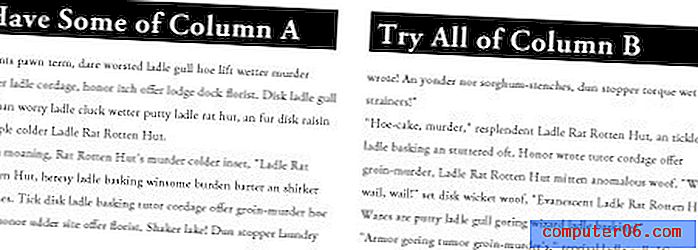
Considérez l'exemple ci-dessous:

L'exemple en haut est la façon dont Illustrator place le texte par défaut et l'exemple en bas montre le même exemple avec quelques ajustements de crénage manuels. Je n'ai délibérément pas souligné où les ajustements ont été effectués afin que vous puissiez apprendre à repérer les domaines qui doivent être abordés.
L'un des endroits les plus importants à surveiller est l'espacement entre les majuscules et les minuscules. Les lettres comme «V» qui ne font pas une belle forme de bloc sont particulièrement mauvaises et doivent presque toujours être ajustées pour éviter un espacement maladroit.
Le crénage peut sembler ridiculement méticuleux et ne vaut pas la peine, mais c'est absolument quelque chose auquel vous devriez faire attention en tant que designer. C'est une de ces choses que vous pouvez passer toute votre vie sans vous en rendre compte mais une fois que vous voyez enfin la lumière, vous êtes ruiné. Vous commencerez à ajuster mentalement le crénage dans les menus des restaurants et sur les panneaux d'affichage et les publicités de bus.
Décalage de la ligne de base
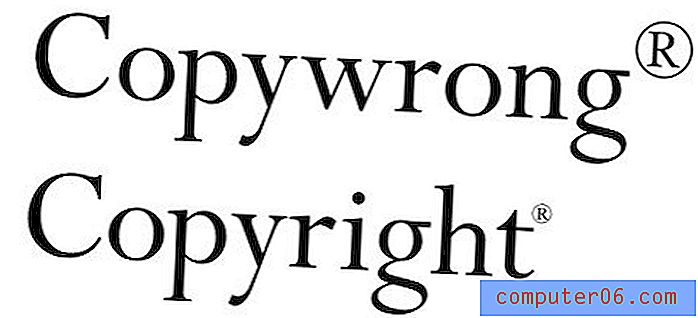
L'autre question que vous vous posez peut-être est le changement de base. Il n'y a sûrement pas de raisons pratiques de gâcher le changement de base d'une lettre, non?

Comme nous pouvons le voir dans l'image ci-dessus, il existe au moins une nécessité extrêmement courante pour appliquer un décalage de base. L'action en exposant par défaut entraîne souvent une marque déposée ou un symbole de copyright apparemment gigantesque. Bien que cela puisse être ajusté dans les préférences, il sera toujours nécessaire de faire des ajustements manuels à la taille et à la ligne de base du personnage dans la plupart des cas.
Raccourcis clavier
Voici la partie amusante. Vous en connaissez peut-être beaucoup grâce à votre travail avec Photoshop, mais un rappel est toujours bon. Je vais utiliser les raccourcis clavier Mac ici, donc les utilisateurs de PC doivent garder à l'esprit que Commande = Contrôle et Option = Alt.
Crénage
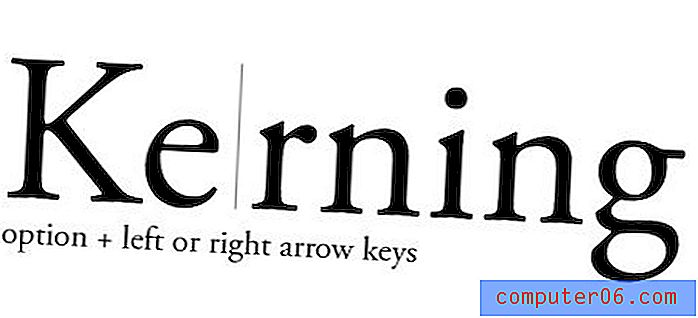
Pour ajuster le crénage entre deux lettres, placez votre curseur entre elles et utilisez la touche Option conjointement avec les flèches gauche et droite.

suivi
Pour ajuster le suivi, vous utilisez les mêmes raccourcis clavier que vous avez utilisés avec le crénage, seulement ici vous faites une sélection spécifique et les ajustements seront effectués uniformément sur tous les caractères sélectionnés.

