Créez des palettes de couleurs impressionnantes sans effort dans Illustrator
Chez Design Shack, nous ne pouvons pas obtenir assez de bons schémas de couleurs. Nous avons récemment discuté de certains endroits impressionnants et inhabituels pour voler des palettes de couleurs et aujourd'hui, nous poursuivrons cette discussion avec quelques conseils sur la façon de créer vos propres jeux de couleurs impressionnants dans Adobe Illustrator.
Nous allons passer en revue les bases extrêmes de l'utilisation des couleurs dans Illustrator et découvrir comment utiliser l'excellent guide des couleurs intégré pour vous mettre sur la voie de la génération et de la manipulation ultra-rapides de schémas de couleurs personnalisés.
Outils de couleur: pas besoin de regarder loin et loin
Nous avons consacré beaucoup de temps et de discussion à la création de palettes de couleurs. C'est un aspect incroyablement important de vos créations qui a le pouvoir de façonner la personnalité entière de tout ce que vous créez. Inutile de dire que vous ne voulez pas le gâcher.
Sur les blogs de conception, les utilitaires qui se concentrent sur beaucoup sont généralement des outils Web gratuits qui vous aident à créer de superbes palettes de couleurs à partir de votre navigateur. Il existe même des applications natives dédiées vraiment stellaires comme ColorSchemer qui vous offrent cette fonctionnalité en dehors du navigateur. Curieusement, Adobe Creative Suite possède des outils vraiment puissants intégrés.
Une de mes applications préférées pour cette tâche est Adobe Illustrator, qui a reçu des améliorations impressionnantes dans le domaine des palettes de couleurs dans les dernières versions. Jetons un coup d'œil à ce qu'il a à offrir.
Utilisation des couleurs dans Ai
Avant d'entrer dans certaines des fonctionnalités les plus avancées, vous devez vous assurer que vous comprenez les bases. Le système de couleurs dans Illustrator est similaire à celui de Photoshop, mais certainement pas le même.
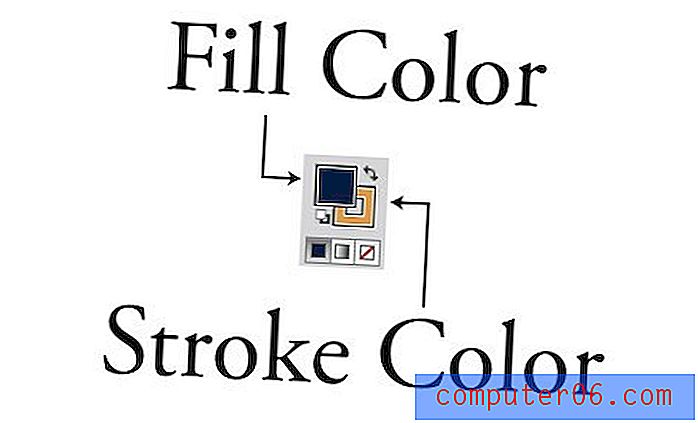
Pour commencer, au lieu des couleurs de premier plan et d'arrière-plan, vous avez des couleurs de remplissage et de trait. L'interface utilisateur semble similaire, mais la différence est très importante. Toute forme que vous créez prendra à la fois la couleur de remplissage et la couleur de trait que vous avez sélectionnées.

