Créez des animations impressionnantes dans Photoshop
After Effects est l'application go-to Adobe pour créer des animations à la fois simples et complexes. Cependant, pour les utilisateurs qui n'ont pas le temps d'apprendre une nouvelle application complète ou qui ne possèdent tout simplement pas de copie d'After Effects, Photoshop a incorporé des fonctionnalités très similaires, bien que réduites, .
Aujourd'hui, nous allons passer en revue les bases du fonctionnement de l'animation dans Photoshop, puis créer une animation de base à partir de zéro. Commençons!
Vous aimez l'article? Assurez-vous de vous abonner à notre flux RSS et de nous suivre sur Twitter pour rester au courant des contenus récents. Vous pouvez également partager l'article en copiant l'extrait de code suivant: Créer des animations impressionnantes dans Photoshop http://ow.ly/2EQ3e
Démo finale
Cliquez sur l'image ci-dessous pour avoir un aperçu de ce que nous allons construire aujourd'hui.

Rencontrez la palette d'animation
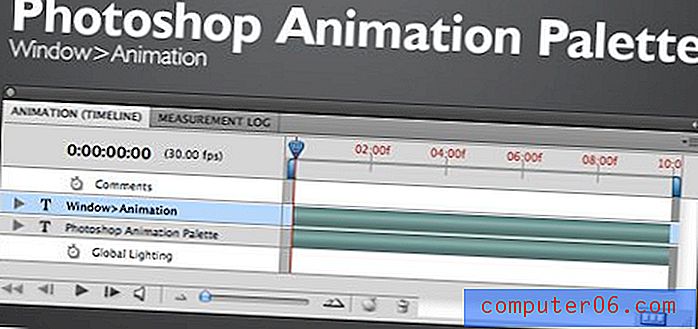
Pour commencer, ouvrez Photoshop et cliquez sur l'élément de menu "Fenêtre". Près du haut, vous devriez voir un élément dans la liste qui dit "Animation", cliquez dessus pour faire apparaître la palette ci-dessous.

Si vous êtes familier avec After Effects, cela vous semblera tout de suite logique. Si vous n'êtes pas familier avec After Effects, cela n'aura probablement aucun sens.
Il y a trois sections principales ici. La première est la liste des couches à gauche. C'est là que vous définirez les objets à animer. La zone à droite est la chronologie. C'est là que vous définirez des points pour démarrer et arrêter les animations. Enfin, la zone en bas est la liste des contrôles. La plupart d'entre eux sont explicites (lecture, arrêt, etc.), nous discuterons de la fonctionnalité des choses importantes au fur et à mesure de notre progression.
Le bouton en bas à droite de la palette vous permet de travailler avec des images au lieu de la chronologie. Si vous êtes comme moi la première fois que j'ai utilisé cette palette, l'animation basée sur les images semble beaucoup plus facile à saisir et vous envisagez donc de prendre cette route.
Bien que les deux méthodes aient des avantages et des inconvénients, croyez-moi, il est certainement beaucoup plus facile de travailler avec la chronologie une fois que vous avez compris les fonctionnalités de base. Aujourd'hui, nous nous concentrerons sur les animations basées sur la chronologie et ignorerons complètement les images individuelles.
Animation d'un calque
Les animations dans Photoshop sont guidées par calque. Comme vous êtes déjà habitué à travailler avec des calques, la création d'animations complexes est une expérience presque indolore avec une courbe d'apprentissage étonnamment faible.
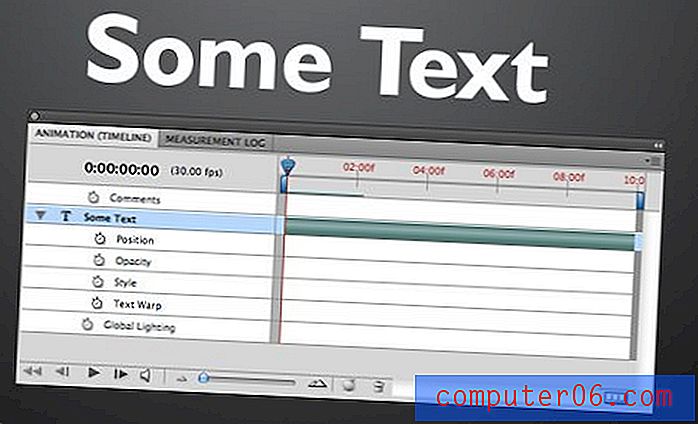
Chaque calque de votre document apparaîtra dans la liste sur le côté gauche de la palette Animation. Par exemple, j'ai créé un document simple avec un seul calque de texte. Vous pouvez voir dans l'image ci-dessous que le calque «Some Text» apparaît dans la liste. Pour voir les options d'animation d'un calque spécifique, cliquez sur la flèche à côté du nom du calque.