Vous pouvez soit sélectionner des personnages spécifiques comme dans la photo ci-dessus, soit simplement cliquer sur l'ensemble du bloc avec l'outil de sélection directe pour tout régler à l'intérieur.
De premier plan
Vous l'avez deviné, le début est le même raccourci clavier que les deux précédents, mais cette fois en utilisant les flèches haut et bas au lieu de gauche et de droite.
Ici, vous pouvez sélectionner le bloc entier ou seulement les lignes que vous souhaitez ajuster.

Décalage de la ligne de base
Le décalage de ligne de base lance une boule courbe en ajoutant la touche Maj dans le mix. Sélectionnez une lettre, puis utilisez la touche Maj ainsi que les touches fléchées haut et bas pour régler la hauteur.

Autres raccourcis pratiques
- Modifications incrémentielles supérieures: touche de commande associée aux raccourcis ci-dessus
- Augmenter / Diminuer la taille de la police: Commande + Maj +> ou <
- Crénage / suivi alternatif: Commande + Maj + [ou]
- Changer la justification: Commande + Maj + L, R ou C (gauche, droite ou centre)
- Réinitialiser le crénage / suivi: Commande + Option + Q
Travailler avec des colonnes
Pour une raison quelconque, de nombreuses personnes ont toujours l'impression qu'Illustrator ne peut pas gérer plusieurs colonnes de type. La vérité est, il a cette fonctionnalité depuis des années et est assez décent.
C'est là que la foule d'InDesign saute de ses sièges et demande de l'attention. Oui, InDesign est incroyable pour la mise en page et difficile à battre pour les arrangements complexes à plusieurs colonnes. Cependant, ce n'est pas un tutoriel Indesign, donc je ne veux entendre aucune plainte.
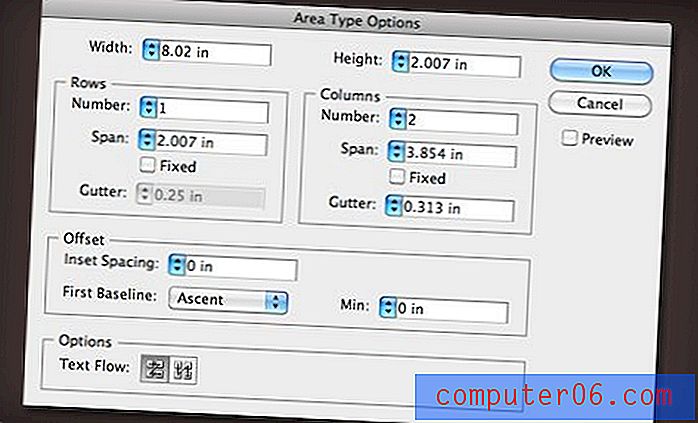
Pour créer plusieurs colonnes de texte dans Illustrator, créez simplement une zone de texte, remplissez-la de texte et accédez à "Options de type de zone" dans le menu Type.

Ici, vous pouvez définir le nombre de colonnes et de lignes, régler la largeur et la gouttière, définir le flux du texte et plus encore. Le résultat est une seule zone de texte qui transfère automatiquement votre texte sur autant de colonnes que vous le souhaitez. Le résultat sera mis à jour en direct lorsque vous modifiez la taille de la zone de texte.

Styles de caractère et de paragraphe
Illustrator vous permet d'enregistrer les attributs de votre texte dans un style réutilisable. C'est parfait pour les moments où vous travaillez fréquemment avec plusieurs marques et devez changer rapidement entre les styles décrits dans leurs directives de marque respectives.

