Donner vie aux compositions Photoshop avec Fireworks
Photoshop ou Fireworks? C'est la question qui a jeté toutes sortes de designers et développeurs dans un débat houleux. Aujourd'hui, nous allons utiliser les deux applications pour créer un graphique Web simple.
Ce didacticiel s'adresse à tous les concepteurs qui ne rêveraient jamais d'abandonner Photoshop et ne connaissent presque rien de Fireworks. Je vais vous montrer comment prendre vos graphiques Photoshop et ajouter des fonctionnalités interactives via Fireworks.
L'interactivité devrait affecter la conception
Il existe de nombreux designers qui s'en tiennent aux maquettes de conception frontales pures. En d'autres termes, ils lancent Photoshop, éliminent l'apparence générale d'un site Web et le transmettent ensuite aux développeurs.
Beaucoup soutiennent que chaque concepteur devrait savoir coder, mais ce débat n'est pas pertinent pour notre sujet d'aujourd'hui. Le fait est que j'ai vu des bureaux d'études dans des sociétés partout aux États-Unis qui fonctionnent avec deux équipes distinctes: les personnes qui conçoivent dans Photoshop et les personnes qui donnent vie à ces conceptions dans le navigateur.
Cet article est pour l'ancien. Vous êtes un concepteur qui ne connaît pas un peu de code, mais vous savez que votre équipe de développeurs encourage les conceptions dynamiques et interactives. Vous souhaitez créer vos compositions avec ces objectifs à l'esprit, mais en fin de compte, vous ne pouvez que faire de vagues suggestions et espérer que les développeurs partagent votre vision.
Une autre situation courante est la nécessité de créer rapidement une maquette en direct que vous pouvez montrer à un client. Vous pouvez être parfaitement capable de transformer votre travail Photoshop en un site Web conforme aux normes, mais vous voulez vous assurer que votre client est satisfait avant de continuer.
Dans l'un ou l'autre de ces cas, Adobe Fireworks est un outil parfait à ajouter à votre flux de travail pour accomplir ce que vous recherchez. À l'aide de Fireworks, vous pouvez créer une interaction directement dans vos conceptions et les prévisualiser comme s'il s'agissait d'une page en direct.
Pourquoi Fireworks?
Partout, les concepteurs de sites Web commencent à réaliser que Fireworks est un outil vraiment génial pour la conception de sites Web. Il y a même un argument qui fait rage en ce moment pour savoir si les concepteurs de sites Web devraient même ouvrir Photoshop lorsqu'ils peuvent créer un site entier dans Fireworks.
Malgré ces arguments, je me rends compte que la communauté de conception Web, pour la plupart, vit dans Photoshop. Même moi, je suis assez nouveau dans Fireworks et je suis donc beaucoup plus enclin à créer une maquette rapide dans Photoshop. Pour cette raison, ce tutoriel vous montrera que vous pouvez utiliser les deux ensemble de manière synergique. Nous créerons un graphique de base dans Photoshop où vous serez à l'aise, puis le déplacerons vers Fireworks pour lui donner vie.
Création d'un bouton dans Photoshop
Au lieu de faire de votre premier projet Fireworks une maquette complète de site Web, essayez de commencer avec quelque chose de petit. Le résultat sera une transition beaucoup moins écrasante d'une application à l'autre. Aujourd'hui, nous allons commencer votre formation Fireworks avec un simple bouton graphique.
Comme je l'ai mentionné ci-dessus, puisque vous êtes habitué au jeu d'outils Photoshop, nous allons commencer par là. Vous pouvez facilement faire tout cet objet dans Fireworks (le flux de travail serait même assez similaire), mais pour l'instant je veux me concentrer sur l'idée que vous n'avez pas nécessairement à abandonner votre application graphique préférée.
Créez un nouveau document Photoshop (n'importe quelle taille convient pour ce test) et créez un rectangle vectoriel comme celui ci-dessous. J'ai rempli le bouton avec # 005da5.

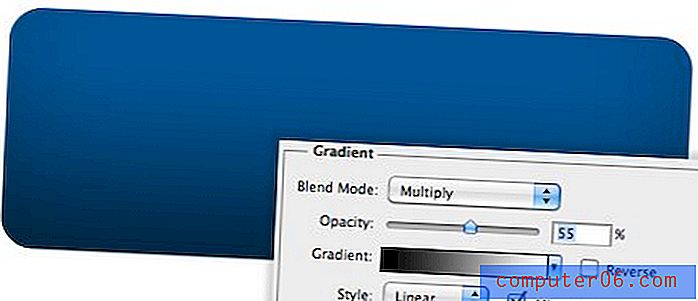
Ensuite, accédez à vos styles de calque et ajoutez une légère superposition de dégradé et une ombre intérieure. Juste assez pour rendre le bouton un peu moins plat.

