Images floues dans la conception Web: comment les faire fonctionner
C'est un fait indéniable: l'utilisation d'images floues est une technique de conception de sites Web tendance en 2015. Il semble que partout où vous regardez, il y a un élément de flou.
Mais ce n'est pas une solution à certains de vos problèmes de photo. C'est une technique distincte qui demande de la pratique pour se perfectionner et une attention aux détails pour bien faire les choses. Donc, avant de vous lancer dans la tendance, réfléchissez aux options d'utilisation d'images floues pour décider si cela vous convient et comment utiliser au mieux cette technique dans vos projets.
Les photos floues sont à la mode


Nous pourrions consacrer des pages entières au nombre de sites Web utilisant des images floues. La tendance est un gros problème en ce moment.
C'est la première chose que vous devez considérer lorsque vous avancez avec une idée qui comprend des images floues.
- Voulez-vous faire partie de la tendance?
- Pouvez-vous utiliser la tendance d'une manière légèrement différente de celle des autres sites Web?
- Est-ce votre style ou un peu trop galvaudé à votre goût?
- Serez-vous d'accord avec la conception du site une fois que la tendance aura suivi son cours? Ou aurez-vous besoin d'une refonte?
Il n'y a absolument rien de mal à créer quelque chose de tendance. Mais c'est une décision que vous devez considérer dès le départ. La création d'un site Web avec des images floues - en fonction de votre style et de votre utilisation préférés - peut prendre du temps et si vous n'êtes pas expérimenté dans les logiciels de retouche photo, pourrait nécessiter une formation supplémentaire.
Le flou est une technique à utiliser avec de bonnes images

Cela pourrait être la phrase la plus importante que vous lirez en pensant au flou des images. Cela ne fonctionne que si vous avez de bonnes images pour commencer. Le flou n'est pas un moyen de «corriger» une mauvaise image.
Pour le dire autrement. Si on vous donne une photo floue et qu'on vous dit d'en faire un site Web, ce n'est pas à la mode. C'est une mauvaise photo. Si telle est votre situation, ce n'est pas la technique pour vous. (Vous voudrez peut-être commencer à penser à créer un élément artistique avec de la typographie ou à rechercher des images d'archives.)
Mais si vous avez une belle image que vous souhaitez obtenir quelques kilomètres de plus ou utiliser d'une nouvelle manière, la technique floue est une possibilité. Il existe plusieurs façons de penser au flou (nous nous concentrerons sur chacune ci-dessous), mais la première étape consiste à comprendre comment créer réellement le flou. Adobe a un tutoriel assez sympa pour vous aider à démarrer dans Photoshop.
Brouiller l'image entière

L'une des choses qui a contribué à la tendance de l'image floue est une autre tendance: l'utilisation d'en-têtes de héros. Les concepteurs rassemblent les techniques pour créer un style plein écran, des images floues comme visuels dominants sur les pages de destination des sites Web.
Le site Web de Trellis Farm utilise une image emblématique d'une ferme pour vous donner une idée de la place de son site Web. Pour plus d'intérêt, la photo est en noir et blanc - pour transmettre ce sentiment ancien - et superposée avec une grande police pour attirer votre attention. Le défilement continue cette sensation tout en ajoutant de la couleur au mélange. Le flou est agréable car vous savez ce qu'il y a dans l'image et il aide l'utilisateur à se concentrer sur le texte et les prochaines actions à effectuer à l'écran.
Pourquoi ça marche:
- Un arrière-plan flou peut mettre en évidence les calques au-dessus de l'image, comme le texte. Assurez-vous simplement de sélectionner une police de caractères percutante.
- Il peut créer un nouvel intérêt avec une image que vous utilisez régulièrement, comme une photo de marque standard.
- Il peut être utilisé avec presque n'importe quel type de contenu dans presque toutes les couleurs pour un attrait universel.
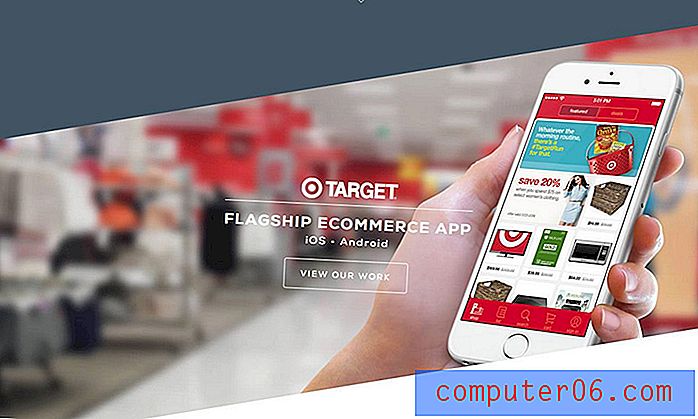
Arrière-plans et images en couches