Remarquez tous les petits extras sous vos couleurs sélectionnées. En cliquant sur les petits carrés blancs et noirs, vous reviendrez au remplissage blanc et au trait noir par défaut, vous pouvez également appuyer sur la touche "D" à tout moment pour y parvenir.
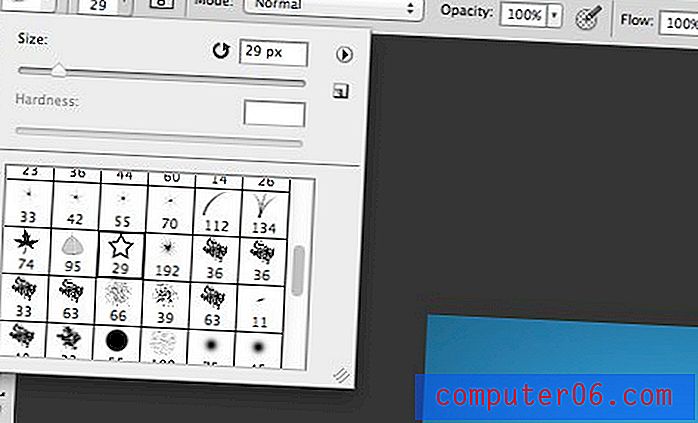
Les trois boutons en bas vous permettront de choisir entre "solide", "dégradé" et "aucun" pour votre remplissage. Si vous appuyez sur la touche "/", vous ne serez pas rempli et que vous frapperez le "." clé vous donnera un dégradé. Dans l'image ci-dessus, le remplissage est à l'avant et donc actif, si je change de couleur, je changerai le remplissage, pas le trait. Pour basculer le trait vers l'avant, appuyez sur la touche «x». Pour permuter le trait et remplir les couleurs, appuyez sur «⇧x».
Palette de couleurs
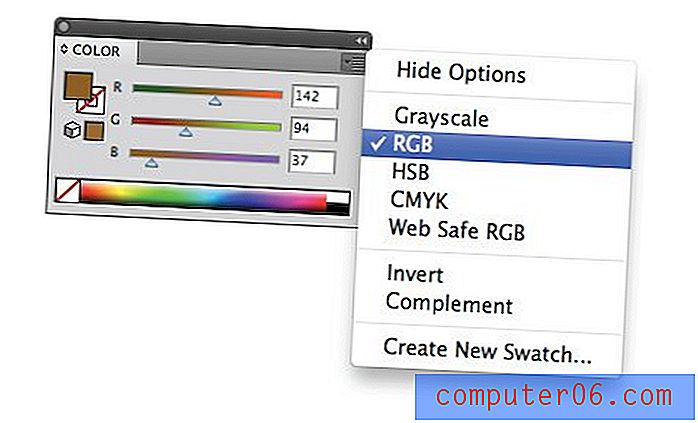
Aller à Fenêtre> Couleur fera apparaître la palette de couleurs. Ici, vous pouvez non seulement choisir vos couleurs pour le remplissage et le contour, mais aussi permuter entre les couleurs en niveaux de gris, RVB, HSB, CMJN et Web Safe en cliquant sur le petit menu déroulant.

Vous pouvez également basculer entre les modes de couleur en cliquant sur le spectre de couleurs en bas à l'aide du bouton Maj. Parfois, Illustrator vous plongera de manière inattendue en niveaux de gris si vous effectuez une certaine action comme l'application d'un dégradé, suivez simplement cette astuce pour revenir au RVB ou CMJN.
Le guide des couleurs
Les chances sont que vous saviez déjà comment tout cela fonctionnait. Il est assez intuitif, fonctionne beaucoup comme Photoshop et a fait partie d'Illustrator pendant la majeure partie de ma vie. Cependant, il existe de nouveaux outils de couleur très faciles à ignorer qui peuvent considérablement simplifier le processus de création de schémas de couleurs impressionnants et peut-être même vous faire économiser un voyage dans le navigateur.
Disons que vous trouvez une couleur que vous aimez, j'ai choisi une couleur quelque part dans le voisinage de # 8959A5, et que vous souhaitez l'utiliser comme point de départ pour votre palette de couleurs. Par exemple, si vous créez un site Web et que vous voulez cette couleur dans l'en-tête, vous aurez besoin de quelques couleurs qui lui vont bien pour compléter votre conception.
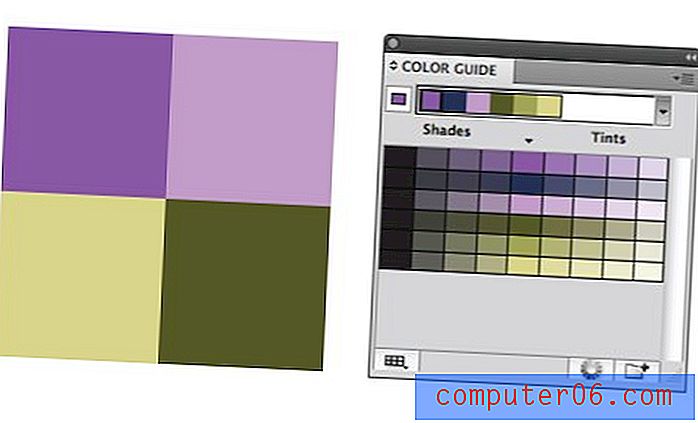
Pour commencer, activez la palette «Guide des couleurs» en allant dans Fenêtre> Guide des couleurs . Cela devrait vous donner les éléments suivants:

Ce que fait le Guide des couleurs, c'est en fait de regarder la couleur que vous avez choisie et de suggérer d'autres couleurs pour l'accompagner. Sans aucun effort, vous avez déjà une superbe palette de couleurs à utiliser. Il vous suffit de cliquer sur l'une des couleurs de la bande horizontale pour l'appliquer à un élément sélectionné.

Donc, pour utiliser cet outil sur un projet réel, définissez simplement une couleur de base, puis choisissez parmi les options disponibles et voyez ce que vous proposez. Les résultats sont généralement assez bons sans travail supplémentaire!

Comment ça fonctionne
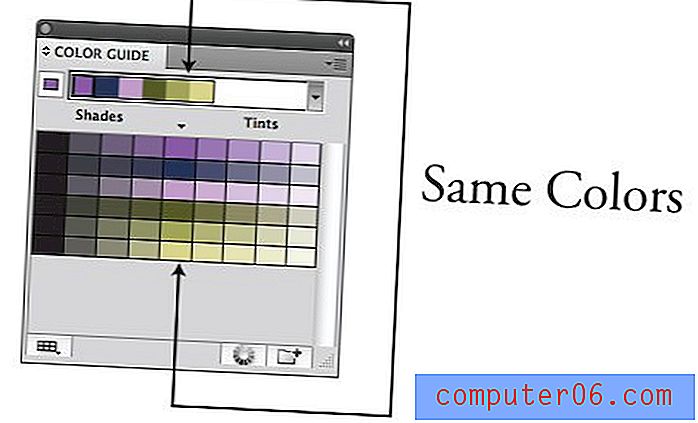
Cet outil semble assez simple, mais il se passe en fait beaucoup de choses ici. Tout d'abord, notez la bande de couleurs en haut, la couleur de base est séparée à gauche et à côté se trouve la palette de couleurs générée automatiquement en fonction d'un ensemble de règles d'harmonie, que nous verrons plus tard.
En dessous se trouve une grande section contenant un tas de couleurs différentes. Notez que la bande de couleurs horizontale en haut correspond à la bande de couleurs verticale au centre de cette zone.

À gauche et à droite de cette colonne se trouvent d'autres contenant des nuances plus sombres et des teintes plus claires des couleurs sélectionnées. Vous pouvez rapidement échanger n'importe laquelle de vos couleurs avec une autre en cliquant sur l'une d'entre elles sans perturber l'harmonie de votre palette d'origine générée automatiquement.
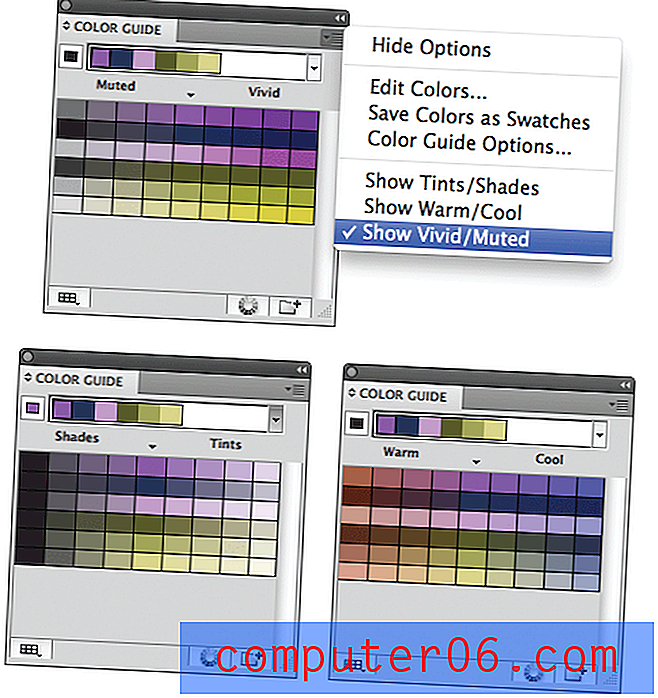
En plus de l'option Teintes / Nuances, vous pouvez également choisir de rendre ces couleurs chaudes / froides ou vives / muettes.