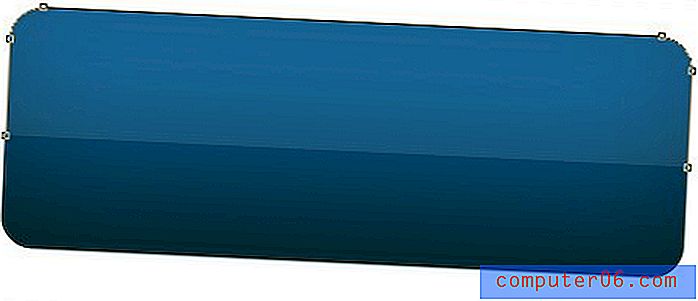
De là, dupliquez le calque de forme vectorielle avec votre bouton et supprimez les points le long du bord inférieur à l'aide de l'outil de sélection directe (A). Ensuite, déplacez les points le long du côté, remplissez le calque de blanc et réduisez l'opacité de sorte que l'effet ressemble à l'image ci-dessous.

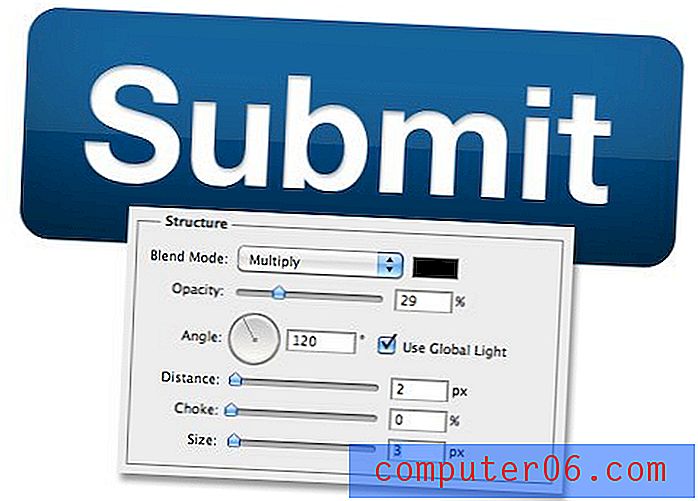
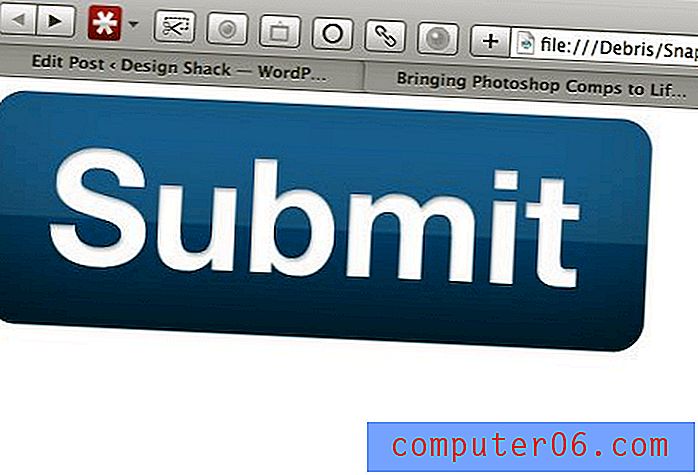
Enfin, lancez quelques mots et vous êtes prêt à partir. J'ai utilisé une police sans-serif gras typique avec une ombre intérieure, les paramètres sont indiqués ci-dessous.

Maintenant, nous avons notre bouton Photoshop brillant horriblement cliché. De là, nous voulons prévisualiser une certaine interactivité. Par exemple, disons que nous voulons montrer un simple effet de survol. Photoshop n'est pas nécessairement la meilleure façon de procéder et nous n'avons pas vraiment besoin de quelque chose d'aussi intense que Dreamweaver, alors où est le juste milieu? Des feux d'artifice à la rescousse!
Importation dans Fireworks
Avant d'importer ce document dans Fireworks, assurez-vous que votre PSD est agréable et nettoyé. Nommez toutes vos couches, groupez les couches si nécessaire, etc. Cela facilitera grandement le suivi de la route. Notre petit bouton n'a que quelques couches, j'ai donc simplement tout nommé et enregistré le PSD dans mon dossier de projet.
Lancez Fireworks et ouvrez le PSD que vous venez d'enregistrer. Vous n'avez pas besoin d'exporter / importer d'une manière spéciale, utilisez simplement la vieille commande Open. Cela vous donnera quelques options avec lesquelles vous pouvez vous amuser (je les ai laissées toutes seules), assurez-vous simplement de sélectionner l'option pour maintenir la possibilité de modification des couches sur l'apparence.
À partir de là, il est important d'examiner ce que Fireworks transférera et ne transférera pas correctement. Comme vous pouvez le voir dans l'image ci-dessous, mes formes vectorielles, mon texte et mes couleurs se sont bien passés, mais l'opacité du calque sur mon surlignage est à 100%. C'est un peu ennuyeux, mais il est assez facile de le ramener à 10%.