Le flou n'est pas une technique d'image complète uniquement. Des parties spécifiques d'une image peuvent être floues pour l'impact. Bien qu'il soit plus courant de voir des arrière-plans flous avec une mise au point nette au premier plan, certains concepteurs adoptent l'approche opposée pour une nouvelle option qui a un premier plan flou avec un arrière-plan flou.
L'agence Anchour utilise le flou des photos sur sa page de destination. La technique utilisée dans l'image peut faire partie de la photographie réelle ou vous pouvez créer le même effet dans un logiciel de retouche photo. L'astuce ici lorsque vous créez ce style de flou est que vous ne pouvez pas dire qu'il a été «créé» et qu'il devrait sembler naturel comme si la photo avait été prise de cette manière. (Dans un logiciel de retouche photo, vous pouvez accomplir cela en utilisant l'outil de flou gaussien avec de petits ajustements incrémentiels.)
Pourquoi ça marche:
- Le flou crée un contraste visuel et peut atténuer la sensation d'occupation d'une image.
- Il change la perspective de l'image et la vision de l'utilisateur du visuel.
- Il ajoute de la dimension à une image qui pourrait autrement sembler plate pour un rendu presque 3D.
Flou dramatique pour l'art abstrait

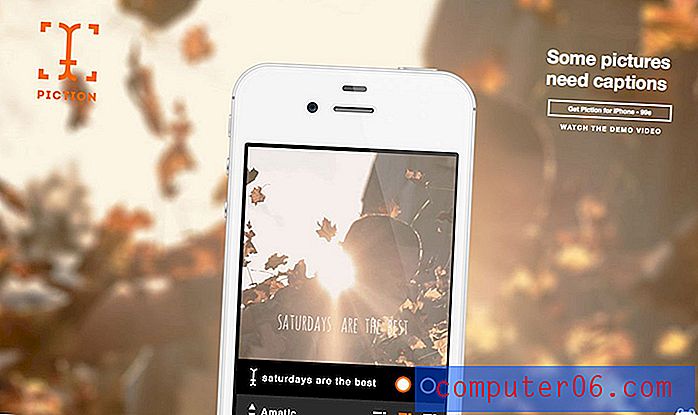
Lorsque vous avez besoin d'une image de fond pour votre site Web mais que vous pouvez trouver un motif ou une couleur qui fait l'affaire, une photo avec un flou spectaculaire peut être la solution parfaite. Considérez un flou dramatique comme tout ce qui rend le contenu photo indiscernable en un coup d'œil, et cela pourrait rendre la photo complètement méconnaissable.
Il s'agit d'une option populaire pour les sites Web qui lancent ou font la promotion d'un projet numérique avec un arrière-plan photo flou abstrait derrière un téléphone montrant le produit. Piction utilise la même image en arrière-plan et dans le téléphone avec différents niveaux de zoom et de flou pour un design assez accrocheur.
Pourquoi ça marche:
- Met l'accent sur le produit présenté.
- Crée un arrière-plan personnalisé plutôt que d'utiliser un modèle qui pourrait être sur d'autres sites Web.
- Donne au concepteur le contrôle des couleurs et des sensations en ce qui concerne le fonctionnement du flou abstrait, de la netteté aux couleurs et formes douces, à la lisibilité de l'image d'arrière-plan et à la connexion à la marque.
Flou subtil pour n'importe quelle image