Comme vous pouvez le voir, pour un calque de texte, j'ai la possibilité d'animer la position, l'opacité, le style ou la déformation du texte. Pour la plupart des calques non textuels, seules les options Position, Opacité et Style apparaissent.
Images clés

Avant de commencer à utiliser la chronologie dans la palette d'animation Photoshop, vous devez comprendre le concept d'images clés. Il y a des années, les meilleurs animateurs de Disney dessinaient quelques panneaux importants pour une scène (images clés) et laissaient les animateurs les moins payés remplir toutes les images entre les deux (un processus appelé interpolation).
Dans Photoshop, vous êtes l'animateur professionnel bien payé qui permet à votre ordinateur de faire tout le travail de grognement. Fondamentalement, tout ce que vous avez à faire est de définir l'état initial du calque avec sa destination finale et Photoshop remplira le reste. Pour ce faire, vous utilisez des images clés.
Par exemple, si vous souhaitez qu'un calque change de position, vous devez positionner le calque, définir une image clé, déplacer le calque vers sa destination finale et définir une autre image clé. C'est tout ce qu'on peut en dire!
Voyons comment tout cela fonctionne en construisant notre propre animation de base à partir de zéro!
Le PSD
J'ai rassemblé l'image simple ci-dessous pour l'utiliser comme base de notre animation. Fondamentalement, c'est trois couches de bokeh rapides et sales et une couche de texte au-dessus d'un dégradé d'arrière-plan.

Ce que nous voulons créer, c'est une sorte d'effet de parallaxe avec les points se déplaçant lentement par le texte. La première couche de bokeh est au-dessus du texte et s'animera à la vitesse la plus rapide. Le deuxième calque bokeh est derrière le texte et s'animera à une vitesse plus lente. La dernière couche de bokeh est en bas et restera immobile.
Cette méthode de stratification combinée avec les vitesses variables donnera au produit final une belle sensation de profondeur.
Animation du premier calque
Pour rendre les choses plus faciles à regarder, masquez d'abord tous les calques, sauf celui avec lequel vous souhaitez travailler. Ensuite, affichez la palette d'animation et développez le calque approprié.
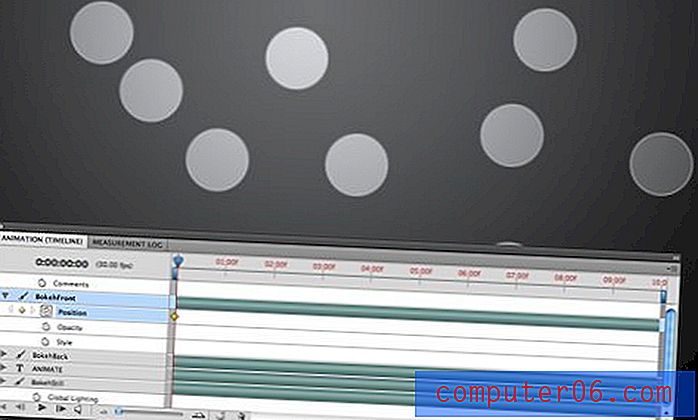
Puisque nous voulons que les petits points bougent, Position est l'attribut avec lequel nous travaillerons. Cliquez sur la petite horloge à côté de l'attribut Position pour indiquer à Photoshop que vous allez modifier la position.