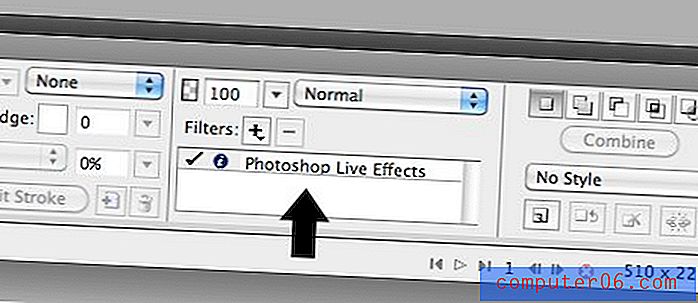
En dehors de cela, mon petit fichier a parfaitement survécu à l'importation. Comme vous pouvez le voir ci-dessous, mes calques sont tous arrivés intacts et même mes effets de calque sont toujours modifiables.

Notez que les effets de calque apparaissent dans la palette Propriétés et ont une interface très différente de celle de Photoshop. Cependant, les mêmes effets et commandes de base sont présents.

Ajout d'un nouvel état
Pour ajouter de l'interactivité à notre bouton, nous devons travailler avec deux fonctionnalités Fireworks que vous connaissez peut-être ou non: les tranches et les états.
Les états sont un peu comme Photoshop Layer Comps, mais plus axés sur les changements réels qu'un objet devrait subir. Donc, pour notre bouton, nous voulons que l'apparence change lorsque l'utilisateur survole. Pour ce faire, nous allons créer plusieurs états pour refléter les différentes itérations des boutons.
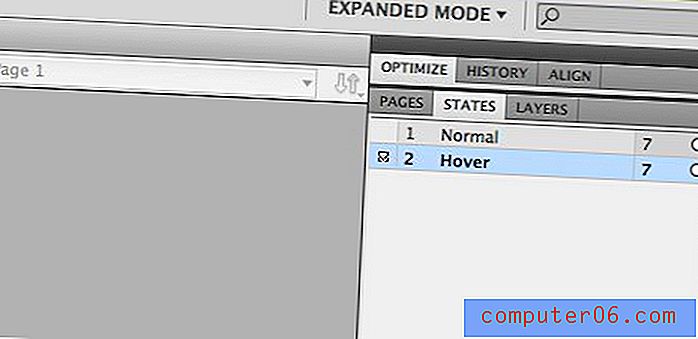
Pour ce faire, accédez à la palette États et dupliquez l'état actuel. Nommez ensuite l'état d'origine «Normal» ou «Par défaut» et nommez le nouvel état «Survoler».

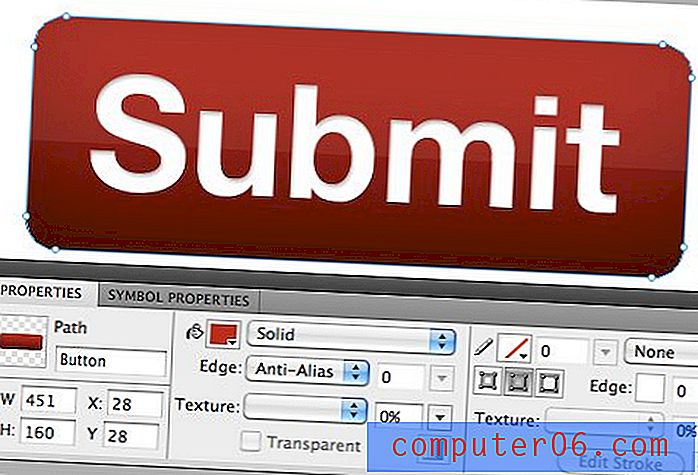
À partir de là, accédez à la palette Propriétés et changez la couleur de remplissage du bouton en rouge. Encore une fois, cela est assez différent de ce que vous voyez dans Photoshop, mais le processus est explicite. Cliquez sur l'échantillon, choisissez une nouvelle couleur et vous êtes prêt à partir.