La création de styles de caractère et de paragraphe est aussi simple que de définir du texte comme vous le souhaitez, de le sélectionner, puis d'appuyer sur le bouton «nouveau» dans la palette de style de caractère ou de paragraphe.
Lorsque vous souhaitez appliquer ce style à un autre morceau de texte, sélectionnez-le, puis cliquez sur le style que vous venez de configurer. Double-cliquer sur le titre vous permettra de renommer le style.
Définition des onglets
Pour configurer des onglets dans Illustrator, appuyez sur Commande + Maj + T et affichez la palette d'onglets. Ici, vous pouvez faire glisser des onglets comme vous le feriez dans la plupart des éditeurs de texte.

Vous remarquerez que la palette d'onglets flottante est un peu ennuyeuse et difficile à positionner. Pour résoudre ce problème, sélectionnez le texte que vous souhaitez ajuster et appuyez sur la petite icône d'aimant à l'extrême droite. Cela alignera automatiquement la palette sur le texte et facilitera la configuration correcte de vos onglets.
Échantillonnage d'un autre texte
Dans Illustrator, l'outil Pipette est bien plus qu'un utilitaire d'échantillonnage des couleurs. Vous pouvez également l'utiliser pour faire correspondre rapidement les styles entre les éléments.
Par exemple, si vous créez deux blocs de copie, en stylisez un, puis souhaitez que l'autre corresponde, sélectionnez la version non stylisée puis pipette la version stylisée pour les rendre rapidement identiques.

En maintenant la touche Maj enfoncée, vous pouvez échantillonner uniquement la couleur sans saisir les styles associés. Si vous n'avez pas de sélection, pipette le style de texte que tu veux dupliquer, puis Option-Pipette d'autres objets texte pour appliquer ce style.
Enfin, double-cliquez sur la pipette dans la palette d'outils pour ajuster ce qui est et ce qui n'est pas copié dans l'échantillon.
Recherche et remplacement avancés
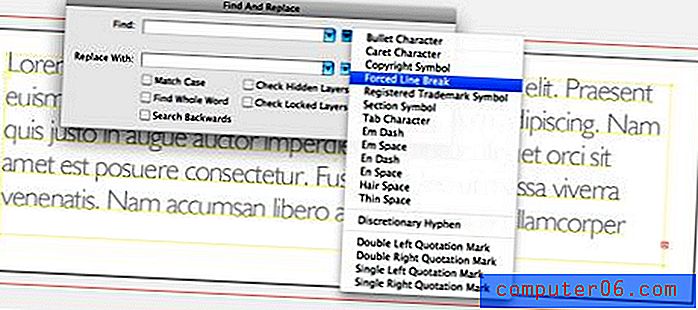
Illustrator possède l'un des meilleurs utilitaires de recherche et de remplacement que vous trouverez dans n'importe quelle application. En fait, il bat celui de tous les éditeurs de texte dédiés que je connais (dans le menu Edition).

La raison en est le petit menu déroulant qui contient toutes ces petites choses que vous voulez toujours trouver et remplacer mais ne savez pas comment. Cela inclut les sauts de ligne forcés, les tabulations, les espaces minces, etc.
Illustrator vous permet même de trouver et de remplacer rapidement des polices. Cliquez simplement sur le menu "Type" et allez dans "Rechercher la police ..."
Conclusion
Je pourrais parler de conseils de type Illustrator pendant des jours, mais ce qui précède représente un bon aperçu des informations nécessaires pour commencer.
L'un des principaux objectifs de cet article est d'encourager vraiment tous les fans de Photoshop dédiés à essayer certaines des autres applications Creative Suite. Illustrator peut sembler utile uniquement aux artistes doués, mais en vérité, il est parfait pour tout travail vectoriel que vous devez faire, que vous soyez ou non un illustrateur qualifié.
Laissez un commentaire ci-dessous et dites-nous votre astuce de type Illustrator préférée. Il y a beaucoup plus de choix et j'espère apprendre une ou deux choses de vos réponses!