Cliquer sur cette horloge aurait dû créer un petit diamant au début de votre chronologie. Ceci est votre première image clé! N'était-ce pas facile?
Comme note rapide, notez que ma chronologie est définie sur dix secondes. Pour changer cela, cliquez simplement et faites glisser la petite barre verticale positionnée à la fin de la chronologie.
Définition de l'image clé deux
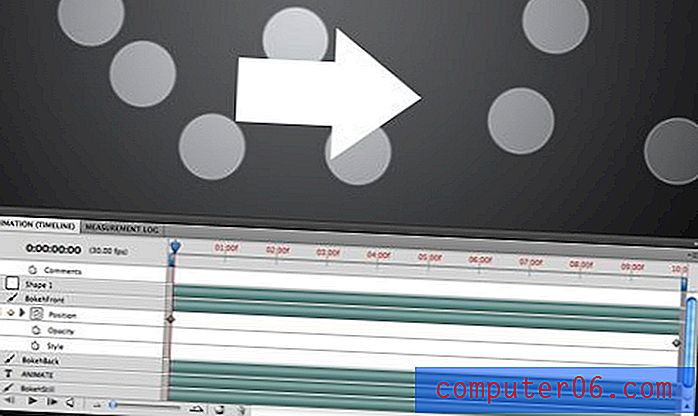
Maintenant que vous avez défini votre état initial avec la première image clé, faites glisser le petit curseur de montage (la tête de lecture) jusqu'à la fin de votre montage d'animation.
Une fois la tête de lecture en place, faites glisser le calque supérieur de bokeh et déplacez-le très loin vers la droite (l'art du bokeh doit s'étendre bien au-delà des bords de la toile pour que cela fonctionne correctement.)

Ce faisant, une autre image clé sera automatiquement créée pour enregistrer la position du calque. Notez que vous pouvez déplacer des images clés vers la gauche et la droite ou en créer une nouvelle en cliquant sur l'espace diamant vide à côté de l'icône de l'horloge.
Vous venez de faire votre première animation! Cliquez sur le bouton de lecture pour le voir en action. L'animation sera un peu lente jusqu'à ce que vous la laissiez en cache en lisant complètement une fois, après quoi elle devrait se lisser considérablement.
Notez que si vous faites glisser manuellement la chronologie d'avant en arrière, vous pouvez voir vos calques se déplacer.
Animation de l'opacité
Juste pour le plaisir, faisons un peu pulser les points pendant que l'animation progresse. Pour ce faire, activez l'attribut Opacity en cliquant sur son horloge et définissez trois images clés: une au début, une près du milieu et une à la fin.

Pour la première et la dernière image clé, définissez l'opacité sur 100% et pour l'image clé du milieu, définissez l'opacité sur 30%. Maintenant que les points glissent, ils deviennent également plus sombres et plus lumineux!
Faire mousser, rincer, répéter
Suivez les mêmes étapes que nous venons de faire ci-dessus et appliquez-les à la couche de bokeh arrière. Cette fois, déplacez le calque moins vers la droite avant de définir votre image clé afin qu'il ait une distance plus courte à parcourir pendant le même laps de temps et ira donc plus lentement.
Une fois que vous avez terminé, vous devriez avoir un bel effet de bokeh de parallaxe pulsé et animé!
Le texte
Pour terminer notre animation, nous allons jouer un peu avec le texte. Animez d'abord l'opacité. Créez une image clé au début de la chronologie avec une opacité de 0% et une autre au bout d'une seconde à une opacité de 100%. Cela fera progressivement disparaître le texte.
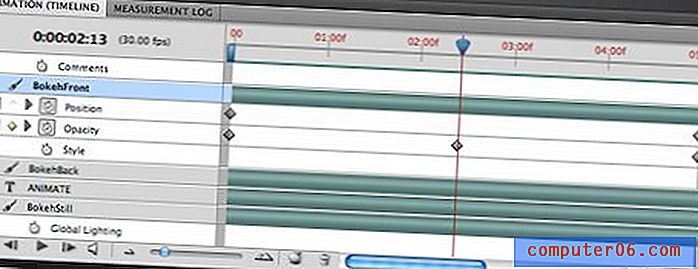
Créez ensuite une image clé de position à l'endroit exact où le texte atteint 100%. Le texte doit être centré pour cette image clé. Enfin, créez un autre point clé à la fin de l'animation et faites glisser le texte vers le haut et hors du canevas.
L'effet global doit être le suivant: le texte est invisible, le texte apparaît en fondu, le texte commence à remonter, le texte quitte le cadre. J'ai marqué la chronologie ci-dessous pour mieux illustrer comment cela fonctionne.

L'effet final lorsqu'il est combiné avec les couches de bokeh en mouvement est assez cool pour dix minutes de travail Photoshop!
Conclusion
J'espère que ce tutoriel vous a encouragé à jouer avec les animations Photoshop. C'est super facile de faire quelque chose qui est finalement assez impressionnant.
Si vous êtes accro à la création d'animations, assurez-vous de consulter quelques didacticiels After Effects pour commencer à utiliser des animations professionnelles de haut niveau.