Nous avons maintenant deux états différents avec lesquels travailler: un bouton rouge et un bouton bleu. En utilisant des tranches, nous pouvons lier ces états à une action de survol sans aucun code.
Ajout d'une tranche
Les tranches Fireworks fonctionnent de manière très similaire à celles de Photoshop, mais uniquement lorsqu'elles sont associées à des états, vous obtenez des fonctionnalités presque similaires à Dreamweaver.
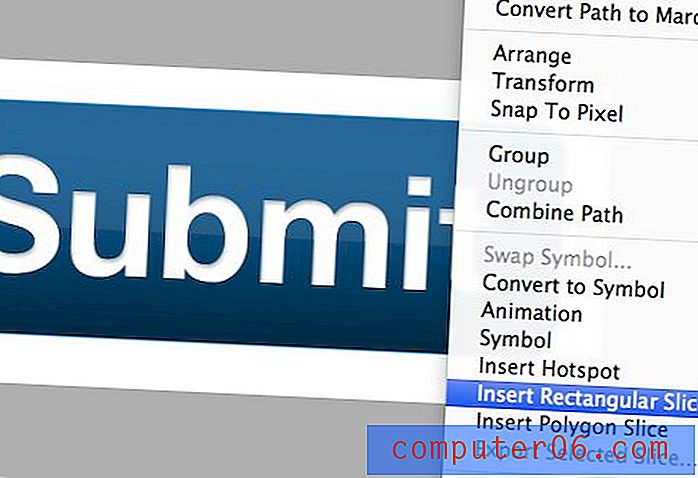
Pour ajouter une tranche, saisissez l'outil de sélection et faites un clic droit sur le bouton bleu (assurez-vous de ne pas cliquer sur la surbrillance). À partir d'ici, sélectionnez l'élément de menu «Insérer une tranche rectangulaire» pour créer une tranche de la même taille que notre bouton.

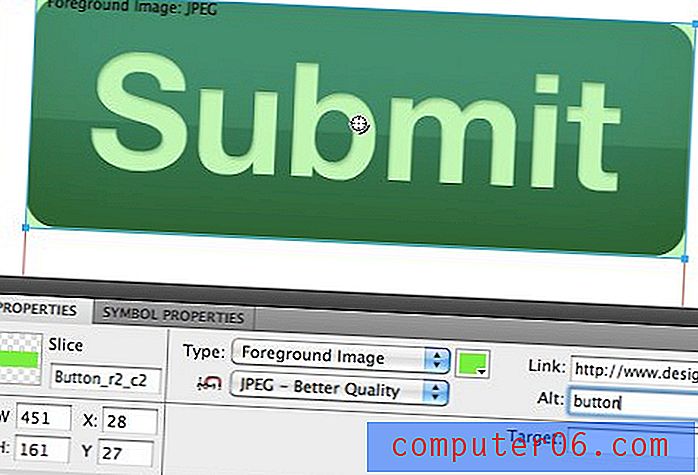
Après cela, une superposition colorée devrait apparaître sur le bouton. Regardez à nouveau dans la palette Propriétés pour trouver des options pour la compression de fichier de la tranche, j'ai choisi «JPEG - Meilleure qualité». Ici, vous pouvez également ajouter un lien et quelque chose d'autre.

Implémentation de l'effet Hover
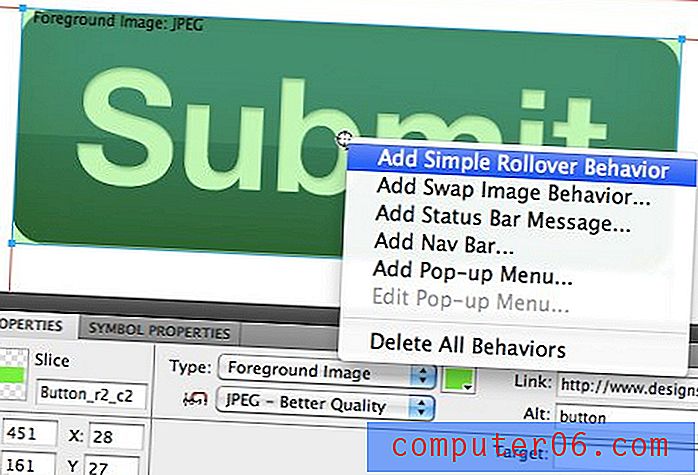
Remarquez le petit cercle au centre du bouton dans la capture d'écran ci-dessus. Cliquez dessus pour afficher une liste d'actions. À partir d'ici, tout ce que vous avez à faire est de sélectionner «Ajouter un comportement de survol simple» et cela changera automatiquement l'état du bouton lorsque vous survolerez l'image.

