Les tenants et aboutissants des menus de navigation dynamique
Tous les concepteurs Web passent par des phases aux prises avec des idées créatives. C'est une partie naturelle du cycle de création, mais cela peut devenir frustrant lorsque vous êtes coincé sur un projet de site Web pendant plus de quelques jours. Il n'y a pas de solution unique. Mais nous pouvons prendre un moment pour analyser le processus de conception pour de meilleures solutions.
L'objectif principal de tout site Web est de guider les visiteurs à travers vos pages. Cela se fait via une navigation d'un certain type, le plus souvent des liens. Vous pouvez créer des barres d'onglets, des bannières, des éléments de bloc ou même faire flotter un menu de navigation sur le côté.
Suivez-nous dans le guide ci-dessous alors que nous examinons les tendances courantes dans la conception de menus de navigation Web. Les concepteurs et les développeurs ont trouvé des astuces pour accélérer le processus de création de sites Web. Et nous espérons faire de même en proposant des conseils uniques pour la navigation dans l'interface utilisateur.
Explorez les ressources de conception
Planifier un plan de page Web
Avant que le processus de conception ne commence, vous devriez prendre un moment pour considérer les nombreux styles de navigation dynamique à votre disposition. Vous pouvez avoir des sous-menus déroulants ou déroulants à partir d'une barre de navigation ou d'un bloc fixe, mais vous pouvez également faire glisser les sous-liens, les faire apparaître en fondu, ou peut-être n'avez-vous même pas besoin de sous-navigation. Ce sont toutes des idées importantes à travailler avant de plonger dans Photoshop.

Avec l'exemple ci-dessus, Fork CMS utilise une simple navigation dans la barre supérieure qui s'intègre très bien. Rien ne semble déroutant ou difficile à trouver et vous avez accès à toutes les informations importantes du site.
Votre situation peut différer considérablement en fonction du nombre de pages importantes de votre propre site Web. C'est pourquoi je suggère d'esquisser un diagramme pour construire une idée plus solide du fonctionnement de la navigation. Cela pourrait prendre la forme d'un organigramme, dans lequel vous dessinez des flèches pour pointer vers la page suivante d'un segment.
Joindre des sous-menus
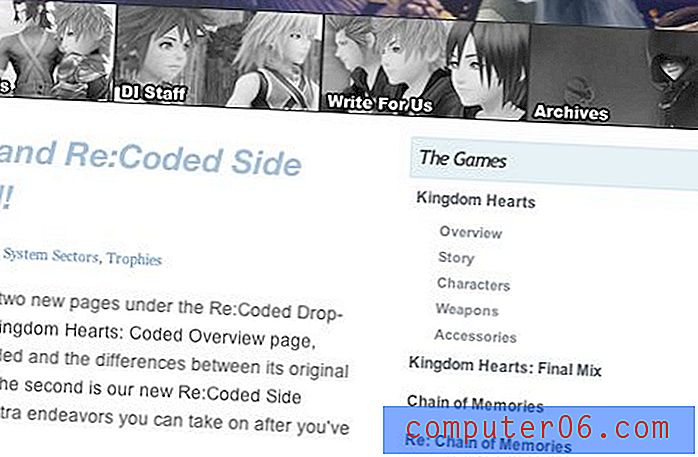
Par exemple, le populaire magazine de design Speckyboy propose un menu déroulant de sous-navigation dans chaque catégorie. WordPress peut configurer cela par défaut, mais vous devez toujours utiliser une forme de jQuery. Pendant ce temps, le site de jeux de niche Destiny Islands utilise jQuery pour un sous-menu déroulant pour chaque jeu dans la zone de la barre latérale.

Vous pouvez également remarquer que la navigation de l'en-tête est associée à des images de remplacement au survol de la souris. Ce petit effet est pratique si votre mise en page fonctionne bien en maintenant les boutons de lien à largeur fixe. jQuery est une option mais les transitions CSS3 peuvent sembler être une meilleure alternative. CSS3 et JavaScript offrent tous deux une prise en charge floconneuse dans le système d'exploitation mobile, mais pour les anciens navigateurs hérités, vous réussirez probablement en utilisant une méthode basée sur jQuery.

Et un sous-menu ne doit pas non plus rester dans les formats standard. Je pense que le nouveau design de Smashing Magazine le dit mieux avec leur petit nuage de tags. Passez la souris sur l'icône à côté du logo de leur site et un menu de catégories de blog et de balises apparaît. Gardez ces petites idées raffinées à l'esprit pour vos propres menus contextuels.
Onglets Ajax
Pour contenir un grand nombre de liens dans une zone plus petite, certains contenus doivent être masqués par défaut. Les menus déroulants cachés sont à sens unique, mais un conteneur avec des onglets est une autre option. Et avec Ajax, vous pouvez extraire de manière asynchrone des données de votre base de données ou d'une autre page Web avec chaque onglet différent sur la div.