Un petit degré de flou peut également fonctionner dans de nombreux autres types de photos et ne doit pas être utilisé uniquement pour une image en plein écran. Les concepteurs peuvent ajouter une touche de flou à une image qui a besoin d'un petit focus au premier plan pour aider les utilisateurs à regarder les bonnes parties d'une image, à styliser un logo ou tout simplement à créer un visuel plus complexe.
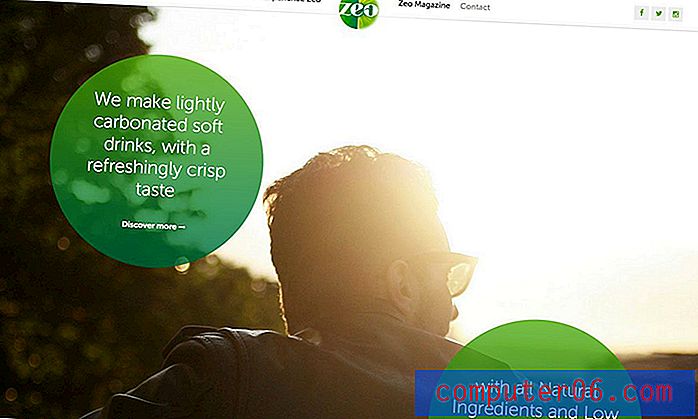
Le logo de Zeo utilise un flou subtil mais agréable dans le design rond. Le flou vous oblige à regarder le logo de plus près en raison de la forme intéressante et de la bordure d'un côté du logo par rapport à la netteté de l'autre côté. La technique est davantage mise en évidence car la conception du site Web dans son ensemble utilise le flou à d'autres endroits, comme l'arrière-plan de l'image dominante sur la page de destination.
Pourquoi ça marche:
- Les petits flous peuvent créer un élément de surprise.
- Il attire le focus sur des parties spécifiques d'une photo, avec un focus visuel. (Jetez un œil à certaines des promotions sur le site Zeo pour d'autres utilisations du flou subtil pour la mise au point photo.)
- Il peut vous donner la bonne quantité de contraste pour superposer d'autres éléments sur une section d'une image, comme du texte, de la même manière qu'un flou plein écran peut fonctionner avec un en-tête de héros.
Utilisez-le pour la vidéo, trop

Vous pouvez également associer la tendance du flou à un autre élément de design brûlant: la vidéo. Vous pouvez l'utiliser comme vous le feriez avec n'importe quelle autre technique d'image. Cela fonctionne de la même manière (bien que les outils d'édition et le processus soient un peu différents).
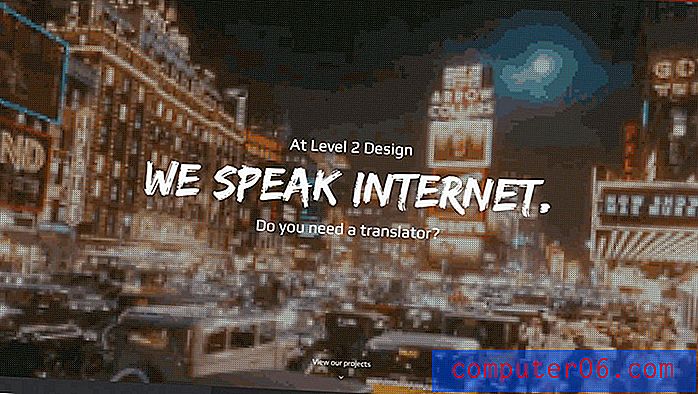
La conception de niveau 2 utilise du bleu et un effet de type écran pour ajouter de l'intérêt à une vidéo en plein écran. (Actualisez le navigateur pour des vidéos floues.) L'effet est amusant et frais et fonctionne avec une vidéo qui est censée avoir une ambiance old school. Les boucles vidéo rapides sont très lisibles et attrayantes.
Conclusion
Il existe de nombreuses façons d'utiliser efficacement le flou pour les projets de conception Web. Le secret - s'il y en a vraiment un - est de créer un effet flou qui se fond parfaitement dans le reste du design. Et vous pouvez le faire presque en pensant au flou dans les extrêmes.
Utilisez beaucoup de flou pour un impact élevé et une sensation abstraite. Utilisez un flou minimal pour créer un contraste subtil et régler la mise au point. Comme pour tout design, testez-le sur quelques utilisateurs avant le lancement et voyez ce qu'ils en pensent. Remarquent-ils le flou? (La plupart des non-concepteurs n'y penseront pas vraiment.)