Vous pouvez modifier le nombre de couleurs qui apparaissent dans cette section en accédant aux options du guide des couleurs dans la petite liste déroulante en haut à droite. Le mien est réglé sur quatre étapes de chaque côté de la base, mais vous pouvez augmenter ou diminuer ce montant.
Règles d'harmonie
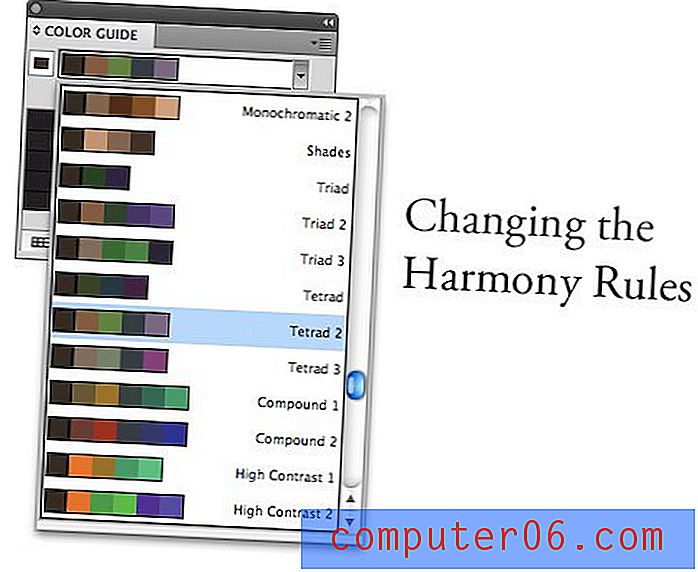
Comme je l'ai mentionné ci-dessus, cette petite palette de couleurs générée automatiquement est construite à l'aide de ce qu'Illustrator appelle les «règles d'harmonie». Ceux-ci utilisent la théorie des couleurs de base pour transformer votre couleur de base en une série de couleurs. Si vous n'aimez pas la façon dont vos palettes de couleurs se révèlent, essayez d'utiliser un nouvel ensemble de règles.

Si vous regardez dans ce menu, vous pouvez voir que toutes les méthodes de base pour créer des harmonies de couleurs sont ici: Monochromatique, Complémentaire, Analogique, etc. Vous devez toujours expérimenter différentes règles d'harmonie pour voir ce que vous préférez. Vous vous retrouverez probablement à choisir parmi les deux ou trois mêmes encore et encore dans vos projets.
Modification de vos couleurs
Jusqu'à présent, la fonctionnalité du Guide des couleurs est excellente si vous recherchez simplement une génération rapide et basique de palette de couleurs automatique, mais que faire si vous voulez plus de puissance et de liberté?
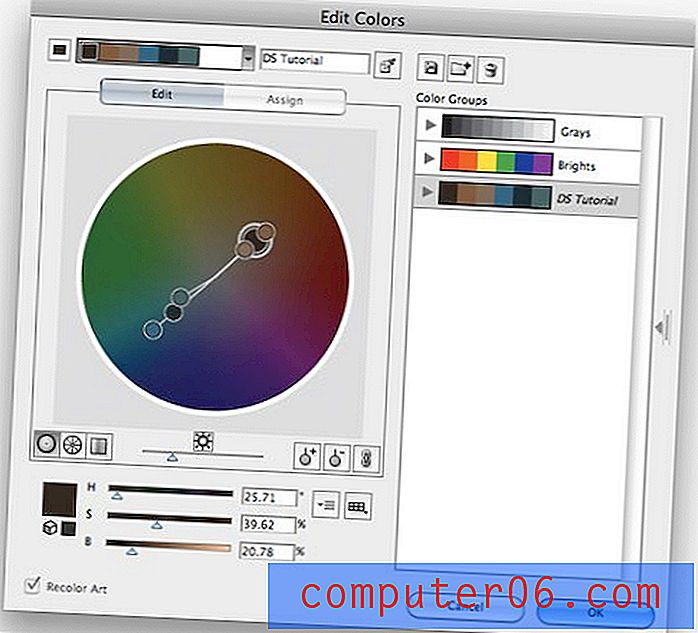
Pour ce faire, appuyez sur le bouton "Modifier ou appliquer les couleurs" situé au bas de la palette du guide des couleurs. Cela fera apparaître une roue chromatique et un ensemble d'outils similaires à ce que vous trouverez dans Adobe Kuler.