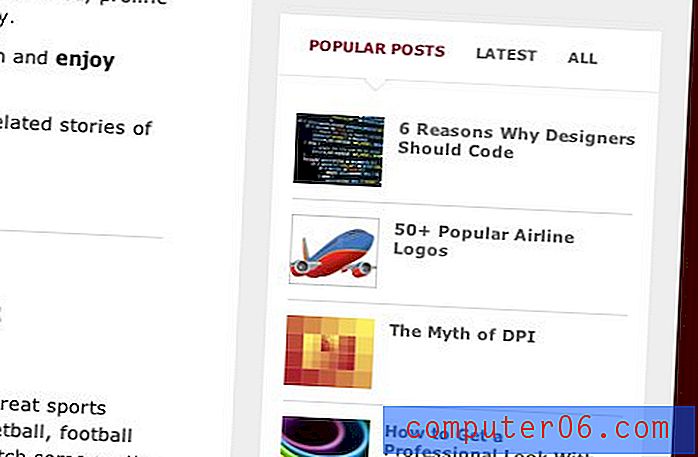
Les blogs WordPress sont connus pour ce type de fonctionnalités. La capture d'écran ci-dessus de Webdesigner Depot se concentre sur un widget de barre latérale pour extraire les articles les plus populaires et les plus récents. Si vous pensez que cette méthode conviendra à votre mise en page, c'est une façon de contenir des liens dans un espace très réduit.
Si vous allez gros, allez-y!
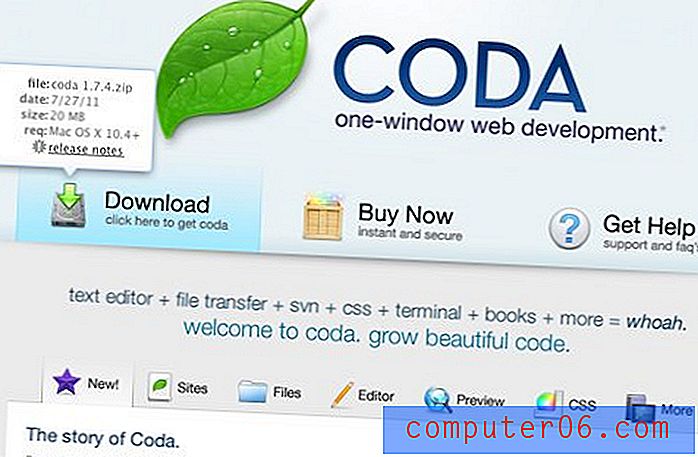
Ceux d'entre vous qui fréquentent les galeries de design sont très probablement tombés sur la page de Coda auparavant. Ils utilisent à la fois une zone de contenu à onglets pour charger des informations dynamiques et une zone de titre avec 3 liens: Télécharger, Acheter et Aide .

Ceci n'est qu'un exemple parfait de faire passer votre navigation Web au niveau supérieur. Les lettres grosses et audacieuses attirent souvent l'attention si elles sont conçues de manière appropriée. Et les effets de survol ajoutés sur chaque zone de liaison clouent sur la sensation magique de l'ensemble de la mise en page. Tout cela sans mentionner les délicieuses icônes de pixels fous à côté de chaque grand bloc.
Il s'agit d'un affichage très flashy des effets de site Web et ne sera pas toujours réaliste dans le cadre de chaque projet. Mais pour les liens de navigation à faible nombre, il est presque préférable d'augmenter assez la taille. Si vous ne disposez que de 3 à 4 pages, celles-ci devraient être facilement trouvées et glissées de manière exquise. En ce qui concerne les icônes, il y a tellement de ressources à vérifier qu'il est très probable que vous rencontriez quelque chose de cool!
Réglementation des normes HTML5
Le Web a beaucoup progressé depuis 2001. Au cours des 10 dernières années, nous avons assisté à d'énormes sauts d'innovation entre les techniciens du monde entier. Et maintenant, HTML5 a balayé le monde du design par la tempête en offrant une déclaration solide et stable, même pour certains éléments de page alambiqués.
Un tel exemple est le
tag qui reprend lentement les formats de liste non ordonnés (ou même de coupler les deux ensemble). Voici une excellente question Stack Overflow sur le HTML sémantique et l'utilisation correcte de l'élément nav. Comme cité sur la page des spécifications, « l'élément nav représente une section d'une page qui renvoie à d'autres pages ou à des parties de la page ».
Un article préféré personnel publié plus tôt cette année est intitulé Comment HTML5 change la façon dont nous pensons à la navigation et exprime de nombreux avantages importants pour le changement de codage. La confusion de base vient du fait que de nombreux développeurs se sont habitués aux normes XHTML et HTML 4.01.
Conclusion
Ce guide a approfondi la sémantique et le balisage de la création d'un menu de navigation dynamique. Entre les nouveaux effets d'animation CSS3 et la bibliothèque d'interface utilisateur jQuery, vous pouvez créer des tonnes de personnalisations. Le développement Web frontal n'a jamais été aussi amusant! Et il est facile de trouver d'excellentes communautés de support pour les développeurs débutants qui ne font que reprendre le commerce.
Avez-vous créé des systèmes de menus dynamiques sur votre propre site Web? Ou peut-être avez-vous rencontré quelques effets vraiment sympas sur d'autres sites Web. Faites-nous part de vos réflexions et idées dans la zone de discussion ci-dessous.