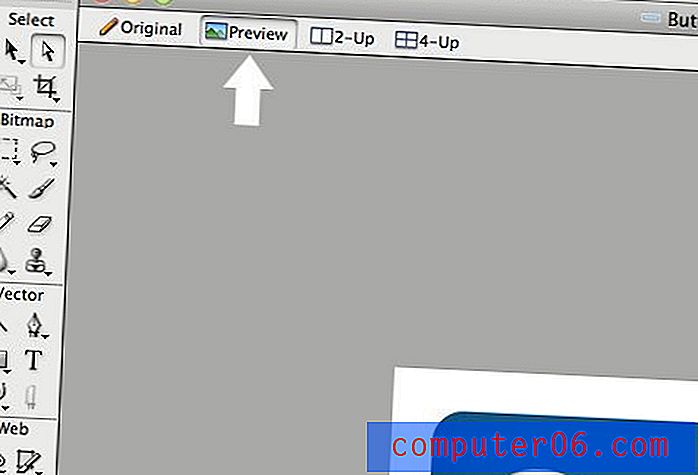
Après cela, vous ne remarquerez aucune différence dans votre document. Pour voir l'effet en action, cliquez sur le bouton Aperçu en haut de la fenêtre. Cela vous permettra d'interagir avec le bouton comme s'il se trouvait dans un navigateur Web.

Exportation du bouton vers un navigateur
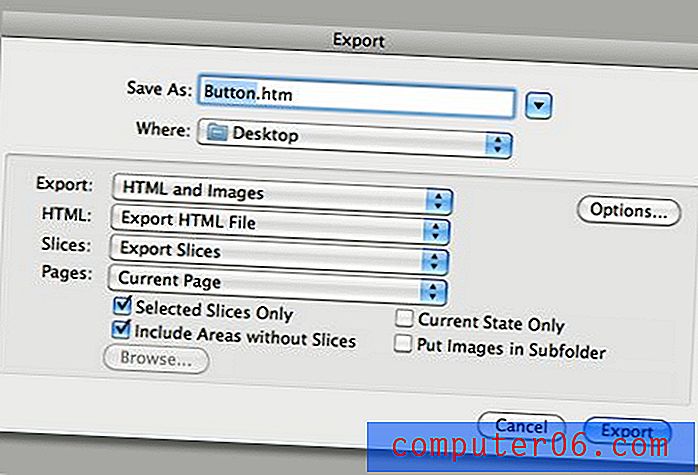
Maintenant, si vous souhaitez montrer votre création à quelqu'un d'autre, vous voudrez probablement la faire sortir de Fireworks. Une façon de procéder consiste à exporter votre fichier en tant que page Web. Lorsque vous êtes arrivé à Fichier> Exporter, choisissez l'option «HTML et images» dans l'image ci-dessous.

Notez que si vous créez un site complet avec plusieurs pages, vous voudrez sélectionner l'option "Toutes les pages" mais pour ce petit test, nous n'avons besoin que de la page actuelle. Le résultat devrait être un dossier d'images et un fichier «htm» ou «html» que vous pouvez télécharger sur un serveur et partager en ligne. Notez que lorsque vous l'ouvrez dans le navigateur, l'effet de survol et le lien que nous avons inséré fonctionnent comme sur un vrai site Web, ce qui en fait un excellent outil pour créer des compositions Web très rapidement.

Pas prêt pour la production
Si vous n'êtes pas un codeur qui pense soudainement qu'il a frappé l'or, attendez une minute. Malheureusement, la sortie ici est belle à regarder, mais pas du tout quelque chose que vous voudriez publier sur un site réel. Le résultat de notre simple petit projet a été tout un fouillis de JavaScript alors qu'en réalité un élément Web aussi simple ne nécessite que quelques lignes de HTML et CSS.
Fireworks n'est pas censé être un constructeur de site WYSIWYG à part entière. Par conséquent, la sortie Web en direct n'est tout simplement pas à la hauteur et ne doit être utilisée qu'à des fins d'aperçu.
Conclusion
Pour résumer, Photoshop est génial pour créer des graphiques, mais quand il s'agit de créer et de prévisualiser une interaction, il est court. Dans ces cas, Fireworks vous fournit un ensemble d'outils beaucoup plus puissant.
Ce didacticiel est destiné aux débutants absolus de Fireworks et raye à peine la surface des outils Web et des fonctionnalités dont vous disposez. Nous allons bientôt suivre cela avec un examen plus approfondi de la façon d'utiliser Fireworks pour créer des compositions de site Web complètes et impressionnantes.