Il y a beaucoup d'excellentes options ici. Vous pouvez choisir vos règles d'harmonie et vous déplacer dans les couleurs avec ces règles verrouillées, modifier la saturation des couleurs dans la roue, modifier les valeurs de couleur individuelles, ajouter et supprimer des couleurs et même enregistrer des groupes de vos palettes préférées. Ce menu presque caché est un système de gestion des couleurs professionnel complet!
Modification des illustrations
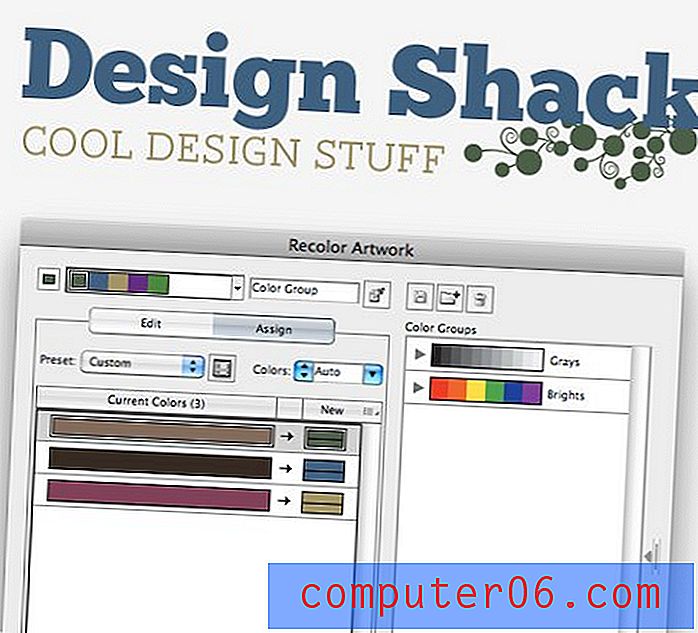
Si vous avez sélectionné des illustrations vectorielles lorsque vous appuyez sur le bouton "Modifier ou appliquer des couleurs", une chose étonnante se produit: vous avez soudain la possibilité de recolorer complètement tout ce qui est sélectionné. Manuellement, ce processus peut prendre un certain temps, en particulier avec de grandes œuvres d'art contenant des centaines ou des milliers d'éléments individuels. Ici cependant, cela devient assez simple!

Vous pouvez utiliser les vues «Modifier» ou «Attribuer» pour recolorer votre illustration. Vous pouvez également choisir de modifier le jeu de couleurs dans son ensemble en une seule étape ou de descendre et d'échanger des couleurs individuelles.
Il s'agit d'un système tout simplement exceptionnel pour expérimenter différents schémas de couleurs. Il est également plus simple et plus puissant que la plupart de nos outils de jeu de couleurs en ligne. Je vous encourage fortement à commencer à jouer avec le Guide des couleurs Illustrator pour vous familiariser avec la création de vos propres palettes de couleurs personnalisées.
Conclusion
Ce guide devrait servir d'introduction super basique à l'utilisation des couleurs dans Adobe Illustrator. Comme vous pouvez le voir, il existe de nombreux avantages que vous ne pouvez tout simplement pas trouver dans Photoshop. Même si vous créez un site dans Photoshop, c'est une bonne idée de passer à Illustrator quand vient le temps de choisir des couleurs avec lesquelles travailler.
Laissez un commentaire ci-dessous et dites-nous comment vous créez des jeux de couleurs. Le faites-vous complètement manuellement ou utilisez-vous des outils et des sources d'inspiration pour vous aider?